Comment construire un générateur de texte Lorem Ipsum avec JavaScript et Vite
Lorem ipsum est un texte que les développeurs et les concepteurs du monde entier utilisent comme espace réservé. Si vous interagissez avec de nombreux prototypes d’interface utilisateur, vous l’avez probablement déjà rencontré.
Apprenez à construire un générateur de Lorem ipsum flexible avec Vite et JavaScript et vous ferez fructifier vos compétences en matière de développement avec un résultat utile.
Pourquoi le Lorem Ipsum est-il si largement utilisé ?
Vous vous demandez peut-être pourquoi tant de développeurs et de concepteurs choisissent le lorem ipsum alors qu’ils pourraient simplement copier une page d’un livre du domaine public ou d’un ouvrage similaire. La raison principale est qu’il permet à l’utilisateur ou au spectateur de se faire une idée de la forme visuelle d’un document ou d’un prototype, sans que l’accent soit trop mis sur le texte de remplacement lui-même.
Imaginez que vous conceviez un journal. Au lieu de vous donner la peine de copier du texte provenant de différentes sources pour rendre le design aussi réaliste que possible, vous pourriez simplement copier le texte de remplacement lorem ipsum standard et l’utiliser à la place.
Lorem ipsum est si largement reconnu qu’il n’est même pas nécessaire de préciser qu’il s’agit d’un texte de remplissage – pratiquement tous ceux qui le rencontrent reconnaissent immédiatement qu’il s’agit d’un texte de remplissage.
Configuration du projet et du serveur de développement
Le code utilisé dans ce projet est disponible dans un dépôt GitHub et est libre d’utilisation sous la licence MIT. Copiez le contenu du fichier style.css et du fichier lorem.js et collez-les dans vos propres copies locales de ces fichiers.
Si vous voulez jeter un coup d’œil à une version vivante de ce projet, vous pouvez consulter cette page. démo.
Vous utiliserez l’outil de construction Vite pour mettre les choses en place. Assurez-vous que Node.js et le gestionnaire de paquets Node (NPM) ou Yarn sont installés sur votre machine, puis ouvrez votre terminal et exécutez :
Ou bien :
Cela devrait créer un projet Vite vide. Entrez le nom du projet, mettez le framework à « Vanilla » et la variante à « Vanilla ». Après avoir fait cela, naviguez vers le répertoire du projet avec la commande cd puis exécutez la commande
Ou bien :
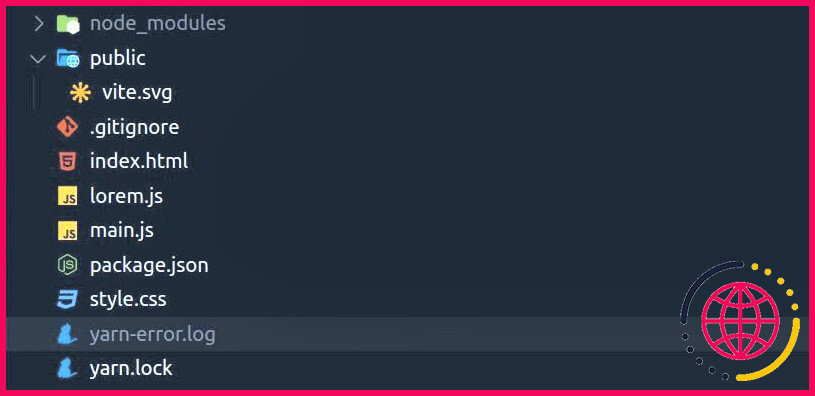
Après avoir installé toutes les dépendances, ouvrez le projet dans l’éditeur de texte de votre choix, puis modifiez la structure du projet pour qu’elle ressemble à ceci :
Maintenant, effacez le contenu du fichier index.html et remplacez-le par ce qui suit :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Lorem Ipsum Generator</title>
</head>
<body>
<h1>Lorem Ipsum Generator</h1>
<div id="app">
<div class="controls">
<form>
<div class="control">
<label for="w-count">Words per paragraph</label>
<div>
<input type="range" id="w-count" min="10" max="100" value="25" step="10">
<span id="w-count-label">25</span>
</div>
</div>
<div class="control">
<label for="p-count">Paragraph count</label>
<div>
<input type="range" id="p-count" min="1" max="20" step="1" value="3">
<span id="p-count-label">3</span>
</div>
</div>
<button type="submit">Generate</button>
</form>
<button class="copy">Copy to Clipboard</button>
<div class="info">
Use the sliders to set the parameters, then hit the "Generate" button.
You can copy the text by hitting the "Copy to Clipboard" button
</div>
</div>
<div class="output"></div>
</div>
<script type="module" src="/main.js"></script>
</body>
</html>
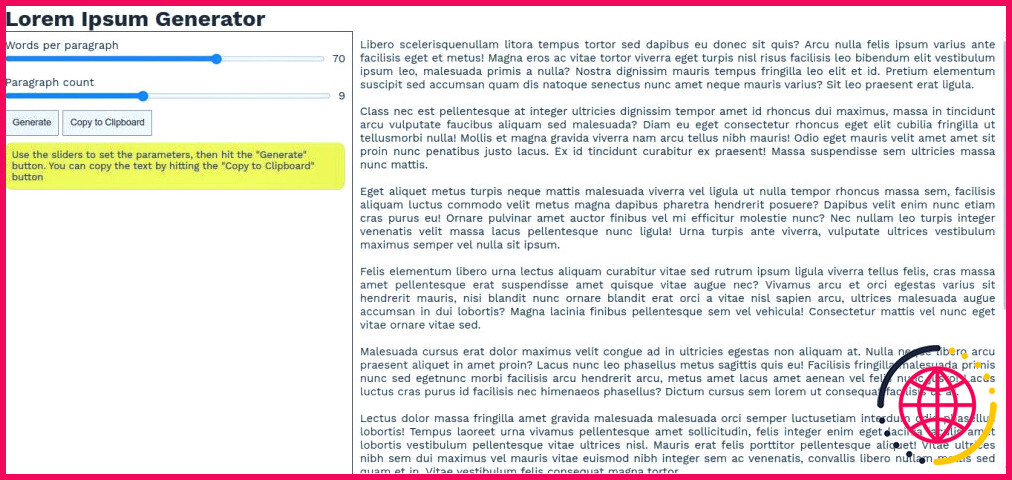
Ce balisage définit simplement l’interface utilisateur. La partie gauche de l’écran affiche les commandes, tandis que la partie droite affiche la sortie. Ouvrez ensuite le fichier main.js effacez son contenu et ajoutez une seule ligne pour importer le fichier style.css:
import './style.css'
Importation du fichier Lorem et définition des variables globales
Ouvrez le dépôt GitHub de ce projet, copiez le contenu du fichier lorem.js et collez-le dans votre copie locale de lorem.js. lorem.js exporte simplement une très longue chaîne de texte Lorem Ipsum que d’autres fichiers JavaScript peuvent utiliser.
Dans le fichier main.js importez le fichier lorem à partir du fichier lorem.js et définissez les variables nécessaires :
import lorem from './lorem';
let text = lorem.replace(//g, "").split(' ');
let lastChar;
let wordCountControl = document.querySelector("#w-count");
let paragraphCountControl = document.querySelector("#p-count");
let wordCountLabel = document.querySelector("#w-count-label");
let paragraphCountLabel = document.querySelector("#p-count-label");
let wordCount = wordCountControl.value;
let paragraphCount = paragraphCountControl.value;
let copy = document.querySelector(".copy");
Ce code utilise une expression régulière pour supprimer toute ponctuation dans le fichier lorem dans le texte. L’expression texte lie cette version modifiée du texte lorem . Cela devrait faciliter la génération de mots et de paragraphes.
Création des fonctions du générateur
Pour qu’une phrase ou un paragraphe généré aléatoirement semble « réel », il doit y avoir de la ponctuation. Après avoir défini les variables globales, créez une fonction appelée generateRandomPunctuation() et créez dans cette fonction un tableau appelé caractères et le remplir.
function generateRandomPunctuation()
let characters = [",", "!", ".", "?"];
let character = characters[Math.floor(Math.random() * characters.length)];
lastChar = character;
return character;
Le bloc de code ci-dessus définit un tableau, caractères qui contient différents signes de ponctuation. Il définit une autre variable, caractères qu’il associe à un élément aléatoire de la liste de caractères caractères array. La variable globale, dernierChar stocke la même valeur que celle renvoyée par la fonction.
Créez ensuite un generateParagraph() avec une fonction count dont la valeur par défaut est 100.
function generateParagraph(count = 100)
Dans cette fonction, déclarez un paramètre paragraphe et récupère des mots aléatoires dans le tableau global texte puis les place dans le tableau paragraphe.
let paragraph = ;
for (let i = 1; i <= count; i++)
paragraph.push(text[Math.floor(Math.random() * text.length)].toLowerCase());
Ensuite, ajoutez le code pour mettre en majuscule la première lettre du premier mot de chaque paragraphe :
let fl=paragraph[0];
paragraph[0] = fl.replace(fl[0], fl[0].toUpperCase());
Chaque paragraphe se termine par un signe de ponctuation (généralement un point), ajoutez donc le code qui ajoute un point à la fin de chaque paragraphe.
let lwPos = paragraph.length - 1;
let lWord = paragraph;
paragraph = lWord.replace(lWord, lWord + ".");
Ensuite, mettez en œuvre la fonctionnalité permettant d’ajouter un signe de ponctuation généré de manière aléatoire à un élément aléatoire de la section paragraphe tableau.
paragraph.forEach((word, index) =>
if (index > 0 && index % 10 === 0)
let randomNum = Math.floor(Math.random() * 4);
let pos = index + randomNum;
let randWord = paragraph;
paragraph = randWord.replace(randWord, randWord + generateRandomPunctuation());
let nWord=paragraph[pos + 1];
if (lastChar !== ",")
paragraph[pos + 1] = nWord.replace(nWord[0], nWord[0].toUpperCase());
)
Ce bloc de code génère un caractère de ponctuation aléatoire et l’ajoute à la fin d’un élément aléatoire du tableau paragraphe du tableau. Après avoir ajouté la ponctuation, il met en majuscule la première lettre de l’élément suivant si la ponctuation n’est pas une virgule.
Enfin, il renvoie le tableau paragraphe formaté comme une chaîne de caractères :
return paragraph.join(" "); Le texte lorem ipsum doit avoir une « structure » basée sur le nombre de paragraphes spécifié par l’utilisateur. Vous pouvez utiliser un tableau pour définir cette « structure ». Par exemple, si l’utilisateur souhaite un texte lorem ipsum comportant trois paragraphes, le tableau de la « structure » doit ressembler à ceci :
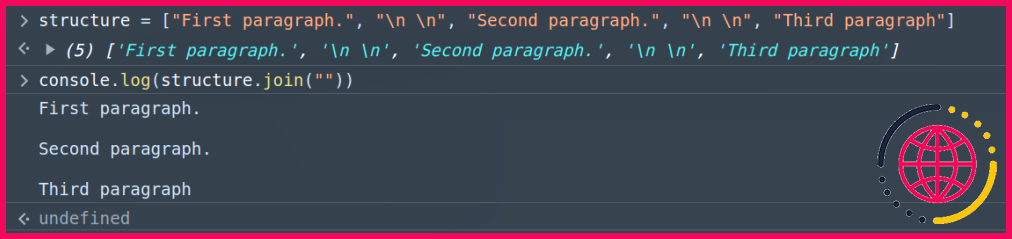
structure = ["First paragraph.", "n n", "Second paragraph.", "n n", "Third paragraph"]
Dans le bloc de code ci-dessus, chaque « n n » représente l’espacement entre chaque paragraphe. Si vous enregistrez structure.join(« ») dans la console du navigateur, vous devriez voir ce qui suit :
Créez une fonction qui génère automatiquement cette structure et appelle la fonction generateParagraph :
function generateStructure(wordCount, paragraph = 1)
let structure = ;
for (let i = 0; i < paragraph * 2; i++)
if (i % 2 === 0) structure = generateParagraph(wordCount);
else if (i < (paragraph * 2) - 1) structure = "n n";
return structure.join("");
Ajout d’écouteurs d’événements aux contrôles
Ajoutez un écouteur d’événements « input » au contrôle contrôle de comptage de mots et dans la fonction de rappel, définissez l’élément wordCount à la valeur de l’entrée. Mettez ensuite à jour l’étiquette.
wordCountControl.addEventListener("input", (e) =>
wordCount = e.target.value;
wordCountLabel.textContent= e.target.value;
)
Ensuite, ajoutez un récepteur d’événements « input » à l’élément contrôle de comptage de paragraphes et dans la fonction de rappel, définissez l’élément paragrapheCount à la valeur de l’entrée et mettre à jour l’étiquette.
paragraphCountControl.addEventListener("input", (e) =>
paragraphCount= e.target.value;
paragraphCountLabel.textContent = e.target.value;
)
Ajoutez un récepteur d’événement « click » à l’élément copier qui rappelle le bouton copyText() lorsque l’événement se déclenche.
copy.addEventListener("click", ()=>copyText());
Enfin, ajoutez un récepteur d’événement « submit » à l’élément formulaire et appelez l’élément HTML updateUI dans la fonction de rappel.
document.querySelector("form").addEventListener('submit', (e) =>
e.preventDefault();
updateUI();
)
Finition et mise à jour de l’interface utilisateur
Créer une fonction getControlValues qui renvoie nombre de mots et nombre de paragraphes en tant qu’objet.
function getControlValues()
return wordCount, paragraphCount ;
Créez ensuite l’objet updateUI() qui affiche le texte généré à l’écran pour l’utilisateur :
function updateUI()
let output = generateStructure(getControlValues().wordCount, getControlValues().paragraphCount)
document.querySelector(".output").innerText = output;
C’est presque terminé. Créez la fonction copyText() qui écrit le texte dans le presse-papiers lorsque l’utilisateur clique sur le bouton « Copier dans le presse-papiers ».
async function copyText()
let text = document.querySelector(".output").innerText;
try
await navigator.clipboard.writeText(text);
alert('Copied to clipboard');
catch (err)
alert('Failed to copy: ', err);
Appelez ensuite la fonction updateUI() :
updateUI();
Nous vous félicitons ! Vous avez construit un générateur de texte lorem ipsum avec JavaScript et Vite.
Optimisez votre développement JavaScript avec Vite
Vite est un outil frontal populaire qui facilite la mise en place de votre cadre frontal. Il prend en charge une variété de cadres tels que React, Svelte, SolidJS, et même un simple JavaScript. De nombreux développeurs JavaScript utilisent Vite parce qu’il est très facile à configurer et très rapide.
Comment créer un Lorem Ipsum en Java ?
lorem
- Lorem lorem = LoremIpsum. getInstance() ;
- getWords(5, 10) ; Génère aléatoirement entre 5 et 10 mots.
- getParagraphs(2, 4) ; Génère aléatoirement entre 2 et 4 paragraphes.
- getHtmlParagraphs(2, 4) ;
- getTitle(2, 4) ;
- getName() ;
- getNameFemale() ;
- getNameMale() ;
Qu’est-ce que la fonction Lorem Ipsum en JavaScript ?
lorem-ipsum est un module JavaScript permettant de générer des passages de texte lorem ipsum. Le texte Lorem ipsum est couramment utilisé comme texte de remplacement dans l’édition, la conception graphique et le développement web. lorem-ipsum est compatible avec le navigateur, Node. JS et React Native.
Comment écrire du Lorem Ipsum dans Visual Studio ?
Une minuscule extension VS Code composée de quelques commandes qui génèrent et insèrent du texte lorem ipsum dans un fichier texte. Pour utiliser l’extension, ouvrez la palette de commandes (F1 ou cmd/ctrl+shift+p, tapez « lorem ipsum » et sélectionnez l’insertion d’une ligne ou d’un paragraphe.