Guide sur l’utilisation de polices personnalisées dans React Native
React Native propose plusieurs styles de polices par défaut à choisir lors de la construction de votre application. Cependant, pour offrir à votre application l’originalité et l’individualité dont elle a besoin pour se démarquer sur un marché encombré, vous pouvez parfois avoir besoin d’utiliser des polices personnalisées.
Découvrons comment appliquer des polices personnalisées lors de la construction de votre prochain projet React Native.
Comprendre les formats de fichiers de polices
Avec React Native, vous pouvez ajouter des fichiers de polices personnalisées à un projet et personnaliser l’apparence des éléments de texte dans vos apps. Ces polices personnalisées se présentent sous la forme de fichiers de polices de différents formats. Les fichiers contiennent des informations de style codées pour une police de caractères spécifique.
Les formats de fichier de police les plus courants que vous utiliserez dans le cadre du développement mobile React Native sont les suivants :
- TrueType Font (TTF) : Il s’agit d’un format de fichier de police courant que la plupart des systèmes d’exploitation et des applications prennent en charge. Les fichiers TTF sont relativement petits et peuvent contenir de nombreux caractères.
- Police OpenType (OTF) : Ce format est similaire au TTF mais peut également contenir des caractéristiques typographiques avancées. Les fichiers OTF sont plus volumineux que les fichiers TTF et ne sont pas pris en charge par toutes les applications.
- Embedded OpenType Font (EOT) : les fichiers EOT sont compressés et peuvent contenir des informations de gestion des droits numériques (DRM) pour empêcher toute utilisation non autorisée. Cependant, tous les navigateurs ne prennent pas en charge l’EOT et son utilisation n’est généralement pas recommandée dans les projets modernes.
Lorsque vous utilisez des polices personnalisées dans un projet, il est important de choisir un format de fichier de police qui réponde aux besoins du projet. Cela peut impliquer des facteurs tels que la prise en charge de la plate-forme cible, la taille du fichier, les exigences en matière de licence et la prise en charge de fonctions typographiques avancées.
Importation & Appliquer des fichiers de police dans React Native
Vous pouvez télécharger un fichier de police de n’importe où sur internet et l’importer dans votre projet React Native personnel pour l’utiliser. Cependant, il existe de nombreux sites web de qualité et sûrs à partir desquels vous pouvez télécharger des polices gratuites en toute sécurité.
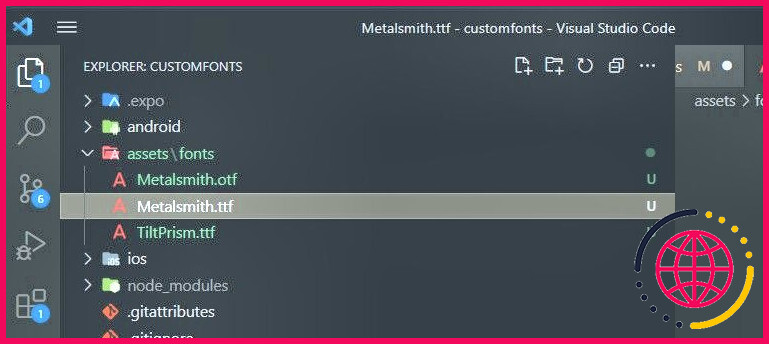
Pour importer un fichier de police dans votre projet React Native, créez un fichier assets/fonts à la racine de votre projet, et déplacez-y les fichiers de police.
Les étapes requises pour utiliser des polices personnalisées varient selon que l’on travaille avec un projet purement généré par React Native ou avec un projet React Native géré par Expo.
CLI de React Native
Si vous travaillez avec un projet généré par React Native CLI, créez un fichier react-native.config.js et définissez ces paramètres à l’intérieur de celui-ci :
Cette configuration indique au projet d’inclure les actifs de police stockés dans le fichier « ./assets/fonts/ » afin que l’application puisse y accéder lors du rendu des éléments de texte.
Vous pouvez ensuite lier le répertoire assets à votre projet en exécutant la commande suivante :
Cela ne fonctionnera que sur les nouvelles versions des applications React Native à partir de la version 0.69. Les projets React Native plus anciens devraient exécuter cette commande à la place :
Maintenant, vous pouvez utiliser les polices personnalisées liées comme vous le feriez normalement dans votre style CSS en appelant leur nom exact dans le style font-family :
Expo-CLI
Pour les projets générés par Expo-, vous devez installer la bibliothèque expo-fonts en tant que dépendance pour importer et appliquer des polices personnalisées. Installez-la avec cette commande :
Vous pouvez maintenant utiliser expo-fonts dans votre fichier de projet comme suit :
Vous pouvez remanier et améliorer le bloc de code ci-dessus en appliquant le modèle de conception des conteneurs et des composants de présentation.
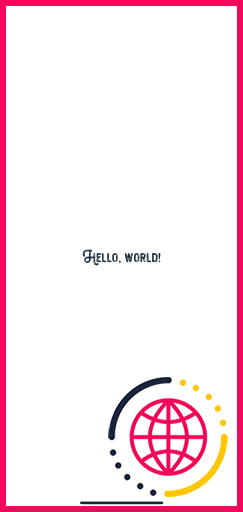
Voici la sortie des deux applications React Native CLI et Expo CLI :

Définition d’une police personnalisée comme police par défaut pour votre application Expo
Vous pouvez vouloir utiliser une police personnalisée comme police par défaut pour l’ensemble de votre application React Native plutôt que de l’appliquer à chacune des applications de l’Expo. Texte individuellement. Pour ce faire, vous pouvez utiliser l’élément Texte du composant defaultProps pour définir la famille de polices par défaut pour tous les composants Texte de votre application.
Utilisez les composants Texte.defaultProps pour définir la propriété fontFamily au nom de votre police personnalisée.
Voici un exemple :
Définition de la famille de polices par défaut à l’aide de la propriété Texte.defaultProps n’affecte que les composants textuels créés après la définition de la valeur par défaut. Si vous avez déjà créé des composants texte avant de définir la famille de polices par défaut, vous devrez définir le paramètre fontFamily sur ces composants individuellement.
Création d’une famille de polices personnalisée avec plusieurs styles de polices
Pour créer une famille de polices personnalisée avec plusieurs styles de polices dans une application générée par React Native CLI, vous devrez d’abord importer les fichiers de polices dans votre projet. Ensuite, créez un objet de famille de polices personnalisé qui associe les poids et les styles de polices aux chemins d’accès des fichiers de polices correspondants.
Par exemple :
Notez que les chemins d’accès et les noms des fichiers de police dans cet exemple ne sont que des caractères de remplacement et que vous devrez les remplacer par les chemins d’accès et les noms de vos propres fichiers de police. En outre, vous devez vous assurer que vos fichiers de police personnalisés sont correctement importés dans votre projet et que leurs chemins d’accès correspondent à ceux définis dans votre objet de famille de polices.
Dernières réflexions sur les polices personnalisées dans React Native
Les polices personnalisées peuvent ajouter une touche unique et personnalisée à votre app React Native. Dans cet article, nous avons vu comment utiliser les polices personnalisées dans React Native, notamment en important des fichiers de polices, en définissant une police personnalisée comme police par défaut pour l’ensemble de l’app, en créant une famille de polices personnalisée avec plusieurs styles de polices et en chargeant des polices personnalisées sans utiliser Expo.
Vérifiez toujours les restrictions de licence des polices que vous utilisez et assurez-vous que vous avez l’autorisation de les utiliser dans votre application. Il est également important de garder à l’esprit que le chargement de plusieurs polices personnalisées peut augmenter la taille de votre application, vous ne devez donc inclure que les polices dont vous avez réellement besoin.
S’abonner à notre lettre d’information
Comment ajouter des polices personnalisées à une application React Native dans xcode ?
Lier manuellement des polices personnalisées pour iOS
- Ouvrez votre projet dans Xcode et créez un dossier fonts.
- Confirmez que chaque police a la bonne appartenance à la cible.
- Vérifiez que vos polices sont incluses dans vos ressources groupées dans la section Build Phases.
- Ajoutez vos polices à la section Info.
- Utilisez vos nouvelles polices personnalisées !
Comment utiliser les polices Google Fonts dans React Native ?
Ajouter des polices personnalisées (Google Fonts) à React native(>= 0.70)
- Allez sur le site de Google Fonts et sélectionnez la famille de polices (par exemple : Montserrat).
- Pour une famille particulière, nous pouvons sélectionner plusieurs styles (par exemple : Montserrat-Regular, Montserrat-Bold). Après avoir sélectionné, nous cliquons sur « Download family » pour télécharger la police dans un fichier zip.
Comment utiliser plusieurs familles de polices dans React Native ?
Vous utilisez import(« font link here ») pour importer les polices ou vous pouvez les lier dans l’en-tête. Ensuite, vous utilisez font-family : ‘font name here’ avec un élément {} pour spécifier que la police est active. L’élément en question doit alors porter la police en question.
Peut-on utiliser des polices OTF dans React Native ?
Afin d’ajouter votre police à votre application, vous aurez besoin des fichiers . ttf (d’autres formats tels que . otf sont également pris en charge) pour tous les styles pris en charge (gras, italique ) ou d’un échantillon en fonction de vos besoins.