Quelle est la différence entre une URL relative et une URL absolue ?
Chaque site web doit référencer des sources particulières, qu’il s’agisse d’images, de fichiers ou de divers autres sites web. Choisir exactement comment se connecter à d’autres documents est incroyablement important pour garantir que les navigateurs web les situent de manière appropriée.
Vous pouvez vous lier à des ressources en utilisant soit une URL proche, soit une URL absolue. Cela concerne aussi bien les fichiers locaux sur un système informatique que les URL basées sur un protocole et accessibles sur Internet.
Comment utiliser un chemin d’URL absolu
Une URL absolue contient le parcours complet vers un emplacement de données particulier. Les instances de ceux-ci consistent en le chemin complet des documents sur votre système informatique :
- file:/// C:/ Users/Sharl/Desktop/ test.html
- documents:/// C:/ Utilisateurs/John/Documents/ Travail/Q4Summary. docx
- file:/// C:/ Users/Mark/Documents/ Music/Recording. mp3
Une autre instance comprend une URL de procédure complète, que vous pouvez utiliser pour déterminer une source à envoyer sur Internet. Le plus souvent, celles-ci commencent par « https » ou « http » :
- https://www.google.com
- https://calendar.google.com/calendar
- https://www.airbnb.com.au/rooms
L’URL absolue comprend tous les détails nécessaires pour trouver les documents ou la source auxquels vous essayez d’accéder. Elle est nécessaire si vous vous connectez à un site extérieur.
- Construisez un site web simple en HTML en développant un tout nouveau dossier et en ajoutant deux tout nouveaux documents appelés . index. html et styles. css.
- Dans index. html , ajoutez du code HTML pour développer un site fondamental :
- Dans styles.css , ajoutez un peu de design à la page web.
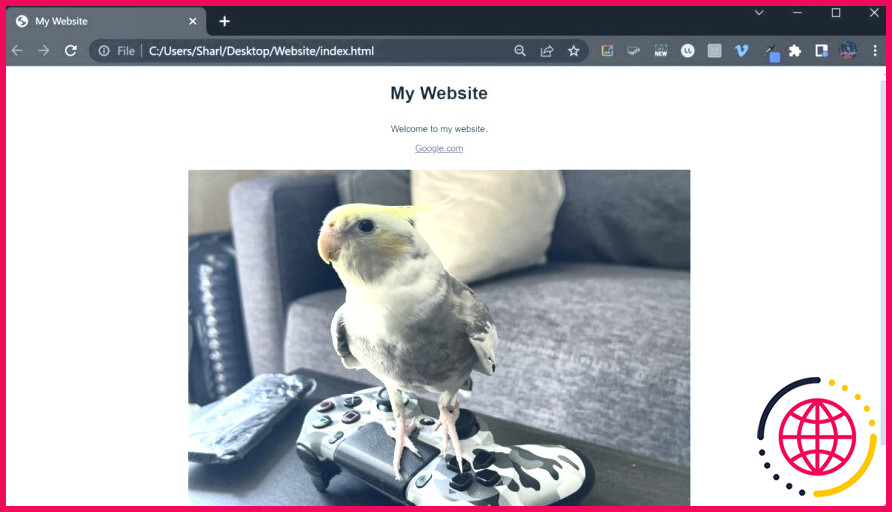
- Dans index. html , inclure un <>< a> à l’intérieur de la div du conteneur, ainsi que d’ajouter l’URL franche du site majeur de Google (https://www.google.com).
- Vous pouvez en outre accéder aux images sur Internet en utilisant le parcours complet vers les données stockées. Vous pouvez également prendre des mesures supplémentaires pour vous assurer que vous avez ajouté des photos réceptives à votre page HTML.
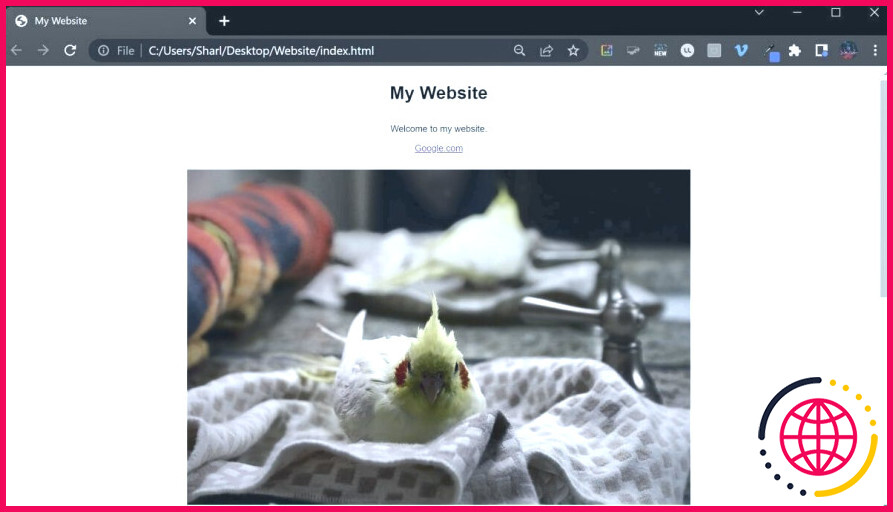
- Cliquez sur le bouton index. html pour l’ouvrir dans un navigateur ainsi que pour regarder l’image obtenue de sa zone externe.
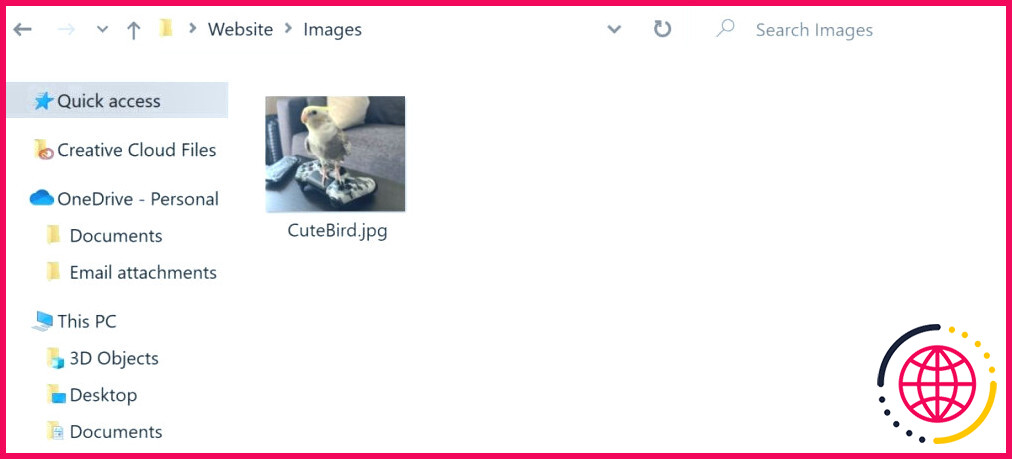
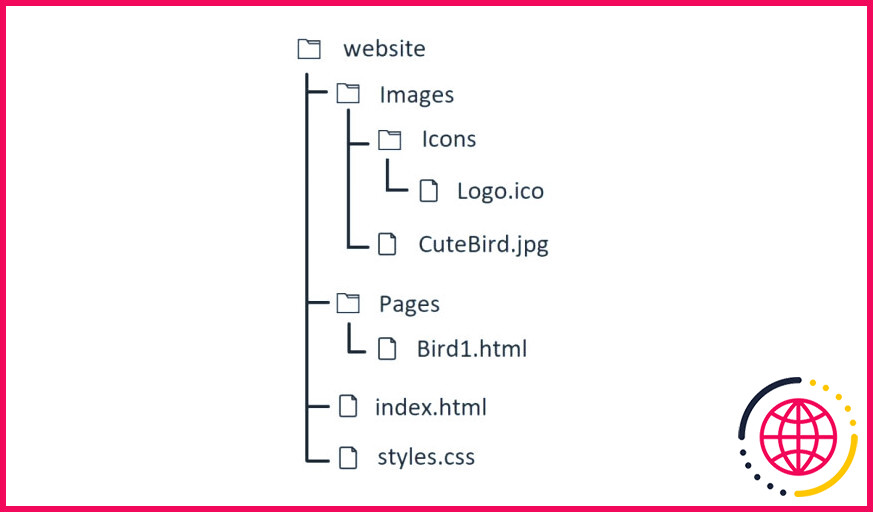
- A partir du dossier racine de votre site internet, créez un nouveau dossier pour stocker les images, appelé . Images. A l’intérieur du dossier, ajoutez une toute nouvelle image et offrez-lui un nom, tel que . CuteBird. jpg.
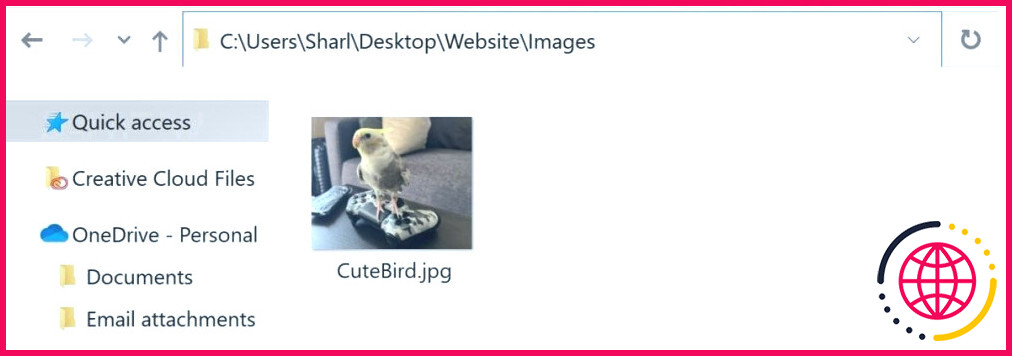
- Identifiez le chemin d’accès direct au fichier photo que vous venez d’ajouter. Vous pouvez le faire en le trouvant dans le parcours de navigation de l’app de supervision des données de votre système d’exploitation. Vous devrez certainement aussi inclure le nom du fichier à la fin du chemin. Par exemple, « C : N Users N Sharl N Desktop N Website N Images N CuteBird.jpg »
- Dans index. html , remplacez votre balise image par une toute nouvelle image qui fait usage du chemin absolu indiquant la balise CuteBird. jpg enregistré sur votre ordinateur. N’oubliez pas d’inclure le préfixe file:// pour suggérer une ressource de système de fichiers régionale. Sur Unix et macOS, vous pouvez ensuite ajouter le parcours absolu que vous avez déterminé dans l’action précédente. Sur Windows, vous devrez remplacer les barres obliques inverses par des barres obliques ascendantes et également inclure une barre inférieure ascendante avant la lettre du lecteur, par exemple :
- Cliquez sur le index. html pour l’ouvrir dans un navigateur web et voir l’image conservée sur votre ordinateur.
Comment utiliser un chemin d’URL relatif
Un aimé un URL magasins seulement composant de l’URL ou le cours, et aussi est normalement relative à l’emplacement des données existantes ou de la zone d’un site Web.
Dans l’exemple ci-dessus, pour l’accessibilité Logo. ico de index. html en utilisant une URL de membre de la famille, vous utiliseriez le chemin « Images/Icons/Logo. ico ». Divers autres exemples incluent :
- Pages/Oiseau1. html
- Images/Oiseau mignon. jpg
- styles.css
Lorsque vous utilisez le même cadre de dossier sur un autre système informatique, le site Internet sera certainement toujours en mesure de récupérer le fichier. Lorsque vous dirigez sur Internet, au lieu d’utiliser le lien complet tel que « https://example.com/about », vous pouvez utiliser la transmission « loved one » à la place :
- / environ
- / get in touch with
- / projets/clients locaux
Vous pouvez faire usage d’une URL relative pour développer des liens web ou des images de recommandation à l’intérieur de votre site web HTML.
- A l’intérieur de la racine du site répertoire de votre site web, produisez un tout nouveau dossier appelé. Pages.
- A l’intérieur du tout nouveau dossier Pages, produisez une nouvelle donnée appelée.Bird 1. html.
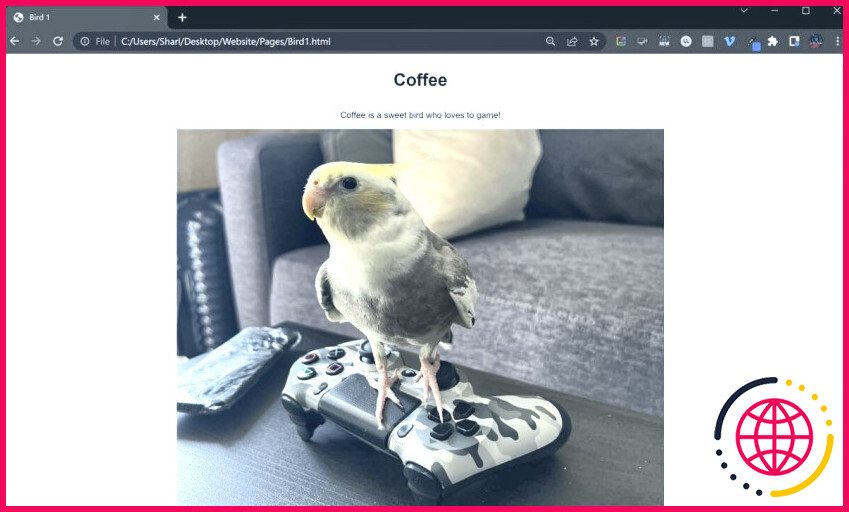
- Remplissez Oiseau 1.html avec le code HTML pour créer la page web.
- À l’intérieur de la div du conteneur, ajoutez une balise photo et utilisez une URL relative pour établir un lien avec la div du conteneur. CuteBird. jpg photo.
- Dans le index. html supprimez le contenu existant à l’intérieur de la div du conteneur. Remplacez-le par un contenu solitaire a qui utilise un lien web de membre de la famille pour ouvrir la balise Oiseau 1. html fichier.
- Cliquez sur le fichier index. html pour l’ouvrir dans un navigateur web, et cliquez sur le nouveau lien pour naviguer vers Oiseau 1. html.
Accès aux fichiers à l’aide de liens URL absolus ou relatifs.
Vous pouvez maintenant identifier la distinction entre les URLs absolus et les URLs relatifs. Vous pouvez maintenant prendre des précautions supplémentaires pour garantir l’obtention constante de vos sources.
Vous devez également toujours vous assurer que tous les liens auxquels vos clients peuvent accéder sont sans risque et sûrs.
Qu’est-ce qu’un exemple d’URL relatif et d’URL absolu ?
Par exemple, https://cart.com est une URL absolue. Une URL relative ne contient généralement que le chemin d’accès à un fichier spécifique. Dans le contexte du système de boutiques en ligne Cart.com, ces URL commencent généralement par un slash avant. Le slash avant indique au navigateur d’aller sur le domaine du site et de chercher un fichier.
Quelle est la signification de l’URL relative ?
Une URL relative est une URL qui ne comprend que le chemin d’accès. Le chemin est tout ce qui vient après le domaine, y compris le répertoire et le slug. Comme les URL relatives n’incluent pas toute la structure de l’URL, on suppose que lorsqu’on lie une URL relative, elle utilise le même protocole, le même sous-domaine et le même domaine que la page sur laquelle elle se trouve.