Comment créer une horloge numérique à l’aide de HTML, CSS et JavaScript
L’horloge numérique fait partie des meilleurs projets pour débutants en JavaScript. Il est assez facile à apprendre pour les personnes de tout niveau de compétence.
Dans cet article, vous apprendrez à créer votre propre horloge numérique à l’aide de HTML, CSS et JavaScript. Vous acquerrez une expérience pratique de divers concepts JavaScript tels que la création de variables, l’utilisation de fonctions, l’utilisation de dates, l’accès et l’ajout de propriétés au DOM, etc.
Commençons.
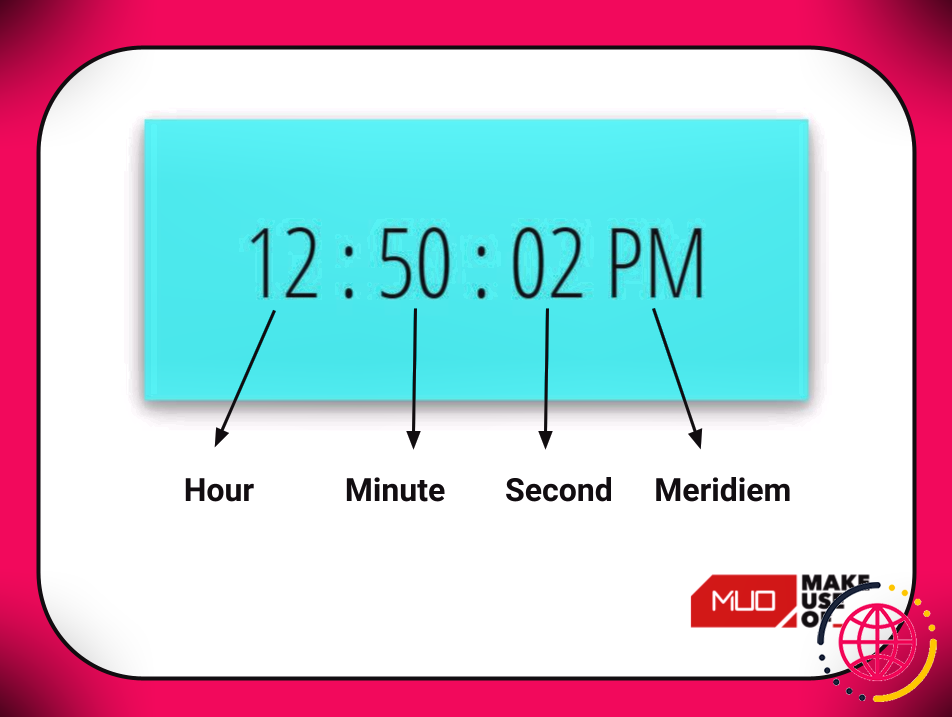
Composants de l’horloge numérique
L’horloge numérique comporte quatre parties : heure, minute, seconde et méridien.
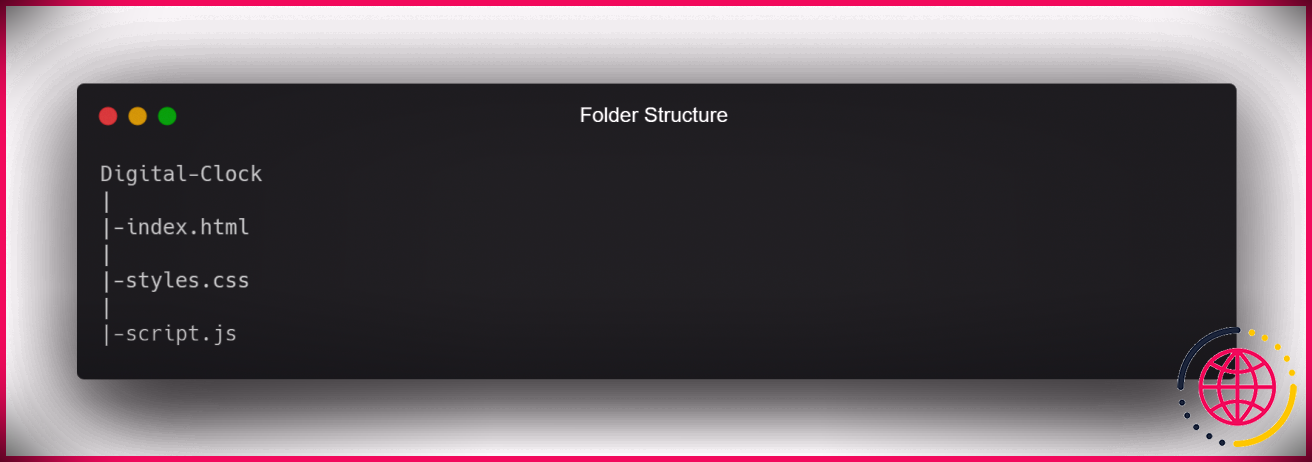
Structure des dossiers du projet d’horloge numérique
Créez un dossier racine contenant les fichiers HTML, CSS et JavaScript. Vous pouvez nommer les fichiers comme bon vous semble. Ici, le dossier racine est nommé Horloge digitale . Selon la convention de dénomination standard, les fichiers HTML, CSS et JavaScript sont nommés index.html , styles.css et script.js respectivement.
Ajouter une structure à l’horloge numérique à l’aide de HTML
Ouvrez le index.html fichier et collez le code suivant :
Voici un div est créé avec un identifiant de horloge digitale . Cette div est utilisée pour afficher l’horloge numérique à l’aide de JavaScript. styles.css est une page CSS externe et est liée à la page HTML à l’aide d’un étiqueter. De la même manière, script.js est une page JS externe et est liée à la page HTML en utilisant le < scénario> étiqueter.
Ajout de fonctionnalités à l’horloge numérique à l’aide de JavaScript
Ouvrez le script.js fichier et collez le code suivant :
Comprendre le code JavaScript
le Temps() et mettre à jour() Les fonctions sont utilisées pour ajouter des fonctionnalités à l’horloge numérique.
Obtenir les éléments de l’heure actuelle
Pour obtenir la date et l’heure actuelles, vous devez créer un objet Date. Voici la syntaxe pour créer un objet Date en JavaScript :
La date et l’heure actuelles seront enregistrées dans le Date variable. Vous devez maintenant extraire l’heure, la minute et la seconde actuelles de l’objet date.
date.getHours() , date.getMinutes(), et date.getSeconds() sont utilisés pour obtenir respectivement l’heure, la minute et la seconde actuelles à partir de l’objet date. Tous les éléments de temps sont stockés dans des variables séparées pour d’autres opérations.
Attribution du Meridiem actuel (AM/PM)
Étant donné que l’horloge numérique est au format 12 heures, vous devez attribuer le méridien approprié en fonction de l’heure actuelle. Si l’heure actuelle est supérieure ou égale à 12, alors le méridien est PM (Post Meridiem) sinon, c’est AM (Ante Meridiem).
Conversion de l’heure actuelle au format 12 heures
Vous devez maintenant convertir l’heure actuelle au format 12 heures. Si l’heure actuelle est 0, alors l’heure actuelle est mise à jour à 12 (selon le format 12 heures). De plus, si l’heure actuelle est supérieure à 12, elle est réduite de 12 pour rester alignée sur le format horaire de 12 heures.
Mise à jour des éléments de temps
Vous devez mettre à jour les éléments d’heure s’ils sont inférieurs à 10 (chiffre unique). 0 est ajouté à tous les éléments horaires à un chiffre (heure, minute, seconde).
Ajout des éléments de temps au DOM
Tout d’abord, le DOM est accessible à l’aide de l’identifiant de la div cible ( horloge digitale ). Ensuite, les éléments de temps sont affectés à la div à l’aide de la Texteintérieur setter.
Mise à jour de l’horloge toutes les secondes
L’horloge est mise à jour toutes les secondes à l’aide du setTimeout() méthode en JavaScript.
Styliser l’horloge numérique à l’aide de CSS
Ouvrez le styles.css fichier et collez le code suivant :
Le CSS ci-dessus est utilisé pour styliser l’horloge numérique. Ici, la police Open Sans Condensed est utilisée pour afficher le texte de l’horloge. Il est importé des polices Google à l’aide de @importer . le #horloge digitale id selector est utilisé pour sélectionner la div cible. Le sélecteur d’identifiant utilise le identifiant attribut d’un élément HTML pour sélectionner un élément spécifique.
Si vous souhaitez consulter le code source complet utilisé dans cet article, voici le Référentiel GitHub. De plus, si vous souhaitez jeter un œil à la version en direct de ce projet, vous pouvez le consulter via Pages GitHub.
Noter : Le code utilisé dans cet article est Licence MIT.
Développer d’autres projets JavaScript
Si vous êtes un débutant en JavaScript et que vous voulez être un bon développeur Web, vous devez créer de bons projets basés sur JavaScript. Ils peuvent ajouter de la valeur à votre CV ainsi qu’à votre carrière.
Vous pouvez essayer certains projets comme Calculator, un jeu Hangman, Tic Tac Toe, une application météo JavaScript, une page de destination interactive, un outil de conversion de poids, Rock Paper Scissors, etc.
Si vous recherchez votre prochain projet basé sur JavaScript, une simple calculatrice est un excellent choix.