Comment cloner et exécuter une application Angular sur votre machine ?
Angular est un framework JavaScript robuste pour le développement d’applications monopages. Google a créé l’application logicielle et la conserve également avec des contributeurs du monde entier.
Comme React, vous pouvez utiliser Angular pour produire une gamme d’applications frontales, y compris Internet, mobile, et aussi les systèmes informatiques de bureau. Certaines industries aiment Angular car il est complet ainsi que stable.
Découvrons plus concernant Angular en dupliquant un travail de GitHub et en l’exécutant dans votre secteur.
Conditions préalables au clonage
Contrairement à d’autres structures, le clonage et l’exécution d’une application Angular sont simples. Vous allez certainement cloner un travail GitHub. Avant de commencer, garantissez-vous de satisfaire les besoins suivants :
- Vous devez avoir une version sécurisée de Node.js installée. Sinon, découvrez comment monter Nodejs sur Ubuntu ou installer Nodejs sur Windows.
- Vous devez avoir Git monté.
- Vous devez avoir un compte GitHub.
1. Configurer le gestionnaire de paquets de Node
Node Package Manager (npm) est une base de données d’applications logicielles pour les paquets JavaScript. npm possède une CLI (Command Line Interface) qui exécute de nombreuses tâches. Vous pouvez utiliser la CLI pour télécharger, configurer, ainsi que libérer un programme logiciel.
Lorsque vous installez Node.js, il est livré avec un bundle npm. Pour examiner vos variations de Node.js et aussi de bundle npm, exécutez ce qui suit dans le terminal :
Pour inspecter la variation de Node.js mis en place, publiez la variation avec la commande adhérente à :
Vous pouvez examiner la variation de npm en utilisant exactement la même option :
2. Configurez Angular CLI
Vous pouvez faire usage de la CLI Angular pour effectuer différentes tâches de développement. Ces tâches comprennent la création d’applications, les tests et également le déploiement. Pour monter le CLI Angular, exécutez la commande suivante :
Pour inspecter la variation de l’Angular CLI, exécutez la commande :
3. Trouvez un projet sur GitHub
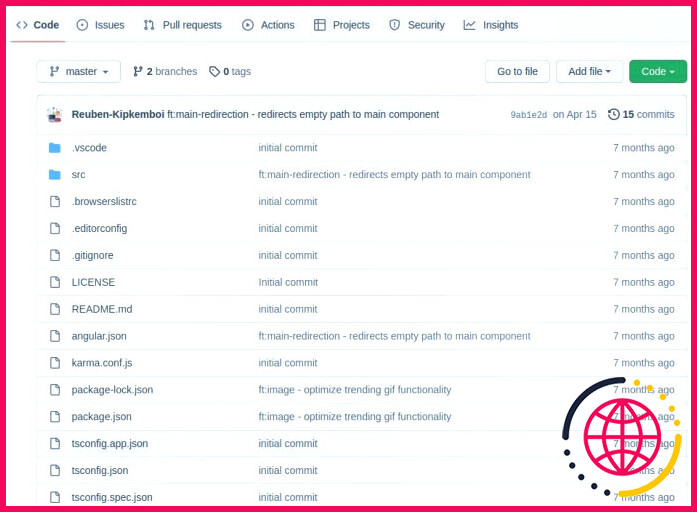
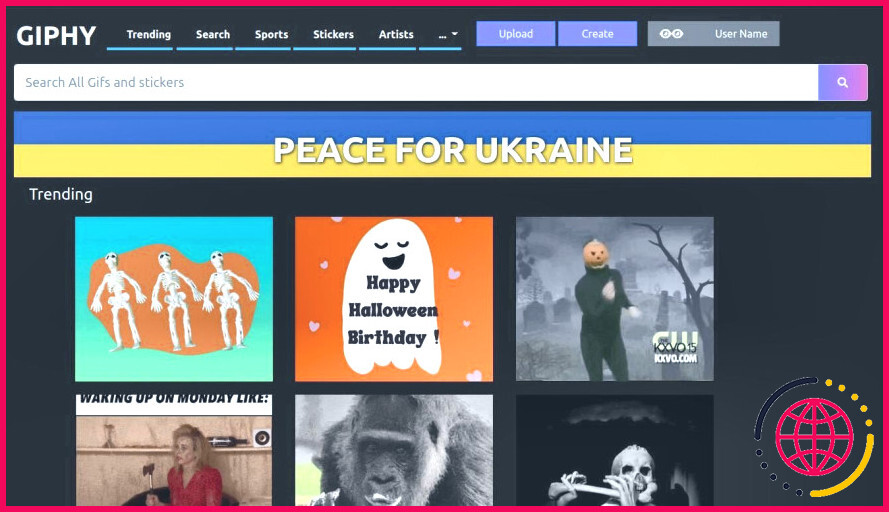
Vous allez certainement cloner le projet Giphy- Réplique à partir de GitHub :
Naviguer vers le bouton vert classé Code. Cliquez dessus pour dévoiler une liste déroulante. Copiez le lien web HTTP ou SSH. L’un ou l’autre fera certainement l’affaire.
4. Dupliquez le projet localement
Tout d’abord, produisez un dossier et nommez-le Angular-Clone. N’oubliez pas d’aller dans le dossier avec la commande suivante :
Ensuite, exécutez la commande git duplicate pour dupliquer la tâche dans votre dossier.
Ensuite, examinez le dossier Angular-Clone pour voir si la duplication de Giphy-Replica s’y trouve. Exécutez ls pour présenter le contenu du dossier :
Naviguez vers le dossier :
À ce stade, vous pouvez examiner les fichiers du projet dans un éditeur de code de votre choix ou les voir à l’aide de l’interface utilisateur Internet de GitHub.
5. Montez les paquets npm.
Vous devez installer tous les plans et dépendances de la tâche dupliquée pour l’exécuter. Pour installer les plans, exécutez :
Si vous rencontrez tout type d’enregistrements de vulnérabilité, réparez-les avec :
6. Ouvrez le projet dans un navigateur
Maintenant que vous avez toutes les demandes pour exécuter le projet, vous pouvez l’exécuter et aussi l’ouvrir dans un navigateur internet. Commencez par construire ainsi que par offrir le projet :
Ensuite, ouvrez http:// localhost:4200/ dans un navigateur internet pour voir le projet.
Vous pouvez faire usage de la CLI Angular ouvrir immédiatement la tâche dans un navigateur internet :
Cette commande construit l’app, libère le serveur, et affiche également les mises à jour déclarées.
Dans votre navigateur Web, vous devriez voir le site Web de Giphy-Replica :
Pourquoi cloner un projet Angular ?
Au lieu de commencer un projet depuis le début, vous pouvez en cloner un depuis GitHub. Cloner un travail open-source et le personnaliser pour votre propre usage permet de gagner du temps par rapport au démarrage d’une tâche depuis le début. Vous pouvez de même contribuer toute modification utile en retour à la tâche en amont, le cas échéant.
Élu comme la quatrième structure frontale la plus populaire en 2021, Angular continue d’impressionner à chaque lancement. Il comprend d’excellents bundles qui soutiennent le développement d’applications à page unique. Utilisez cet excellent framework pour construire des applications de premier ordre.
Comment exécuter un projet angulaire après le clonage ?
Créez un dossier de projet (vous pouvez l’appeler quickstart et le renommer plus tard). Clonez ou téléchargez la graine QuickStart dans votre dossier de projet. Installez les paquets npm. Exécutez npm start pour lancer l’application d’exemple.
Comment exécuter des applications angulaires localement ?
Le CLI Angular inclut un serveur, pour que vous puissiez construire et servir votre application localement.
- Naviguez vers le dossier de l’espace de travail, tel que my-app .
- Exécutez la commande suivante : content_copy cd my-app ng serve –open.
Comment pousser un projet angulaire sur GitHub ?
🚀 Démarrage rapide (développement local).
- Installez globalement la dernière version du CLI Angular et créez un nouveau projet Angular. npm install -g @angular/cli ng new your-angular-project –defaults cd your-angular-project.
- Ajoutez angular-cli-ghpages à votre projet.
- Déployez votre projet sur les pages GitHub avec tous les paramètres par défaut.
Comment télécharger angular pour Windows ?
Comment installer Angular sur Windows
- Prérequis.
- Procédure d’installation.
- Installation d’angular cli.
- Testez @angular/cli.
- Exécution de la première application Hello World.
- Désinstallation de angular cli.
- Désinstallation de nodejs.