Comment créer une barre de navigation réactive en utilisant HTML et CSS
Construire une barre de navigation réceptive est un élément essentiel pour améliorer votre expérience individuelle ainsi que vos compétences en conception de sites Web. Dans cet article, nous allons vous montrer exactement comment créer une barre de navigation réceptive en utilisant uniquement HTML et CSS (pas aussi une seule ligne de JavaScript !).
Donc, si vous êtes un débutant qui apprend la croissance frontale et qui souhaite développer une barre de navigation, vous êtes arrivé au meilleur endroit. Mais, avant de plonger beaucoup plus profondément, reconnaissons d’abord les principes fondamentaux de mise en page d’une barre de navigation réactive.
Prérequis : les trois éléments clés d’une barre de navigation
Il est assez évident que la majorité des propriétaires de sites Web ont l’intention d’attirer de nouveaux visiteurs. La première étape dans la direction de le faire est de révéler aux visiteurs du site un chemin clair et succinct. On s’attend à ce que vous construisiez une barre de navigation qui inspire la curiosité et attire les visiteurs en même temps. Vous devez avoir trois éléments clés pour créer une barre de navigation optimale :
Simple
Il doit être clair et simple à lire. Au lieu d’encombrer la barre de navigation de liens Web vers chaque page, vous devriez opter pour les groupes les plus complets de votre site. Plus tard, vous pouvez ajouter des sous-menus sous la forme d’une liste déroulante si nécessaire.
Perceptible
Une barre de navigation de base ne devrait en aucun cas être fatigante. Vous devez adhérer à une couleur de nom de marque prédéterminée pour rendre la mise en page plus constante. Vous pouvez explorer de nombreux modèles de couleurs et également utiliser des nuances plus claires ou plus foncées pour mettre en évidence ainsi que des sélections d’aliments déroulants.
Sensible
Un record mondial d’utilisation nette par Statistique révèle que 59,5 % de la population mondiale utilise activement Internet, et que 92,6 % l’utilisent via des appareils mobiles. C’est plus que suffisant pour comprendre l’importance de mettre en place une navigation mobile réceptive sur votre site Web.
La navigation mobile de haut niveau est plutôt prédominante. Vous pouvez utiliser un menu hamburger, une guillotine, des icônes dérivantes, ainsi que des onglets. C’est un sauveur lorsque vous avez cinq classifications ou plus avec plusieurs structures de pouvoir. La navigation de haut niveau peut économiser un espace d’affichage considérable, en particulier lorsque vous avez un site à fort contenu.
Les barres d’onglets avec des icônes pertinentes conviennent parfaitement à la barre de navigation inférieure, car elles incluent normalement 3 à cinq sélections d’aliments au même niveau de hiérarchie. Les sous-menus et les sélections d’aliments consécutives suivent le groupe principal avec la relation parent-enfant.
Construire une barre de navigation réactive avec le menu Hamburger
Maintenant que les concepts de mise en page sont clairs dans votre esprit, commençons à construire la sélection d’aliments. Nous sommes plus susceptibles de produire une barre de navigation réactive utilisant CSS Flexbox et Media Queries à partir de zéro.
Alors, à quoi ressemblera notre barre de navigation ? Il aura une navigation de haut niveau avec :
- Logo
- Menus de navigation
- Menu déroulant
- Menu Hamburger (en utilisant le hack de la case à cocher)
Premiers pas avec HTML
Nous aurons le menu déroulant à l’intérieur du Un service (principale) sélection d’aliments. Nous pouvons éviter le menu burger lors de la construction de la barre de navigation du bureau. Néanmoins, nous n’avons pas encore examiné le flux de travail des cases à cocher.
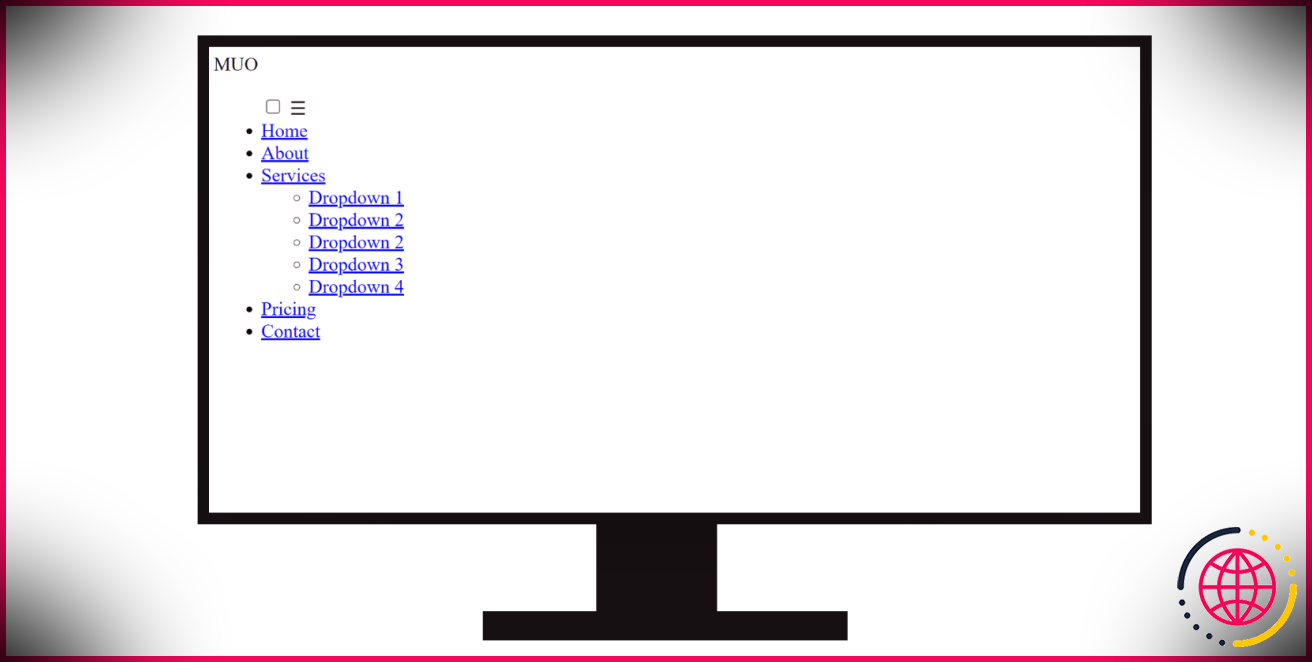
Sortir :
Application du CSS de base : utilitaires
Pour aller de l’avant, stylisons notre barre de navigation.
Styliser la barre de navigation à l’aide de CSS Flexbox
Nous utiliserons CSS Flexbox ainsi que des impacts de survol pour la mise en surbrillance. le Un service la sélection des aliments a besoin d’un peu d’intérêt supplémentaire car vous devez établir affichage : aucun ; pour les problèmes normaux et réglez-le également sur bloc de visualisation; quand quelqu’un passe dessus.
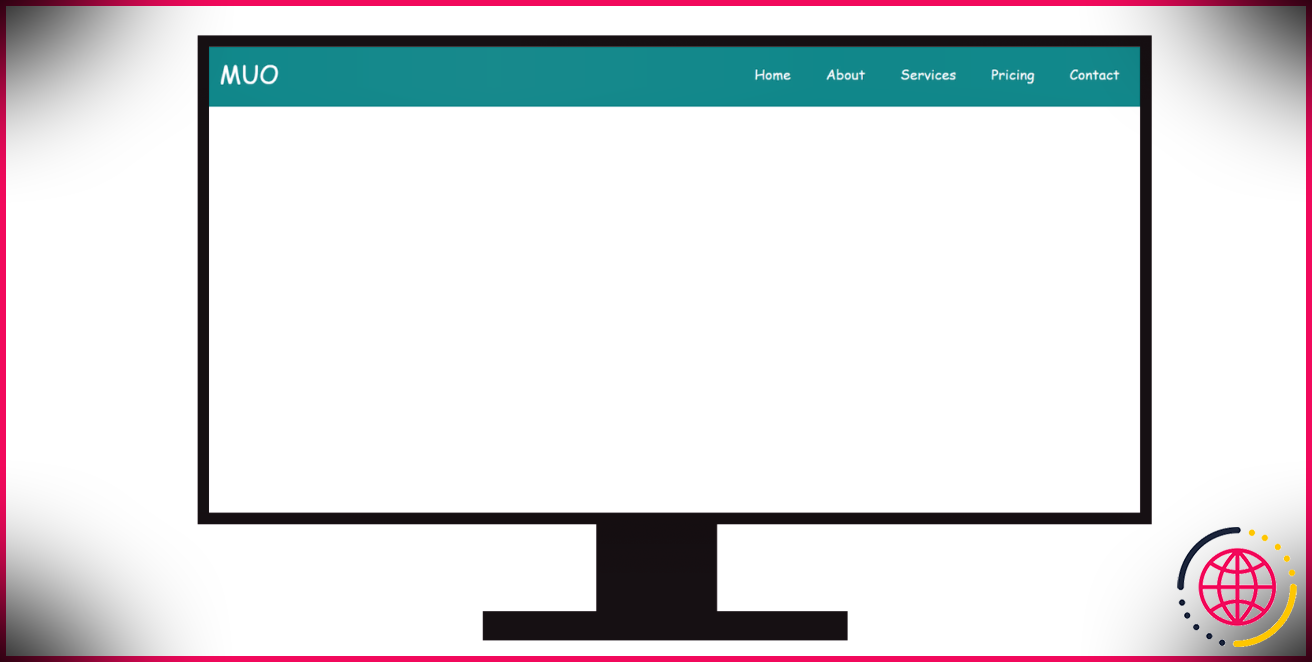
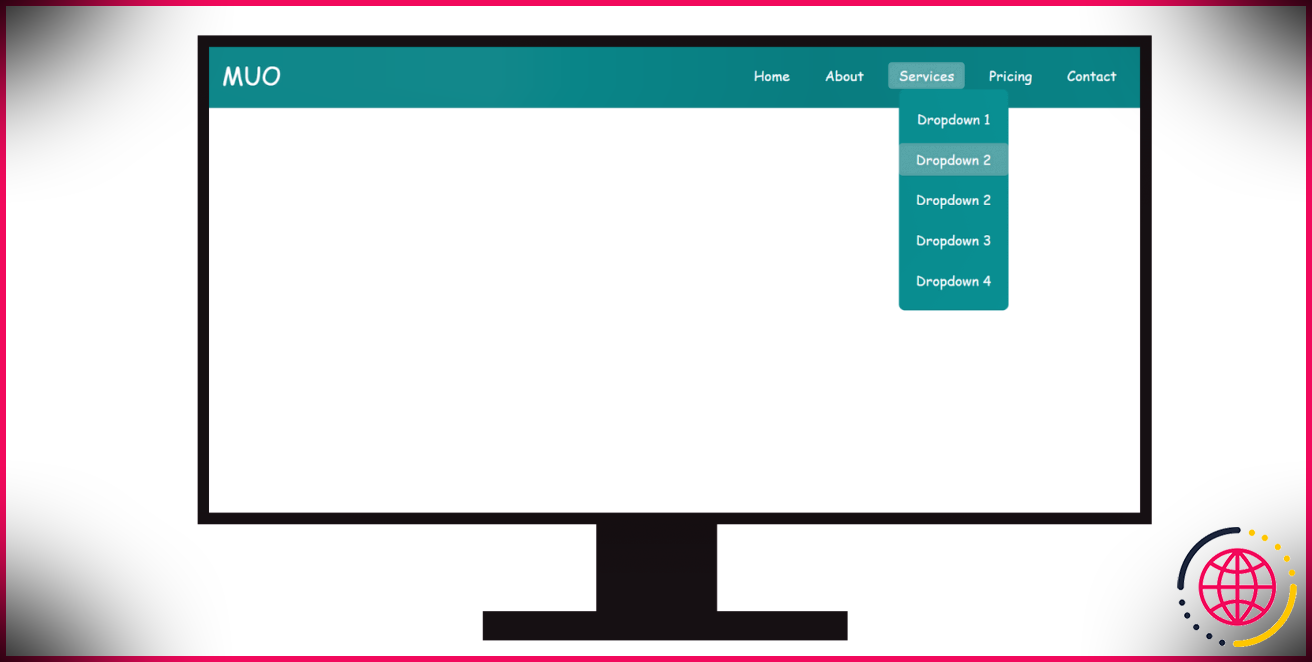
Sortir :
Barre de navigation réactive utilisant des requêtes média CSS
Comme mentionné, nous aurons une sélection de hamburgers qui s’affichera uniquement sur les appareils mobiles avec de petites dimensions d’écran. Pour cela, nous aurons 2 enfants de << ul course=" nav-links">> . Tout d’abord, nous utiliserons type d’entrée = « case à cocher » et fournissez la balise a classe= »hamburger » . Deuxièmement, nous fournirons notre sélection d’aliments de navigation classe= »menu » .
Noter que && #9776; est une entité HTML qui affiche le ☰ (icône de hamburger.)
Le raisonnement derrière l’utilisation de l’élément case à cocher est que lorsqu’il n’est pas traité, il aura affichage : aucun ; tandis que pendant l’inspection, il transformera la propriété résidentielle CSS du sélecteur frère ou sœur de base (~) en le réglant sur bloc de visualisation ; Simplement mentionné, nous utilisons la case à cocher pour basculer le hamburger et les menus de navigation entre les états élargi et masqué.
Donnez du style à la barre de navigation pour les téléphones mobiles en utilisant les questions multimédias CSS comme indiqué ci-dessous. Dans ce cas, vous pouvez également utiliser la grille CSS et JS pour le menu mobile.
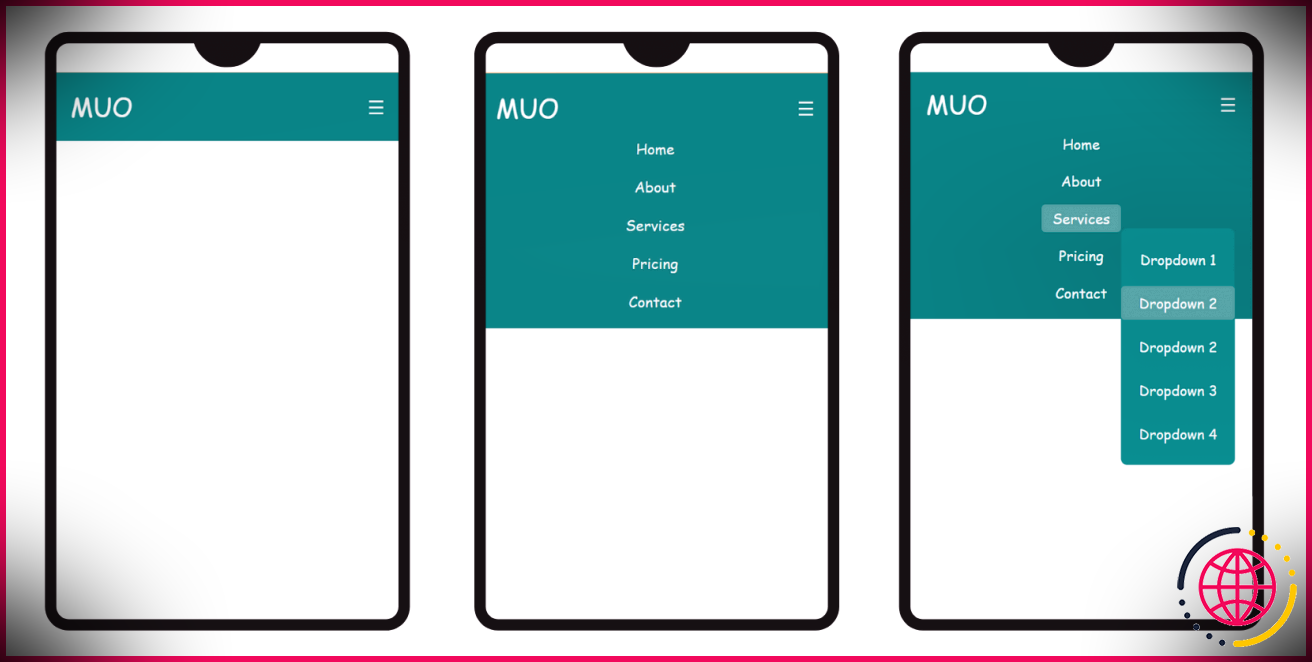
Voici ce que nous avons construit :
Bureau
Outils mobiles
L’expérimentation est la meilleure façon de concevoir votre barre de navigation idéale
Avoir une excellente navigation sur le site Web influence fortement les taux de rebond ainsi que les taux de conversion. Fondamentalement, la toute première couche de votre site Web doit avoir un contexte clair, une navigation ordonnée et un appel à l’action. La structure de navigation de votre site doit aider les visiteurs à accéder aux pages préférées ou tendances de votre site en trois clics ou moins. Alors, continuez à essayer et créez également une meilleure navigation sur le site !