Comment gérer les données de session de l’utilisateur dans React en utilisant les cookies et le stockage de session
L’authentification sert de barrière de protection pour les applications logicielles, en vérifiant l’identité des utilisateurs et en accordant l’accès aux ressources protégées. Cependant, le fait de demander aux utilisateurs de s’authentifier à plusieurs reprises, en particulier au cours d’une même session, peut engendrer de la frustration, entraver la productivité et gâcher leur expérience globale.
Pour relever ce défi, vous pouvez utiliser les cookies et le stockage de session pour conserver les données d’authentification de l’utilisateur et d’autres informations personnalisées, ce qui permet aux utilisateurs de rester authentifiés tout au long d’une session sans avoir besoin de se réauthentifier constamment, et donc d’améliorer leur expérience.
Gestion des données de session des utilisateurs à l’aide des cookies et du stockage de session
La gestion des sessions utilisateur est un aspect crucial de la construction d’applications React robustes et sécurisées. Gérer correctement les données de session à l’aide des cookies et du stockage de session garantit une expérience utilisateur fluide et personnalisée tout en maintenant les mesures de sécurité nécessaires.
Les données de session de l’utilisateur comprennent généralement des informations spécifiques à la session ou à l’interaction actuelle d’un utilisateur avec une application. Ces données peuvent varier en fonction des exigences et de la fonctionnalité de l’application, mais comprennent généralement les éléments suivants :
- Informations relatives à l’authentification.
- Préférences et paramètres de l’utilisateur.
- Activité et historique de l’utilisateur.
Les cookies sont des fichiers texte contenant de petits éléments de données stockés par les navigateurs web sur l’appareil de l’utilisateur. Ils sont généralement utilisés pour stocker les données d’authentification et toute autre information personnalisée de l’utilisateur, ce qui permet aux applications web de maintenir les sessions de l’utilisateur à travers plusieurs sessions de navigation.
D’autre part, le stockage de session – similaire au stockage local – est un mécanisme de stockage côté client fourni par les navigateurs modernes. Contrairement aux cookies, il est limité à une session de navigation spécifique et n’est accessible que dans le même onglet ou la même fenêtre. Le stockage de session offre un moyen simple et direct de stocker des données spécifiques à une session pour les applications web.
Les cookies et le stockage de session jouent tous deux un rôle crucial dans la gestion des données de session de l’utilisateur. Les cookies sont très utiles dans les situations où la persistance des données sur plusieurs sessions est nécessaire. En revanche, le stockage de session est avantageux lorsque vous souhaitez isoler les données au sein d’une seule session de navigation, en offrant une option de stockage légère et spécifique.
Voyons maintenant comment gérer les données de session des utilisateurs, en nous concentrant plus particulièrement sur le stockage des informations d’authentification à l’aide des cookies et du stockage de session.
Mise en place d’un projet React
Pour commencer, configurez un projet React à l’aide de Vite. Ensuite, installez ces paquets dans votre projet.
Idéalement, une fois qu’un utilisateur s’est connecté et que ses informations d’identification ont été authentifiées avec succès par une API d’authentification dorsale, les cookies et le stockage de session stockent les jetons d’authentification, les identifiants de session ou toute autre donnée pertinente au cours de la session de l’utilisateur.
Ces jetons ou identifiants, ainsi que les données supplémentaires stockées dans le navigateur de l’utilisateur, sont automatiquement inclus dans les demandes ultérieures adressées au serveur pour vérification avant qu’un utilisateur puisse accéder à des ressources protégées.
De cette manière, la session d’un utilisateur persiste à travers plusieurs requêtes, ce qui lui permet d’interagir de manière transparente avec l’application sans avoir à s’authentifier à nouveau à chaque requête.
Vous pouvez trouver le code de ce projet dans ce dépôt GitHub.
Gestion des données de session d’authentification des utilisateurs à l’aide de cookies
Pour démontrer comment utiliser les cookies pour stocker les informations d’authentification des utilisateurs, allez-y et créez un nouveau fichier composants/Login.jsx dans le fichier src dans le répertoire src . Dans ce fichier, ajoutez le code suivant.
- Effectuez les importations suivantes.
- Créez un composant fonctionnel et ajoutez des éléments JSX pour un formulaire de connexion.
Puisque nous n’avons pas d’API dorsale pour authentifier les informations d’identification de l’utilisateur, nous allons créer une fonction qui vérifie les données saisies par l’utilisateur dans le formulaire de connexion à l’aide d’informations d’identification de l’utilisateur test. À l’intérieur du composant fonctionnel, ajoutez le code suivant.
A l’intérieur de la authenticateUser elle vérifie si le nom d’utilisateur et le mot de passe fournis correspondent aux données d’authentification du test. Si les informations d’identification correspondent, elle crée un fichier userData avec le nom d’utilisateur et le mot de passe. Il fixe ensuite un délai d’expiration pour le cookie et stocke l’objet userData dans un cookie nommé auth en utilisant le cookie Cookies.set méthode.
Après une authentification réussie, un utilisateur est redirigé vers une page protégée puisqu’il est autorisé à accéder à des ressources protégées. En stockant les informations d’authentification dans un cookie, vous établissez une session utilisateur active, ce qui permet aux demandes ultérieures d’inclure automatiquement les détails d’authentification.
Ces données de session utilisateur permettent au code du serveur de vérifier l’identité de l’utilisateur et d’autoriser l’accès aux privilèges sans exiger de l’utilisateur qu’il s’authentifie à nouveau à chaque demande.
Mise à jour du fichier App.jsx
Apportez des modifications au fichier App.jsx pour gérer l’acheminement de l’utilisateur après une authentification réussie
Le code ci-dessus met en place les composants nécessaires et la logique de routage. Il comprend un bouton de déconnexion qui, lorsqu’il est actionné, supprime le cookie d’authentification et redirige l’utilisateur vers la page de connexion.
En outre, il vérifie la présence du cookie d’authentification et redirige les utilisateurs vers la page de connexion s’il est absent. Toutefois, si le cookie est présent, la balise ProtectedPage rend une page exclusivement accessible aux utilisateurs authentifiés.
Enfin, exécutez la commande ci-dessous pour lancer le serveur de développement afin de tester l’application.
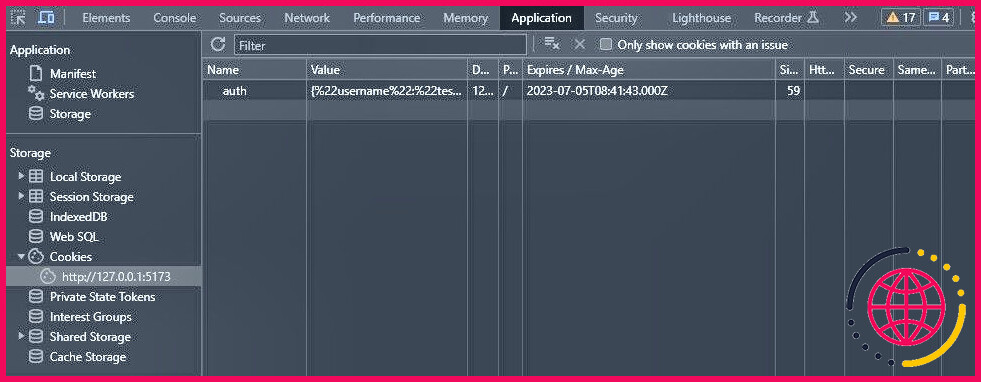
Sur votre navigateur, naviguez vers http://127.0.0.1:5173/login, et saisissez les informations d’authentification du test. Après avoir réussi à se connecter, un nouveau cookie est généré contenant les données de session, qui incluent les informations d’authentification du test.
Lorsque le cookie expire ou que vous cliquez sur le bouton de déconnexion, le cookie est supprimé. Cette action met effectivement fin à la session active de l’utilisateur et vous déconnecte.
Stockage des données d’authentification de l’utilisateur à l’aide du stockage de session
Le stockage de session et les cookies fonctionnent de manière similaire. Pour stocker les informations nécessaires dans la mémoire de session du navigateur, vous pouvez utiliser la fonction sessionStorage.setItem pour stocker les informations nécessaires dans la mémoire de session du navigateur.
En ajoutant la déclaration ci-dessus à l’intérieur de la méthode authenticateUser dans la fonction Login vous pouvez stocker les données d’authentification de l’utilisateur dans la mémoire de session du navigateur.
Exploration d’autres cas d’utilisation des cookies et du stockage de session
Ce guide a montré comment utiliser les cookies et le stockage de session pour stocker les informations d’authentification des utilisateurs. Néanmoins, les cookies et le stockage de session offrent un éventail de possibilités plus large que le stockage des informations d’authentification.
En tirant parti de ces fonctionnalités, vous pouvez gérer des données de session supplémentaires, ce qui se traduit par une expérience utilisateur plus sûre et plus personnalisée.
Comment stocker les données de session dans react ?
Nous pouvons initier notre session en utilisant le service API lors de la création du magasin redux. import { createStore } from ‘redux’;import { sessionService } from ‘redux-react-session’;const store = createStore(reducer)sessionService. initSessionService(store) ; Pour stocker la session, nous pouvons utiliser INDEXEDDB, WEBSQL, LOCALSTORAGE ou COOKIES comme.
Comment créer une session utilisateur en utilisant les cookies react ?
Mise en place de la gestion des cookies
- import React de « react » ;
- import WelcomePage de » ./WelcomePage.js » ;
- import LoginPage from « ./LoginPage.js » ;
- import { CookiesProvider, useCookies } from « react-cookie » ;
- function App() {
- const [cookies, setCookie] = useCookies([« user »]);
Quelle est la différence entre le stockage de session et les cookies dans react ?
Le stockage de session est similaire aux cookies, mais les données ne sont stockées que pour la session en cours. Cela signifie que les données seront supprimées lorsque l’utilisateur fermera son navigateur. Le stockage de session est utile pour stocker des données sensibles, telles que les identifiants de connexion. Les cookies sont le mécanisme le plus ancien et le plus connu.
Quelle est la différence entre le stockage local, le stockage de session et les cookies ?
Si nous voulons des données sur le navigateur, nous utilisons souvent l’objet de stockage local. Les cookies sont utilisés si nous les voulons sur le serveur, et le stockage de session est utilisé si nous voulons supprimer les données lorsque l’utilisateur ferme cet onglet particulier ou la saison.