Comment utiliser la bibliothèque de composants d’éléments React Native dans votre application mobile.
Les bibliothèques de composants sont une collection de code personnalisé ainsi que de code à usage multiple qui peut être fait pour s’adapter au modèle de mise en page d’une application particulière. Elles aident à préserver un design régulier sur toutes les plateformes et accélèrent également le processus de développement.
Ici, vous découvrirez certainement comment utiliser la bibliothèque de composants React Native Elements lors de la construction de votre prochaine application React Native.
Qu’est-ce que React Native Elements ?
React Native Elements (RNE) est une initiative open-source des développeurs React Native visant à créer une collection d’éléments qui peut être utile lors de la construction d’applications Android, iOS et également web. Contrairement à beaucoup de diverses autres collections d’éléments React Native, RNE prend en charge la structure de phrase TypeScript.
La collection se compose de plus de 30 composants qui se concentrent sur la structure de la pièce.
Installation d’éléments Reactive Native avec la CLI de React Native.
Les instructions conformes consistent à installer des éléments React Native dans un travail créé à l’aide de la cli React Native.
Installez React Native Elements dans votre application React Native nue en exécutant :
Vous devez en outre configurer react-native-vector-icons et aussi safe-area-context :
Comment installer les éléments React Native dans un projet d’exposition.
Pour installer les éléments React Native dans un projet d’expo existant. Expo tâche, montez le bundle ainsi que react-native-safe-area-context :
Maintenez un superviseur de paquets comme npm ou thread pendant l’installation des bundles pour échapper à la menace de conflits de confiance.
Les projets construits en utilisant le cli expo ont react-native-vector-icons configuré par défaut, vous n’avez donc pas besoin de l’installer.
Stylisation des composants d’éléments React Native uniques.
Tous les éléments disponibles via RNE prennent différents props pour styliser l’élément et aussi le conteneur de l’élément.
Le conteneur de l’élément est un élément de base < View/> enveloppant une balise de composant, comme la balise < Button/> . Le site < View/> est invincible autour du composant, de même qu’elle prend une valeur de containerStyle prop pour utiliser les designs de vue.
Un composant peut recevoir des props de style par défaut tels que couleur , type et taille. Un élément peut également obtenir un accessoire de style personnalisé unique pour gérer les dessins de la pièce.
Ce sont tous les designs extérieurs de l’élément.
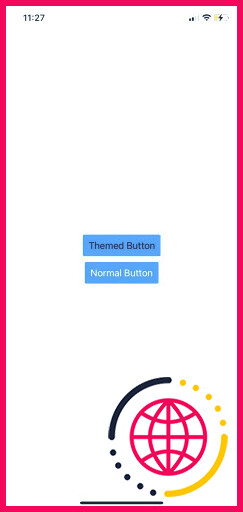
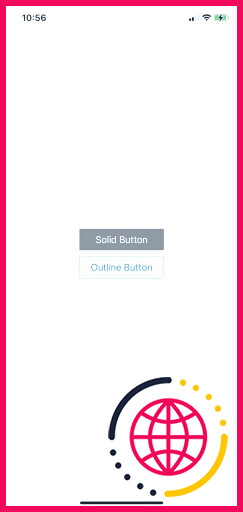
Par exemple, le style de l’élément bouton composant :
Le code ci-dessus démontre comment vous pouvez utiliser les styles à une partie de bouton. Un bouton fait usage d’un composant type prop, ainsi que le divers autre utilise le type personnalisé buttonStyle prop. Les deux interrupteurs utilisent également la prop containerStyle prop pour inclure les styles de vue.
Création de thèmes pour les composants des éléments React Native.
La création de motifs pour les composants RNE fonctionne lorsque vous souhaitez appliquer un design à toutes les circonstances de ces composants. Avec les styles, personnaliser vos composants pour qu’ils correspondent au motif de conception voulu finit par être une tâche facile.
RNE fournit un createTheme() fonction pour concevoir des composants. Cette fonction contiendra des styles de style qui contournent les designs intérieurs ou par défaut de chaque pièce.
Pour créer un motif, téléphonez à createTheme() et aussi passer les styles de style voulus comme un désaccord de fonction :
Le site ThemeProvider utilisera des styles à tout élément couvert à l’intérieur de celui-ci.
Le fournisseur accepte un thème prop qui est préparé au motif produit sur :

Les styles de thème contournent les styles d’éléments intérieurs ou par défaut mais ne contournent certainement pas un style d’élément extérieur.
L’ordre de priorité de RNE place les motifs extérieurs au sommet de la hiérarchie.
Exemple :
Dans le code ci-dessus, la teinte de l’historique de l’élément bouton sera secondaire, ce qui est une teinte écologique au lieu du design du thème qui est rouge.
A thème est livré avec RNE, fournissant de nombreuses valeurs de teintes par défaut dès le départ. RNE donne de nombreuses options comme le ThemeConsumer partie, useTheme() crochet, et makeStyles() générateur de crochet pour accéder au thème choses.
Le ThemeConsumer partie couvrira certainement vos composants pourvus d’une fonction confidentielle. Cette fonction confidentielle prend thème comme un accessoire.
Vous pouvez accéder aux valeurs du motif avec un style prop :
Vous pouvez également utiliser l’élément useTheme() hook pour accéder au style à l’intérieur d’un élément.
Par exemple :
Le site makeStyles() Le générateur de crochets est similaire à l’utilisation d’une feuille de style pour définir des designs. Comme la feuille de style, il sépare tout type de style de l’extérieur de votre élément rendu. En référençant le thème à l’intérieur d’un composant design prop.
Extension des thèmes avec TypeScript
RNE prend en charge les déclarations TypeScript dans votre application, permettant aux développeurs de profiter des avantages liés à l’utilisation du langage TypeScript.
Avec TypeScripts combinaison de déclarations , vous pouvez prolonger les interprétations de motifs pour inclure des couleurs personnalisées et également des accessoires pour les composants par défaut de RNE ainsi que pour les composants personnalisés.
Pour prolonger les couleurs à l’intérieur de l’objet motif, vous créerez une déclaration différente TypeScript. ts et également proclamer le composant @rneui/themed à l’intérieur des données.
Vous pouvez après cela continuer à inclure vos nuances personnalisées ainsi que définir leur genre attendu :
Avec ce composant, vous pouvez venir sur vos nuances personnalisées comme des valeurs lors de la production d’un thème :
Maintenant, les nuances personnalisées deviennent une partie de votre motif et peuvent également être accédées en utilisant ThemeProvider, ThemeConsumer, ou du useTheme() crochet.
Composants RNE vs. composants React Native
Les bibliothèques de composants comme React Native Elements sont un moyen fantastique de mettre en place une application ainsi que de la faire fonctionner rapidement. Elles maintiennent votre concentration sur la structure de l’application par opposition aux informations du style. L’utilisation de composants RNE par rapport aux parties React Native doit être aidée en grande partie par l’objectif de votre application et aussi juste combien de temps de croissance vous avez.
Comment utiliser les composants React Native ?
Voici comment procéder : pour définir votre composant Cat, utilisez d’abord l’importation de JavaScript pour importer le composant Text Core de React et React Native :
- importer React depuis ‘react’ ; importer { Text } de ‘react-native’ ;
- chat const = () => { retour
Bonjour, je suis votre chat ! - const Chat = () => {
Pouvez-vous utiliser les composants React dans React Native ?
Composants natifs Dans le développement Android, vous écrivez des vues en Kotlin ou Java ; dans le développement iOS, vous utilisez Swift ou Objective-C. Avec React Native, vous pouvez invoquer ces vues avec JavaScript à l’aide de composants React.
Devriez-vous utiliser la bibliothèque de composants React Native ?
Les bibliothèques de composants d’interface utilisateur native React et les boîtes à outils d’interface utilisateur vous aident à gagner du temps et à créer vos applications plus rapidement à l’aide d’un ensemble de composants prédéfinis. React Native UI Kit est une chose très utile. Il s’agit essentiellement d’un ensemble d’éléments d’interface prêts à l’emploi (et parfois d’API) que vous pouvez utiliser lors de la création de votre application.
Comment utiliser les icônes des éléments React Native ?
Comment utiliser les icônes vectorielles dans React Native ?
- Créez un nouveau projet React Native.
- Installez la dépendance (react-native-vector-icons)
- Installez CocoaPods.
- Importation de fichiers d’icônes dans Android.
- Importation de fichiers d’icônes dans iOS.
- Enfin, importez le composant d’icône dans votre projet et commencez à l’utiliser.