Comment configurer Prettier dans Visual Studio Code
Il est essentiel d’écrire un code propre et lisible, que vous travailliez seul ou avec une équipe de développeurs. Si de nombreux facteurs contribuent à la lisibilité du code, l’un des plus importants est la cohérence de la mise en forme du code.
Mais voilà le problème : le formatage manuel du code peut être une véritable plaie et très propice aux erreurs. Des outils comme Prettier facilitent grandement la mise en forme de HTML, CSS, JavaScript et d’autres langages. Découvrez comment installer et utiliser l’extension Prettier pour le formatage de code, ainsi que quelques paramètres de configuration avancés.
Installation de Prettier
Avant de poursuivre, assurez-vous que Node.js est installé sur votre ordinateur. Vous pouvez installer la dernière version à partir du site page officielle de téléchargement de Node.js. Elle est livrée avec le gestionnaire de paquets node (npm) intégré, que vous utiliserez pour gérer vos paquets Node.js.
Après avoir confirmé que Node.js est installé localement, commencez par créer un répertoire vide pour votre projet. Vous pouvez nommer ce répertoire prettier-demo.
Ensuite, accédez à ce répertoire à l’aide d’une ligne de commande, puis exécutez la commande suivante pour initialiser un projet Node.js :
Cette commande génère un fichier package.json contenant les paramètres par défaut.
Pour installer l’extension Prettier, exécutez la commande suivante dans le terminal :
Les –save-dev installe prettier comme une dépendance dev, ce qui signifie qu’il n’est utilisé que pendant le développement.
Maintenant que vous l’avez installé, vous pouvez commencer à explorer le fonctionnement de Prettier en l’utilisant en ligne de commande.
Utiliser Prettier en ligne de commande
Commencez par créer un fichier script.js et en le remplissant avec le code suivant :
Pour formater le code dans ce fichier script.js via la ligne de commande, exécutez la commande suivante :
La commande reformate le code JavaScript dans script.js selon la norme par défaut de Prettier. Le résultat sera le suivant :
Vous pouvez également formater des balises HTML à partir de la ligne de commande. Créer un index.html dans le même répertoire que script.js. Collez ensuite le code HTML mal formaté suivant dans le fichier :
Pour formater le HTML, exécutez la commande suivante :
Cette commande reformate le HTML selon la norme par défaut de Prettier, ce qui donne le code suivant :
Vous pouvez également utiliser la commande –check pour vérifier si le code est conforme aux normes de Prettier. L’exemple suivant vérifie script.js:
Ceci est utile si vous voulez un crochet de pré-commit pour vous assurer que les gens utilisent Prettier et formatent les fichiers avant de les pousser sur Git. Cela fonctionne bien lorsque l’on contribue à l’open source.
Intégrer Prettier dans Visual Studio Code
L’utilisation de Prettier via la ligne de commande peut s’avérer fastidieuse. Au lieu de lancer manuellement une commande chaque fois que vous voulez formater du code, vous pouvez le configurer pour qu’il se formate automatiquement lorsque vous modifiez un fichier. Heureusement, Visual Studio Code (VS Code) dispose d’un moyen intégré pour le faire à votre place.
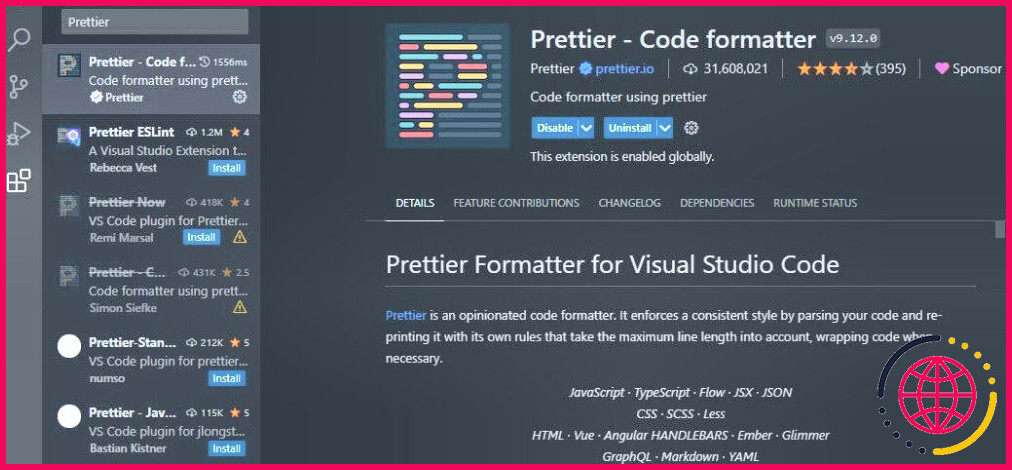
Allez à la page Extensions dans VS Code et recherchez Prettier. Cliquez sur Prettier – Formateur de code installez-le, puis activez-le.
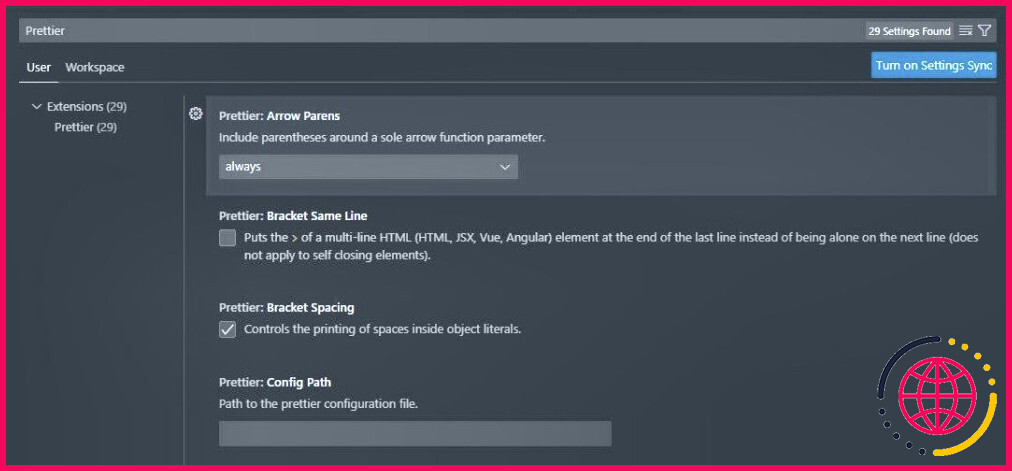
Allez dans les paramètres de votre VS Code en naviguant vers Fichier > Préférences > Paramètres. Dans la boîte de recherche, recherchez Prettier. Vous trouverez une multitude d’options pour vous aider à configurer l’extension Prettier.
Généralement, vous pouvez vous contenter des paramètres par défaut. La seule chose que vous pourriez envisager de changer est le point-virgule (vous pouvez l’enlever si vous le souhaitez). Sinon, tout est réglé par défaut, mais vous pouvez le modifier à votre guise.
Veillez à activer l’option formatons la sauvegarde afin que le code de chaque fichier soit automatiquement formaté lorsque vous enregistrez ce fichier. Pour l’activer, il suffit de rechercher formatonsave et de cocher la case.
Si vous n’utilisez pas le VSCode ou si l’extension ne fonctionne pas pour une raison quelconque, vous pouvez télécharger la bibliothèque onchange. Cette commande permet de formater le code à chaque fois que vous modifiez le fichier.
Comment ignorer les fichiers lors du formatage avec Prettier
Si vous exécutez la commande Prettier –write sur l’ensemble de votre dossier, elle passerait en revue chacun de vos modules node. Mais vous ne devriez pas perdre de temps à formater le code des autres !
Pour contourner ce problème, créez un fichier . prettierignore et incluez le terme node_modules dans le fichier. Si vous exécutez la commande –write sur l’ensemble du dossier, tous les fichiers seront reformatés, à l’exception de ceux qui se trouvent dans le fichier node_modules .
Vous pouvez également ignorer les fichiers portant une extension spécifique. Par exemple, si vous souhaitez ignorer tous les fichiers HTML, ajoutez simplement *.html à. prettierignore.
Comment configurer Prettier
Vous pouvez configurer le fonctionnement de Prettier à l’aide de différentes options. L’une d’entre elles consiste à ajouter un fichier prettier à votre package.json dans votre fichier package.json. La valeur sera un objet contenant toutes les options de configuration :
La deuxième option (que nous recommandons) consiste à créer un fichier . prettierrc . Ce fichier vous permettra de faire toutes sortes de personnalisations. Ce fichier vous permettra de faire toutes sortes de personnalisations.
Imaginons que vous n’aimiez pas les points-virgules. Vous pouvez les supprimer en plaçant l’objet suivant dans le fichier :
L’objet remplace vous permet de définir des dérogations personnalisées pour certains fichiers ou extensions de fichiers. Dans ce cas, nous disons que tous les fichiers se terminant par . ts (c’est-à-dire les fichiers de texte) ne doivent pas comporter de points-virgules.
Utilisation de Prettier avec ESLint
ESLint est un outil de linting qui permet de détecter les erreurs dans le code JavaScript et de le formater. Si vous utilisez Prettier, vous ne voudrez probablement pas utiliser ESLint pour le formatage. Pour les utiliser ensemble, vous devrez installer et configurer eslint-config-prettier. Cet outil désactive toutes les configurations ESLint pour les choses que Prettier gère déjà.
Tout d’abord, vous devez l’installer :
Ensuite, ajoutez-le à la liste des extensions dans le fichier . eslintrc(assurez-vous que c’est la dernière chose dans la liste) :
ESLint va maintenant désactiver toutes les règles dont Prettier s’occupe déjà pour éviter les conflits.
Nettoyez votre base de code avec Prettier et ESLint
Prettier est un outil idéal pour nettoyer votre code et appliquer une mise en forme cohérente au sein d’un projet. En le paramétrant pour qu’il fonctionne avec VS Code, il est toujours à portée de main.
ESLint est un outil JavaScript indispensable qui va de pair avec Prettier. Il offre une multitude de fonctionnalités et d’options de personnalisation qui vont au-delà de la mise en forme de base. Apprenez à utiliser ESLint avec JavaScript si vous voulez être un développeur plus productif.
S’abonner à notre lettre d’information
Comment configurer le formateur dans VS Code ?
Comment formater le code ?
- Ouvrez le fichier contenant le code que vous souhaitez formater.
- Appuyez sur « Shift + Alt + F ».
- Enregistrez les modifications en cliquant sur « Fichier » dans le coin supérieur gauche puis en choisissant « Enregistrer », ou en appuyant sur « Ctrl + S ».