Comment construire une API REST Nest.js sécurisée en utilisant JWT et MongoDB
Express.js est une excellente technologie pour construire des API REST sécurisées et robustes, mais elle ne fournit pas de structure prédéfinie. Sa nature minimaliste vous permet de gérer des aspects essentiels tels que le routage, l’organisation du code et les mesures de sécurité, soit manuellement, soit en exploitant les intergiciels et les bibliothèques disponibles.
En revanche, Nest.js, construit au-dessus d’Express.js et de Node.js, introduit une abstraction de plus haut niveau qui offre une structure claire, une approche robuste de l’organisation du code et des détails de mise en œuvre simplifiés. Essentiellement, Nest.js fournit une architecture plus structurée pour construire des API et des services backend efficaces et sécurisés.
Mise en place d’un projet Nest.js
Pour commencer, vous devez d’abord installer la ligne de commande (CLI) de Nest.js globalement en exécutant la commande ci-dessous :
Une fois l’installation terminée, allez-y, et créez un nouveau projet, en exécutant :
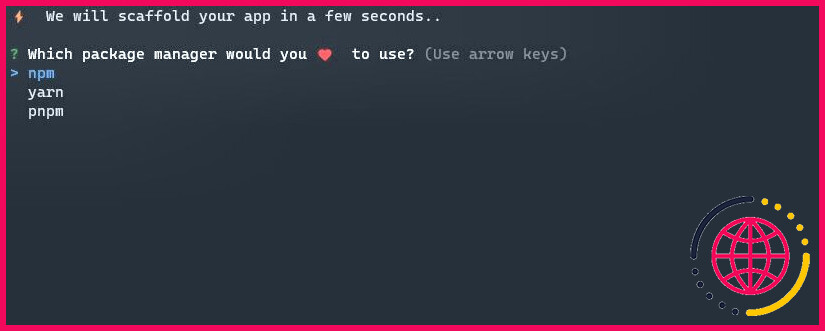
Ensuite, la ligne de commande Nest.js vous demandera de choisir un gestionnaire de paquets pour installer les dépendances. Pour ce tutoriel, nous utiliserons npm, le gestionnaire de paquets Node. Sélectionnez npm et attendez que l’interface de programmation crée un projet Nest.js de base et installe tous les fichiers de configuration et les dépendances initiales nécessaires à l’exécution de l’application.
Une fois le projet mis en place, accédez au répertoire du projet et démarrez le serveur de développement.
Enfin, exécutez la commande ci-dessous pour installer les paquets que nous utiliserons pour ce projet.
Vous pouvez trouver le code de ce projet dans ce dépôt GitHub.
Configurer la connexion à la base de données MongoDB
Configurez une base de données MongoDB localement ou configurez un cluster MongoDB sur le cloud. Après avoir configuré la base de données, copiez la chaîne URI de connexion à la base de données, créez un. env dans le répertoire racine de notre dossier de projet, et collez la chaîne de connexion :
Ensuite, mettez à jour le fichier app.module.ts dans le fichier src pour configurer Mongoose comme suit :
Le code fourni configure trois modules essentiels pour l’application Nest.js : ConfigModule pour la configuration de l’environnement, MongooseModule pour l’établissement de la connexion MongoDB, et UserAuthModule pour l’authentification de l’utilisateur. Veuillez noter qu’à ce stade, une erreur peut se produire car le module UserAuthModule n’est pas encore défini, mais nous le créerons dans la section suivante.
Création du module d’authentification des utilisateurs
Pour conserver un code propre et bien organisé, créez un module d’authentification des utilisateurs en exécutant la commande suivante.
L’outil Nest.js CLI génère automatiquement les fichiers de modules nécessaires. En outre, il met à jour le fichier app.module.ts en y intégrant les modifications nécessaires liées au module d’authentification de l’utilisateur.
Vous pouvez choisir de créer les principaux fichiers de configuration du projet manuellement, néanmoins, l’outil CLI simplifie ce processus en créant automatiquement les éléments requis, en plus de mettre à jour les changements en conséquence dans le fichier app.module.ts .
Créer un schéma utilisateur
À l’intérieur du fichier user-auth dans le dossier src créez un nouveau dossier schemas/user-auth.schema.ts et ajoutez le code suivant pour créer un schéma Mongoose pour le fichier utilisateur modèle
Création du service d’authentification des utilisateurs
Maintenant, créons le service d’authentification des utilisateurs qui gérera la logique d’authentification pour l’API REST en exécutant la commande ci-dessous :
Cette commande créera un user-auth.service.ts dans le répertoire user-auth. Ouvrez ce fichier et mettez-le à jour avec le code suivant.
- Commencez par effectuer les importations suivantes.
- Ensuite, créez un fichier UserAuthService qui encapsule la fonctionnalité d’enregistrement des utilisateurs, de connexion et de récupération de toutes les routes de données utilisateur.
La classe UserAuthService met en œuvre la logique d’enregistrement et de connexion des utilisateurs, ainsi que la récupération de leurs données. Elle utilise la classe userModel pour interagir avec la base de données et effectuer les actions requises, notamment le hachage du mot de passe lors de l’enregistrement, la validation des informations d’identification et, enfin, la génération de jetons JWT après une authentification réussie.
Mise en œuvre de la garde d’authentification
Pour garantir la sécurité des ressources sensibles, il est essentiel de limiter l’accès aux seuls utilisateurs autorisés. Pour ce faire, il convient d’appliquer une mesure de sécurité qui impose la présence d’un JWT valide dans les demandes d’API ultérieures adressées à des points d’extrémité protégés, en l’occurrence, le point d’entrée utilisateurs route. Dans la route user-auth créez une nouvelle route auth.guard.ts et ajoutez le code ci-dessous.
Le code met en œuvre un garde, comme spécifié dans la documentation officielle, pour protéger les itinéraires et garantir que seuls les utilisateurs authentifiés disposant d’un jeton JWT valide peuvent y accéder.
Il extrait le jeton JWT de l’en-tête de la requête, vérifie son authenticité à l’aide de la garde JwtService, et attribue la charge utile décodée à l’élément demande pour la suite du traitement. Si le jeton est manquant ou invalide, il lance un exception non autorisée pour empêcher l’accès à l’itinéraire protégé.
Créez maintenant config.ts dans le même répertoire, et ajoutez le code ci-dessous.
Cette clé secrète est utilisée pour signer et vérifier l’authenticité des JWT. Il est essentiel de stocker la valeur de la clé en toute sécurité pour empêcher tout accès non autorisé et protéger l’intégrité des JWT.
Définir le contrôleur de l’API
Créez un contrôleur qui gère les points d’extrémité de l’API pour l’authentification de l’utilisateur.
Ensuite, copiez le code fourni dans ce fichier du dépôt GitHub, et ajoutez-le au fichier user-auth.controller.ts Il définit les points de terminaison pour l’enregistrement de l’utilisateur, la connexion et la récupération des données de l’utilisateur. Le fichier UseGuards(AuthGuard) est inclus pour renforcer l’authentification pour les points de terminaison getUsers afin de garantir que seuls les utilisateurs authentifiés se voient accorder l’accès.
Mettre à jour le fichier user-auth.module.ts
Pour refléter les changements apportés au projet, mettez à jour le fichier user-auth.module.ts pour configurer les modules, services et contrôleurs nécessaires à l’authentification des utilisateurs.
Enfin, démarrez le serveur de développement et testez les points d’extrémité de l’API à l’aide de Postman.
Construire des API REST Nest.js sécurisées
La création d’API REST Nest.js sécurisées nécessite une approche globale qui ne se limite pas à l’utilisation de JWT pour l’authentification et l’autorisation. Bien que les JWT soient importants, il est tout aussi crucial de mettre en œuvre des mesures de sécurité supplémentaires.
En outre, en donnant la priorité à la sécurité à chaque étape du développement de l’API, vous pouvez garantir la sécurité de vos systèmes dorsaux.