Comment fonctionnent les API et comment les intégrer dans votre application
Les interfaces utilisateur de programmation d’applications (API) font partie des raccourcis suprêmes pour créer des applications intelligentes. C’est un canal de communication entre deux applications. Que ce soit délibérément ou non, vous avez utilisé des API à certains moments en surfant sur Internet ou en utilisant des programmes dans votre vie.
Bien qu’une API envoie normalement des données complexes en tant qu’action, comment pouvez-vous comprendre et utiliser ces informations pour servir vos utilisateurs ? Les API rendent la vie très facile pour les développeurs expérimentés comme pour les nouveaux développeurs. Vous devez donc savoir comment les utiliser avec votre application.
Ici, avec quelques instances d’utilisation et instances, nous examinons exactement comment vous pouvez utiliser une API pour proposer vos programmes en tant que concepteur.
Comment fonctionnent les API ?
Les développeurs créent des API en tant qu’éléments pouvant offrir divers autres programmeurs. L’objectif est de rendre les processus de développement Web compliqués simples, plus efficaces et plus rapides pour les développeurs ou les organisations grand public.
La plupart des services dépendent désormais d’API tierces pour résoudre les problèmes et offrir mieux à leurs clients. Néanmoins, l’utilisation des API n’est pas aussi compliquée que beaucoup de gens le pensent. Vous pouvez le considérer comme un remède tiers qui vous offre un certain retour sous forme d’informations lorsque vous faites une demande HTTP spécifique.
L’utilisation d’une API ressemble au positionnement d’une commande dans une pizzeria. Vous ne pouvez pas entrer dans la cuisine pour leur dire ce que vous voulez. Vous avez besoin d’un steward pour prendre votre commande et la communiquer également à la cuisine avant de revenir avec votre pizza.
Vous pouvez regarder une API comme ce lien entre vous et la cuisine. Dans cette situation, vous êtes un client qui achète le restaurant en donnant un steward (API). Le steward répond ensuite avec votre sélection de pizza (information). Dans une véritable API, votre application Web est le client qui demande à manger le matériel du fournisseur de services via son API en faisant des demandes HTTP au point de terminaison.
Qu’est-ce qu’un point de terminaison d’API ?
La connexion à une API nécessite que vous connectiez votre programme à un point de terminaison d’API. Vous pouvez voir cela comme une connexion bidirectionnelle. Le point de terminaison connecté à votre programme envoie une requête, tandis que celui lié à l’API vous renvoie avec une certaine réaction.
Le point de terminaison est une URL qui demande et offre au client un accès direct aux ressources d’une API.
Pour améliorer l’obtention de données avec une API, vous pouvez également POSTer les demandes d’un fournisseur à un client, utiliser la méthode PUT pour obtenir encore plus d’informations d’un fournisseur, ainsi qu’utiliser l’approche DELETE pour supprimer les informations existantes de votre programme. Chacune de ces méthodes est généralement facilement disponible dans les documents d’une API.
Critères de connexion à une API
Intégrer une API à votre programme n’est pas simplement un choix spontané, c’est prémédité. Vous devez comprendre quels détails vous voulez et à quel point vous en voulez. Cela réduit la complexité, en particulier si vous gérez des données JSON qui se présentent sous la forme d’un tableau multidimensionnel. Cette pratique vous permet en outre d’obtenir les informations spécifiques dont vous avez besoin pour votre programme.
Il existe des milliers d’API avec différentes politiques pour s’y connecter. Alors que certaines API sont totalement gratuites et open source, d’autres ne sont facilement accessibles que sur abonnement.
Bien que certaines soient transparentes et simples et ne nécessitent aucun type de prérequis, d’autres API peuvent exiger que vous respectiez des conditions telles que la génération d’un secret d’API ou l’inscription au compte d’un concepteur avant de pouvoir vous connecter à leurs points de terminaison.
Cependant, l’un des éléments les plus essentiels de tout type d’API est ses documents. La méthode la plus efficace consiste à lire et à suivre les documents de tout type d’API avec laquelle vous avez l’intention de vous connecter pour obtenir des guides sur la manière exacte de coder et d’utiliser ses sources. En effet, chaque API a ses propres approches de lien et également des instructions.
Pour vous connecter à n’importe quel type d’API, vous devez également reconnaître les langages de programmation qu’elle prend en charge.
Comment se connecter à une API : exemples pratiques
Il n’y a pas de moyens spécifiques de se connecter à une API, mais quelques instances vous soumettront aux idées fondamentales sur la façon dont vous pouvez intégrer les informations de l’API avec votre application. Cependant, avant d’aller encore plus loin, nous avons créé quelques courts articles sur les API et sur la manière dont vous pouvez les exploiter.
Par exemple, nous avons un article complet sur la façon dont vous pouvez vous connecter à l’API Weatherstack, qui vous offre un accès aux données sur les conditions météorologiques en temps réel. Nous avons également expliqué comment vous pouvez utiliser l’API Mediastack, qui est une API payante que vous pouvez utiliser pour inclure des titres d’actualités sur votre site Web.
Jetons un coup d’œil à quelques exemples de code rapides sur la façon dont vous pouvez vous attacher à une API.
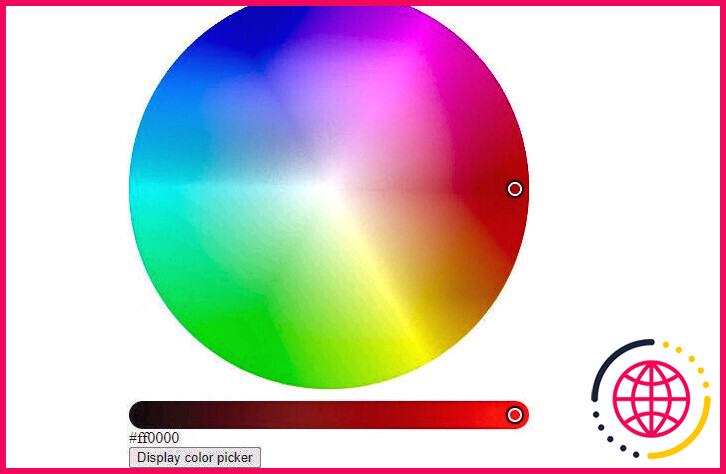
Comment utiliser l’API de sélection de couleurs Iro.js
Iro. js est une API simple qui vous permet d’ajouter un sélecteur de couleurs totalement gratuit à votre site Web. Lorsque vous sélectionnez un point de couleur sur la roue chromatique, l’API renvoie le code hexadécimal ou RVB de cette couleur. Pour vous connecter à l’API iro.js, il vous suffit de coller son point de terminaison de réseau de livraison de matériel (CDN) dans le diriger domaine de votre DOM.
Les documents complets de cette API sont facilement disponibles sur iro.js.org . Voyons exactement comment vous pouvez créer un lien vers cette API avec l’exemple de fragment de code répertorié ci-dessous :
Dans le cas de l’exemple d’API ci-dessus, vous n’avez pas besoin d’une astuce d’API pour vous y attacher. Néanmoins, pour mieux le reconnaître, examinez plus en détail le JavaScript. Pour entrer en contact avec cette API, il suffit d’appeler le Pipette à couleurs fonction de la iro bien sûr, après cela nous passons le identifiant du conteneur de la roue chromatique directement dans le parcours.
Le point de terminaison de l’API iro.js est facile à contacter car ses développeurs ont effectué le travail supplémentaire de codage du cours pour ses individus. L’image ci-dessous est le résultat de l’exemple de code ci-dessus.
Pour voir comment l’événement de changement de couleur se produit, vous pouvez ouvrir un autre document HTML et coller le code suivant directement dans son scénarios section:
Le code ci-dessus enregistre les valeurs de teinte hexadécimales chaque fois que vous modifiez la position du sélecteur de couleur sur la roue.
NB : Tout le code d’instance est le résultat du respect des instructions dans les documents de l’API.
Comment utiliser l’API d’échange de devises NoCodeAPI
NoCodeAPI propose de nombreuses API, dont l’API de conversion de devises. Pour se rattacher à son point de terminaison d’échange d’argent, très probablement au Industrie NoCodeAPI et également produire un compte.
Une fois connecté, une barre de recherche apparaît dans la partie supérieure de la page Web. Dans cette barre de recherche, tapez échange de devises lorsque votre question s’affiche, cliquez sur Activer .
Sur la page suivante, cliquez sur Créer une API d’échange de devises . Ensuite, entrez un nom préféré pour l’API et cliquez sur Créer .
Une fois que vous avez produit l’API, cliquez sur Afficher la documentation . Ensuite, choisissez une langue préférée pour afficher le code de connexion au point de terminaison de l’API. Vous pouvez ensuite copier cet exemple de code et le coller dans votre application pour une personnalisation plus poussée.
Jetez un œil à notre code d’instance ci-dessous pour la conversion de devises :
Le code ci-dessus n’est qu’une variante modifiée de celui de la paperasse. Néanmoins, faites attention aux paramètres de conversion dans la variable d’action du JavaScript.
Voici à quoi ressemble le résultat JSON brut :
Tirez parti des API
L’utilisation d’API pour votre application vous permet d’effectuer des tâches beaucoup plus rapidement. Bien que certains documents API puissent être technologiques, la plupart d’entre eux sont disponibles et pratiques pour les nouveaux arrivants.
Cependant, comme nous l’avons précisé précédemment, pour tirer le meilleur parti de tout type d’API dont vous souhaitez exploiter les données, vous devez rechercher attentivement sa documentation et également respecter les directives de connexion.
Bien que nous ayons utilisé JavaScript pour nos instances ici, selon le type d’API, la majorité d’entre elles prennent également en charge d’autres langages de programmes. Vous pouvez obtenir des détails sur la prise en charge des langues à partir des documents de n’importe quelle API. De plus, notez que les instances que nous avons utilisées ici ne sont que quelques-uns des nombreux cas d’utilisation d’API.