Construire des formulaires Next.js élégants avec React Hook Form et Material UI
Material UI (MUI) est une bibliothèque de composants populaire qui met en œuvre le système Material Design de Google. Elle fournit une large gamme de composants d’interface utilisateur préconstruits que vous pouvez utiliser pour créer des interfaces fonctionnelles et visuellement attrayantes.
Même si elle est conçue pour React, vous pouvez étendre ses capacités à d’autres frameworks au sein de l’écosystème de React, comme Next.js.
Premiers pas avec React Hook Form et Material UI
React Hook Form est une bibliothèque populaire qui fournit un moyen simple et déclaratif de créer, gérer et valider des formulaires.
En intégrant Material UI UI de Material UI, vous pouvez créer de beaux formulaires faciles à utiliser et appliquer un design cohérent à votre application Next.js.
Pour commencer, échafaudez un projet Next.js localement. Pour les besoins de ce guide, installez la dernière version de Next.js qui utilise le répertoire App.
Ensuite, installez ces paquets dans votre projet :
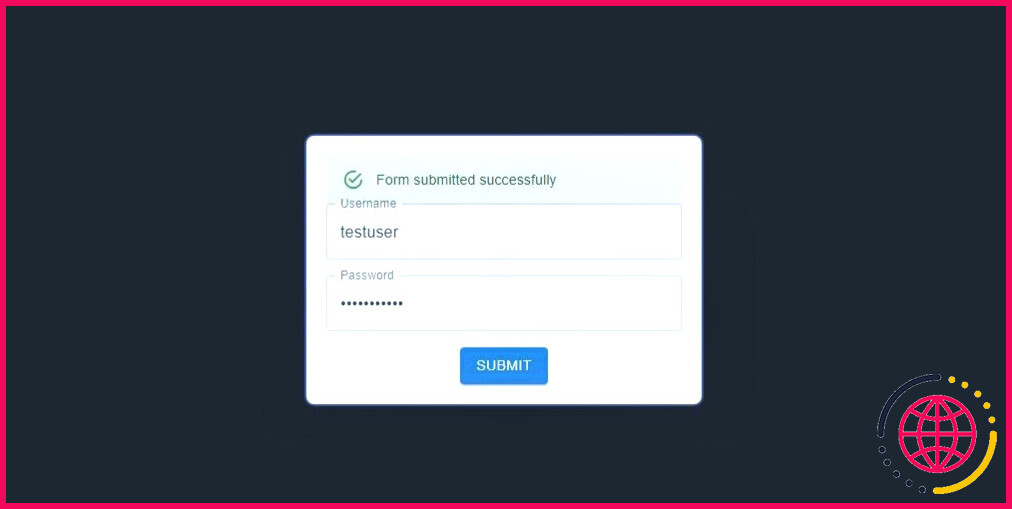
Voici un aperçu de ce que vous allez construire :
Vous pouvez trouver le code de ce projet dans ce dépôt GitHub.
Créer et styliser des formulaires
React Hook Form fournit une variété de fonctions utilitaires, notamment la fonction useForm hook.
Ce crochet rationalise le processus de gestion de l’état du formulaire, de la validation des entrées et de la soumission, simplifiant ainsi les aspects fondamentaux de la gestion des formulaires.
Pour créer un formulaire qui utilise ce crochet, ajoutez le code suivant dans un nouveau fichier, src/composants/form.js.
Tout d’abord, ajoutez les importations requises pour les paquets React Hook Form et MUI :
MUI fournit une collection de composants d’interface utilisateur prêts à l’emploi que vous pouvez personnaliser davantage en passant des accessoires de style.
Néanmoins, si vous souhaitez plus de flexibilité et de contrôle sur la conception de l’interface utilisateur, vous pouvez opter pour l’utilisation de la méthode styled pour styliser vos éléments d’interface utilisateur avec des propriétés CSS. Dans ce cas, vous pouvez styler les principaux composants du formulaire : le conteneur principal, le formulaire lui-même et les champs de texte de saisie.
Juste en dessous des importations, ajoutez ce code :
Le maintien d’une base de code modulaire est important dans le développement. C’est pourquoi, plutôt que de regrouper tout le code dans un seul fichier, vous devriez définir et styliser les composants personnalisés dans des fichiers distincts.
De cette façon, vous pouvez facilement importer et utiliser ces composants dans différentes parties de votre application, ce qui rend votre code plus organisé et plus facile à maintenir.
Définissez maintenant le composant fonctionnel :
Enfin, importez ce composant dans votre app/page.js dans votre fichier app/page.js. Supprimez tout le code Next.js et mettez-le à jour avec ce qui suit :
Démarrez le serveur de développement et vous devriez voir un formulaire de base avec deux champs de saisie et un bouton d’envoi dans votre navigateur.
Gestion de la validation du formulaire
Le formulaire a fière allure, mais il ne fait encore rien. Pour le rendre fonctionnel, vous devez ajouter du code de validation. useForm Les fonctions utilitaires de type « hook » seront utiles pour gérer et valider les entrées de l’utilisateur.
Tout d’abord, définissez la variable d’état suivante pour gérer l’état actuel du formulaire, selon que l’utilisateur a fourni ou non les informations d’identification correctes. Ajoutez ce code à l’intérieur du composant fonctionnel :
Ensuite, créez une fonction de traitement pour valider les informations d’identification. Cette fonction simulera une requête API HTTP qui se produit généralement lorsque les applications clientes interagissent avec une API d’authentification dorsale.
Ajoutez une fonction de gestion d’événement onClick au composant bouton – en le passant en tant que prop – pour déclencher la fonction onSubmit lorsqu’un utilisateur clique sur le bouton de soumission.
La valeur de l’élément formStatus est importante car elle détermine la manière dont vous fournirez un retour d’information à l’utilisateur. Si l’utilisateur saisit les informations d’identification correctes, vous pouvez afficher un message de réussite. Si vous avez d’autres pages dans votre application Next.js, vous pouvez les rediriger vers une autre page.
Vous devez également fournir un retour d’information approprié si les informations d’identification sont erronées. Material UI propose un excellent composant de rétroaction que vous pouvez utiliser avec la technique de rendu conditionnel de React pour informer l’utilisateur, en fonction de la valeur de formStatus.
Pour ce faire, ajoutez le code suivant juste en dessous de l’élément StyledForm de la balise d’ouverture.
Maintenant, pour capturer et valider les données de l’utilisateur, vous pouvez utiliser la balise d’ouverture enregistrer pour enregistrer les champs de saisie du formulaire, suivre leurs valeurs et spécifier les règles de validation.
Cette fonction prend plusieurs arguments, dont le nom du champ de saisie et un objet de paramètres de validation. Cet objet spécifie les règles de validation pour le champ de saisie, telles que le modèle spécifique et la longueur minimale.
Allez de l’avant et incluez le code suivant en tant que prop dans le nom d’utilisateur. StyledTextField composant.
Maintenant, ajoutez l’objet suivant en tant que propriété dans le composant mot de passe StyledTextField composant.
Ajoutez le code suivant sous le champ de saisie du nom d’utilisateur pour fournir un retour visuel sur les exigences de saisie.
Ce code déclenchera une alerte avec un message d’erreur pour informer l’utilisateur des exigences, afin de s’assurer qu’il corrige toute erreur avant de soumettre le formulaire.
Enfin, incluez un code similaire juste en dessous du champ de saisie du mot de passe :
Génial ! Avec ces changements, vous devriez avoir un formulaire visuellement attrayant et fonctionnel réalisé avec React Hook Form et Material UI.
Améliorez votre développement Next.js avec des bibliothèques côté client
Material UI et React Hook Form ne sont que deux exemples des nombreuses bibliothèques côté client que vous pouvez utiliser pour accélérer le développement du frontend de Next.js.
Les bibliothèques côté client fournissent une variété de fonctionnalités prêtes à la production et de composants préconstruits qui peuvent vous aider à construire de meilleures applications frontales plus rapidement et plus efficacement.