9 éditeurs de code en ligne gratuits pour le développement Web
Un éditeur de code efficace peut améliorer votre productivité et votre flux de travail. Les éditeurs de code en ligne sont accessibles en ligne, il n’est donc pas nécessaire de les installer, de les paramétrer et de les configurer sur votre machine. Le seul outil dont vous avez besoin est Internet et un peu de code à modifier.
Que vous soyez un débutant ou un programmeur apprenant un nouveau langage, vous pouvez utiliser des éditeurs de code en ligne. Voici quelques éditeurs de code gratuits auxquels vous pouvez accéder en ligne.
1. Codepen.io
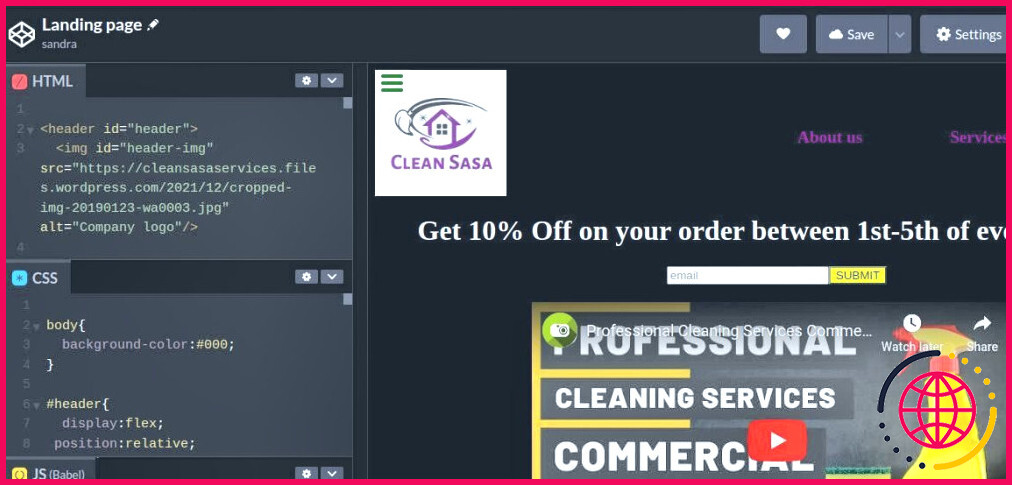
CodePen est un éditeur de code en ligne gratuit destiné aux concepteurs et développeurs frontaux. Il est facile de s’inscrire à l’aide de votre compte Twitter, GitHub ou Google. Une fois que vous vous connectez au lieu de travail, vous avez accès à une interface conviviale pour les débutants, avec laquelle il est facile d’interagir.
L’espace de travail comporte des fenêtres distinctes pour les éditeurs HTML, CSS et JavaScript sur un seul écran. Contrairement à d’autres éditeurs de code, vous n’avez pas besoin d’exécuter le code. Chaque fois que vous écrivez du code dans l’éditeur, il s’affiche dans une fenêtre de navigateur séparée sur le même écran. Cela vous permet de voir ce que vous créez et de corriger d’éventuelles erreurs.
Comme avec un éditeur de code installé localement, vous pouvez sauvegarder votre travail et y accéder à tout moment. Vous pouvez également suivre d’autres développeurs sur le site, consulter leur contenu et vous connecter avec eux. Avec CodePen, vous aurez beaucoup de plaisir à créer et à déployer un site web. C’est une excellente option pour montrer votre travail, tester le code et le déboguer. D’autres concepteurs vous inspireront également avec leurs créations.
2. Replit.com
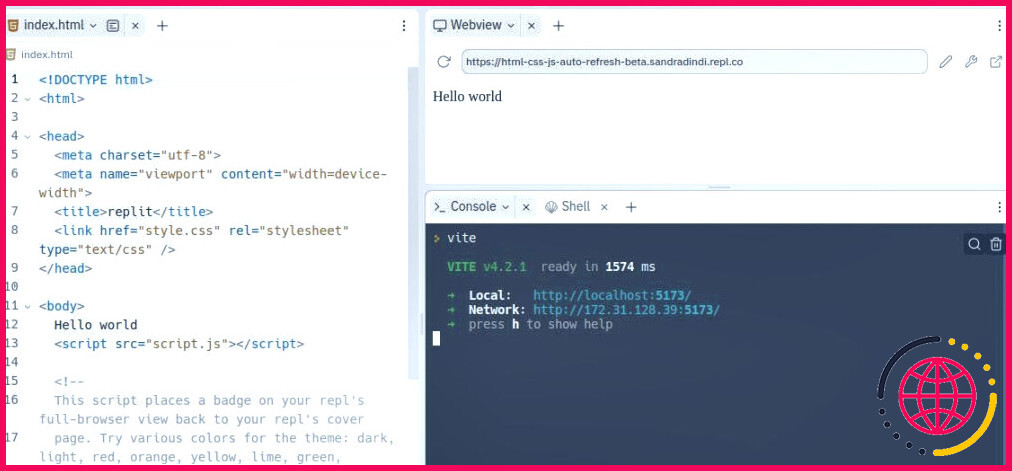
Replit est une excellente plateforme pour construire des projets avec l’intelligence artificielle. Une fois que vous vous connectez au site, vous pouvez écrire et expédier du code dans une variété de langages de programmation populaires. Replit combine la fonction d’un IDE, d’un cloud et d’outils collaboratifs comme GitHub.
L’interface est simple et comporte des fenêtres distinctes pour les scripts, la console et la vue web. La fenêtre web affiche la sortie au fur et à mesure que vous codez, tandis que la console montre comment le code s’exécute. Les fonctionnalités intégrées de Replit vous aideront à créer et à déployer une application fonctionnelle.
Le site comprend des outils d’enseignement de la conception, tels que Canva, qui vous aident à créer des prototypes. Vous pouvez également choisir un cours sur des sites d’apprentissage tels que Coursera et Udemy.
Comme CodePen, vous pouvez suivre d’autres développeurs sur le site, voter pour les meilleurs designs et apprendre des autres. La meilleure chose à propos de Replit est la documentation complète qui aide à maximiser le site Web.
3. Stackblitz
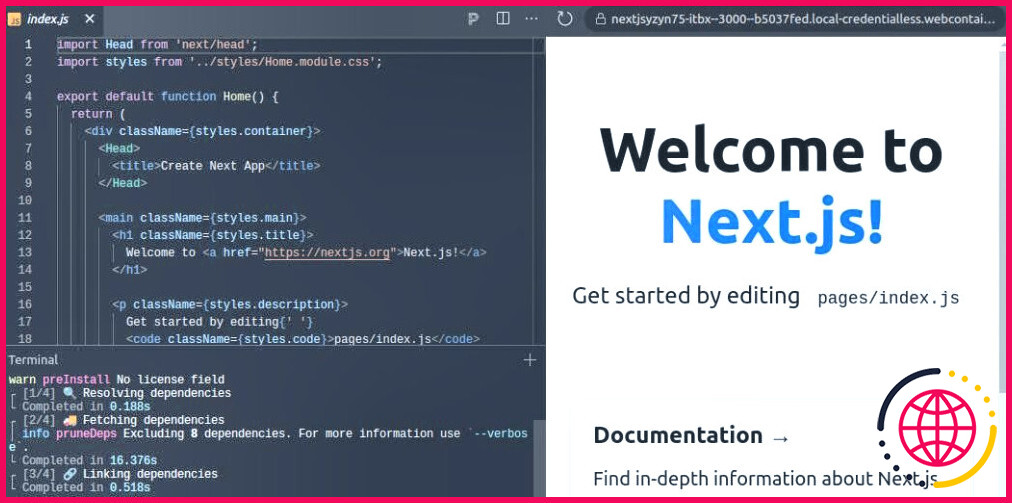
StackBlitz est un éditeur de code web complet pour l’écosystème JavaScript. Lorsque vous vous connectez, vous pouvez choisir n’importe quelle bibliothèque ou cadre JavaScript pour travailler avec. Il crée un environnement de développement pour vous. Celui-ci comprend un modèle, une console et une fenêtre d’affichage pour voir votre application.
StackBlitz possède des fonctionnalités de développement étonnantes. Il démarre automatiquement l’installation des dépendances lorsque vous vous connectez à votre espace de travail. Cet éditeur de code est rapide. Il intègre toutes les modifications que vous apportez en quelques millisecondes.
Le site dispose d’outils de développement Chrome pour déboguer les applications frontales et dorsales. Vous disposez également d’une bande passante illimitée pour héberger des applications et proposer des liens à d’autres personnes en dehors du site web. La meilleure chose à propos de StackBlitz est qu’il donne l’option de travailler en ligne et hors ligne.
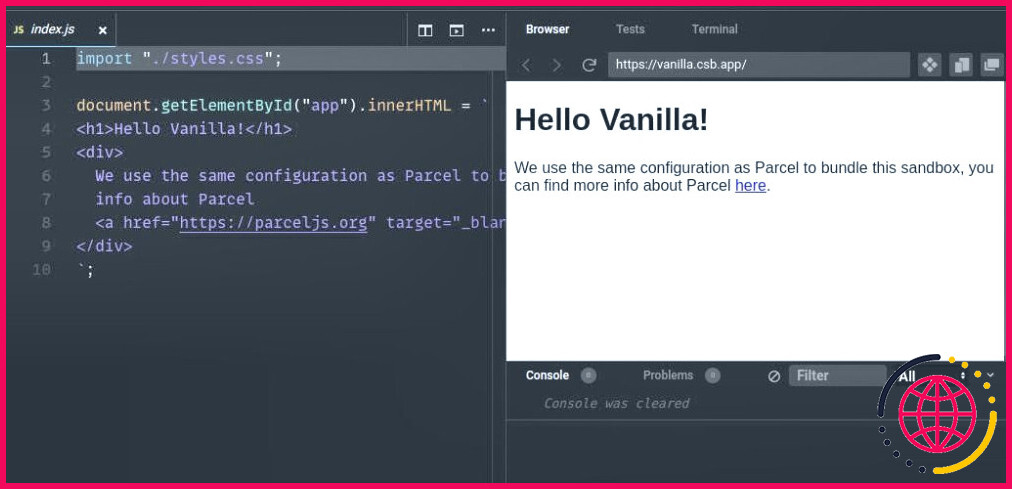
4. CodeSandbox
Si vous cherchez un éditeur de code avec des modèles prêts à l’emploi pour commencer, CodeSandbox est un excellent choix. Il propose différents modèles pour les applications JavaScript front-end et back-end.
Le site propose également des modèles prêts à l’emploi pour docker, cloud et bases de données. Vous pouvez utiliser un modèle pour conteneuriser une application ou en construire une dans le cloud avec ces modèles.
Vous pouvez également choisir d’importer le code d’un dépôt GitHub dans votre bac à sable pour configurer une application. CodeSandbox dispose d’une excellente fonctionnalité d’intégration d’équipe pour collaborer avec d’autres développeurs.
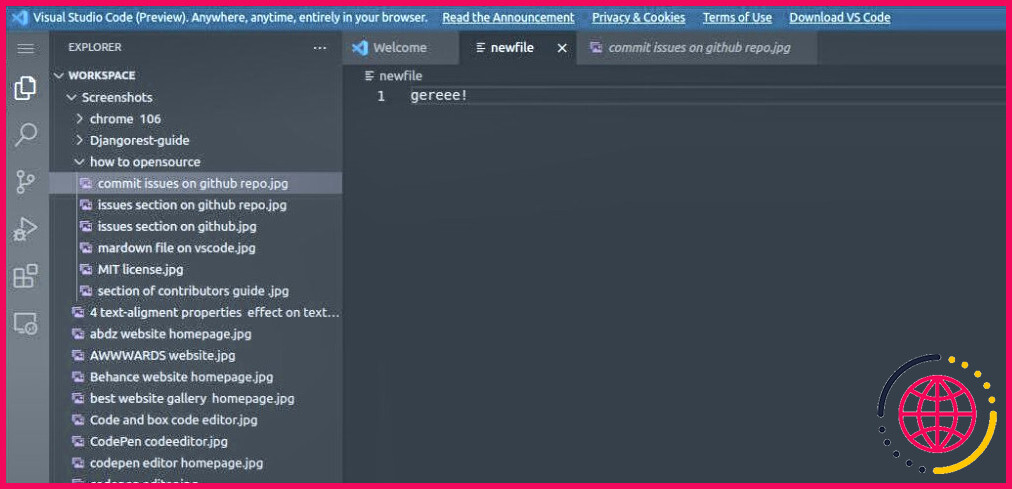
5. Vscode.dev
Avez-vous déjà entendu parler d’une version en ligne de Visual Studio Code ? Eh bien, c’est le cas. Vscode.dev vous permet d’utiliser les fonctionnalités de VS Code sans télécharger l’application.
Vous n’avez même pas besoin de vous connecter au site. Une fois sur le site, un espace de travail vous attend. Vous pouvez y créer de nouveaux fichiers et dossiers, et importer des documents depuis votre ordinateur. Vous pouvez ensuite enregistrer le fichier sur votre machine. Avec Vscode.dev, vous accédez aux avantages de VS Code, n’importe où, n’importe quand dans votre navigateur.
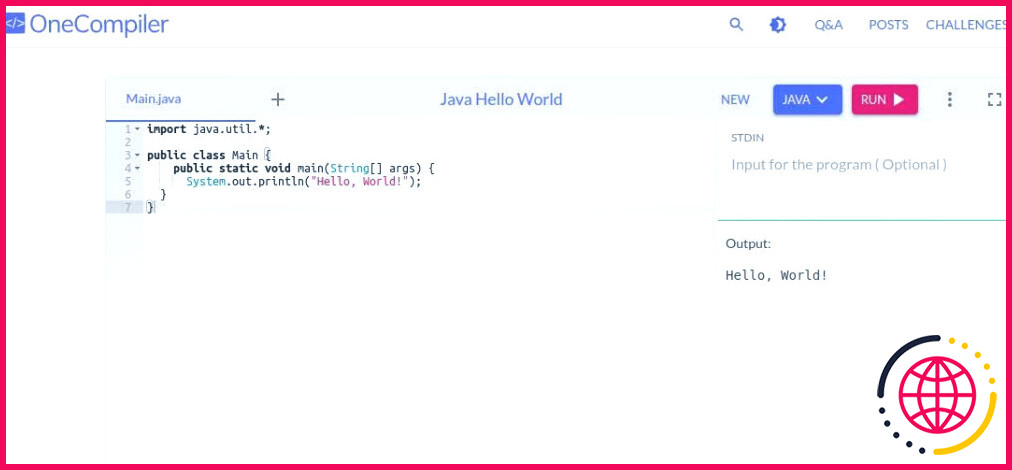
6. OneCompiler
Comme son nom l’indique, OneCompiler est un outil en ligne gratuit que vous pouvez utiliser pour compiler rapidement du code. Avec plus de 60 langages de programmation et langages web, c’est une excellente plateforme pour écrire, exécuter et partager du code en ligne.
Le site propose également des bases de données où vous pouvez apprendre à utiliser et à stocker votre code. OneCompiler est une excellente plateforme à utiliser, que vous appreniez un nouveau langage ou que vous rafraîchissiez vos compétences en matière de codage.
Vous pouvez participer à leurs défis de code hebdomadaires pour tester et mettre en valeur vos compétences. Il s’agit d’une plateforme idéale pour entrer en contact avec d’autres développeurs et rechercher des employeurs.
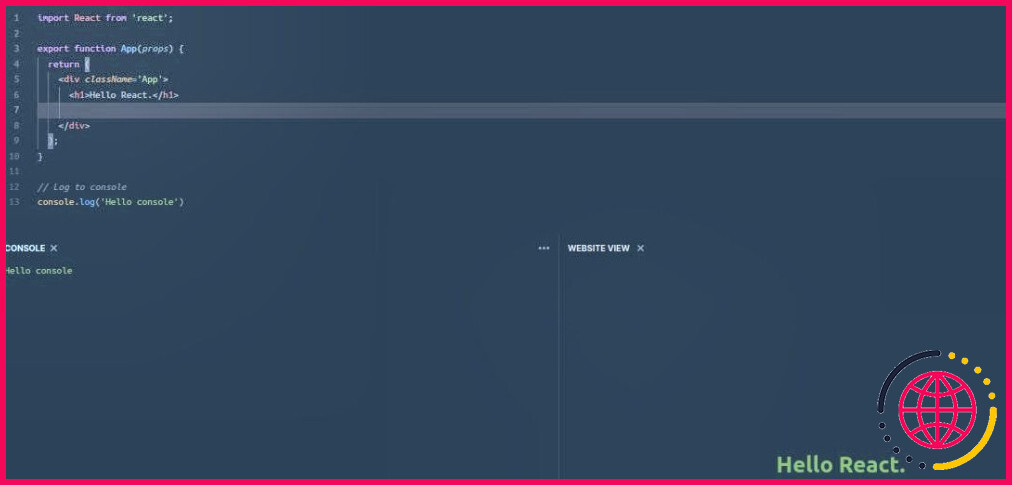
7. Playcode.io
Playcode.io est un terrain de jeu JavaScript. Vous pouvez facilement vous connecter et commencer à coder et à construire votre application. Il dispose de modèles prêts à l’emploi pour les bibliothèques frontales, les frameworks et les langages web.
Le site est une plateforme étonnante pour pratiquer et perfectionner vos compétences en JavaScript. Une fois que vous avez choisi un modèle, vous pouvez commencer à coder immédiatement. Vous pouvez suivre l’exécution de votre code dans la console et visualiser votre application dans la fenêtre de visualisation Web. Vous pouvez sauvegarder votre travail et y revenir plus tard.
8. JS Bin
Avec JS Bin, vous pouvez expérimenter des langages web tels que HTML, CSS et JavaScript. Il s’agit d’une plateforme collaborative où vous pouvez créer et partager du code avec des développeurs.
Son interface est facile à utiliser. Il existe des interfaces pour coder, exécuter des scripts et afficher les résultats en temps réel. Le JS Bin possède de nombreuses fonctionnalités destinées aux développeurs. C’est une plateforme idéale pour écrire votre premier « Hello world ! » et pour maîtriser des codes complexes.
9. Jsv9000.app
Jsv9000 vous montre comment écrire et exécuter des fonctions JavaScript. Il contient des exemples de code pour les tâches JavaScript les plus courantes. Il s’agit d’une plateforme idéale pour apprendre à travailler avec des promesses, à coder des piles d’appels et à exécuter des applications asynchrones.
L’interface est colorée et facile à utiliser. Vous pouvez ajuster le code sur les exemples fournis ou écrire votre propre code. Cela vous aide à comprendre comment le code fonctionne.
Les avantages de l’utilisation d’éditeurs de code en ligne
Pourquoi utiliser un éditeur de code en ligne ? La configuration simple et rapide des éditeurs de code en ligne les rend idéaux pour exécuter du code. Vous avez l’avantage de pouvoir coder directement dans le navigateur après vous être connecté.
Il n’est pas nécessaire d’installer ou de configurer un éditeur de code en ligne. Pourtant, ils fournissent des environnements de développement intégrés productifs, des outils de développement et des modèles prêts à l’emploi. Vous pouvez également collaborer avec d’autres personnes et partager votre travail sans trop de difficultés techniques.
S’abonner à notre lettre d’information
Quel éditeur de code est gratuit pour le web ?
Ces éditeurs comprennent StackBlitz, Codepen, CodeSandbox, JSFiddle, Glitch et Repl.it IDE. Chaque éditeur en ligne a ses forces et ses faiblesses. Codepen et JSFiddle conviennent aux petits projets frontaux réalisés en HTML, CSS et JavaScript.
Quel éditeur de code dois-je utiliser pour le développement web ?
1. Visual Studio Code. L’un des IDE les plus populaires pour le développement web, Visual Studio Code est considéré comme le meilleur IDE JavaScript pour Windows, Mac et Linux. Ce puissant éditeur de code source offre une gamme d’outils pour le développement JavaScript.
Quel est le meilleur éditeur de code pour les débutants ?
Constatations : Sublime Text est le meilleur éditeur de code pour les débutants. Il est particulièrement adapté au HTML et au PHP. En outre, il prend en charge de nombreux autres langages de programmation.
Où puis-je écrire du code gratuitement ?
Les meilleurs cours en ligne pour apprendre à coder gratuitement en 2023. BitDegree. Udemy. Sololearn. Coursera. Khan Academy. edX. GeeksforGeeks. MIT OpenCourseWare.
- BitDegree.
- Udemy.
- Sololearn.
- Coursera.
- Khan Academy.
- edX.
- GeeksforGeeks.
- MIT OpenCourseWare.