Créer un formulaire de validation CAPTCHA à l’aide de HTML, CSS et JavaScript
Si vous n’avez pas appliqué la reconnaissance CAPTCHA sur votre site Web, cela pourrait créer un gros problème pour vous, vous faisant de vous une cible pour les spammeurs.
Voici tout ce que vous devez savoir sur les CAPTCHA ainsi que sur la façon dont vous pouvez les appliquer rapidement sur votre site Web en utilisant HTML, CSS et JavaScript.
Qu’est-ce que le CAPTCHA ?
CAPTCHA représente « l’examen de Turing public entièrement automatisé pour informer les ordinateurs et les humains à part ». Ce terme a été créé en 2003 par Luis von Ahn, Manuel Blum, Nicholas J. Hopper, ainsi que John Langford. C’est un type d’examen par défi-réponse qui est utilisé pour déterminer si l’individu est humain ou non.
Les CAPTCHA incluent la protection des sites Web en offrant des défis difficiles à relever pour les robots mais relativement faciles pour les humains. Par exemple, déterminer toutes les images d’un véhicule à partir d’un ensemble de plusieurs photos est difficile pour les crawlers mais assez basique pour les yeux humains.
Le concept de CAPTCHA est issu du test de Turing. Un test de Turing est une approche pour tester si une machine peut se comporter comme un humain ou non. Remarquablement, un test CAPTCHA peut être appelé un « test de Turing inversé » étant donné que dans cette situation, le système informatique produit l’examen qui teste les êtres humains.
Pourquoi votre site Web a-t-il besoin d’une validation CAPTCHA ?
Les CAPTCHA sont principalement utilisés pour empêcher les bots d’envoyer immédiatement des formulaires contenant du spam et d’autres contenus dangereux. Même des entreprises comme Google l’utilisent pour empêcher leur système d’attaquer le spam. Voici quelques-unes des raisons pour lesquelles votre site Web bénéficiera de la validation CAPTCHA :
- Les CAPTCHA aident à empêcher les cyberpunks ainsi que les crawlers de spammer les systèmes d’inscription en développant de faux comptes. S’ils ne sont pas protégés contre, ils peuvent utiliser ces comptes à des fins pourries.
- Les CAPTCHA peuvent interdire les attaques de connexion de force à partir de votre site Web que les cyberpunks utilisent pour tenter de visiter en utilisant des centaines de mots de passe.
- Les CAPTCHA peuvent empêcher les robots de spammer la section des témoignages en fournissant des commentaires incorrects.
- Les CAPTCHA aident à éviter l’augmentation du coût de la vie des billets, car certaines personnes achètent un grand nombre de billets pour les revendre. CAPTCHA peut même éviter des inscriptions incorrectes à des occasions totalement gratuites.
- Les CAPTCHA peuvent empêcher les cyber-escrocs de spammer des blogs avec des commentaires douteux et des liens vers des sites Web dangereux.
Il existe de nombreuses autres raisons qui justifient l’intégration de la validation CAPTCHA directement dans votre site. Vous pouvez le faire en respectant le code.
Code HTML CAPTCHA
HTML, ou HyperText Markup Language, explique le cadre d’un site Web. Utilisez le code HTML adhérent pour structurer votre formulaire de validation CAPTCHA :
Ce code se compose principalement de 7 composants :
- << h1 > <> < h1>> : Ce composant permet d’afficher l’en-tête de type CAPTCHA.
- << canvas > <> : Cet élément est utilisé pour présenter le message CAPTCHA.
- << input kind=" message" name=" text">> – Ce composant est utilisé pour produire une zone de saisie pour taper le CAPTCHA.
- << input kind=" send">> : Ce commutateur soumet le type et vérifie également si le CAPTCHA et le texte saisi sont identiques ou non.
- << button kind=" submit"> <> : Ce commutateur est utilisé pour rafraîchir le CAPTCHA.
- << span > <> : Ce composant est utilisé pour présenter la sortie en fonction du message entré.
- << div > <> : C’est l’élément mamans et papa qui contient tous les autres aspects.
Les documents CSS et JavaScript sont liés à cette page HTML avec le << link rel=" stylesheet" type=" text/css" href=" https://lizengo.fr/captcha-validation-html-css-javascript/styles.css">> et aussi << script src=" https://lizengo.fr/captcha-validation-html-css-javascript/script.js"> <> aspects spécifiquement. Vous devez inclure le lien étiquette à l’intérieur du diriger balise ainsi que scénario étiquette à la fin du corps .
Vous pouvez également intégrer ce code à des types existants de votre site Internet.
Code CSS CAPTCHA
CSS, ou feuilles de style en cascade, est utilisé pour concevoir des éléments HTML. Utilisez le code CSS adhérent pour concevoir les composants HTML ci-dessus :
Ajoutez ou supprimez les propriétés résidentielles ou commerciales CSS de ce code selon vos préférences. Vous pouvez en outre donner un aspect élégant au conteneur de formulaire en utilisant le bâtiment CSS box-shadow.
Code JavaScript CAPTCHA
JavaScript est utilisé pour ajouter des fonctionnalités à une page Web fixe ou fixe. Utilisez le code d’adhésion pour inclure toutes les fonctionnalités du type de reconnaissance CAPTCHA :
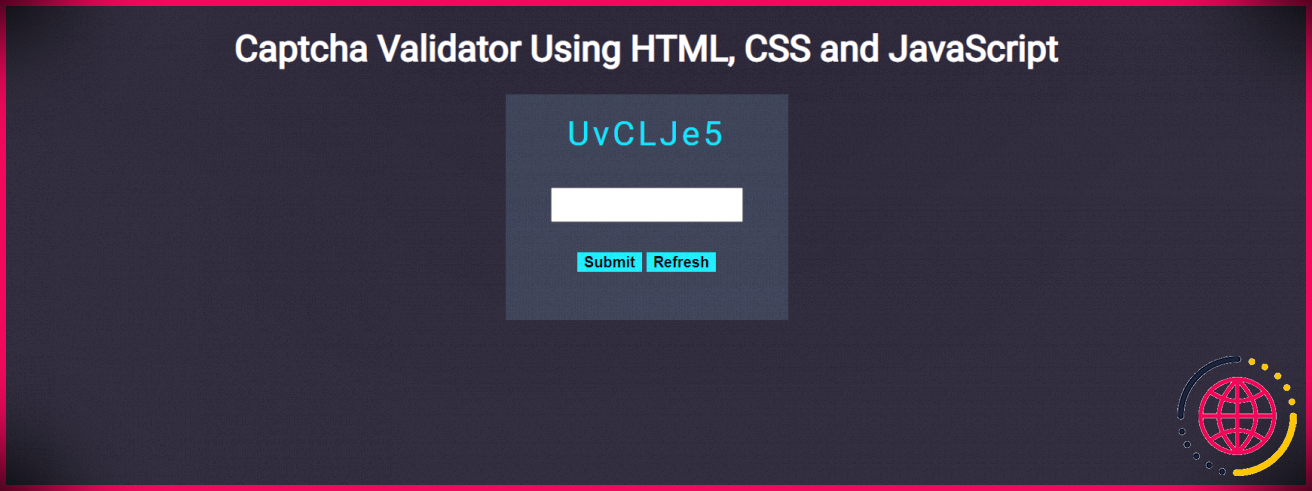
Vous avez maintenant un type de validation CAPTCHA totalement fonctionnel ! Si vous avez l’intention de jeter un oeil au code complet, vous pouvez dupliquer le Référentiel GitHub de ce projet CAPTCHA-Validator . Après avoir cloné le référentiel, exécutez les données HTML et vous obtiendrez également le résultat suivant :
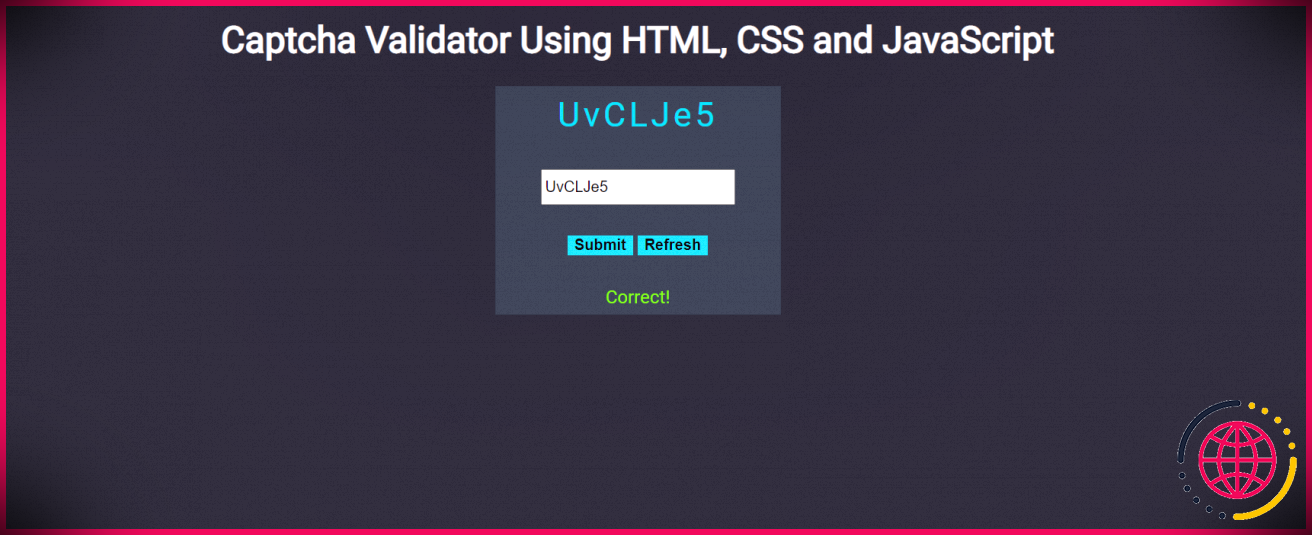
Lorsque vous entrez le bon code CAPTCHA dans la zone de saisie, la liste ci-dessous sera certainement affichée :
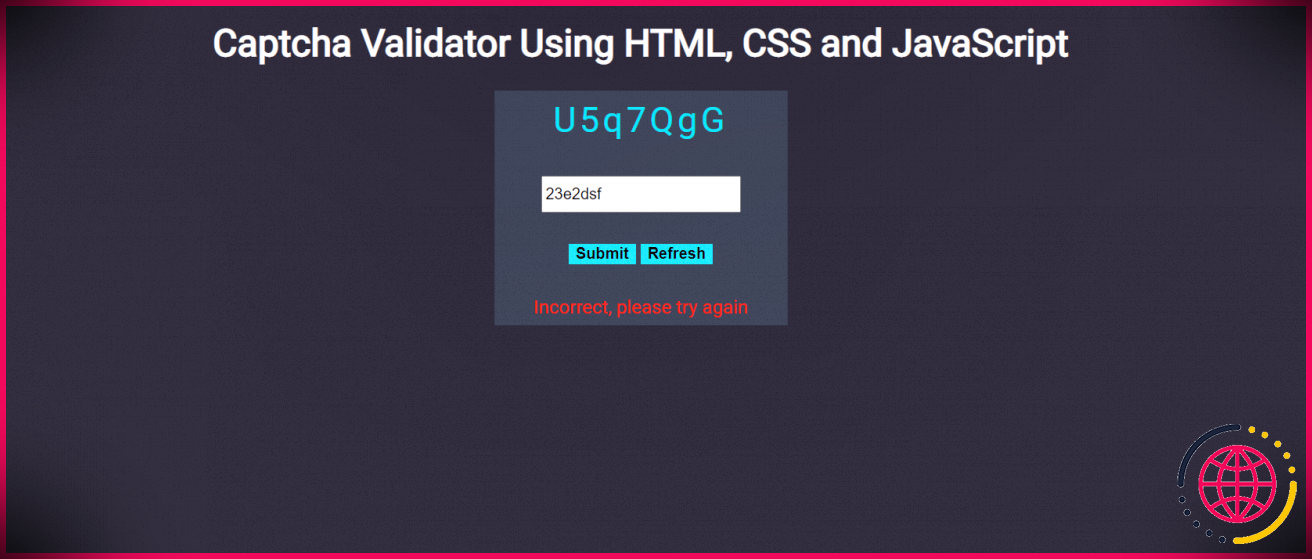
Lorsque vous entrez dans n’importe quel type de code CAPTCHA inexact dans la zone de saisie, la liste ci-dessous s’affiche :
Sécurisez votre site Web avec les CAPTCHA
Dans le passé, plusieurs entreprises et organisations ont subi de lourdes pertes telles que des violations de données, des attaques de spam, etc. en raison de l’absence de types CAPTCHA sur leurs sites. Il est extrêmement recommandé d’ajouter CAPTCHA à votre site Web, car il inclut une couche de protection pour empêcher le site Web des cybercriminels.
Google a également lancé un service gratuit appelé « reCAPTCHA » qui aide à protéger les sites Web contre le spam et les abus. CAPTCHA et reCAPTCHA semblent similaires, mais ils ne sont pas tout à fait la même chose. Dans certains cas, les CAPTCHA sont décourageants et difficiles à comprendre pour plusieurs clients. Cependant, il y a un facteur crucial pour expliquer pourquoi ils sont faits pour être durs.