8 effets HTML sympas que tout le monde peut ajouter à son site web
Vous voulez que votre site Web soit magnifique, mais vos compétences en matière de développement Web sont insuffisantes.
Ne désespérez pas ! Il n’est pas nécessaire de connaître le CSS ou le PHP pour créer un site sophistiqué avec des effets sympas. Quelques balises HTML simples et le fait de savoir copier-coller suffisent.
Pour vous aider à créer des effets HTML sympas, nous avons compilé ces modèles de code gratuits à copier. Ils amélioreront la fonctionnalité et l’expérience utilisateur de votre site, sans que cela ne vous coûte un centime. Bien qu’il s’agisse principalement de HTML, ces codes sympas peuvent également contenir du CSS et du PHP.
1. Effet de parallaxe en HTML
Vous avez probablement vu l’effet de parallaxe utilisé sur les sites Web contenant des publicités en ligne. Lorsque vous faites défiler un article, l’image de fond semble défiler à un rythme différent, ou une publicité apparaît.
Il est également possible que l’image d’arrière-plan change lorsque vous visitez différentes parties du site. C’est un effet sympathique qui ajoute une profondeur visuelle au contenu et vous pouvez l’utiliser même si vous ne comprenez pas le code HTML de base.
Vous pouvez jouer avec l’effet et copier le code d’un fichier effet de défilement parallaxe simple de W3Schools.
Dans sa version la plus sophistiquée, cet effet est une combinaison de HTML, CSS et JS.
Allez-y et récupérez les codes pour ce qui précède Header/Footer Parallax de CodePen.
2. Code de la boîte de commentaires HTML déroulante
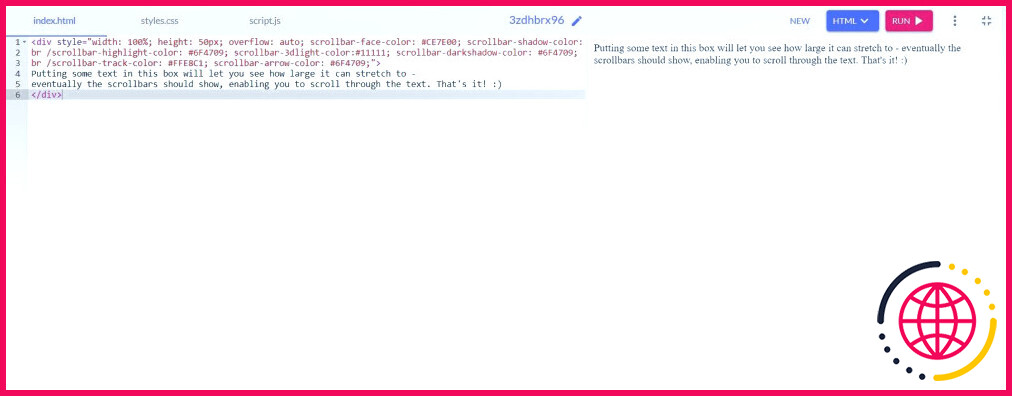
Il s’agit d’un élément HTML simple mais utile qui vous permet d’insérer de longs extraits de texte dans un format compact. Ainsi, le texte n’occupe pas tout l’espace de la page.
Vous pouvez jouer avec les couleurs et la taille de la zone de texte pour l’adapter à vos besoins.
Entrée :
Si vous souhaitez quelque chose d’un peu plus fantaisiste, vous pouvez également récupérer le code pour une boîte de commentaires personnalisable de Quackit.
Vous y trouverez plusieurs modèles, mais vous pouvez également utiliser leur éditeur pour modifier manuellement et tester (exécuter) votre code personnalisé.
3. Une astuce HTML sympa : le texte surligné
Avec un simple <span> vous pouvez ajouter une tonne d’effets HTML à votre texte ou à vos images. Notez que tous ces effets ne sont pas compatibles avec tous les navigateurs. Ceux mentionnés ici fonctionnent dans Google Chrome, Microsoft Edge et Mozilla Firefox.
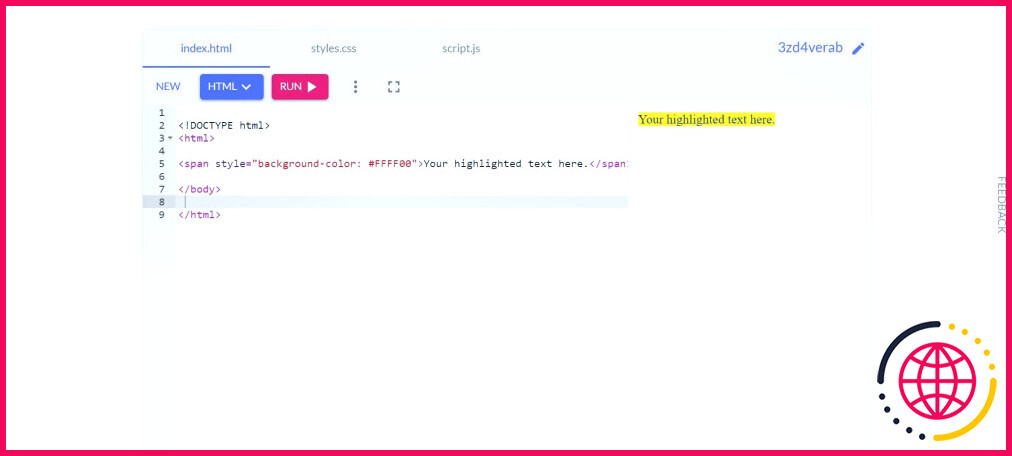
Cet effet de texte HTML met en évidence le texte entre les balises <l’espace> .
Entrée :
Démonstration en sortie :
Il existe de nombreux autres exemples de code HTML que vous pouvez apprendre rapidement.
4. Code HTML pour ajouter une image de fond au texte
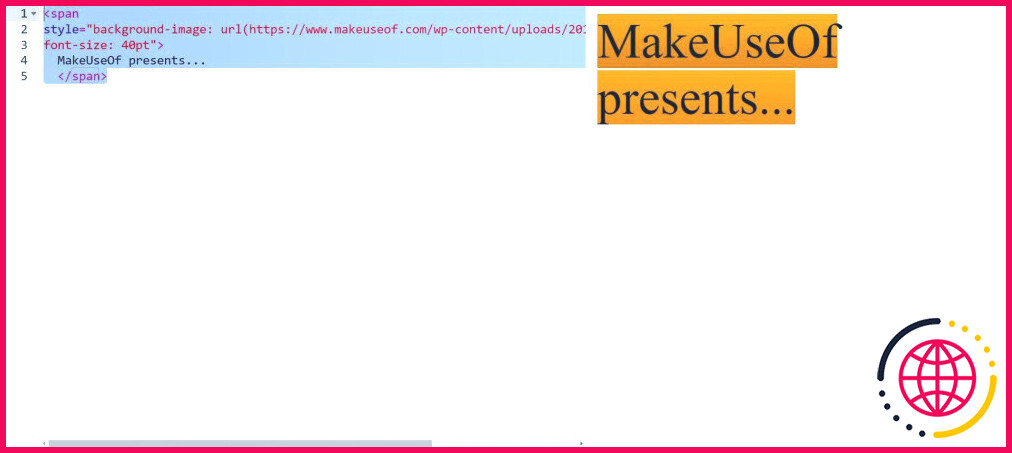
De même, vous pouvez changer la couleur de votre texte ou ajouter une image de fond. Cette dernière est parfaite si la taille de la police du texte est plus grande.
Entrée :
Vous pouvez obtenir le même effet en ajoutant les éléments de style et de police au texte dans un fichier <fort> forte.
Démonstration de sortie :
5. Astuce HTML utile pour ajouter une infobulle de titre
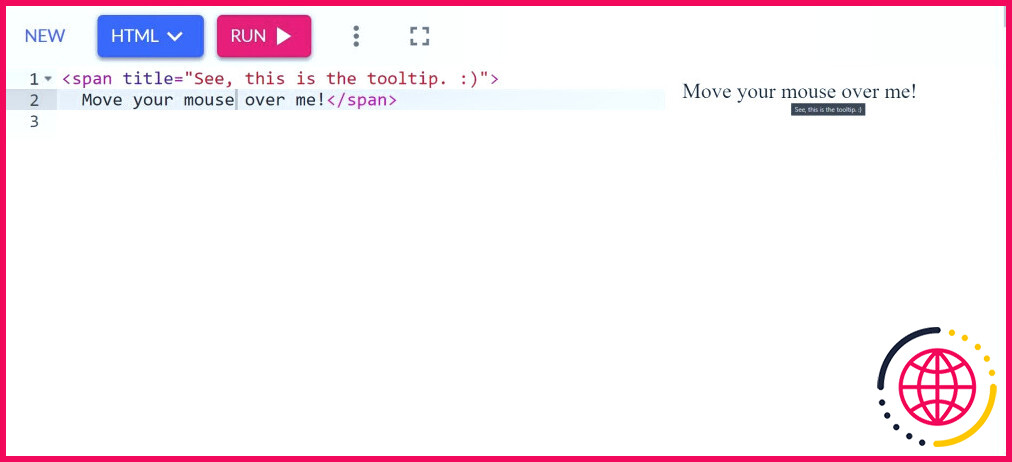
Une infobulle de titre apparaît lorsque vous faites défiler la souris au-dessus d’un texte ou d’une image « manipulés ». Vous en avez déjà vu sur des sites web, sur des images, des textes liés ou même des éléments de menu dans des applications de bureau. Utilisez ce code HTML pour ajouter une infobulle à un texte simple sur votre page web.
Étant donné que ce langage de développement fonctionne selon une structure arborescente spécifique, il est préférable d’écrire votre code HTML de manière organisée, afin d’améliorer votre expérience de codage.
Entrée :
Sortie démo :
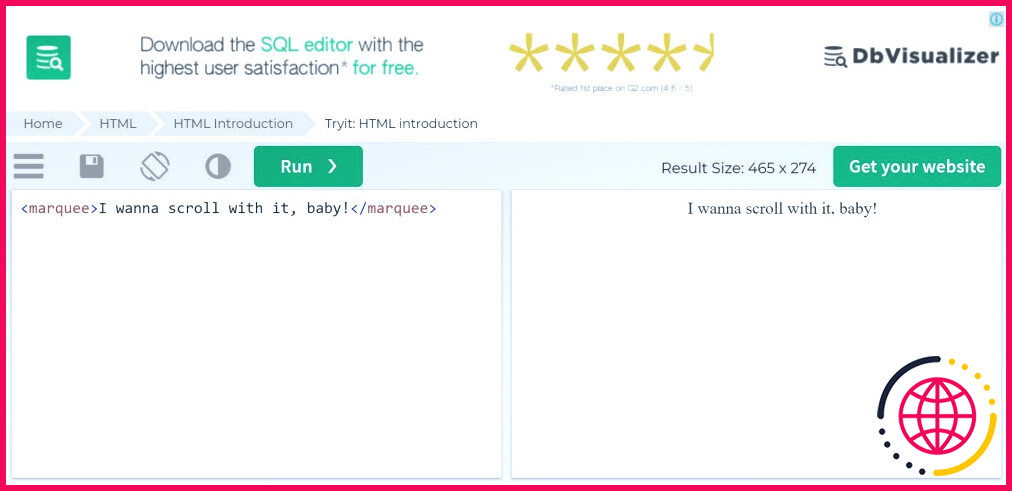
6. Les astuces HTML les plus cool à ce jour : Texte défilant ou tombant
Si vous recherchez « marquee html » sur Google, vous découvrirez un petit œuf de Pâques. Vous voyez le nombre de résultats de recherche défilant en haut ? Il s’agit d’un effet créé par la balise marquee, aujourd’hui obsolète. Bien que cet effet de texte HTML, autrefois très cool, soit désormais obsolète, la plupart des navigateurs le prennent encore en charge.
Entrée :
Démonstration de sortie :
Vous pouvez ajouter d’autres attributs pour contrôler le comportement du défilement, la couleur de fond, la direction, la hauteur, etc.
Par exemple, vous pouvez faire défiler vers la gauche avec :
Remplacez « gauche » par « droite » pour faire défiler le texte dans la direction opposée.
Vous pouvez également faire défiler l’écran vers le haut ou vers le bas :
En outre, la marquise a également un comportement « glisser », qui limite la distance de défilement du texte. Attention toutefois, ces effets peuvent devenir assez irritants s’ils sont utilisés à l’excès. Pour un effet de texte tombant sympa, rendez-vous à nouveau chez Quackit et copiez leur code de marquage hautement personnalisé.
7. Construire un menu de commutation cool avec HTML
Les trucs HTML les plus cool sont les effets HTML dynamiques. Cependant, ils sont souvent basés sur des scripts. Voici un effet pour les menus qui, vous en conviendrez, est très élégant.
C’est un peu plus compliqué qu’une balise HTML ordinaire parce que cela fonctionne avec une feuille de style et des scripts. L’avantage est que vous n’avez pas besoin de télécharger un fichier CSS ou script pour le faire fonctionner. Au lieu de cela, il suffit de de coller le code de Dynamic Drive dans le fichier <tête> de votre site web.
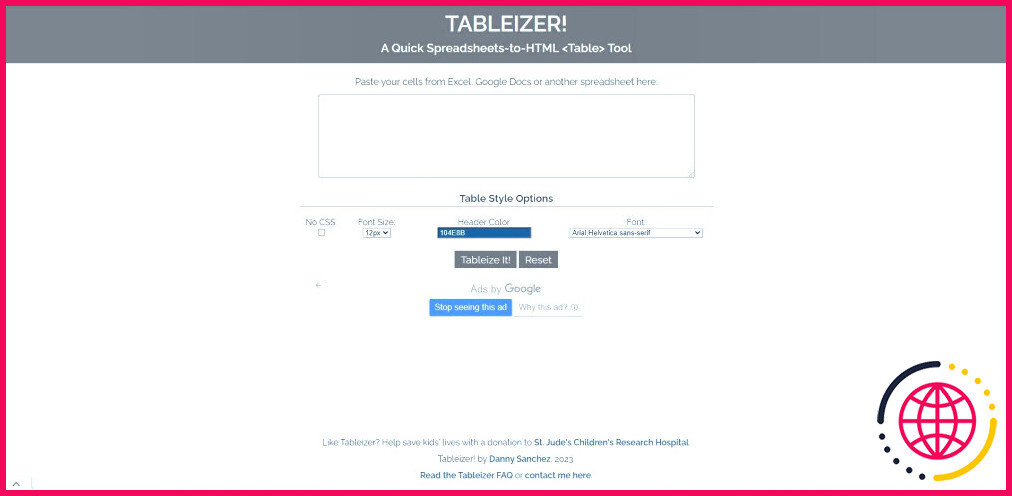
8. Obtenir une feuille de calcul HTML avec Tableizer
Si vous souhaitez afficher une feuille de calcul sur votre site, laissez Tableizer ! transformer vos données en tableau HTML. Il suffit de coller les données brutes d’Excel, de Google Docs ou de toute autre feuille de calcul dans l’outil de conversion à l’adresse suivante tableizer.journalistopia.com. Ajustez les options du tableau puis cliquez sur Tableize It pour recevoir la sortie HTML.
Il s’agit peut-être de l’un des codes HTML les plus intéressants pour votre site web, car Tableizer ! se charge de tout le travail.
Cliquez Copier le code HTML dans le presse-papiers pour copier le code HTML et l’ajouter à votre site web. Pensez à modifier la propriété des couleurs d’arrière-plan pour un effet plus froid.
Bien qu’il ne s’agisse pas vraiment d’un effet HTML, il est très pratique.
Autres codes et effets HTML sympas pour votre site
La puissance du HTML, du CSS et du JavaScript offre des options potentiellement illimitées pour créer des effets étonnants sur votre site web. Vous en voulez plus ?
- HTML Goodies : vous offre de superbes <span> des idées de balises.
- Entraînement dynamique: contient de nombreux scripts HTML dynamiques incroyables.
- Quackit: propose du code HTML sympa.
Nous vous avons présenté huit codes HTML intéressants que vous pouvez copier pour améliorer votre site web. Bien que différents, ils sont tous faciles à mettre en œuvre si vous connaissez les techniques de base du codage HTML.
Comment faire pour que mon site web HTML ait l’air cool ?
13 conseils pour améliorer l’apparence de votre site web
- Choisissez les bonnes polices de caractères. Imaginez toutes les personnes qui navigueront sur votre site web, imaginez maintenant qu’elles essaient de lire le texte.
- Utilisez des motifs ou des textures subtiles.
- Utilisez des espaces blancs.
- Utilisez de grandes photos.
- Les médias sociaux.
- Couleur et contraste.
- Grilles et symétrie.
- Graphisme.
Quelles sont les balises les plus intéressantes ?
8 balises HTML sympas dont vous ignoriez l’existence. et
&
et-
et
&
Que puis-je faire avec HTML ?
7 meilleurs projets HTML CSS pour les débutants. Créez un portfolio ou un site web personnel simple. Rendre votre CV interactif. Créer une lettre d’information par courriel. Créer un site web statique et réactif. Créer un formulaire. Créer une animation. Contribuer à un projet open source. Trouver du travail en construisant des courriels.
- Créer un portfolio ou un site web personnel simple.
- Rendez votre CV interactif.
- Créez une lettre d’information par courrier électronique.
- Réaliser un site web statique et réactif.
- Créer un formulaire.
- Créer une animation.
- Contribuer à un projet open source.
- Trouver des courriels de construction de travail.
Quels sont les sites Web célèbres qui utilisent le langage HTML ?
Sites populaires utilisant le HTML. Google.com.Facebook.com.Microsoft.com.Youtube.com.Twitter.com.Netflix.com.Apple.com.Instagram.com.
- Google.com.
- Facebook.com.
- Microsoft.com.
- Youtube.com.
- Twitter.com.
- Netflix.com.
- Apple.com.
- Instagram.com.