Déployer une application Angular sur les pages GitHub avec Angular CLI
Déployer des applications Angular sur des pages GitHub est un excellent moyen de les héberger gratuitement. Angular est un framework JavaScript populaire pour la construction d’applications à page unique.
Angular dispose d’une interface de ligne de commande complète qui prend en charge la construction et la configuration rapides des applications JavaScript. La CLI Angular dispose de plusieurs commandes pour créer, construire, servir et générer des composants d’application.
Vous pouvez également utiliser le CLI pour déployer des applications Angular vers diverses cibles, notamment des pages GitHub.
Ce dont vous avez besoin
Pour tirer le meilleur parti de ce guide, vous devez disposer des compétences et des outils suivants :
- Vous devez connaître les bases d’Angular, comme le concept d’apps, les paramètres, les URL, etc.
- Vous connaissez les bases de GitHub et de Git, comme la création d’un compte GitHub, la création d’un dépôt git (repo) et les pages GitHub (GH-pages).
- Vous avez une application Angular prête à être déployée.
- Votre URL de base se trouve sur le bon chemin. Les déploiements vers les GH-pages échouent en raison de la définition d’une base-href (base-url) erronée.
- Un compte GitHub.
- Un dépôt GitHub (repo) avec le code de l’application.
Maintenant que vous avez tout cela en place, commençons le processus de déploiement.
Processus de déploiement
Pour commencer, vous devriez avoir créé un dépôt GitHub pour votre projet et poussé le code sur le site de l’entreprise. main/master branche.
Ensuite, créez une branche GH-pages.
1. Créez une branche GH-pages
C’est un hack qui vous aidera à obtenir le lien GH-pages pour aider à définir la base-href.
Tout d’abord, créez GH-pages dans votre dépôt local avec la commande suivante :
Ensuite, faites un check out de la branche principale vers GH-pages pour transférer tout le code.
Ensuite, poussez GH-pages vers GitHub pour créer une branche GH-pages distante.
2. Obtenez le lien Repo
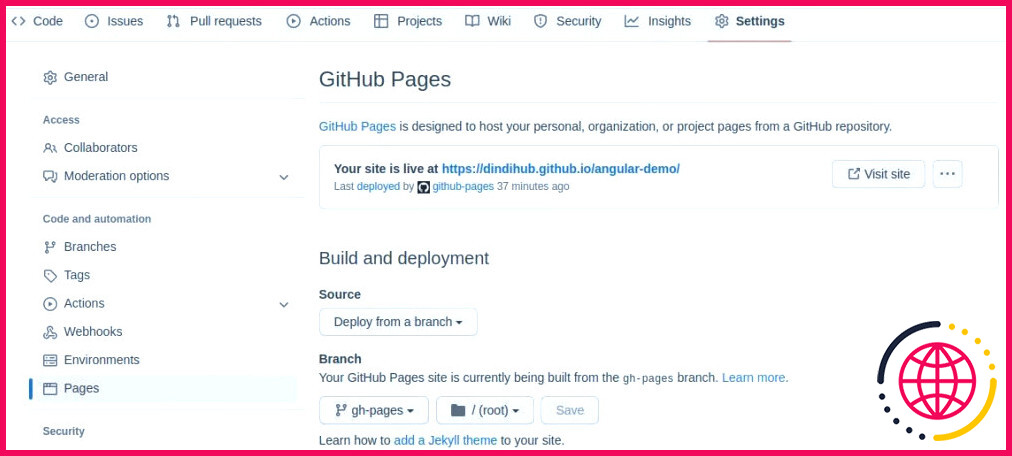
Dans la barre d’outils sous le nom du repo, cliquez sur. Paramètres > Pages.
Sous Construction et déploiement, sélectionnez Déployer à partir d’une branche. Ensuite, sélectionnez gh-pages comme nom de la branche, puis cliquez sur Sauvegarder. Cela créera un lien GH-pages en haut à droite sous l’étiquette GH-pages.
Ensuite, copiez ce lien sur le site publié comme illustré ci-dessous. Vous utiliserez le lien pour configurer la base-ref pendant le déploiement.
3. Installez Angular-CLI-GHpages
Le paquet angular-cli-ghpages est un outil que le CLI Angular utilise à des fins de déploiement.
Naviguez à nouveau vers votre dépôt de projet local. Puis installez et exécutez angular-cli-ghpages avec cette commande :
4. Déployez l’application
Pour construire l’app en production, vous devez la connecter à un serveur distant sur GitHub.
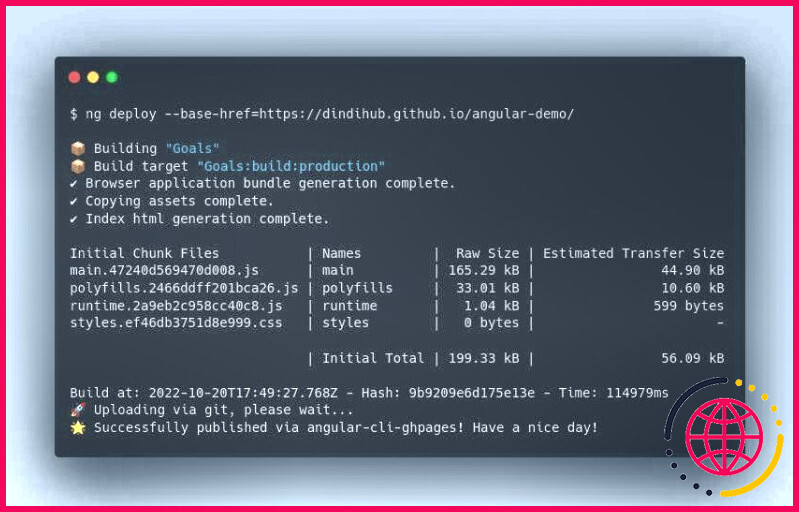
Configurez votre app à un serveur distant en exécutant la commande suivante :
N’oubliez pas de remplacer le lien ci-dessus par le lien en direct des pages GH.
Une construction réussie ressemblera à l’illustration ci-dessous :
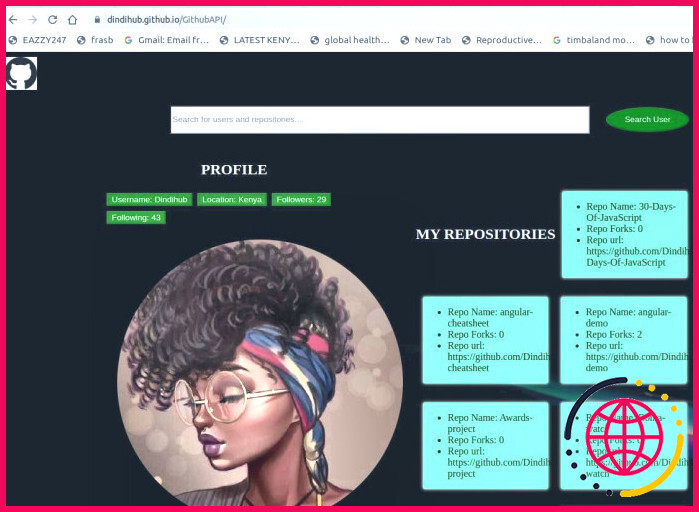
Ensuite, naviguez sur GitHub et cliquez sur le lien GH-pages pour voir votre projet déployé.
Félicitations, vous avez déployé votre application Angular !
Si le lien n’affiche que le fichier README, veuillez revenir aux paramètres de GitHub GH-pages. Assurez-vous que la branche sélectionnée est gh-pages et non la branche principale ou master. Ensuite, donnez-lui cinq minutes et rechargez. Parfois, GitHub prend du temps pour refléter les modifications.
Pour en savoir plus sur la façon dont vous pouvez utiliser Angular CLI dans le déploiement, visitez le site Web de l’entreprise. Documentation Angular.
Comment déployer une application Angular sur les pages GitHub.
Il existe plusieurs façons de déployer des apps Angular sur GH-pages, mais cette méthode est la plus simple. Vous configurez votre lien de repo GH-pages et l’utilisez avec l’Angular-CLI pour déployer votre app sur les pages GitHub.
Il y a beaucoup plus que vous pouvez faire avec Angular et Angular CLI. N’hésitez pas à l’explorer. Utilisez le CLI pour déployer des apps sur GH-pages pour une visibilité et un hébergement gratuits de vos applications.
Puis-je déployer une application angulaire dans les pages GitHub ?
Vous pouvez déployer une application Angular à partir d’un serveur distant tel que GitHub Pages, Azure, AWS, Firebase, etc. GitHub Pages est un service gratuit d’hébergement de sites Web qui prend les fichiers HTML, CSS et JavaScript d’un dépôt GitHub.
Comment pousser un projet angulaire sur GitHub ?
🚀 Quick Start (développement local)
- Installez globalement la dernière version du CLI Angular et créez un nouveau projet Angular. npm install -g @angular/cli ng new your-angular-project –defaults cd your-angular-project.
- Ajoutez angular-cli-ghpages à votre projet.
- Déployez votre projet sur les pages GitHub avec tous les paramètres par défaut.
Comment déployer sur les pages GitHub ?
Sur GitHub, naviguez vers le référentiel de votre site. Sous le nom de votre dépôt, cliquez sur Paramètres. Dans la section « Code et automatisation » de la barre latérale, cliquez sur Pages. Sous « Construction et déploiement », sous « Source », sélectionnez Déployer à partir d’une branche.
Comment ajouter un projet angulaire à Git ?
Commençons par zéro en créant un nouveau projet Angular.
- Étape 1) Créez un nouveau projet Angular.
- Étape 2) Téléchargez et installez Git.
- Étape 3) Exécutez la commande git init.
- Étape 4) Exécuter la commande Git pour commettre localement.
- Étape 5) Enregistrez GitHub et créez un dépôt.