Comment tester les applications Next.js avec Jest
L’objectif premier de tout processus de développement est de construire des applications prêtes à être mises en production. Pour y parvenir, il est essentiel d’écrire un code qui non seulement répond aux exigences fonctionnelles, mais qui reste également stable et fiable au fil du temps. Les tests servent de garde-fou, garantissant que les applications fonctionnent comme prévu, même si de nouvelles mises à jour sont effectuées au cours du développement.
Bien que la rédaction de tests complets englobant divers cas de figure puisse prendre un temps considérable, elle permet de détecter et de résoudre les problèmes avant qu’ils n’atteignent les environnements de production.
Tester les applications Next.js
L’écriture de tests est un aspect essentiel et souvent sous-estimé du développement d’applications robustes. Il est facile de tomber dans la tentation d’envoyer le code directement en production, en se basant sur la croyance que « vous êtes l’auteur du code, donc il doit fonctionner ! »
Cependant, cette approche peut entraîner des problèmes imprévus et des bogues dans les environnements de production. Par conséquent, l’adoption d’une approche de développement piloté par les tests (TDD) peut vous aider à maximiser votre confiance dans votre code et à minimiser le temps passé à déboguer et à résoudre des bogues mineurs qui auraient pu se glisser dans l’environnement de production.
Qu’est-ce que Jest ?
Jest est un framework de test populaire qui est largement utilisé par différents frameworks JavaScript. Il fournit une suite de fonctionnalités de test telles qu’un puissant exécuteur de tests, un mocking automatique et des tests instantanés.
Idéalement, ces fonctionnalités sont utiles pour obtenir une couverture de test complète et garantir la fiabilité de votre application à travers différents types de tests.
Créer une application Next.js To-Do
Maintenant, plongeons dans le processus d’exécution des tests unitaires sur une application Next.js en utilisant Jest. Cependant, avant de commencer, créez un projet Next.js et installez les dépendances nécessaires.
Pour commencer, suivez les étapes suivantes :
- Créez un nouveau projet Next.js en exécutant la commande suivante dans votre terminal :
- Après avoir créé le projet, naviguez dans le répertoire du projet en exécutant :
- Installez les dépendances nécessaires en tant que devDépendances en exécutant la commande suivante :
Avec le projet mis en place, et les dépendances installées, vous êtes maintenant prêt à construire l’application Next.js et à écrire des tests unitaires en utilisant Jest.
N’hésitez pas à vous référer au code du projet dans ce dépôt GitHub.
Créer le composant To-Do
Dans le fichier /src ouvrez le fichier pages/index.js supprimez le code Next.js existant et ajoutez le code suivant.
Tout d’abord, effectuez les importations suivantes et définissez deux fonctions qui géreront les tâches de l’utilisateur : addTodo et deleteTodo .
Le code utilise la fonction useState pour initialiser et mettre à jour les variables d’état : todos et newTodo. Le addTodo ajoute une nouvelle tâche à la liste des tâches lorsque la valeur d’entrée n’est pas vide, tandis que la fonction deleteTodo supprime une tâche spécifique de la liste en fonction de son index.
Maintenant, écrivez le code pour les éléments JSX rendus sur le DOM du navigateur.
Rédaction des cas de test
Avant de commencer à écrire des cas de test, il est essentiel de configurer Jest en fonction de vos exigences spécifiques en matière de test. Cela implique de créer et de personnaliser le fichier jest.config.js qui sert de base à votre configuration de test.
Dans le répertoire racine, créez un nouveau fichier jest.config.js dans le répertoire racine. Ajoutez ensuite le code suivant pour configurer Jest en conséquence :
Enfin, ouvrez le fichier package.json et ajoutez un nouveau script appelé test qui exécutera la commande jest –watchAll pour exécuter tous les cas de test et observer les changements éventuels.
Après avoir effectué la mise à jour, vos scripts devraient ressembler à ceci :
Une fois les configurations en place, passez à l’écriture et à l’exécution des tests.
Test de l’application Next.js To-Do avec Jest
Dans le répertoire racine du projet, créez un nouveau dossier appelé __tests__. Jest recherchera les fichiers de test dans ce dossier. Dans ce dossier, créez un nouveau fichier appelé index.test.js.
Tout d’abord, effectuez les importations suivantes.
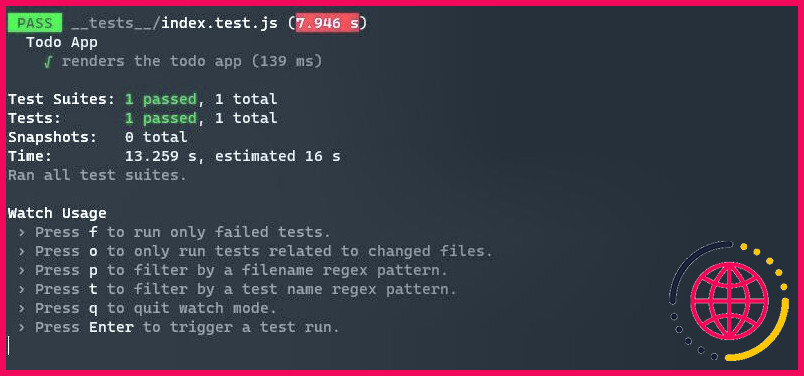
Écrivez un test pour voir si tous les éléments sont rendus correctement :
Le scénario de test vérifie que l’application To-Do et ses éléments s’affichent correctement. Dans le cas de test, l’élément Accueil est rendu à l’aide de l’élément rendre de la bibliothèque de tests.
Ensuite, les assertions sont faites à l’aide de la fonction attendre pour s’assurer que des éléments spécifiques avec des ID de test, tels que todo-input sont présents dans le rendu. Si ces éléments sont présents dans le DOM, le test est réussi ; sinon, il échoue.
Maintenant, lancez la commande suivante pour exécuter le test.
Vous devriez voir une réponse similaire si le test réussit.
Tester différentes actions et simuler des erreurs
Décrivez ces cas de test pour vérifier la fonctionnalité des fonctions Ajouter une tâche et Supprimer une tâche.
Commencez par écrire le cas de test pour la fonctionnalité Ajouter à une tâche.
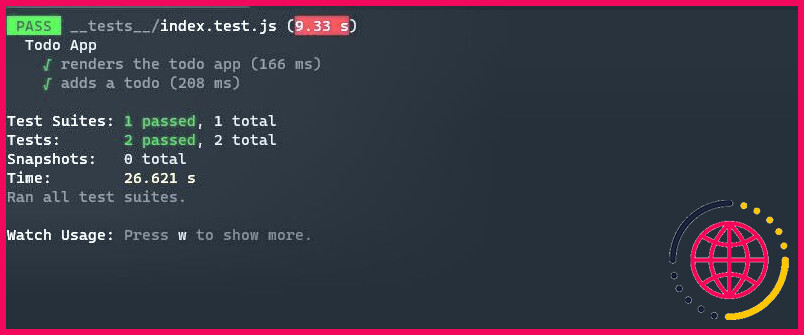
L’extrait de code ci-dessus simule l’interaction de l’utilisateur en tapant dans un champ de saisie et en cliquant sur le bouton d’ajout. Ensuite, en utilisant une valeur d’entrée fictive, il vérifie si la valeur d’entrée est ajoutée avec succès à la liste des tâches.
Enregistrez le fichier et vérifiez le terminal. Le test devrait se réexécuter automatiquement et enregistrer des résultats similaires.
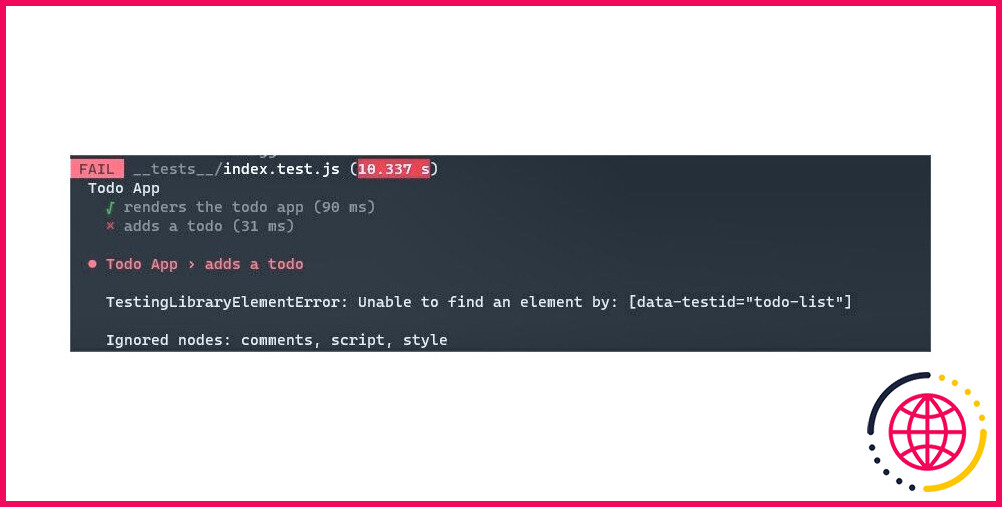
Pour simuler une erreur de test, modifiez l’ID de test du bouton d’ajout et relancez le test. Avec cette mise à jour, le test devrait échouer et afficher un message d’erreur indiquant l’erreur spécifique rencontrée.
Idéalement, dans une base de code plus importante avec de nombreux contributeurs effectuant des changements fréquents, les tests jouent un rôle crucial dans l’identification des bogues potentiels qui pourraient entraîner des défaillances du système. Grâce aux tests, vous pouvez facilement repérer les incohérences, comme celle décrite ci-dessus, et les résoudre au cours du développement.
Enfin, rédigez le scénario de test pour la fonctionnalité Supprimer une tâche.
Une fois de plus, il vérifie si la tâche a été supprimée avec succès. Enregistrez le fichier pour exécuter le test.
Tests unitaires à l’aide de Jest
Ce guide vous a fourni les connaissances nécessaires pour écrire et exécuter des tests unitaires simples, en utilisant un composant To-Do comme exemple. Pour garantir la stabilité et la fiabilité des fonctionnalités de base de votre application et réduire les risques de problèmes inattendus dans les environnements de production, il est important d’accorder la priorité à l’écriture de tests pour vos composants clés.
En outre, vous pouvez améliorer votre approche des tests en incorporant des tests instantanés et des tests de bout en bout.

Puis-je utiliser Jest avec next JS ?
Depuis la sortie de Next.js 12 , Next.js a maintenant une configuration intégrée pour Jest.
Comment tester un fichier js avec Jest ?
Nous allons maintenant vous guider à travers notre tutoriel en cinq étapes sur la façon de commencer à tester en utilisant Jest.
- Installer Jest globalement. La première étape consiste à installer Jest globalement.
- Créer un exemple de projet.
- Ajouter Jest au projet.
- Écrire votre premier test.
- Exécutez votre premier test.
Comment écrire des cas de test dans nextjs ?
Ouvrez votre terminal et naviguez vers l’endroit où vous gardez les dépôts et tapez la commande ci-dessous.
- $ npx create next-app@latest.
- npx create-next-app@latest –typescript.
- $ npm install -D jest babel-jest.
- {« presets » : [« next/babel »] }
- $ npm install -D @testing-library/jest-dom @testing-library/react.
- « test » : « jest – watch »
Comment tester l’API REST avec Jest ?
Dans le fichier de test, vous devez :
- Importer la fonction.
- Décrire ce que le test doit faire.
- Appelez la fonction.
- Assurer la réponse attendue avec la réponse réelle de la fonction.