Comment déployer une API REST Express.js sur Render : Une alternative à Heroku
À la fin de 2022, Heroku a mis fin à son option de niveau gratuit, ce qui a entraîné la suppression du plan d’abonnement gratuit précédemment disponible pour l’hébergement web et d’autres services cloud dans son écosystème.
Les niveaux gratuits sont particulièrement pratiques et rentables si vous avez l’intention de déployer et d’héberger des applications pendant une courte période. Heureusement, il existe une plateforme cloud alternative qui, comme Heroku, offre un niveau gratuit pour ses services cloud parmi d’autres avantages.
Dans cet article, nous allons voir comment déployer une API REST Express.js sur Render, une plateforme d’hébergement basée sur le cloud.
Qu’est-ce que Render ?
Render est une plateforme d’hébergement dans le nuage qui permet de déployer et de gérer des sites Web statiques, des applications Web complètes, des API dorsales ou des bases de données dans le nuage, de manière transparente et sans tracas. Les fonctionnalités comprennent :
- Interface conviviale: Render fournit une interface simple et intuitive qui simplifie le processus de déploiement des applications construites à l’aide de langages de programmation populaires tels que Python et Node.js.
- Bases de données intégrées: Render offre une prise en charge intégrée des bases de données populaires telles que PostgreSQL, MySQL et MongoDB, ce qui facilite la configuration et l’intégration des bases de données dans les applications sans avoir à configurer des serveurs de base de données distincts.
- Workflow de déploiement transparent: Render offre des fonctionnalités telles que les déploiements automatisés, les retours en arrière et les intégrations avec des services populaires tels que GitHub et GitLab.
- Domaines personnalisés et SSL: Render offre la possibilité de configurer des noms de domaine personnalisés pour les sites web et les applications web, et il inclut des certificats SSL gratuits pour un accès HTTPS sécurisé.
Comparaison entre Render et Heroku
Comme les autres plateformes cloud, Render a ses avantages et ses inconvénients. Mais comment se compare-t-il aux solutions cloud populaires comme Heroku ?
- Simplicité: Render fournit une interface conviviale pour le déploiement et la gestion des applications, en mettant l’accent sur la facilité d’utilisation et une configuration minimale.
- Mise à l’échelle automatisée: Render fait évoluer automatiquement les applications en fonction de la demande, sans nécessiter d’ajustements manuels ou de configuration complexe.
- Rentabilité: Render propose une tarification rentable qui comprend un niveau gratuit pour les projets individuels et des prix relativement bas pour les équipes et les plans d’organisation, ce qui en fait une option économique pour l’hébergement d’applications web à petite échelle et de grands projets commerciaux.
- Flexibilité limitée: Sa simplicité et sa configuration minimale peuvent être une limitation pour les projets avancés et complexes qui nécessitent plus de personnalisation et de contrôle sur l’environnement d’hébergement.
Configurer un nouveau projet sur Render
Pour commencer, dirigez-vous vers Site web de Render et de vous inscrire et de vous connecter à votre compte.
Render facilite le déploiement et la gestion des API dorsales en offrant une prise en charge intégrée des langages de programmation et des services web les plus courants qui rationalisent le processus de déploiement.
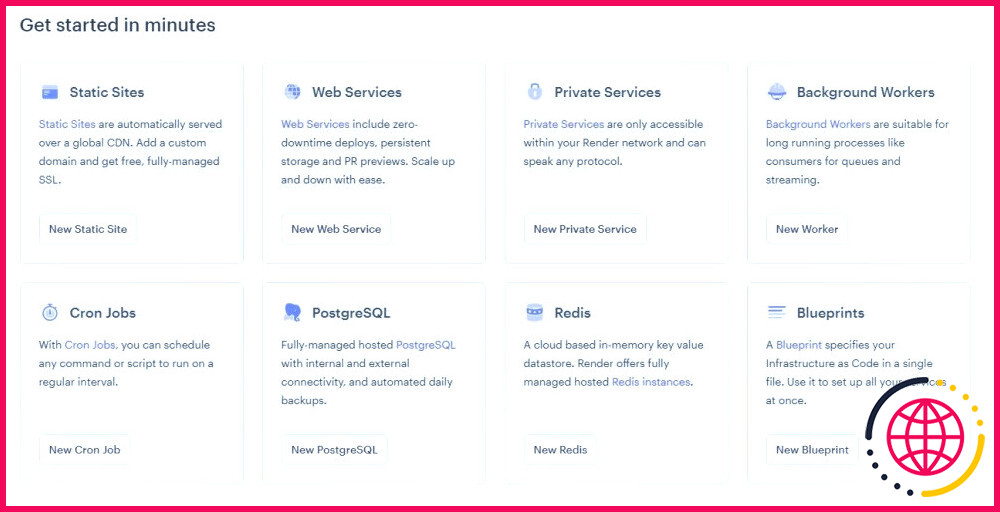
Ce guide utilisera sa fonctionnalité de services web pour déployer une API REST Express.js. Pour suivre, vous devrez d’abord configurer une instance de base de données PostgreSQL sur Render.
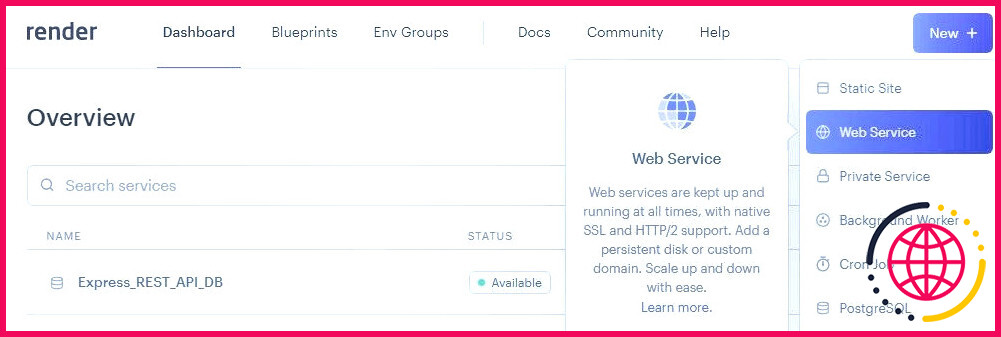
Sur la page de présentation, cliquez sur le bouton Nouveau PostgreSQL pour créer une nouvelle instance.
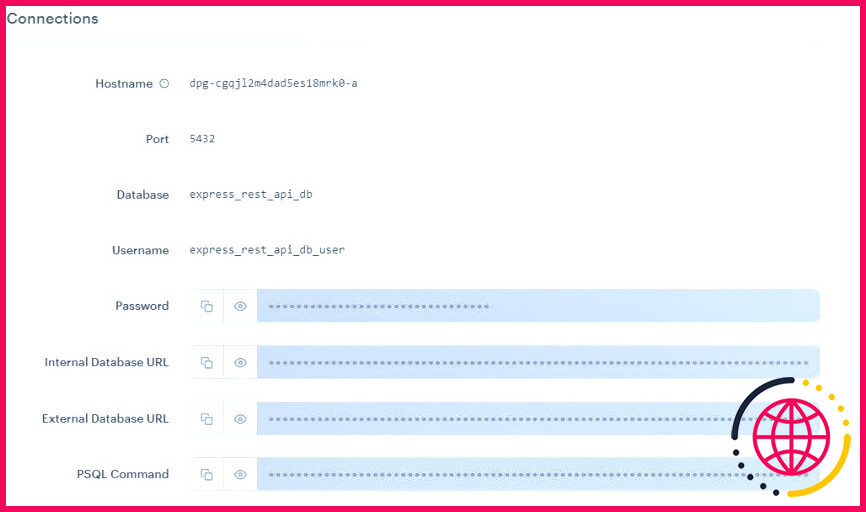
Ensuite, indiquez le nom de votre base de données et cliquez sur le bouton Créer une base de données. Enfin, copiez le fichier URL interne de la base de données fournie. Vous l’utiliserez pour configurer la connexion entre votre API Express REST et la base de données PostgreSQL.
Essentiellement, l’URL de la base de données interne est utilisée pour établir une connexion entre les applications fonctionnant sur les serveurs de Render, telles qu’une API déployée ou une application web à part entière.
Néanmoins, si vous souhaitez uniquement utiliser la base de données PostgreSQL à partir d’une application déployée sur une autre plateforme, vous pouvez utiliser l’URL de base de données interne. URL de base de données externe pour configurer la connexion à la base de données.
Créer une API REST Express.js
Allez-y et créez un serveur web Express.js. Ensuite, installez les paquets suivants :
Vous pouvez trouver le code de ce projet dans ce dépôt GitHub.
Configurez la connexion à la base de données
Pour configurer la connexion entre l’API Express.js et l’instance PostgreSQL de Render, dans le répertoire racine de votre dossier de projet, créez un fichier db.js et ajoutez le code ci-dessous.
Ensuite, ouvrez le fichier index.js et ajoutez le code ci-dessous qui met en œuvre une API REST simple avec quatre routes.
Configurer le fichier migrate.js
Créez un nouveau dossier, scripts dans le répertoire racine de votre projet, ajoutez un nouveau fichier, migrate.js, et enfin, ajoutez le code ci-dessous :
Ce code créera un nouveau fichier utilisateurs dans la base de données avec deux colonnes : un champ de clé primaire auto-incrémentée et un champ de nom.
Enfin, ajoutez ces commandes à votre table package.json fichier.
Enfin, pour créer la table de l’utilisateur dans la base de données, vous devez exécuter la commande migrate.js en tant que script sur votre terminal à l’aide de la commande ci-dessous.
Cependant, avant d’exécuter la commande, assurez-vous de récupérer le fichier URL de la base de données externe à partir des informations sur les paramètres de l’instance PostgreSQL de Render, et de la coller dans le champ db.js comme chaîne de connexion.
Cela établira une connexion avec l’instance de la base de données depuis votre machine locale, ce qui vous permettra de créer la table avant de déployer l’API. Une fois la table créée, vous pouvez vous rendre dans l’instance PostgreSQL de votre Render, récupérer le fichier URL interne de la base de données et mettre à jour l’URL db.js en conséquence.
Déployer l’API REST sur Render
Tout d’abord, créez un nouveau dépôt sur GitHub et poussez le code du projet. Ensuite, connectez-vous à votre compte Render, cliquez sur le bouton Nouveau+ et sélectionnez l’option Service Web dans le menu déroulant.
Enfin, accédez à votre compte GitHub, sélectionnez le dépôt de votre projet et connectez-vous à celui-ci sur Render.
Sur la page des paramètres du service web, donnez un nom au nouveau service, indiquez le répertoire racine du projet, la commande de construction et de démarrage, et enfin, cliquez sur. Créer un service web. Une fois le processus de déploiement terminé, copiez l’URL fournie pour tester les points d’extrémité sur Postman.
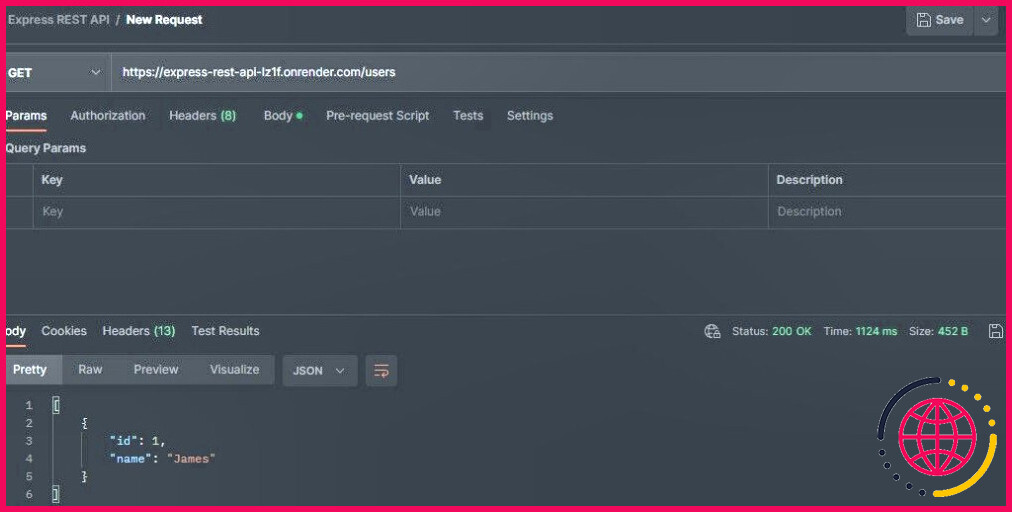
Tester les points d’extrémité de l’API sur Postman
Postman est un outil populaire pour développer et tester des API. Pour vous familiariser avec Postman, apprenez à l’utiliser pour tester une API.
Pour tester l’API déployée, créez un POST à l’adresse /utilisateurs pour stocker les données dans la base de données PostgreSQL.
Enfin, faites une demande GET pour récupérer les données stockées.
Render est-il une alternative viable ?
Render propose un processus d’installation simple et une intégration transparente avec les systèmes de contrôle de version les plus courants, ce qui en fait une bonne plateforme d’hébergement en nuage alternative.
De plus, son modèle de prix compétitif et son support intégré pour les outils de développement populaires en font une option fiable et conviviale pour les projets secondaires et les grandes applications commerciales.
S’abonner à notre lettre d’information
Comment déployer une application node Express pour qu’elle soit rendue ?
Déployer en utilisant Render.com
- Créez un compte gratuit sur Render.com.
- Créez un nouveau projet ‘Web Service’ sur Render.
- Si ce n’est pas déjà fait, poussez votre répertoire sur GitHub.
- Connectez Render à GitHub et sélectionnez votre dépôt Newsletter-Signup.
- Paramètres pour votre Service Web : – Commande de construction : npm. – Commande de démarrage : node app.js.
Comment déployer une API locale sur Heroku ?
Démarrage rapide : Heroku Connect API
- Conditions préalables.
- Étape 1 : créer une application Heroku et une base de données Heroku Postgres.
- Étape 2 : provisionner le module complémentaire Heroku Connect.
- Étape 3 : Ajouter un utilisateur à Heroku Connect.
- Étape 4 : Notez vos informations de connexion pour les appels d’API ultérieurs.
- Étape 5 : configuration de la base de données et du schéma.
Où puis-je déployer gratuitement l’application Express ?
Vous pouvez déployer une application Node Express sur Render en quelques clics. Un exemple d’application pour ce démarrage rapide est déployé à l’adresse https://express.onrender.com. Fork express-hello-world sur GitHub. Créez un nouveau service Web sur Render, et donnez à Render la permission d’accéder à votre nouveau repo.
Quelle est l’alternative gratuite à Heroku pour node JS ?
Il existe plusieurs options pour déployer ces applications statiques gratuitement qui ne nécessitent que de connecter votre dépôt GitHub avec votre projet, notamment Render, Railway, Fly.io, Netlify, GitHub Pages, Vercel, App by Digital Ocean, Surge.sh, Firebase, et Azure Static Apps.