Création d’une ligne de temps interactive avec CSS et JavaScript
Principaux enseignements
- Il est facile de créer une ligne du temps puissante à l’aide de CSS et de JavaScript.
- Commencez par définir la structure HTML de la ligne de temps et stylisez les éléments de la ligne de temps à l’aide de CSS.
- Continuez à ajouter des animations à la ligne de temps à l’aide de JavaScript. Vous pouvez utiliser l’API Intersection Observer pour faire apparaître en fondu les éléments de la chronologie lors du défilement.
Les lignes du temps sont des outils visuels puissants qui aident les utilisateurs à naviguer et à comprendre les événements chronologiques. Découvrez comment créer une ligne de temps interactive en utilisant le duo dynamique CSS et JavaScript.
Construire la structure de la ligne de temps
Vous pouvez consulter le code complet de ce projet à partir de son site web. dépôt GitHub.
Pour commencer, décrivez la structure HTML dans index.html. Créez des événements et des dates en tant que composants distincts, jetant ainsi les bases de la chronologie interactive.
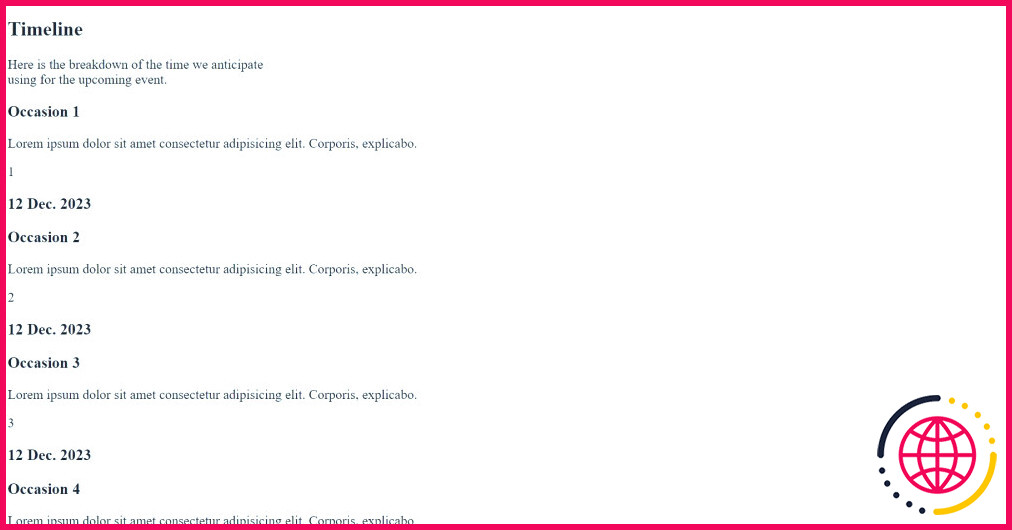
Pour l’instant, votre composant ressemble à ceci :
Choisissez une disposition pour votre ligne du temps : Verticale ou horizontale
Lors de la conception d’une ligne de temps interactive, vous pouvez choisir un style vertical ou horizontal. Les lignes du temps verticales sont faciles à utiliser, en particulier sur les téléphones, car c’est le sens de défilement habituel des sites web. Si votre chronologie contient beaucoup de contenu, cette disposition sera probablement la plus pratique.
Les lignes de temps horizontales, en revanche, sont attrayantes sur les écrans larges et conviennent parfaitement aux sites créatifs comportant moins de détails, ce qui permet de minimiser le défilement d’un côté à l’autre. Chaque style a ses avantages et convient à différents types de sites web et d’expériences utilisateur.
Styliser la ligne du temps avec CSS
Il existe trois types d’éléments visuels que vous allez styliser pour la ligne du temps : les lignes, les nœuds et les marqueurs de date.
- Les lignes: Une ligne verticale centrale, créée à l’aide du pseudo-élément Timeline__content::after, sert de colonne vertébrale à la ligne de temps. Elle est stylisée avec une largeur et une couleur spécifiques, et positionnée de manière absolue pour s’aligner sur le centre des éléments de la ligne de temps.
- Les nœuds: Les cercles, stylisés à l’aide de la classe circle, font office de nœuds sur la ligne de temps. Ils sont absolument positionnés au centre de chaque élément de la ligne de temps et sont visuellement distincts avec une couleur d’arrière-plan, formant les points clés le long de la ligne de temps.
- Marqueurs de date: Les dates, stylisées à l’aide de la classe Timeline__date, s’affichent de part et d’autre de la ligne de temps. Leur positionnement alterne entre la gauche et la droite pour chaque élément de la ligne de temps, créant ainsi un aspect décalé et équilibré le long de la ligne de temps.
Consultez l’ensemble des styles de la classe GitHub dans style.css
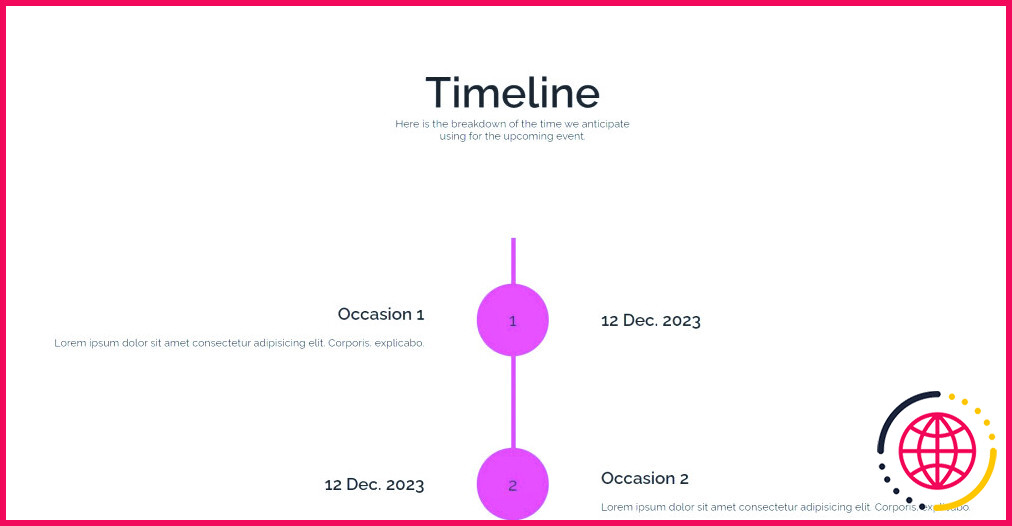
Après avoir été stylisé, votre composant devrait ressembler à ceci :
Animer avec JavaScript
Pour animer ce composant, utilisez l’API Intersection Observer pour animer les éléments de la ligne de temps lors du défilement. Ajoutez le code suivant à script.js.
1. Configuration initiale
Tout d’abord, sélectionnez tous les éléments ayant la classe Timeline__item.
2. Style initial des éléments de la ligne de temps
Réglez l’opacité initiale de chaque élément sur 0 (invisible) et appliquez une transition CSS pour un fondu en douceur.
Vous pourriez définir ces styles dans la feuille de style, mais cela serait dangereux. Si le JavaScript ne s’exécute pas, cette approche rendrait votre ligne de temps invisible ! Isoler ce comportement dans le fichier JavaScript est un bon exemple d’amélioration progressive.
3. Rappel de l’observateur d’intersection
Définissez une fonction fadeInOnScroll pour faire passer l’opacité des éléments à 1 (visible) lorsqu’ils croisent la fenêtre de visualisation.
4. Options de l’observateur d’intersection
Définissez les options de l’observateur, avec un seuil de 0,1 indiquant que l’animation se déclenche lorsque 10 % d’un élément est visible.
5. Création et utilisation de l’observateur d’intersection
Terminez en créant un IntersectionObserver avec ces options et en l’appliquant à chaque élément de la ligne de temps.
Le résultat final devrait ressembler à ceci :
Meilleures pratiques pour les composants de la ligne de temps
Voici quelques pratiques à respecter :
- Optimisez votre chronologie pour différentes tailles d’écran. Apprenez les techniques de conception réactive pour garantir une expérience utilisateur transparente sur tous les appareils.
- Utilisez des pratiques de codage efficaces pour garantir des animations fluides.
- Utilisez du HTML sémantique, des rapports de contraste appropriés et des étiquettes ARIA pour une meilleure accessibilité.
Donner vie à votre chronologie : Un voyage dans la conception Web
Construire une ligne du temps interactive ne consiste pas seulement à présenter des informations, mais aussi à créer une expérience attrayante et informative. En combinant la structure HTML, le style CSS et les animations JavaScript, vous pouvez créer une chronologie qui captive votre public tout en fournissant un contenu précieux.
Améliorez votre QI technologique grâce à nos lettres d’information gratuites
En vous abonnant, vous acceptez notre politique de confidentialité et pouvez recevoir des communications occasionnelles ; vous pouvez vous désabonner à tout moment.