Comment créer un effet de chargement d’écran squelette en HTML, CSS et JavaScript
Les écrans squelettes sont une partie importante de la rétention des visiteurs du site dans les modes de conception contemporaine. Ils développent une impression de taux et prennent en charge les hypothèses des individus en les tenant informés de l’état du contenu d’une page. L’un des remèdes les plus importants mais sous-estimés fournis par les écrans squelettes est leur aide pour éviter le décalage de mise en page cumulatif (CLS), permettant au contenu Web de s’afficher en une seule fois plutôt que de manière séquentielle.
Prêt à rendre vos interfaces plus conviviales et plus expressives en appliquant des affichages de système squelettique dans vos propres projets ? Voici comment commencer.
Concevoir la mise en page Web
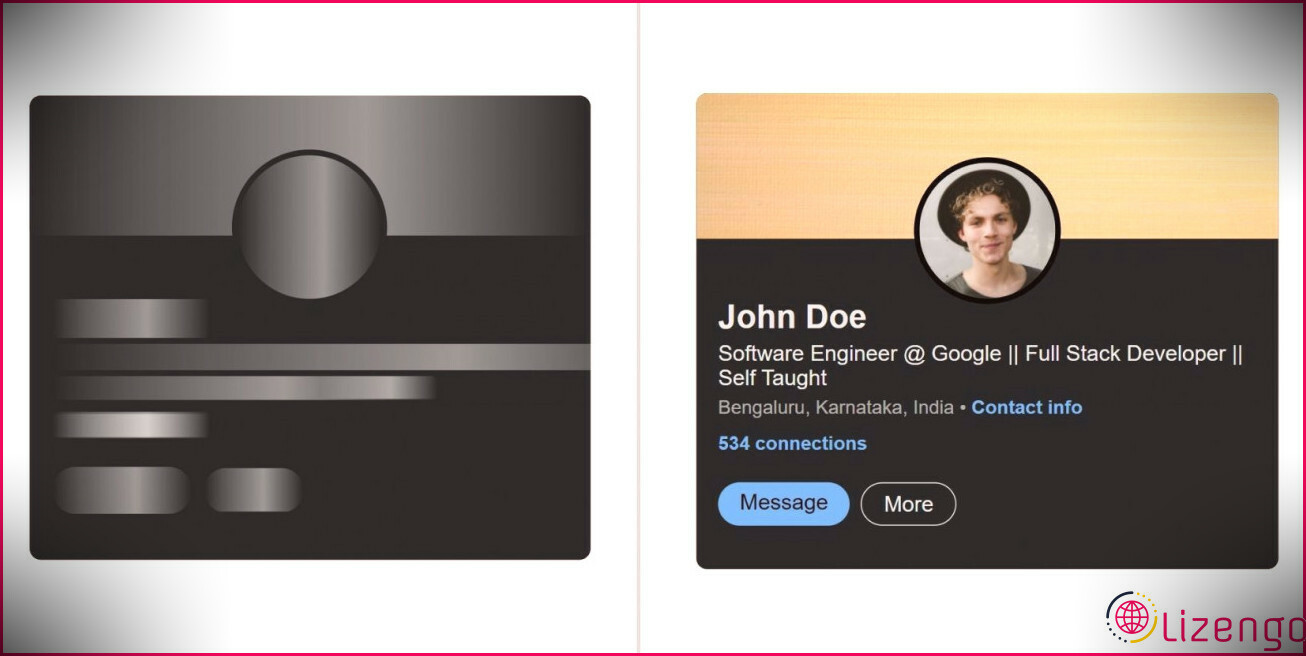
Concevoir un format de site Web vous aide à cristalliser vos attentes. Vous devez définir votre objectif, définir le format, inclure toutes les pages requises, ainsi que le rendre accessible et réactif pour diverses dimensions d’affichage. En attendant, envisagez un style simple avec une photo de couverture, une photo de compte, un petit message, ainsi que des boutons d’appel à l’action.
Une fois que vous avez préparé la mise en page du format, en utilisant du papier ou une application comme Figma ou Adobe XD, il est temps de préparer le cadre HTML.
Construire la structure de base
Créer une toute nouvelle donnée indice. html et écrivez du HTML pour le format à l’intérieur d’une maman et d’un papa << div>> avec class= »conteneur-profil » . Inclure class= » squelette » à chaque aspect afin d’utiliser l’impact de chargement d’écran du système squelettique. Vous éliminerez cette classe lorsque le contenu sera chargé à l’aide de JavaScript.
Noter : Ne négligez pas de connecter les fichiers CSS ainsi que JavaScript dans l’entête de votre indice. html déposer.
Commencez à styliser votre page
Appliquer les caractéristiques CSS de base comme marge , famille de polices , aussi bien que Couleur sur tout le corps.
Ajouter un effet de chargement
Pour inclure un effet de chargement, incluez un :: après pseudo-élément à la classe squelette qui se déplace de la gauche (-100%) vers la droite (100%) sur un 2ème ou plus, provoquant une animation scintillante.
Stylisez les images
Maintenant, stylisons le compte et l’image de couverture. Ne pas négliger d’établir débordement caché; pour éviter tout type d’incongruité.
Rendez-le réactif
Pour vous assurer que votre conception est réactive sur différents écrans, appliquez des requêtes multimédias en conséquence. Si vous êtes un débutant en développement Internet, vous devriez découvrir exactement comment utiliser les questions multimédias en HTML et CSS, car elles sont extrêmement importantes lors de la création de sites Web réceptifs.
Styliser le texte
Stylisez le texte en définissant un marge , taille de police , aussi bien que police-poids . Vous pouvez également transformer la couleur du message, ajouter un titre, un paragraphe ou un support << a>> tag selon vos préférences. L’ajout d’un résultat de survol à la balise de support fonctionne car il permet au client de connaître un lien.
Stylisez le CTA
Un appel à l’action (CTA) est important car vous souhaiterez généralement convertir les visites de vos clients d’une manière ou d’une autre. Lui fournir une couleur bien visible aidera votre CTA à se démarquer sur la page Web.
Sortir :
Désactiver l’effet de chargement du squelette à l’aide de JavaScript
Maintenant que vous avez inclus le meilleur effet utilisant CSS, il est temps de le désactiver à l’aide de JavaScript. L’animation se répétera un nombre illimité de fois par défaut, mais vous voulez qu’elle ne s’exécute que pendant quelques secondes. Vous pouvez régler le temps à 4000 millisecondes en utilisant setTimeout . Cela supprimera le parcours squelette de tous les éléments après 4 secondes.
Noter : Assurez-vous d’inclure << manuscript src=" script.js"><> juste avant la fin de la << body>> section.
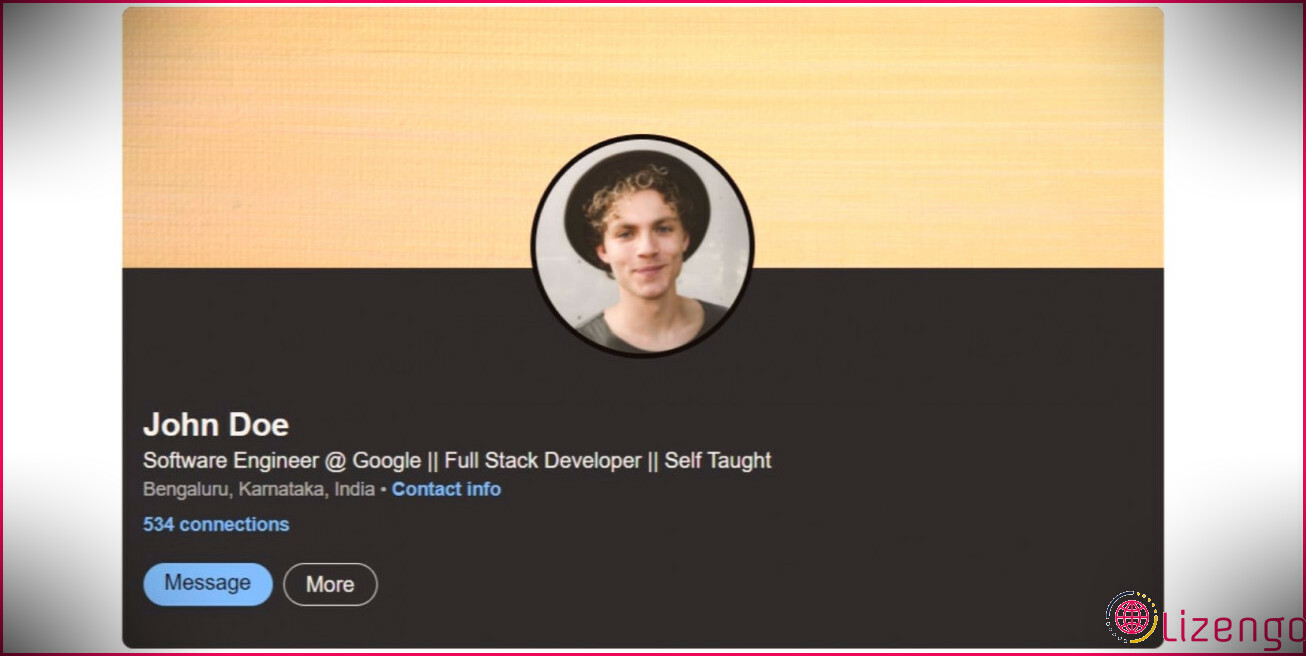
Sortir :
Qu’est-ce que JavaScript et comment ça marche ?
Vous avez effectivement produit un squelette d’impact de chargement d’écran en utilisant HTML, CSS et JavaScript. Actuellement, chaque fois que quelqu’un demande du matériel flambant neuf au serveur, vous pouvez afficher le résultat du chargement de l’affichage du squelette pendant que les informations se remplissent. Cela finit par devenir une mode de style plus populaire, comme vous pouvez le voir sur des sites comme Google, Facebook, ainsi que Slack.
Pendant ce temps, si vous débutez avec JavaScript, vous pouvez découvrir les principes fondamentaux en comprenant JavaScript et aussi exactement comment il interagit avec HTML ainsi qu’avec CSS.