8 extensions de Visual Studio Code dont vous ignoriez avoir besoin
Visual Studio Code (VS Code) est un environnement de développement logiciel exceptionnel, doté d’excellentes capacités d’édition de code et d’une prise en charge étendue des langues.
Cependant, son véritable potentiel réside dans les fonctionnalités supplémentaires fournies par une collection variée d’extensions. Ces extensions peuvent considérablement améliorer votre productivité et rationaliser votre flux de travail.
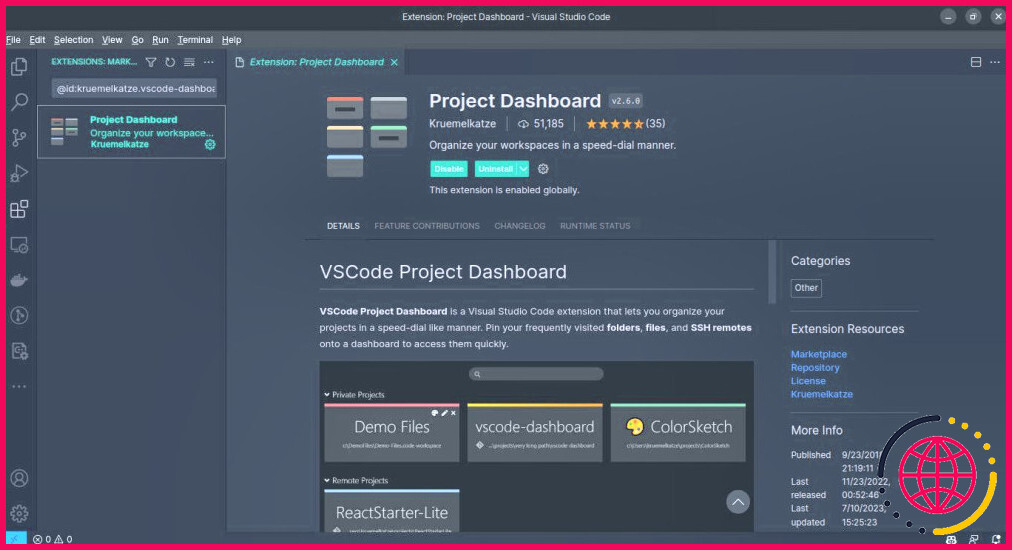
1. Tableau de bord du projet VSCode
Parmi les remarquables extensions de VS Code qui facilitent le codage, le tableau de bord se distingue. Semblable à l’extension numérotation rapide que l’on trouve dans les navigateurs populaires comme Chrome et Firefox, cette extension présente un panneau pratique qui permet d’accéder rapidement à vos projets ou espaces de travail fréquemment utilisés.
Le tableau de bord vous permet d’ajouter, de modifier, de supprimer ou de réorganiser des projets dans son interface. Il vous permet également d’utiliser des couleurs, des dégradés ou même des émojis pour distinguer les boutons des projets.
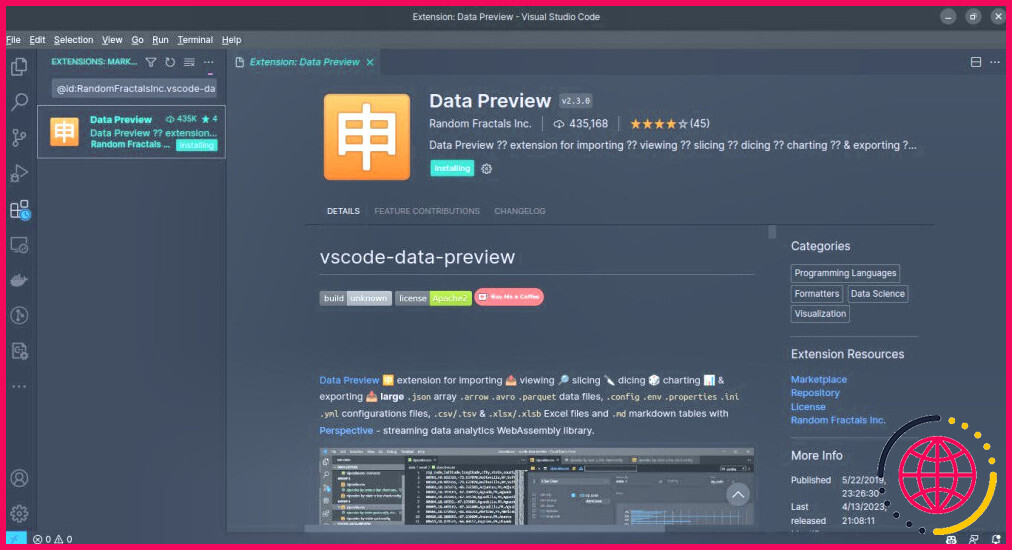
2. Aperçu des données
Alors que VS Code excelle dans la création et l’exécution de code, ses gestionnaires de fichiers intégrés pour les formats de données peuvent s’avérer insuffisants lorsqu’ils sont confrontés à des fichiers plus complexes.
C’est là qu’intervient l’extension Data Preview, qui constitue un atout précieux en améliorant les capacités de traitement des données de VS Code. Cette extension vous permet de disposer de gestionnaires, d’outils de visualisation et de fonctions de gestion pour un large éventail de formats courants.
Que vous travailliez avec des fichiers JSON ou CSV, ou même Excel, Apache Arrow, Avro, YAML et d’autres fichiers de configuration, Data Preview vous couvre.
Grâce à une bibliothèque d’analyse de données en continu écrite en WebAssembly, l’extension garantit un traitement efficace, même pour les fichiers dépassant 10 Mo. En outre, la prise en charge d’Apache Parquet est prévue dans une prochaine version.
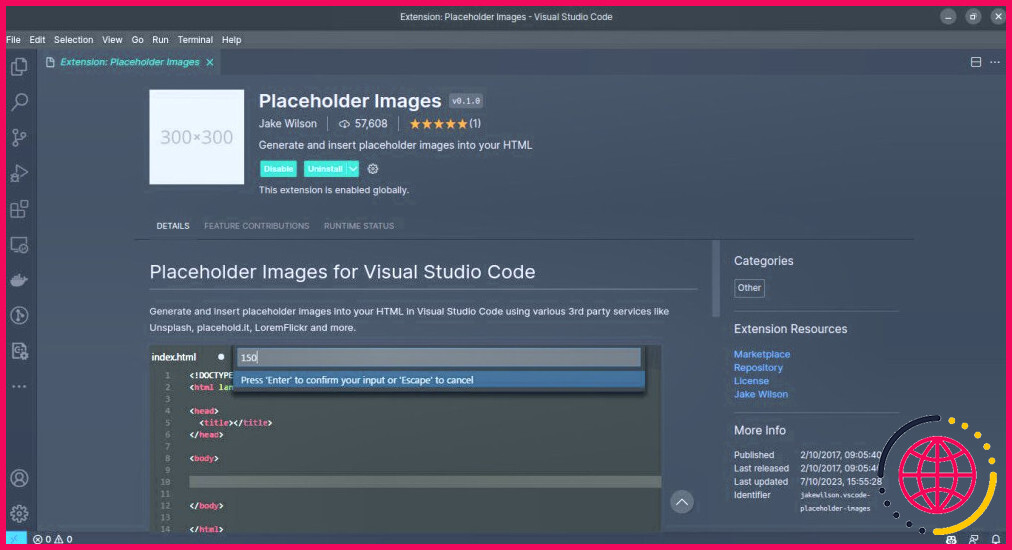
3. Images de remplacement
Dans le monde du développement web, des maquettes d’interface utilisateur et de la documentation, on a souvent besoin d’images de remplacement. L’extension Placeholder Images simplifie l’utilisation de ces images.
Cette extension vous permet d’insérer des images en tant que références HTML à partir de divers fournisseurs d’images populaires, y compris des services de photographie de stock comme Unsplash, rationalisant ainsi le processus de génération d’images.
Indiquez la taille cible souhaitée et le fournisseur, et l’extension sélectionnera au hasard une image qui correspond aux exigences de votre projet.
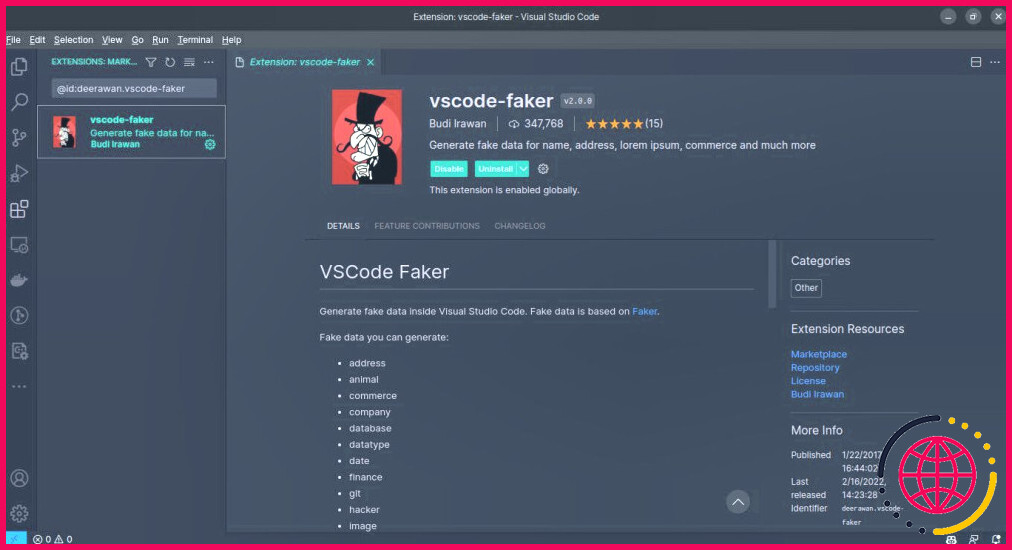
4. Fondeur de code VSC
Tout comme les images de remplacement, certains scénarios nécessitent un texte de remplacement ou des données fabriquées. Dans de tels cas, l’extension VSCode Faker apparaît comme une solution puissante, capable de générer de fausses données rapidement et sans effort.
Que vous ayez besoin d’une ligne d’adresse, d’un numéro de téléphone ou d’un extrait de texte fictif lorem ipsum, cette extension vous couvre. En outre, elle peut générer des données adaptées à des lieux spécifiques, à condition que vous disposiez de l’identifiant de lieu correspondant.
5. Compteur de mots
Pour les blogueurs, les journalistes et les créateurs de contenu en tout genre, obtenir des informations sur le nombre de mots et le temps de lecture s’avère inestimable. L’extension WordCounter est un outil très utile pour VS Code qui fournit des mesures complètes et configurables.
Elle vous permet d’analyser le nombre de mots, de caractères, de lignes, de paragraphes et le temps de lecture de manière très détaillée. En plaçant un compteur personnalisable dans la barre d’état de VS Code, cette extension assure un suivi facile de ces mesures.
Ajustez les paramètres tels que les délimiteurs de mots et les mots par minute en fonction de vos préférences personnelles.
6. Jumpy
Cette extension vous permet de naviguer rapidement dans votre code sans avoir recours à la souris.
Dès son activation, Jumpy orne votre code à l’écran d’étiquettes de code à deux lettres, représentant des points clés tels que les sauts de ligne et les débuts d’expression.
Pour naviguer vers un label spécifique, il suffit de taper le code à deux lettres correspondant. Les options de personnalisation sont nombreuses et vous permettent de sélectionner les symboles utilisés pour les codes.
Vous pouvez également opter pour les libellés par défaut de A à Z et de 0 à 9. Notamment, Jumpy évite les combinaisons de touches préconfigurées afin de minimiser les conflits avec d’autres extensions. Vous avez la liberté de définir vos raccourcis clavier préférés, en exploitant de manière transparente la puissance de cet outil de navigation.
7. Bascule
La gestion des paramètres dans VS Code peut parfois s’avérer décourageante. Heureusement, l’extension Toggle, développée par Peng Lv, vient à la rescousse, rendant ce processus nettement plus facile à gérer.
Elle vous permet d’assigner des raccourcis clavier qui font basculer sans effort n’importe quel paramètre de VS Code. En activant simplement le raccourci clavier désigné, vous pouvez changer sans effort la valeur du paramètre associé.
Cette extension vous permet même d’assigner plusieurs paramètres à basculer par le même raccourci clavier. Bien qu’une configuration manuelle du fichier keybind soit nécessaire, le processus d’installation est simple.
Utilisez la fonction Préférences : Ouvrir les raccourcis clavier (JSON) pour créer ou ouvrir le fichier, collez l’exemple fourni et consultez la référence des raccourcis clavier pour personnaliser vos raccourcis.
8. Outils de texte
VS Code est l’un des meilleurs éditeurs de code avec coloration syntaxique, mais il dispose également de capacités exceptionnelles pour traiter diverses formes de texte, y compris la documentation en texte brut.
L’extension Text Power Tools enrichit VS Code d’un large éventail d’utilitaires de traitement de texte qui améliorent ses capacités par défaut.
L’extension dispose d’un ensemble varié d’outils. Vous pouvez les utiliser pour :
- Filtrer les lignes d’un fichier à l’aide d’expressions régulières.
- Modifier la casse du texte sélectionné.
- Ajouter ou précéder du texte à des lignes ou à des régions.
- Trier les régions de texte en fonction de divers critères.
- Collez les données du presse-papiers dans différents formats.
- Générer des données de remplacement.
- Modifier les encodages et manipuler les formes de normalisation Unicode.
Et bien d’autres choses encore. Text Power Tools offre également une fonction pratique appelée les emplacements de texte qui vous permet de stocker jusqu’à cinq entrées dans le presse-papiers pour les réutiliser facilement.
Améliorer la productivité du développement de logiciels
La vaste collection d’extensions de VS Code vous permet d’améliorer votre expérience de codage et de rationaliser votre flux de travail de nombreuses façons.
De l’accès rapide au projet facilité par l’extension Dashboard aux capacités avancées de manipulation de données offertes par Data Preview, les extensions disponibles pour VS Code répondent à un large éventail de besoins.
De quelles extensions ai-je besoin pour Visual Studio Code ?
Les 30 meilleures extensions de VSCode en 2023. Synchronisation des paramètres. Fonctionnalité principale : Synchroniser les paramètres de VSCode entre les appareils. Live Server. Fonctionnalité principale : Lancez un serveur local pour voir les changements en temps réel. Plus beau. Fonctionnalité principale : Formatage automatique du code et application du style. GitLens. Points forts TODO. VSCode-icons. Prévisualisation des expressions rationnelles. Tabnine.
- Synchronisation des paramètres. Fonctionnalité principale : Synchronisation des paramètres VSCode entre les appareils.
- Live Server. Fonctionnalité principale : Lancer un serveur local pour voir les changements en temps réel.
- Prettier. Principale caractéristique : Formatage automatique du code et application du style.
- GitLens.
- Points forts TODO.
- VSCode-icons.
- Prévisualisation des expressions rationnelles.
- Tabnine.
Combien d’extensions y a-t-il dans VS Code ?
La puissance de VSCode vient de son immense variété d’extensions. Il y a plus de 40 000 extensions dans le VSCode Marketplace qui vous aident à développer votre code plus efficacement, à intégrer des débogueurs pour des langages spécifiques, et même à déployer des artefacts en production.
Comment visualiser les fichiers Avro dans VS Code ?
avro dans l’explorateur de fichiers VSCode pour lancer le panneau de prévisualisation des données. Utilisez les options exposées explorateur/contexte , éditeur/titre ou éditeur/titre/contexte Aperçu des données 🈸 ou Aperçu des données sur le côté du menu contextuel pour prévisualiser vos fichiers de données. Cliquez sur le lien de la barre d’outils Data View Filename pour charger les données enregistrées Data View Grid || Chart 📊 . config .
Comment activer les extensions désactivées dans Visual Studio Code ?
Visual Studio désactive l’extension et vous indique si vous devez redémarrer votre système pour que la désactivation prenne effet. Vous pouvez réactiver l’extension dans la boîte de dialogue Extensions > Gérer les extensions si vous le souhaitez.