Comment limiter les lignes de texte avec CSS uniquement
Limiter la quantité de texte dans un élément est une exigence courante de la conception web. Vous verrez souvent un article avec un extrait de trois ou quatre lignes accompagné d’un bouton qui vous permet de développer le texte complet.
Vous pouvez créer ce design en utilisant une combinaison de CSS et de JavaScript. Mais vous pouvez également le faire en utilisant uniquement des feuilles de style CSS. Découvrez deux façons de limiter le texte dans une boîte et comment vous pouvez créer un bouton de développement dynamique à l’aide de CSS uniquement.
La technique Webkit
Créez un dossier vide et éditez deux fichiers à l’intérieur : index.html et style.css. Dans le fichier index.html créez un squelette HTML :
Un lien dans le fichier <tête> vers la section style.css afin que toutes les feuilles de style CSS que vous ajoutez à ce fichier s’appliquent à cette page. Ensuite, collez la balise HTML suivante dans le fichier <corps> dans les balises index.html:
La structure de ce code HTML est simple, mais elle utilise des balises sémantiques pour l’accessibilité. Un élément section contient trois éléments article. Chaque article comprend un titre, un paragraphe et un élément de saisie. Vous utiliserez CSS pour styliser chaque section d’article en une carte.
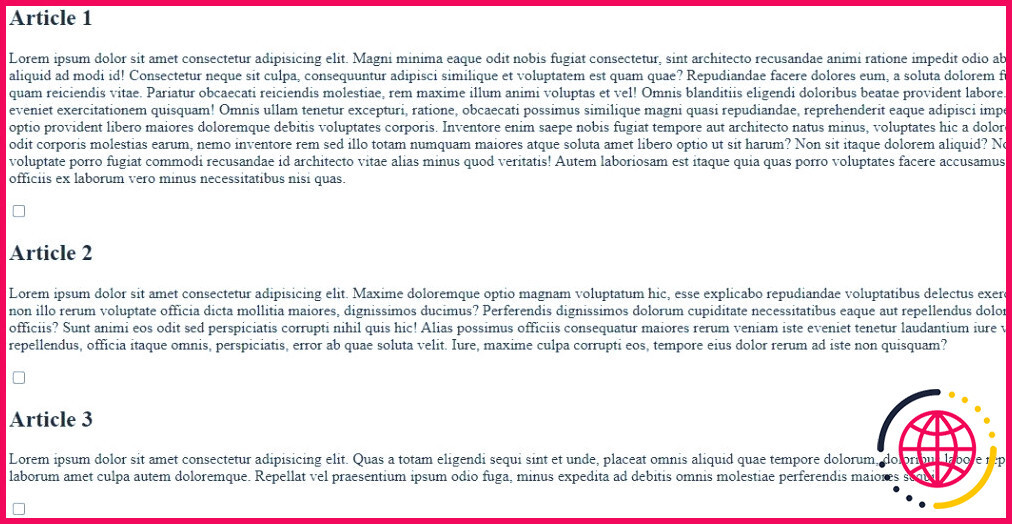
En attendant, votre page ressemblera à ceci :
L’image ci-dessus montre que la longueur du texte varie d’un paragraphe à l’autre. 300 mots dans le premier, 200 mots dans le deuxième et 100 dans le troisième.
L’étape suivante consiste à commencer à styliser la page en ajoutant des feuilles de style CSS à la balise style.css dans le fichier style.css. Commencez par réinitialiser la bordure du document et donnez au corps une couleur d’arrière-plan blanche :
Ensuite, transformez l’élément avec la classe card-group en un conteneur de grille avec trois colonnes. Chaque section d’article occupe une colonne :
Créez une carte pour chaque section d’article, avec une couleur de fond blanche et une bordure noire légèrement arrondie :
Enfin, ajoutez des marges :
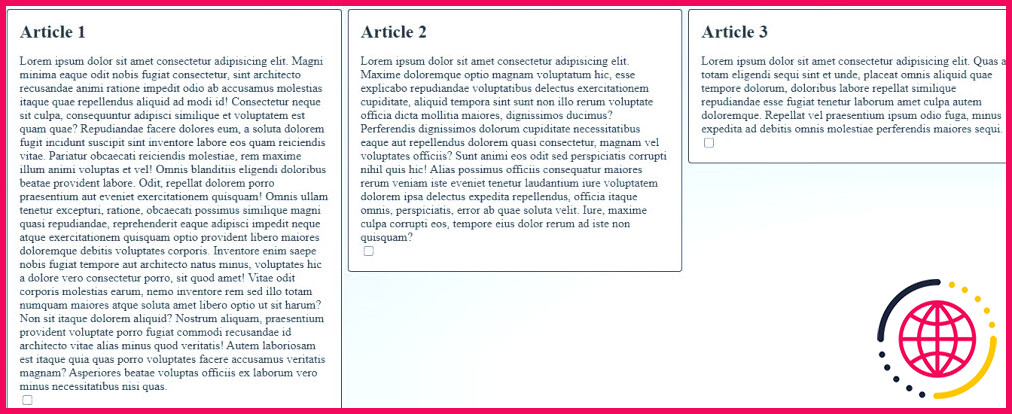
Enregistrez le fichier et vérifiez votre navigateur. La page devrait ressembler à la page illustrée dans l’image ci-dessous :
L’étape suivante consiste à réduire le nombre de lignes de chaque texte à 3. Voici le CSS pour cela :
Commencez par définir une variable CSS, max-lines, à 3 et cachez le contenu qui déborde. Réglez ensuite l’affichage sur -webkit-box et de réduire le nombre de lignes à 3.
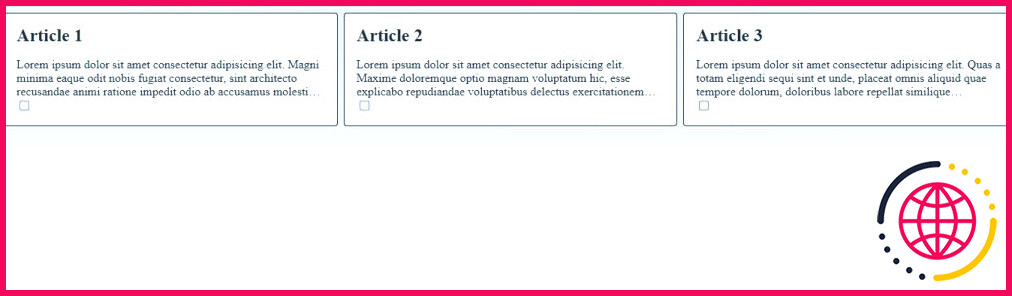
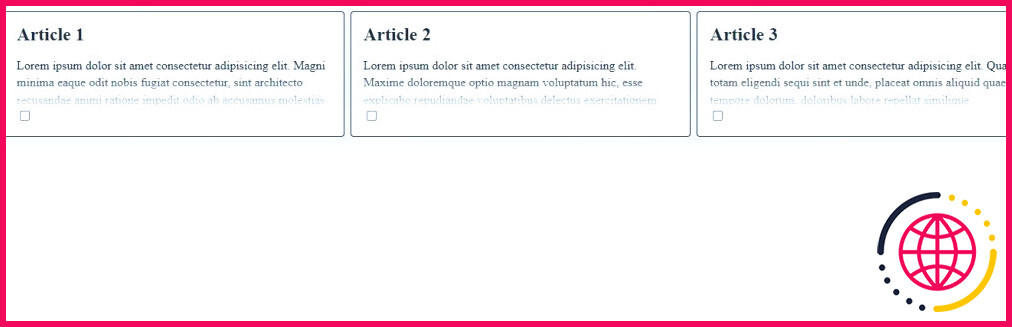
L’image suivante montre le résultat. Chaque carte affiche une ellipse sur la troisième ligne de texte :
Cette technique peut s’avérer assez délicate à mettre en œuvre. Si vous omettez une propriété, tout va se casser la figure. Un autre inconvénient est que vous ne pouvez pas utiliser une propriété d’affichage autre que –webkit-box. Par exemple, vous pourriez vouloir utiliser Grid ou Flexbox. Pour ces raisons, la technique suivante est meilleure.
Une approche plus souple pour limiter le nombre de lignes d’un texte
Cette technique permet de faire la même chose que l’approche webkit, avec les mêmes résultats. Mais la grande différence, c’est que vous disposez d’une grande souplesse, puisque vous fixez vous-même la hauteur. De plus, vous pouvez utiliser n’importe quelle propriété d’affichage ou n’importe quelle option de style que vous préférez.
Pour commencer, remplacez le bloc CSS par. cutoff-text par ceci :
Il est important de définir une hauteur de ligne, car vous devez en tenir compte pour déterminer votre hauteur. Pour obtenir la hauteur, vous multipliez la hauteur de ligne par votre taille de police et le nombre de lignes.
Nous ajoutons position:relative car nous en avons besoin pour ajouter l’effet de fondu. Ajoutez le CSS suivant pour compléter l’effet :
Le CSS ci-dessus estompe la dernière ligne de texte de chaque carte. Vous pouvez obtenir un effet de fondu en utilisant la propriété arrière-plan et un dégradé. Vous devez définir la propriété événements de pointeur à aucun pour s’assurer que l’élément n’est pas sélectionnable.
Voici le résultat :
Cette technique permet d’obtenir le même résultat que la précédente (plus le flou à la fin). Mais vous bénéficiez d’une plus grande souplesse pour utiliser d’autres types de mises en page et de conceptions.
Ajout d’un bouton dynamique d’expansion et de réduction
L’ajout d’un bouton d’expansion et de réduction rend les cartes plus réalistes et interactives. Avec ce modèle, vous développez le contenu en cliquant sur le bouton Développer après quoi le texte devient Réduire. Le texte du bouton passe donc de « Développer » à « Réduire » lorsque vous cliquez dessus. En outre, le reste du contenu s’affiche et se cache dans chaque état respectif.
Vous avez déjà défini un d’entrée dans votre HTML. Cet élément servira de bouton. Pour transformer cette entrée en bouton, incluez le CSS suivant dans votre feuille de style :
Lorsque vous survolez le bouton, vous souhaitez modifier la couleur d’arrière-plan :
Maintenant, le CSS pour changer le texte lorsque l’entrée est cochée :
Lorsque vous cliquez sur le bouton/entrée, le texte passe de Développer à Réduire. Mais le contenu lui-même ne s’étendra pas encore. Pour qu’il le fasse lorsque vous cliquez sur le bouton, ajoutez le CSS suivant :
Cet exemple utilise le sélecteur CSS has() pour cibler l’élément. Avec ce code, vous dites que si la zone de texte coupée comporte un bouton d’expansion coché, la hauteur de la carte doit être de auto(qui l’agrandit).
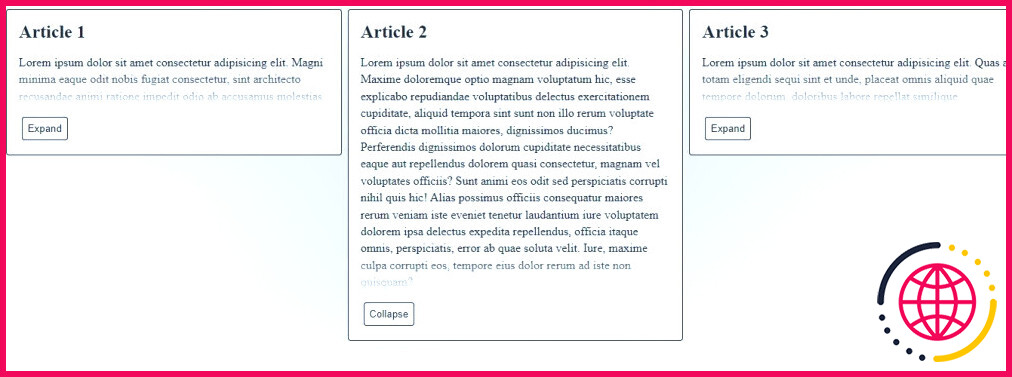
Voici le résultat :
Autres trucs et astuces CSS à apprendre
Cet article a présenté deux méthodes différentes pour limiter le nombre de lignes dans une boîte à l’aide de CSS. Nous avons même ajouté un bouton pour développer/coller le contenu sans écrire une seule ligne de JavaScript.
Mais il existe des tonnes d’autres trucs et astuces en CSS. Ces astuces vous offrent un moyen créatif d’obtenir les mises en page souhaitées sans nuire aux performances, à la lisibilité ou à l’accessibilité.
S’abonner à notre lettre d’information
Comment limiter le nombre de lignes de texte en CSS ?
Les utilisateurs peuvent suivre la syntaxe ci-dessous pour limiter le texte à N lignes à l’aide de CSS. overflow : hidden ; text-overflow : ellipsis ; display : -webkit-box ; -webkit-line-clamp : 3 ; -webkit-box-orient : vertical ; Dans la syntaxe ci-dessus, nous définissons l’overflow hidden, ‘text-overflow : elipsis’ pour tronquer le texte.
Comment limiter une ligne en CSS ?
La manière la plus simple de limiter un texte à n lignes est d’utiliser line-clamp . N peut être n’importe quel nombre positif, mais il s’agira de deux ou trois lignes la plupart du temps. Sur mon blog, j’utilise le line-clamp dans tous les composants de type post pour m’assurer qu’ils auront la même hauteur que leurs frères et sœurs.
Comment tronquer un nombre de lignes en CSS ?
Vous pouvez utiliser la propriété -webkit-line-clamp pour tronquer le texte au nombre spécifique de lignes. Une ellipse sera affichée à l’endroit où le texte est serré. Vous pouvez utiliser la propriété -webkit-line-clamp pour tronquer le texte au nombre spécifique de lignes. Une ellipse sera affichée à l’endroit où le texte est serré.