Qu’est-ce que HTML/JS Onload et comment cela fonctionne-t-il ?
Le chargement d’une page web consiste à attendre que le contenu de la page, les images et les autres ressources soient complètement chargés.
Certaines pages web veillent à ce que certaines fonctionnalités ne soient pas exécutées tant que le chargement n’est pas terminé. Par exemple, la récupération des données d’une base de données ne se fait qu’après le chargement de la page.
Il existe différentes façons de vérifier si une page web est entièrement chargée. Vous pouvez écouter les événements à l’aide des gestionnaires d’événements JavaScript, utiliser la fonction window.onload ou l’événement JavaScript onload de l’attribut HTML.
Comment utiliser onLoad avec l’élément HTML Body
Vous pouvez utiliser des événements JavaScript pour vérifier si le corps de la page web a été chargé. Vous aurez besoin d’un fichier HTML contenant le contenu de la page et d’un fichier JavaScript pour exécuter le code.
Le code utilisé dans ce projet est disponible dans un dépôt GitHub et est libre d’utilisation sous la licence MIT.
- Dans un nouveau fichier HTML appelé index.html ajoutez le code HTML de base suivant :
- Créez un nouveau fichier dans le même dossier appelé script.js. Liez ce fichier à votre page HTML à l’aide de la balise script. Vous pouvez ajouter la balise script au bas de la balise body :
- À l’intérieur du contenu de votre balise HTML body, ajoutez une balise de paragraphe vide.
- Dans le fichier JavaScript, ajoutez la balise window.onload . Celle-ci s’exécutera lorsque la page aura été chargée :
- À l’intérieur de la fonction, renseignez le contenu de la balise de paragraphe vide. Cela modifiera la balise de paragraphe pour qu’elle affiche un message uniquement lorsque la page est chargée :
- Vous pouvez également utiliser un écouteur d’événements pour écouter la fonction DOMContentLoaded . DOMContentLoaded se déclenche plus tôt que window.onload. Il se déclenche dès que le document HTML est prêt, plutôt que d’attendre que toutes les ressources externes soient chargées.
- Ouvrez le fichier index.html dans un navigateur web, pour voir le message lorsque la page finit de se charger :
- Au lieu d’utiliser les événements JavaScript pour vérifier si une page a été chargée, vous pouvez également utiliser la fonction onload pour obtenir le même résultat. Ajoutez l’attribut onload à la balise body de votre fichier HTML :
- Créez l’attribut init() dans le fichier JavaScript. Il n’est pas recommandé d’utiliser simultanément l’attribut HTML onload et l’événement JavaScript onload. Cela pourrait entraîner un comportement inattendu ou des conflits entre les deux fonctions.
Il est recommandé d’utiliser les écouteurs d’événements JavaScript et la fonction window.onload plutôt que la méthode HTML onload parce qu’il est bon de séparer le comportement et le contenu de la page web. En outre, les récepteurs d’événements JavaScript offrent une compatibilité et une flexibilité accrues par rapport aux deux autres méthodes.
Comment utiliser onLoad avec l’élément HTML Image
Vous pouvez également utiliser l’événement onload pour exécuter du code lorsque d’autres éléments se chargent sur la page. L’élément image en est un exemple.
- Dans le même dossier que votre fichier index.html, ajoutez une image.
- Dans le fichier HTML, ajoutez une balise image et associez l’attribut src au nom de l’image enregistrée dans le dossier.
- Ajoutez une autre balise de paragraphe vide pour afficher un message lorsque l’image se charge :
- Dans le fichier JavaScript, ajoutez un événement onload sur l’image. Utilisez l’identifiant unique monImage pour déterminer l’élément d’image auquel ajouter l’événement onload :
- À l’intérieur de l’événement onload, modifiez le code HTML interne pour ajouter l’élément Image chargée le message :
- Au lieu d’utiliser myImage.onload vous pouvez également utiliser un écouteur d’événements pour écouter l’événement chargement JavaScript :
- Ouvrez index.html dans un navigateur web pour voir l’image et le message :
- Pour obtenir le même résultat, vous pouvez également utiliser l’attribut HTML onload. Comme pour la balise body, ajoutez un attribut onload à la balise img :
- Ajoutez la fonction dans le fichier JavaScript, pour exécuter le code lorsque l’image a été chargée :
Comment utiliser onLoad lors du chargement du JavaScript
Vous pouvez utiliser l’attribut HTML onload pour vérifier si le navigateur a fini de charger le fichier JavaScript. Il n’existe pas d’événement onload équivalent en JavaScript pour la balise script.
- Ajoutez l’attribut onload à la balise script dans votre fichier HTML.
- Ajoutez la fonction à votre fichier JavaScript. Imprimez un message en vous connectant à la console du navigateur :
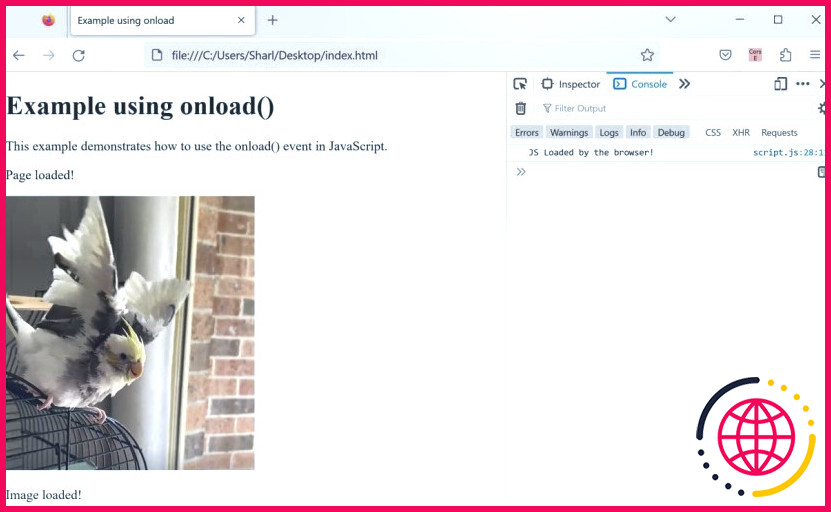
- Ouvrez le fichier index.html dans le navigateur. Vous pouvez utiliser Chrome DevTools pour visualiser tous les messages affichés dans la console.
Chargement de pages web dans le navigateur
Vous pouvez maintenant utiliser des fonctions et des événements pour exécuter un certain code lorsque le chargement d’une page web est terminé. Le chargement des pages est un facteur important dans la création d’une expérience utilisateur fluide et homogène.
Vous pouvez en savoir plus sur la manière d’intégrer des pages de chargement plus intéressantes dans votre site web.
S’abonner à notre lettre d’information
Comment fonctionne le HTML onload ?
L’attribut onload se déclenche lorsqu’un objet a été chargé. onload est le plus souvent utilisé dans le cadre de l’attribut
pour exécuter un script une fois qu’une page web a complètement chargé son contenu (y compris les images, les fichiers de script, les fichiers CSS, etc.) Toutefois, il peut également être utilisé sur d’autres éléments (voir « Balises HTML prises en charge » ci-dessous).Comment appeler une fonction JavaScript lors du chargement du code HTML ?
La première approche pour appeler une fonction au chargement de la page est d’utiliser un événement onload à l’intérieur du HTML
HTML. Comme vous le savez, le corps du HTML contient tout le contenu de la page web, et lorsque tout le corps du HTML se charge sur le navigateur web, il appellera la fonction du JavaScript.Comment appliquer la fonction onload en JavaScript ?
Si vous souhaitez que la méthode onload prenne des paramètres, vous pouvez faire quelque chose de similaire à ceci : window. onload = function() { yourFunction(param1, param2) ; } ; Ceci lie onload à une fonction anonyme, qui lorsqu’elle est invoquée, exécutera la fonction souhaitée, avec les paramètres que vous lui donnez.
Comment savoir si une page HTML est chargée en JavaScript ?
Après avoir acquis des connaissances de base en JavaScript, vous pouvez détecter le chargement d’une page en utilisant l’événement window. onload. window. onload = function() { addPageContents() ; //exemple d’appel de fonction. }