Comment créer une barre de menu mobile avec HTML, CSS et JavaScript
Sans aucun doute, vous pouvez créer un menu mobile basculable en utilisant des structures CSS telles que TailWind ou BootStrap.
Mais quel est le concept derrière cela ? Et comment pouvez-vous en créer un à partir de zéro sans dépendre de ces structures CSS ?
Faire ce qui précède par vous-même vous offre un contrôle complet de la personnalisation. Donc, sans plus de difficulté, voici comment créer un menu mobile basculant en utilisant votre langue d’affichage préférée.
Comment créer votre menu mobile basculable
Si vous vous êtes déjà abstenu de le faire, ouvrez votre dossier de travail et développez vos données de tâche (HTML, CSS et également JavaScript).
Ci-dessous, vous verrez des instances du code dont vous avez besoin pour les trois types. Et si vous ne l’avez pas encore fait, pensez à télécharger et à installer ces applications pour découvrir le code avant de continuer à lire.
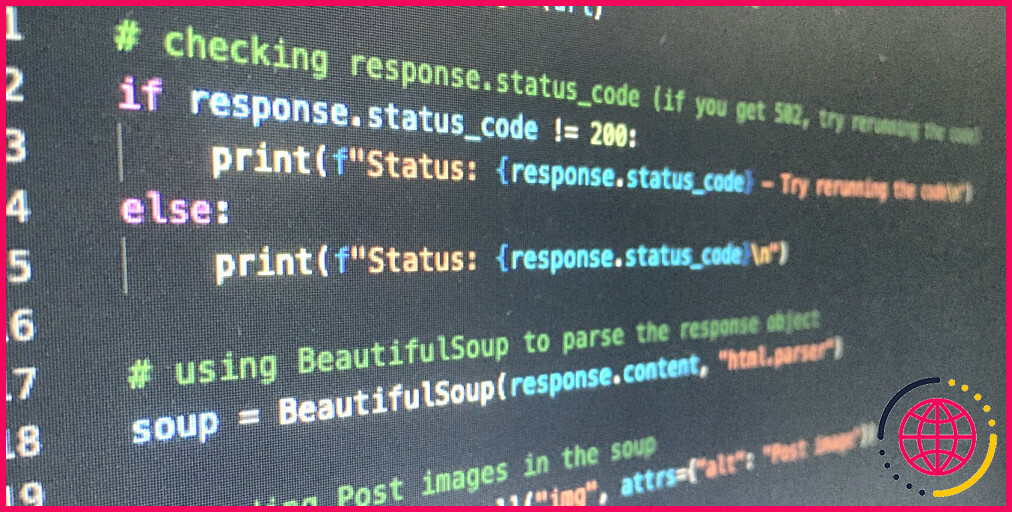
Nous commencerons par HTML :
CSS :
Ajouter JavaScript :
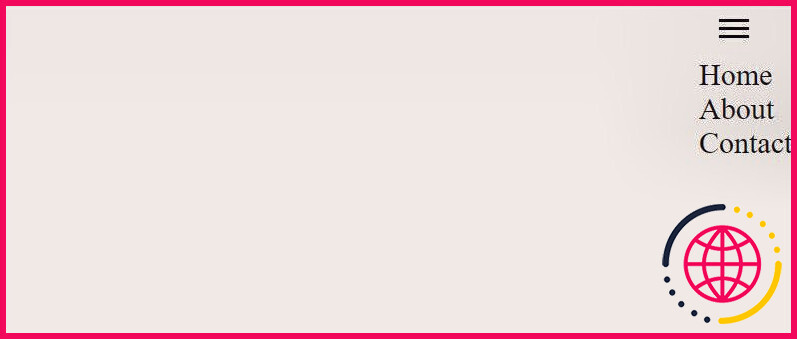
Voici exactement à quoi ressemble un résultat fonctionnel lorsque vous cliquez sur la barre de menus :
La sélection d’aliments est basculable, donc cliquer sur la barre une fois de plus – ou n’importe où dans la page – masque la navigation.
Votre navigateur Web peut ne pas prendre en charge le masquage du matériel lorsque vous cliquez n’importe où dans votre page Web. Vous pouvez tenter de l’obliger en utilisant une cible d’événement et une boucle JavaScript. Vous pouvez le faire en incluant le bloc de code conforme à votre JavaScript :
Voici donc un récapitulatif de ce que vous avez fait : vous avez produit trois lignes à l’aide de la div balise de HTML. Vous avez changé leur hauteur et leur taille et les avez également placés dans votre DOM. Après cela, vous leur avez proposé un événement de clic utilisant JavaScript.
Vous paramétrez le premier affichage de vos navigations sur rien pour les dissimuler lorsque la page se tonne. Après cela le Cliquez sur événement sur les trois lignes bascule ces navigations en fonction d’un cours JavaScript instancié ( affiché ). Enfin, vous avez utilisé ce tout nouveau cours pour présenter les navigations utilisant CSS et JavaScript toggleContents approcher.
Le reste du CSS, cependant, dépend de vos préférences. Pourtant, celui de l’instance CSS bit ici doit vous donner une idée de la façon de styliser le vôtre.
Soyez plus créatif lors de la création de votre site Web
Faire un site Web esthétiquement attrayant nécessite un peu d’imagination. De plus, un site Web convivial est plus susceptible de transformer votre public qu’un site ennuyeux.
Bien que nous vous ayons montré exactement comment produire un menu de navigation personnalisé ici, vous pouvez toujours dépasser cela et le rendre plus attrayant. Vous pouvez par exemple dynamiser l’écran d’affichage des navigations, leur donner une couleur d’historique, et bien plus encore. Et quoi que vous fassiez, assurez-vous que votre site Web utilise les méthodes de conception les plus efficaces et des conceptions faciles à utiliser pour les utilisateurs.