Comment créer un effet de survol d’image en CSS
Les effets de survol d’image peuvent ajouter une touche de raffinement à votre site web. Ils créent un effet de fluidité qui rend les galeries d’images ou les carrousels plus agréables à parcourir. Le plus intéressant, c’est que vous pouvez créer ces effets avec CSS et sans JavaScript.
Vous pouvez créer différents styles d’animation sur vos images. Il s’agit notamment de rendre l’arrière-plan flou ou de l’agrandir, de faire fondre ou glisser le texte et de changer la couleur de l’arrière-plan.
Création du code HTML pour les images
Commencez par créer un fichier index.html dans un dossier vide de votre ordinateur, puis ouvrez le fichier avec un éditeur de texte. Dans le fichier, créez le squelette HTML et ajoutez les balises suivantes à l’intérieur des balises d’ouverture et de fermeture :
Il s’agit d’un conteneur de grille avec quatre enveloppes d’image. Les éléments div avec les balises image-wrapper servent d’enveloppe à l’image et au texte correspondant. L’image et le contenu de chaque section sont dotés d’un ensemble unique de classes.
Dans la feuille de style, vous ciblerez ces éléments par leur nom de classe et appliquerez les divers effets de style et d’animation. Le texte ne s’affichera pas par défaut ; vous ne l’afficherez que lorsque vous survolerez l’enveloppe de l’image, et l’image subira différents effets au cours du processus.
Ajout de feuilles de style CSS de base
Maintenant que vous avez créé le code HTML, il est temps de le styliser à l’aide de feuilles de style CSS. Créez un fichier style.css et créez un lien vers cette feuille de style à partir de votre fichier HTML, à l’intérieur de la balise <tête> de votre fichier HTML :
A l’intérieur de votre style.css la première chose à faire est de remettre la marge du corps à zéro et de définir une marge inférieure :
Ensuite, vous devez transformer le conteneur extérieur en une grille CSS que vous pouvez utiliser pour disposer les éléments en deux dimensions. Le code suivant crée une grille avec autant de colonnes ou de lignes que nécessaire. La taille minimale de chaque colonne est de 300 px et la taille maximale est de 1 fraction du conteneur :
Comme vous souhaitez positionner le texte par rapport à son conteneur, vous devez définir la position par rapport à l’enveloppe de l’image :
L’étape suivante consiste à styliser l’image. Affichez l’image en tant qu’élément bloc, faites en sorte qu’elle couvre la largeur de l’ensemble du conteneur et placez-la au centre de son conteneur :
Quant au texte, positionnez-le au centre et donnez-lui une couleur de fond transparente et gris clair :
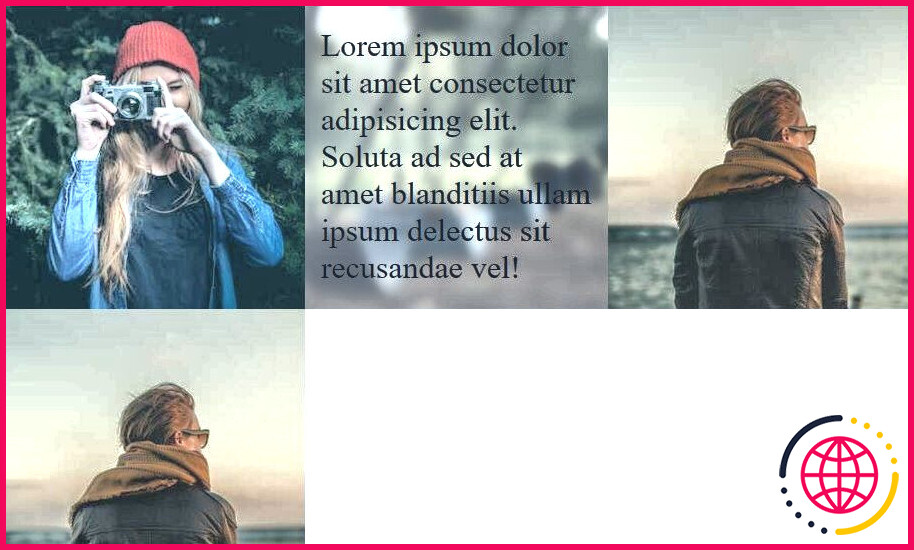
Sauvegardez le fichier CSS et ouvrez index.html dans votre navigateur. Vous devriez trouver une page similaire à celle de l’image ci-dessous.
Réglage de la transition sur les images et les textes
Maintenant que vous avez appliqué les styles de base aux images, l’étape suivante consiste à les animer. Commencez par ajouter une transition aux deux images et au texte correspondant :
Cela signifie que tous les effets de transition (fondu, zoom et flou) dureront 200 millisecondes et auront la même courbe temporelle.
Animation de fondu et de flou
Le premier style d’animation est le fondu du texte. Lorsque vous survolez une enveloppe d’image particulière, le contenu qui a l’attribut fondu se verra appliquer cet effet (animation d’entrée et de sortie en fondu). Pour ce faire, l’opacité est réglée sur zéro et passe à un lorsque la souris survole une enveloppe d’image particulière :
Si vous enregistrez le fichier et consultez votre navigateur, vous verrez que l’animation de fondu entrant est effective. Mais vous remarquerez peut-être aussi que le texte est un peu difficile à lire (si l’image est austère et très contrastée). Rappelez-vous que toutes les images ont également un nom de classe flou. Cette classe permet d’estomper les images afin d’ajouter le contraste nécessaire entre elles et le texte :
Lorsque vous survolez l’image, vous voyez qu’elle s’estompe. Vous pouvez augmenter la valeur du pixel pour rendre le flou plus prononcé sur les images, ajoutant ainsi plus de contraste entre elles et le texte.
Ajout d’autres effets
Les autres effets consistent à faire glisser le texte vers la gauche, à agrandir l’image et à ajouter des niveaux de gris à l’image. Voici le code permettant d’obtenir ces trois effets :
Enregistrez le fichier, puis allez dans votre navigateur et survolez chaque image. Vous devriez voir les différents effets en action.
Pour compléter les effets de diapositive, vous pouvez créer trois autres enveloppes d’image, chacune contenant une image et du texte. Chaque texte portera le nom de classe slide-up, slide-down, ou légèrement à droite. Ensuite, vous transmettez la valeur appropriée en pixel, em ou rem, à l’intérieur de l’élément transform() pour créer les trois effets.
Grille CSS et Flexbox
CSS Grid et Flexbox sont deux fonctionnalités qui vous permettent de créer des mises en page fantastiques pour votre site web. Vous pouvez créer pratiquement n’importe quelle mise en page avec facilité et personnaliser les lignes et les colonnes à votre goût. Les colonnes sont également réactives par défaut. Apprendre à utiliser l’une plutôt que l’autre vous aidera à devenir un développeur CSS hors pair.
Comment ajouter un effet de survol à une image en CSS ?
Pour ce faire, utilisez la propriété de transition dans votre code CSS. Vous pouvez définir la durée, la fonction d’assouplissement et les propriétés spécifiques que vous souhaitez transformer en transition. Par exemple, transition : background-image 0.5s ease-in-out ; donnera un effet lisse lors du changement de l’image d’arrière-plan au survol.
Comment ajouter un effet de survol en CSS ?
Utilisez des images clés pour définir la séquence d’animation du survol en CSS. Créez une règle @keyframes avec un nom pour utiliser les images clés, et la propriété animation-name utilisera ce nom pour lier une animation à une déclaration d’image clé.
Comment ajouter un texte au survol d’une image en HTML CSS ?
Ajouter un CSS
- Définissez le sélecteur :hover. L’effet de survol est défini à l’aide de la pseudo-classe :hover qui sélectionne et stylise l’élément.
- Définissez la propriété d’opacité.
- Définit la propriété de transition.
- Ajouter les propriétés transition-delay et transition-duration.