Comment créer des formes de base et avancées avec du CSS pur
Avez-vous déjà vu un site Web CSS pur où chaque composant se retrouve avec CSS ? CSS fait plus que de simples composants de style. Les formes CSS permettent aux concepteurs Internet de créer des cours personnalisés comme un triangle, des cercles, des polygones, ainsi que bien plus encore. De cette manière, vous n’êtes plus contraint de placer une photo flottante avec un historique transparent, seulement pour être déçu par une boîte rectangulaire autour d’elle.
Dans ce court article, nous utiliserons des formes CSS et quelques valeurs fonctionnelles pour coder différentes formes.
Dessiner des formes CSS de base
Commençons par les formes de base comme le carré, le rectangle, le triangulaire, le cercle et l’ellipse.
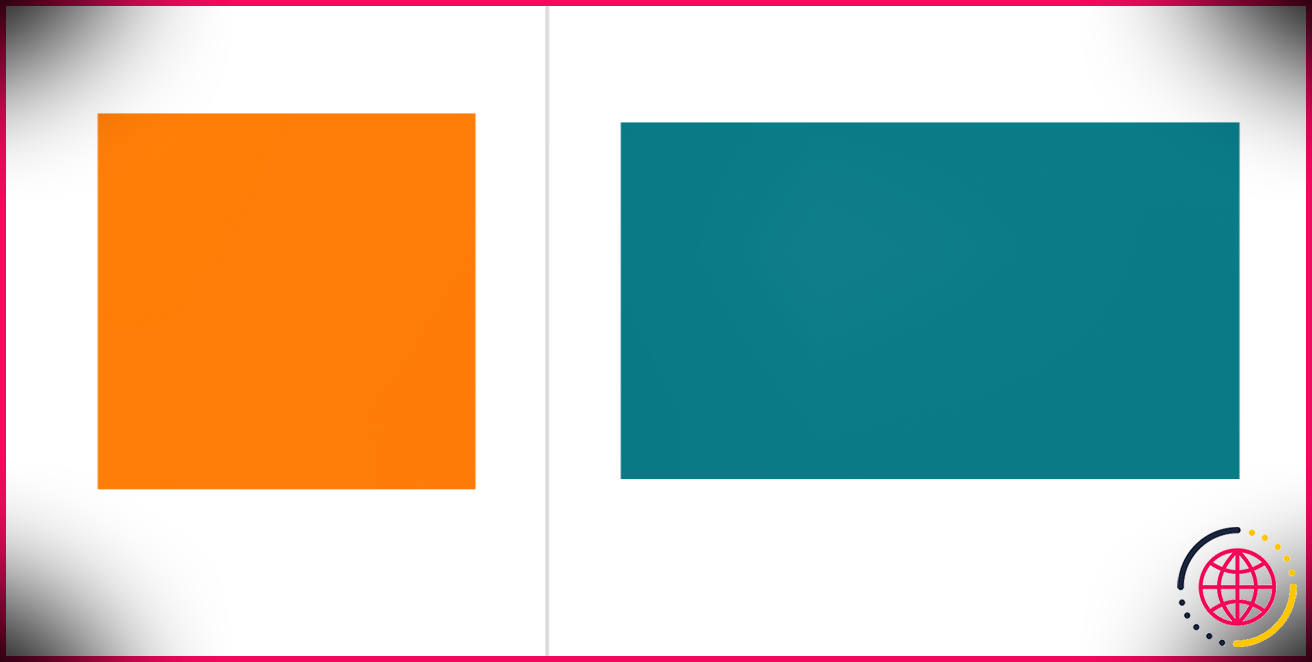
Carré et aussi Rectangle
Le carré et le rectangle sont les formes les plus faciles à créer en CSS. Tout ce que vous avez à faire est de créer un << div>> et fournissez-lui un la taille ainsi qu’une largeur .
HTML
CSS
Sortir:
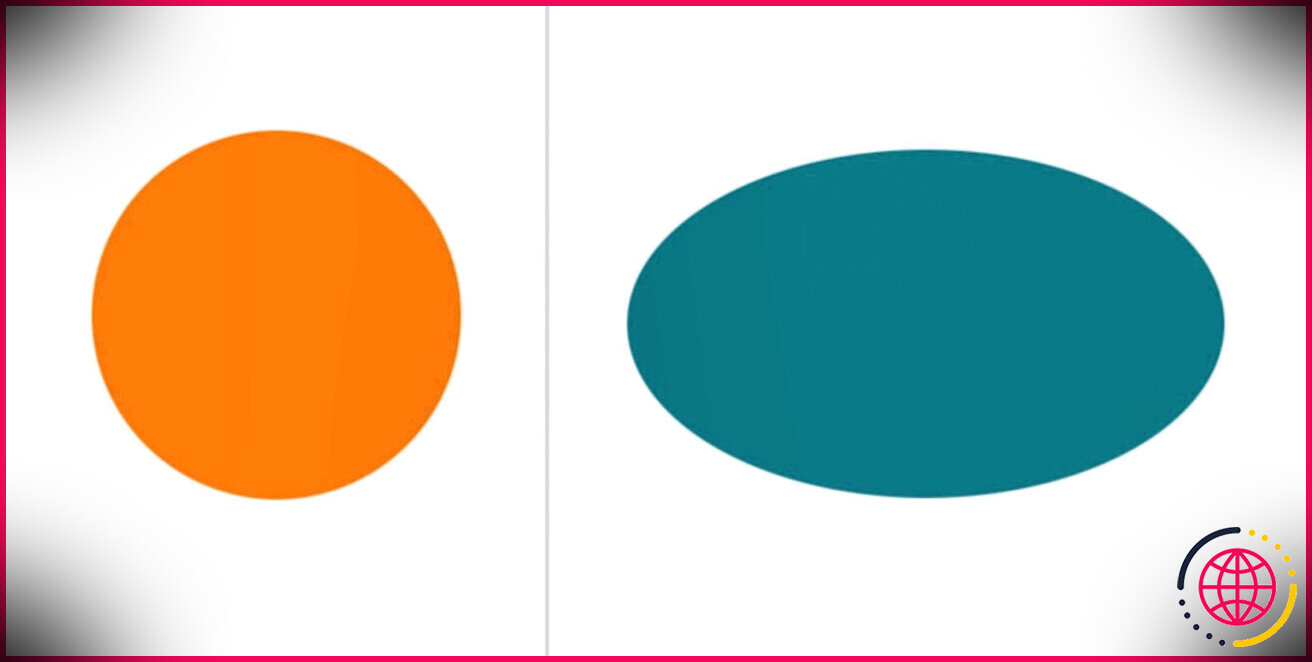
Cercle et aussi Ellipse
Il vous suffit d’attribuer un border-span de 50 % à un carré et vous obtiendrez également un cercle. Faites exactement la même chose avec la forme rectangulaire pour obtenir une ellipse.
HTML
CSS
Sortir:
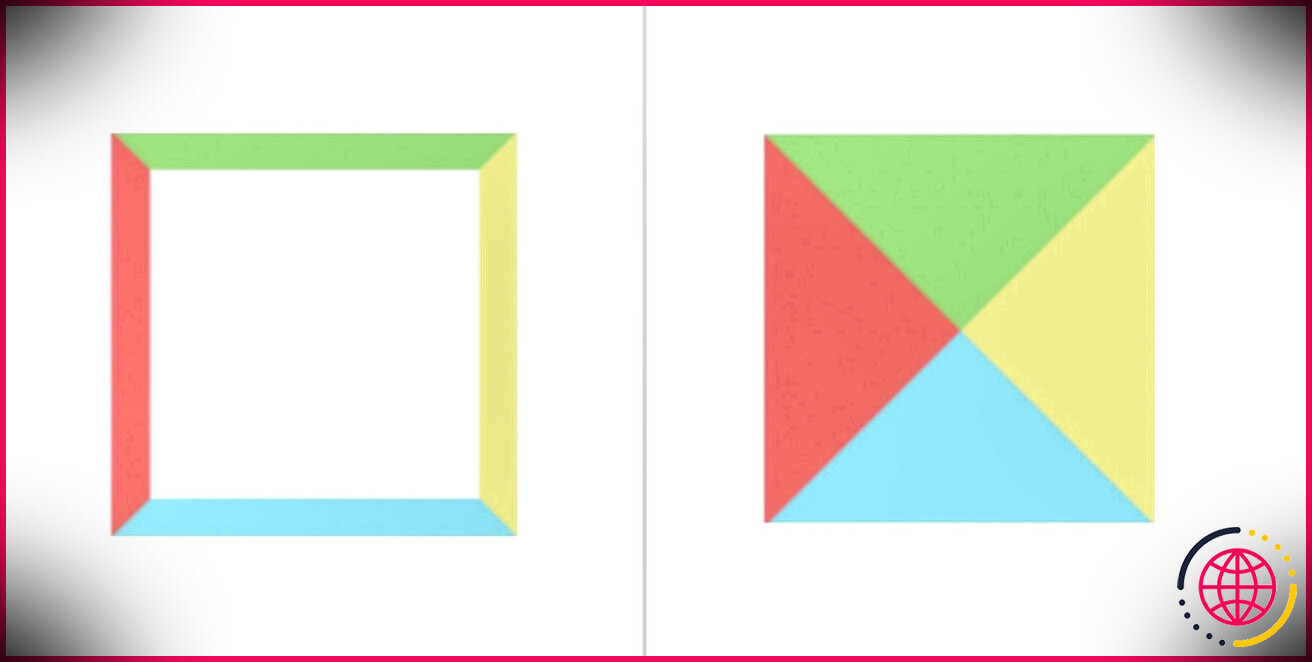
Triangles
Nous utiliserons des bordures pour créer des triangles. Vous vous demandez exactement comment cela fonctionne ? Tout ce que vous avez à faire est de régler le largeur et aussi la taille du triangle à zéro. Elle implique, en progressant, la largeur réelle de l’aspect sera le largeur de la limite . De même, vous savez peut-être déjà que les côtés de la frontière sont des diagonales de 45 degrés les uns par rapport aux autres. Offrez différentes nuances par limite et définissez n’importe quel type de trois d’entre elles sur transparent. En fin de compte, vous aurez votre triangulaire.
HTML
CSS
Sortir:
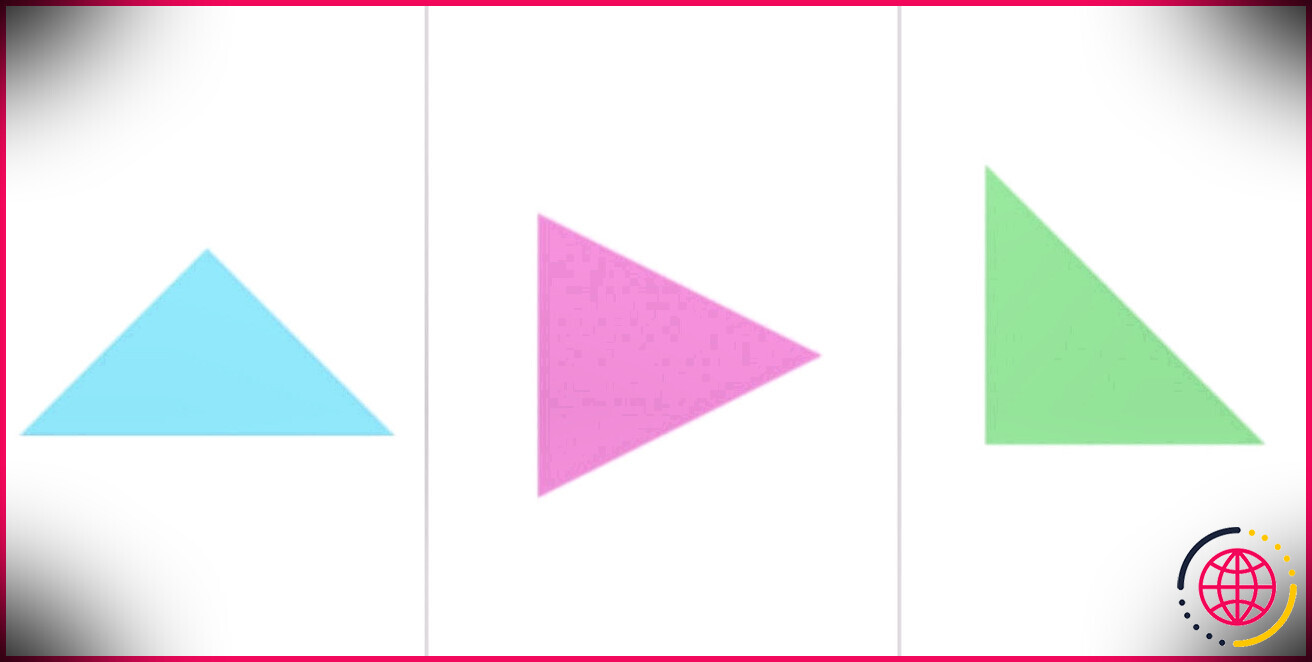
Vous pouvez jouer avec la taille et aussi couleur de la bordure pour obtenir différentes sortes de triangles. Par exemple, vous pouvez développer un triangle pointant vers les instructions vers le haut en donnant le Bordure du bas une teinte unie tandis que toutes les autres limites sont prêtes à être transparentes. De même, vous pouvez créer un triangle pointant vers les bonnes consignes ou un triangle rectangle en jouant avec largeur de la bordure aussi bien que bordure-ombre .
HTML
CSS
Sortir:
Création de formes avancées à l’aide de CSS
Vous pouvez utiliser :: avant de et :: après pseudo-éléments pour créer des formes innovantes. Avec le placement intelligent de l’utilisation ainsi que la modification des propriétés résidentielles ou commerciales, vous pouvez facilement développer des formes complexes en utilisant du CSS pur.
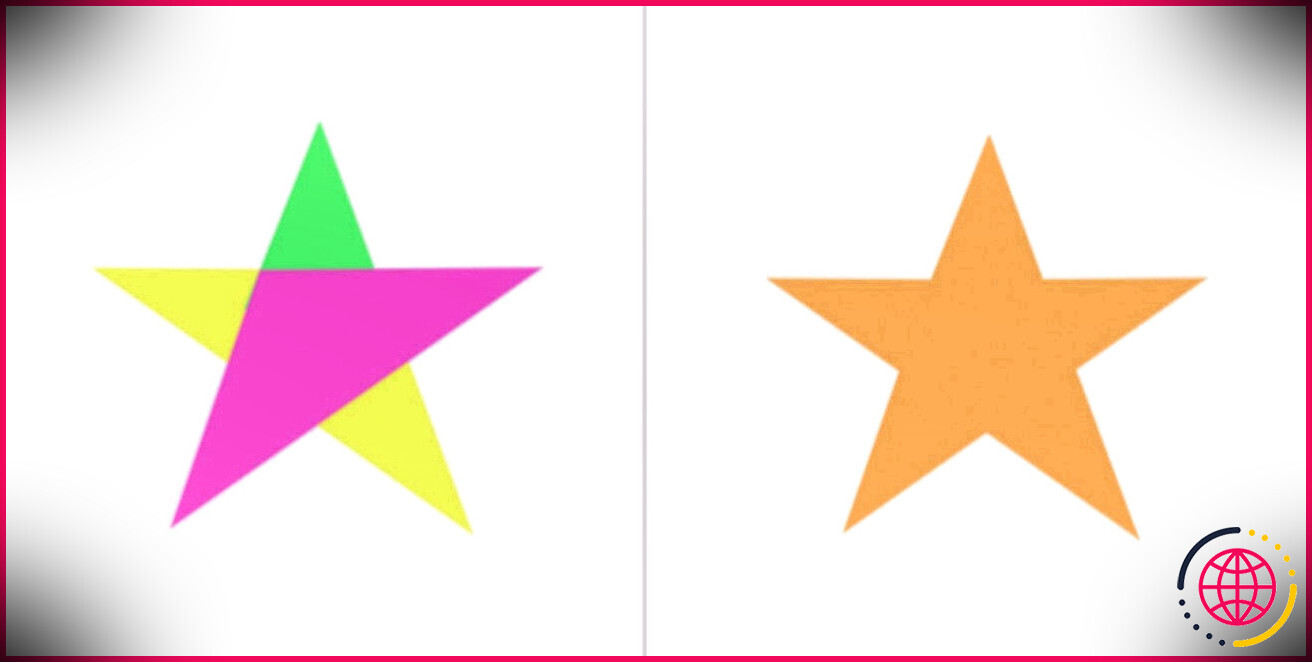
Forme d’étoile (5 points)
Vous devrez ajuster les bordures en utilisant la valeur de rotation du changement. Le concept est de créer 2 côtés en utilisant un classe= » étoile » , les deux autres côtés utilisant le :: après composant, et le dernier côté utilisant le :: antérieur à élément.
HTML
CSS
Sortir:
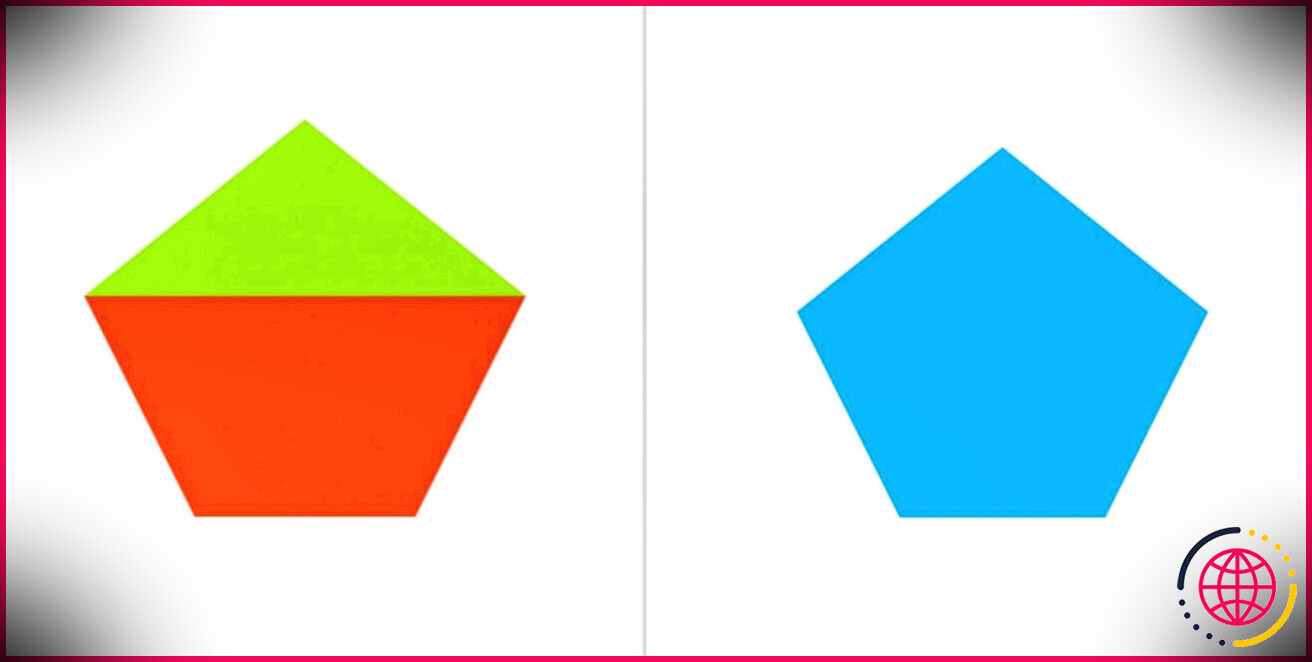
Pentagone
Vous pouvez produire un gouvernement en intégrant un trapèze et aussi un triangulaire. Usage frontière ainsi que de positionner les propriétés résidentielles ou commerciales et de les regrouper.
HTML
CSS
Sortir:
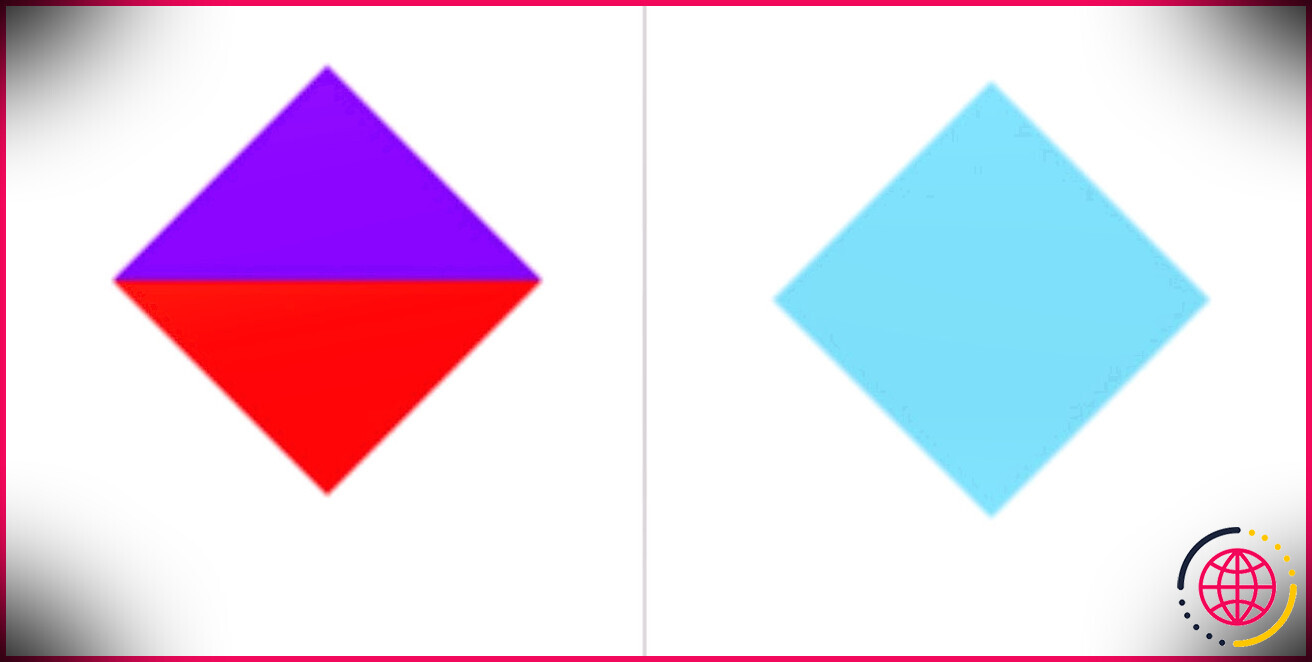
diamant
Groupez deux triangles pointant vers le haut et vers le bas en utilisant le réglage pour développer une forme de diamant. Oui, nous utiliserons le frontière maisons pour développer ces triangles.
HTML
CSS
Sortir:
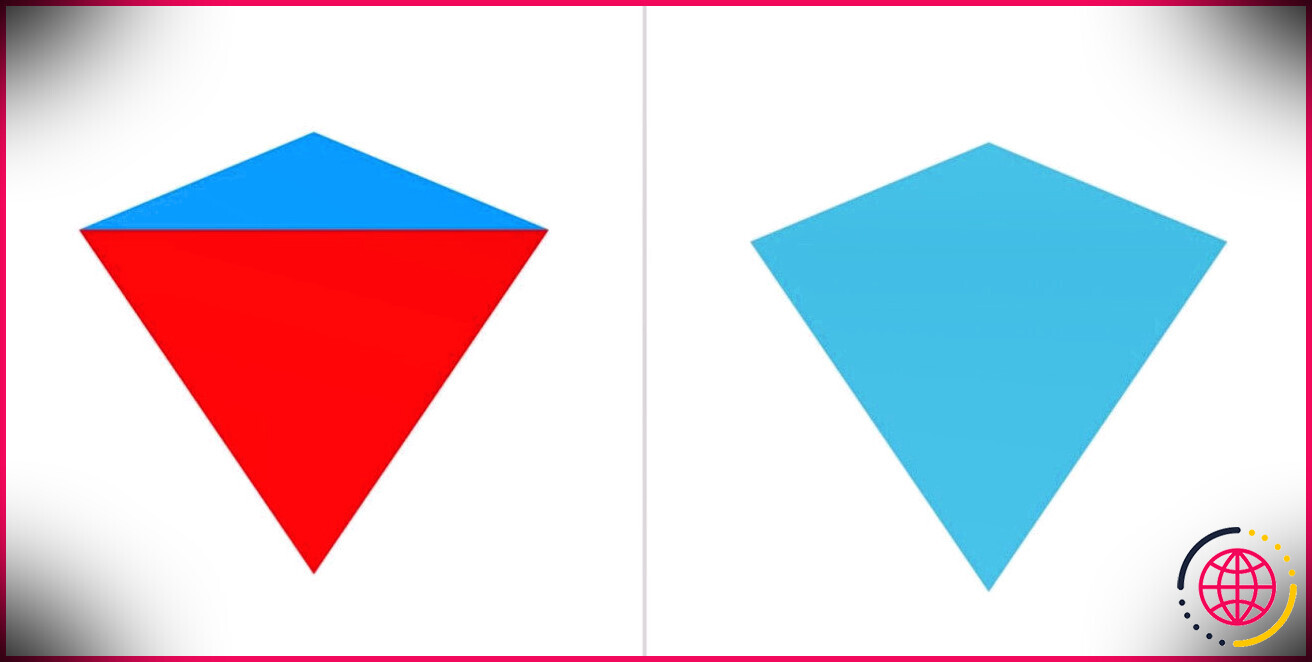
Vous pouvez produire une forme de bouclier rubis en modifiant l’élévation du triangle supérieur comme indiqué ci-dessous :
HTML
CSS
Sortir:
Cœur
La forme du cœur est un peu difficile mais vous pouvez le faire en utilisant :: antérieur à et :: après pseudo-éléments. Vous pouvez utiliser différentes valeurs de transformer pour les faire tourner sous différents angles jusqu’à ce qu’ils créent parfaitement une forme de cœur. Enfin, vous pouvez définir transformer- origine pour définir le point autour duquel la transformation est appliquée.
HTML
CSS
Sortir:
Expérimentez avec des formes CSS pures
Il faut maintenant savoir avec différentes photos en pur CSS qu’il est possible de construire en écrivant quelques lignes de code. Construire un site Internet ultra-rapide n’est plus une tâche chaotique car vous savez exactement comment jouer avec le code. Le meilleur composant est que vous pouvez résonner avec la voix de la marque en ajustant différentes formes et couleurs en fonction de vos besoins. Par conséquent, continuez à explorer et découvrez de nouveaux moyens d’attirer des formulaires impressionnants entièrement par CSS.