Comment ajouter des fonctions de recherche aux applications Django
L’ajout d’une fonction de recherche à votre application web permet à vos utilisateurs de naviguer facilement en recherchant ce qu’ils veulent. Django fournit un support intégré pour construire une fonction de recherche en utilisant son ORM puissant et ses outils de requête. Avec Django, vous pouvez mettre en œuvre différents types de recherche, notamment des recherches par mot-clé, des recherches simples et des recherches avancées avec des filtres.
Mise en œuvre de la fonctionnalité de recherche dans Django
Django vous permet de mettre en œuvre différents types de recherches avec ses méthodes et fonctions intégrées. Vous pouvez mettre en œuvre une recherche simple par mot-clé ou une recherche avancée en fonction de votre cas d’utilisation. Vous devriez mettre en œuvre une recherche avancée si vous avez une application complexe, telle qu’un site web de commerce électronique, tandis qu’une recherche simple par mot-clé convient aux projets moins complexes.
Le code utilisé dans cet article se trouve sur GitHub et est libre d’utilisation sous la licence MIT.
Implémenter une recherche simple par mot-clé dans Django
Pour créer une fonction de recherche simple, vous devez commencer par construire votre barre de recherche. Vous pouvez construire votre barre de recherche dans votre barre de navigation. Bootstrap fournit une barre de navigation prête à l’emploi avec une barre de recherche, et vous pouvez facilement intégrer Bootstrap et ses composants dans votre projet Django. Créez votre barre de recherche dans un fichier HTML, définissez la méthode de formulaire à POST, et donnez au champ de saisie une valeur nom comme ceci :
Dans le code ci-dessus, le nom du champ de saisie est search_query. Le formulaire utilise le jeton CSRF de Django pour éviter les attaques CSRF. Pour que votre barre de recherche fonctionne, suivez les étapes suivantes.
Créer une vue pour la recherche
- Ouvrez votre views.py et importez votre modèle à partir du fichier models.py :
- Créez une fonction de vue pour la fonction de recherche :
La fonction ci-dessus vérifie d’abord si le client envoie un fichier POST . Si la vérification est positive, elle récupère la valeur de la requête de recherche de l’utilisateur comme suit :
Dans la requête POST, ‘search_query’ doit être remplacé par le nom du champ de saisie de votre barre de recherche.
Après avoir récupéré la valeur de la requête de l’utilisateur, la fonction filtre le modèle à l’aide de l’élément __contains . La méthode __contains n’est pas sensible à la casse. Pour utiliser cette méthode, vous devez respecter le format suivant :
Par exemple, si vous souhaitez que vos utilisateurs effectuent une recherche sur la base d’un champ de modèle appelé nom vous devez modifier votre code pour qu’il ressemble à ceci :
Enfin, la fonction rend un modèle et transmet la requête de recherche et le modèle filtré en tant que contexte.
Cependant, si la méthode du formulaire n’est pas une méthode POST la fonction rend un modèle avec un dictionnaire vide et ne traite pas la requête de recherche.
Créer un modèle pour le résultat de la recherche
- Créez un fichier HTML pour renvoyer les résultats de votre recherche au client.
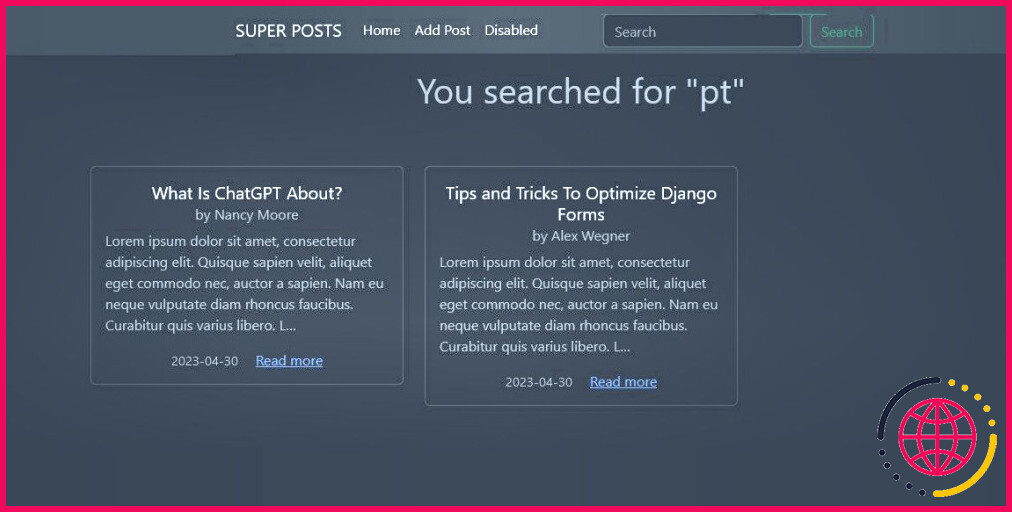
- Affichez le résultat de la recherche sur la page pour que l’utilisateur puisse le voir. Le code de votre fichier HTML doit ressembler à ceci :
Le modèle HTML ci-dessus vérifie si l’utilisateur saisit une requête dans la barre de recherche. Si l’utilisateur saisit une requête de recherche, un élément pour passe en revue les résultats de la recherche et les renvoie à l’utilisateur. S’il n’y a pas de requête de recherche, un message s’affiche pour que l’utilisateur entre une requête de recherche. Il se peut qu’il n’y ait pas de requête de recherche si l’utilisateur accède directement à l’URL sans remplir la barre de recherche, c’est-à-dire s’il saisit une URL telle que mon-site.com/recherche directement dans le navigateur. Vous devez vous assurer que vous utilisez l’héritage de modèle de Django dans votre fichier HTML.
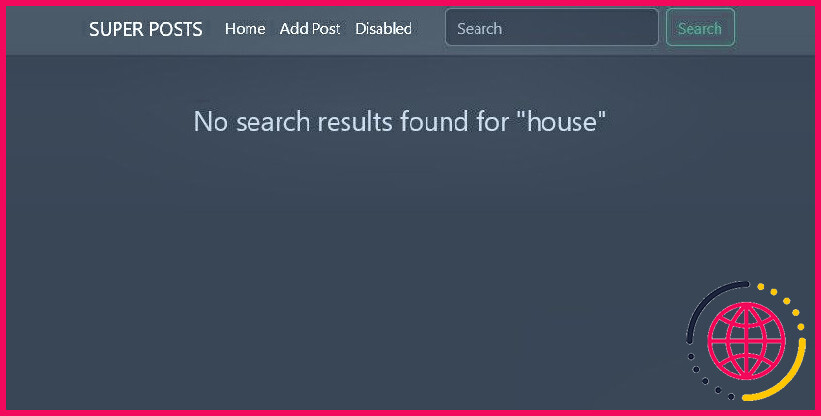
- Modifiez votre code HTML pour renvoyer un message d’erreur s’il n’y a pas de résultat de recherche.
Le nouveau modèle HTML permet une meilleure expérience utilisateur. Il introduit une instruction conditionnelle pour vérifier si un résultat de recherche est disponible dans la base de données. Si c’est le cas, il affiche le résultat de la recherche ; sinon, il envoie à l’utilisateur un message d’erreur.
Configurez vos modèles d’URL
- Si vous ne l’avez pas encore fait, créez un fichier urls.py dans votre répertoire d’applications.
- Dans votre fichier urls.py, créez un modèle d’URL pour votre page de recherche :
Le programme ci-dessus importe d’abord le fichier chemin et la fonction vues liés à l’application. Il crée ensuite un chemin nommé recherche-vue pour la page de recherche.
- Ajoutez un formulaire d’action à votre barre de recherche. L’URL de l’action doit pointer vers le chemin d’accès à la vue de recherche. Dans ce cas, le formulaire pointe vers search-view.
Sans une action de formulaire pointant vers votre chemin d’URL de recherche, votre fonction de recherche ne fonctionnera pas. N’oubliez pas que votre chemin d’URL de recherche doit pointer vers la vue Django qui gère la logique de votre fonction de recherche.
Création d’une fonction de recherche pour plusieurs champs de modèle
Si vous souhaitez améliorer l’expérience utilisateur de votre application web, vous pouvez permettre à vos utilisateurs d’effectuer des recherches sur plusieurs champs de votre modèle. Par exemple, dans une application de blog, vous pouvez permettre à vos utilisateurs d’effectuer des recherches sur la base des titres des articles ou des noms des auteurs.
Pour mettre en œuvre cette fonctionnalité, vous devez utiliser l’élément Q fourni par Django. Vous devez importer l’objet Q dans votre views.py comme ceci :
Après avoir importé Q vous devez modifier votre fonction de visualisation comme suit :
Dans le programme ci-dessus, la fonction postes filtre le modèle en fonction du titre de l’article ou du nom de l’auteur. La fonction utilise la variable OU (dans ce cas, le symbole du tuyau) pour effectuer le filtrage.
Améliorer l’expérience de l’utilisateur grâce à une fonction de recherche
Une fonction de recherche dans votre application web améliore efficacement son expérience utilisateur et sa convivialité générale. Avec Django, il vous suffit d’exploiter les fonctionnalités intégrées pour faire fonctionner votre fonction de recherche, ce qui offre des avantages significatifs pour vous et vos utilisateurs.
S’abonner à notre lettre d’information