Comment héberger un site Web Angular en utilisant Netlify et GitHub
Lorsque vous hébergez un site Web Angular en ligne, vous pouvez choisir entre plusieurs systèmes proposés. L’un d’entre eux que vous pouvez utiliser entièrement gratuitement est Netlify.
Si vous enregistrez une copie du code ressource de votre site web dans un dépôt GitHub, vous pouvez utiliser Netlify pour héberger ce site web.
De même, Netlify redéploie instantanément votre site web lorsque vous appuyez sur tout type de nouvelles modifications à la branche du dépôt que vous organisez.
Comment créer un exemple basique d’application Angular
Vous pouvez créer une application Angular facile en utilisant un éditeur tel que Visual Studio Code. Vous pouvez après cela organiser ce site web en utilisant Netlify.
- Créez une nouvelle application Angular.
- Créez une page web simple. Remplacez le code dans la section app.com ponent.html soumettre avec le contenu de la page tactile suivant :
- Ajoutez un peu de style à l’application Angular en incluant du CSS à l’élément app.com ponent.css fichier :
- Ajoutez un peu de design pour l’application Angular générale dans le fichier styles. css :
- Pour évaluer l’application, naviguez jusqu’à son dossier racine en utilisant un incurable ou une ligne de commande. Tapez l’élément ng offre commande :
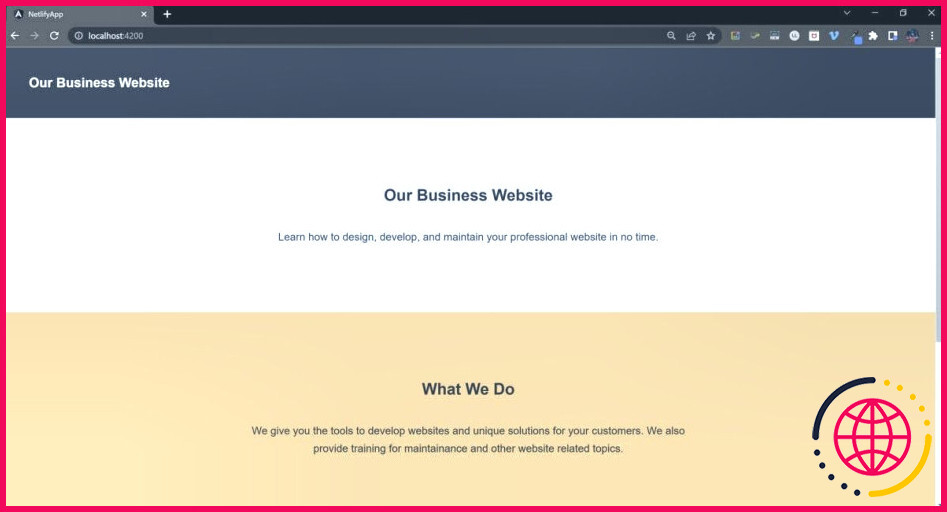
- Attendez que votre code se mette en place, ainsi que la visite. http:// localhost:4200/ dans un navigateur internet pour regarder votre application.
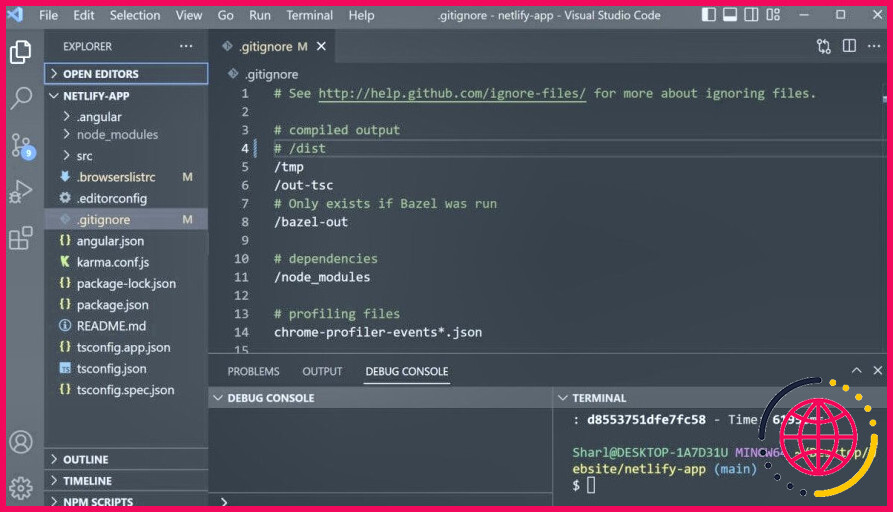
- Dans le. navigateurslistrc documents, supprimez la variation iOS safari 15.2-15.3. Cela protégera certainement contre les erreurs de compatibilité de s’afficher dans la console lorsque vous développez la tâche.
- Construisez votre code en utilisant les documents ng develop dans le terminal :
- Dans le . gitignore éliminez ou commentez le fichier / dist ou commentez-la. En l’éliminant, on garantit que le fichier dist se trouve dans la collection de données que vous poussez vers votre dépôt GitHub.
Comment pousser votre code Angular vers GitHub ?
Vous aurez certainement besoin de stocker votre code dans une base de données distante pour que Netlify puisse accéder au code source.
Vous pouvez développer un tout nouveau dépôt sur GitHub, et presser le code de votre site web dans cette base de données. Si vous n’êtes pas familier avec GitHub, il peut être utile de comprendre d’abord certains des attributs standard de GitHub.
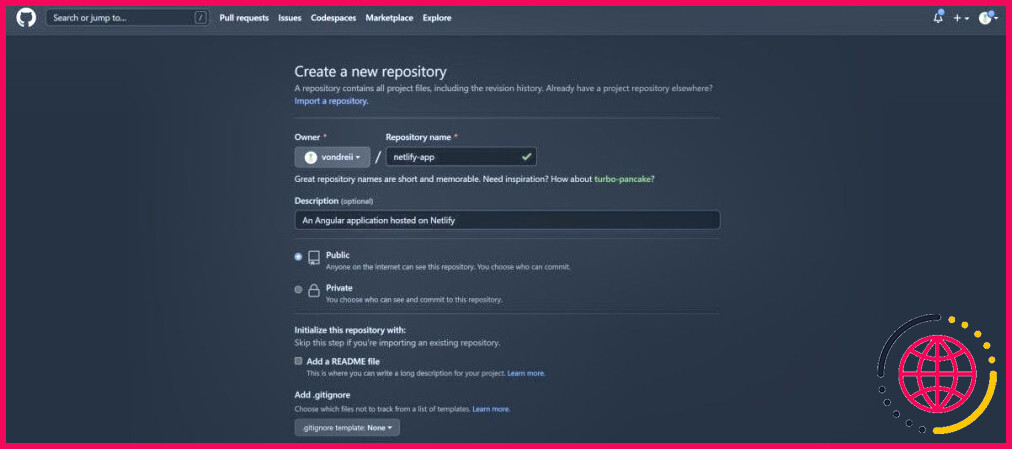
- Créez une toute nouvelle base de données sur GitHub. Vous pouvez le faire en vous connectant à GitHub et en cliquant sur . Nouveau.
- Entrez les détails de votre toute nouvelle base de données. Donnez-lui un nom tel que « netlify-app », et aussi une description. Ne démarrez pas le référentiel avec des données README,. des données gitignore, ou un permis.
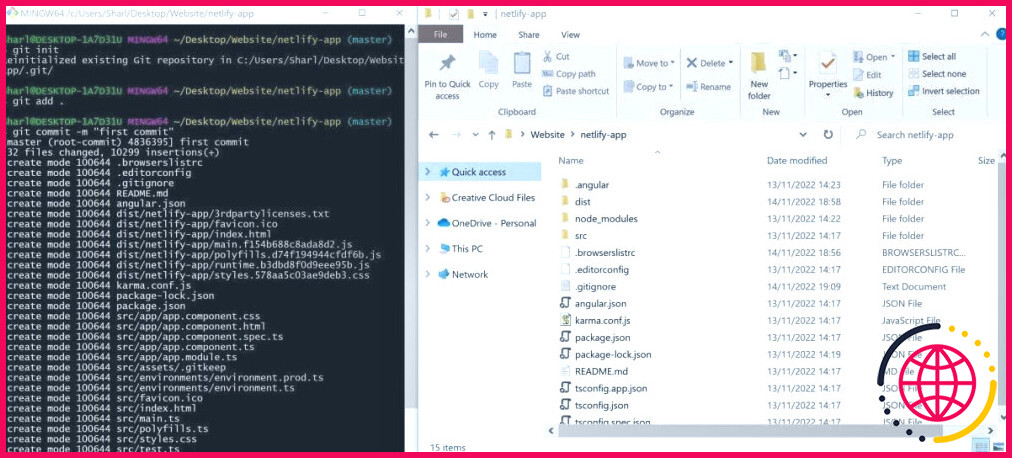
- Dans un incurable de votre ordinateur, naviguez jusqu’au site de répertoire où vous avez stocké votre app Angular. Exécutez les commandes conformes pour initialiser votre dossier en tant que base de données git :
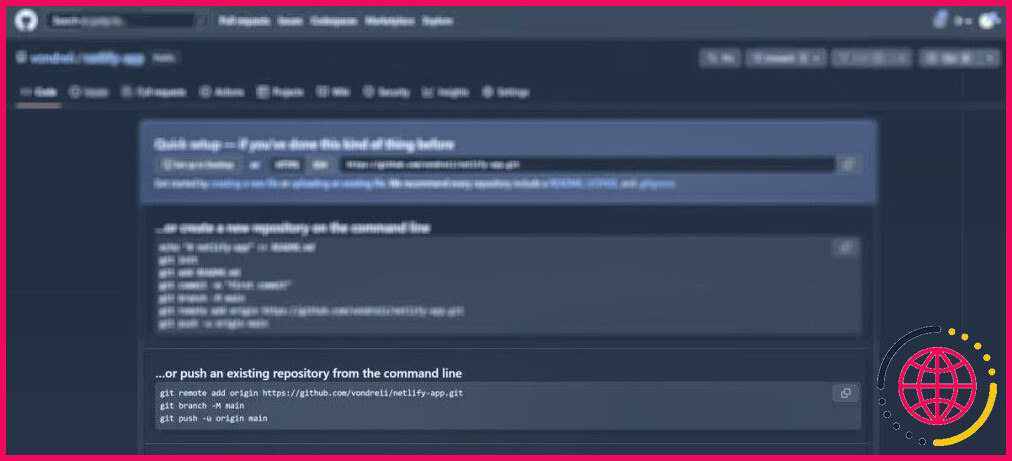
- Poussez le code à l’intérieur de ce dossier vers le tout nouveau dépôt distant que vous avez créé sur GitHub. Adhérez à la commande git remote include original , branche git , et aussi git push commandes fournies par GitHub sur la page de votre dépôt distant :
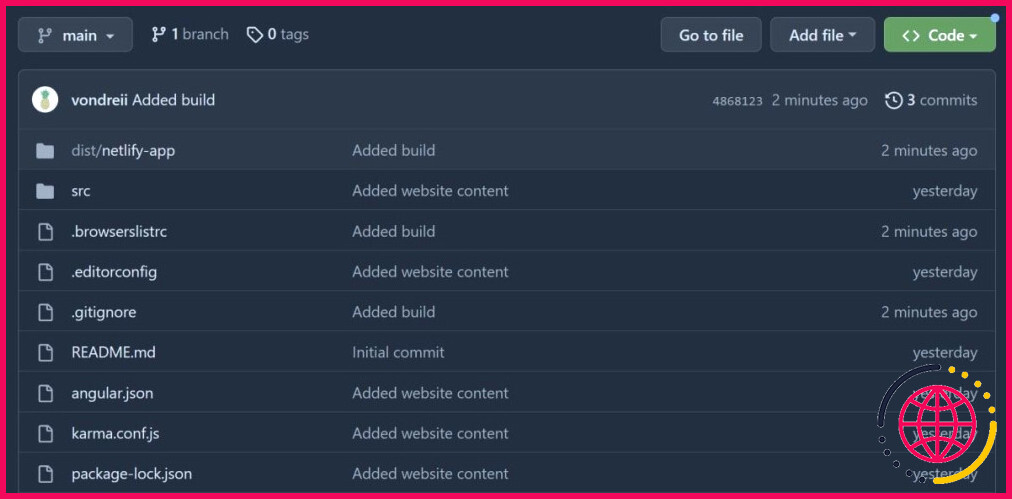
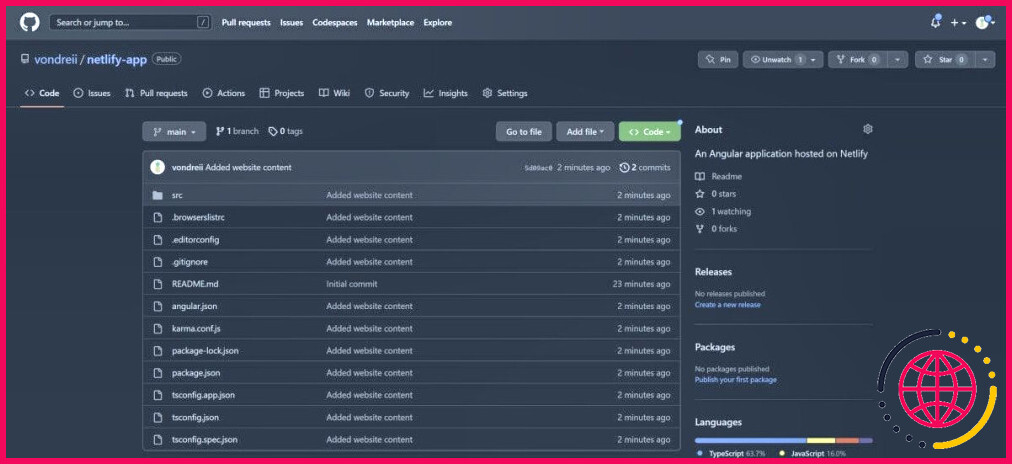
- Vous pouvez confirmer que le code de votre application Angular est maintenant dans votre base de données GitHub distante en rafraîchissant la page web du dépôt GitHub.
Comment utiliser Netlify pour héberger votre code.
Pour héberger votre code en utilisant Netlify, vous devrez lui fournir un accès à votre code de ressource GitHub. Netlify fera alors certainement usage de l’outil de gestion des ressources GitHub. dist de votre tâche Angular pour publier la variation construite de votre code.
Vous pouvez configurer tous ces paramètres en adhérant aux actions d’arrangement lors de la production d’un nouveau site :
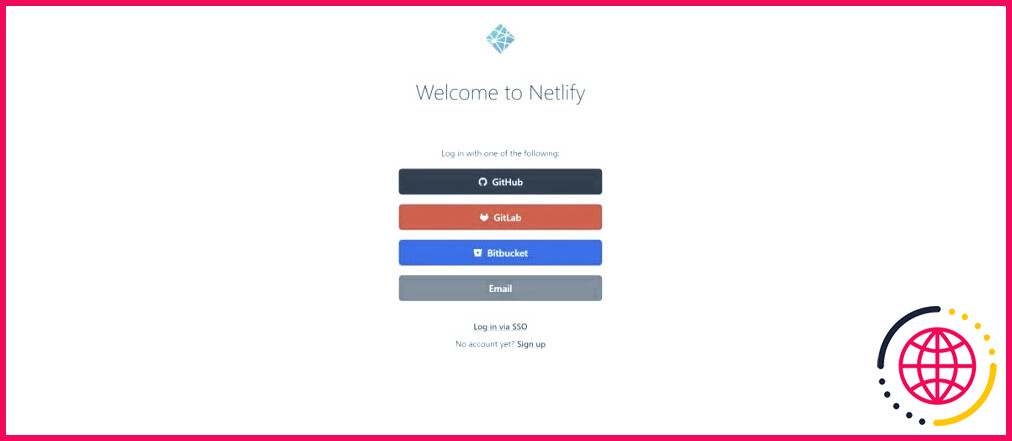
- Connectez-vous ou joignez-vous à Netlify. Vous pouvez le faire en utilisant vos informations d’identification GitHub.
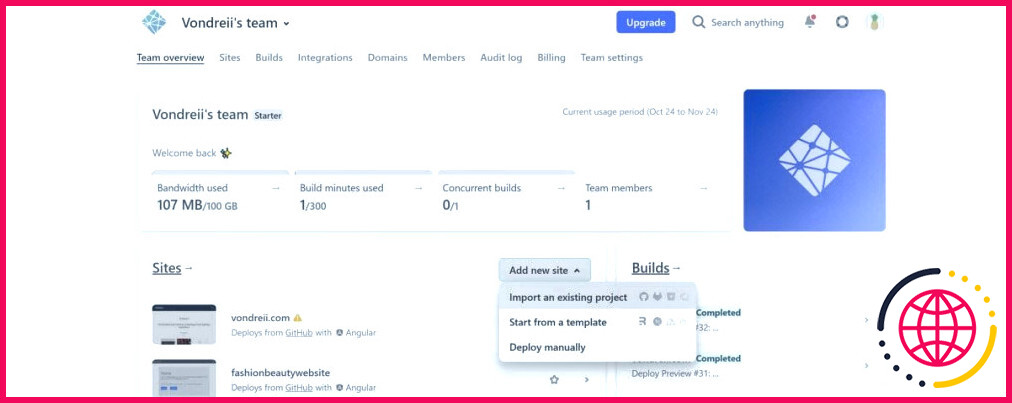
- À partir du panneau de contrôle principal et aussi de la page Web de la liste de contrôle du site Web, augmentez. Ajouter un nouveau site , et aussi sélectionnez Importer une tâche existante.
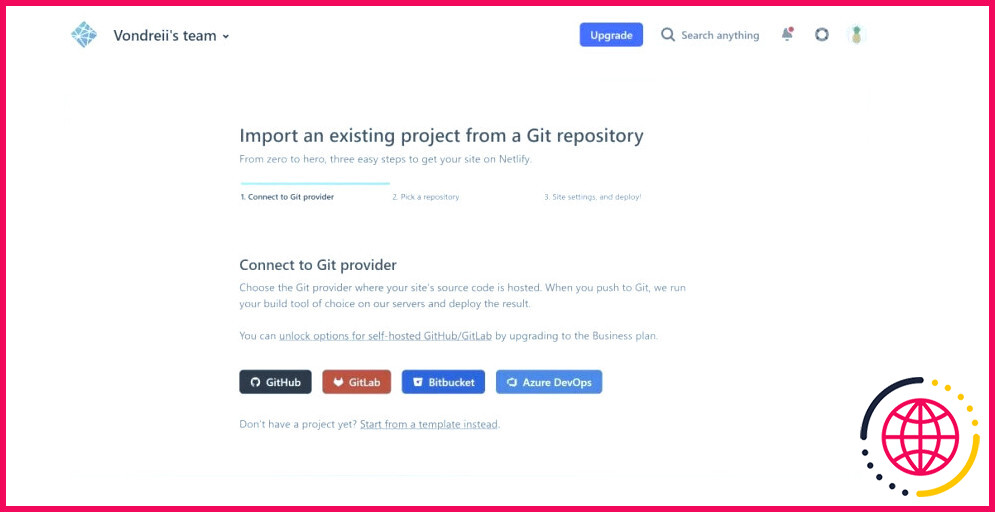
- Sélectionnez GitHub.
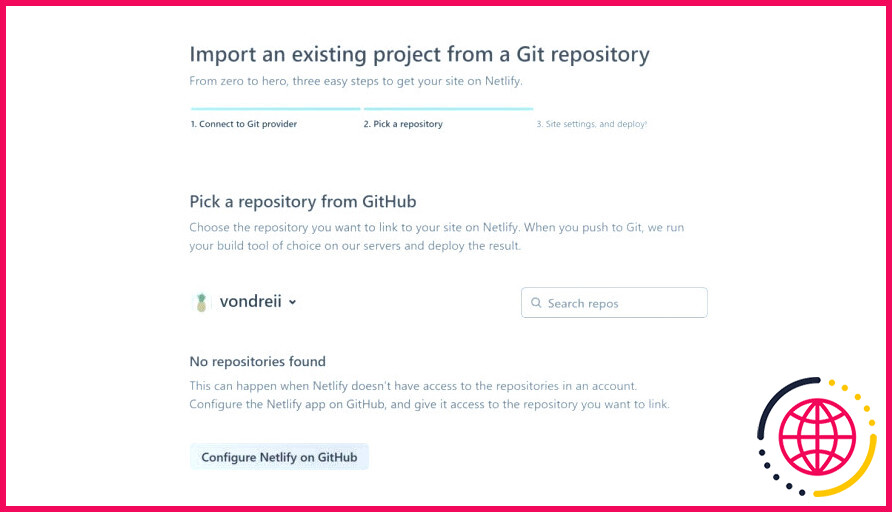
- Cliquez sur Configurer Netlify sur GitHub.
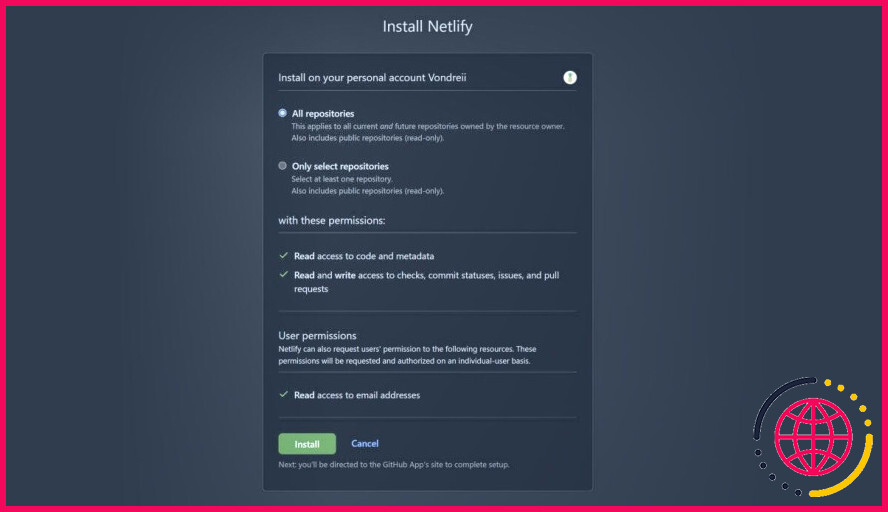
- Cliquez sur Installer.
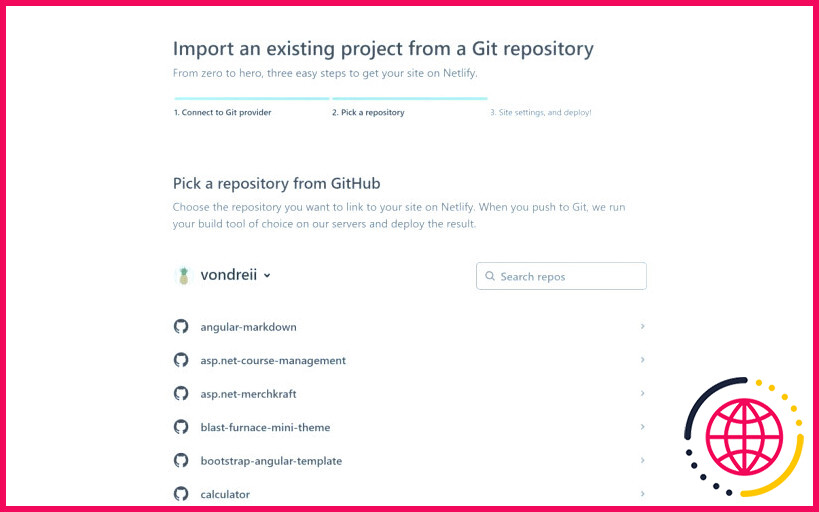
- Netlify va certainement afficher une liste de vos bases de données GitHub. Sélectionnez celle que vous souhaitez certainement héberger. Par exemple, si vous avez nommé votre dépôt « netlify-app », après cela, choisissez « netlify-app » dans la liste.
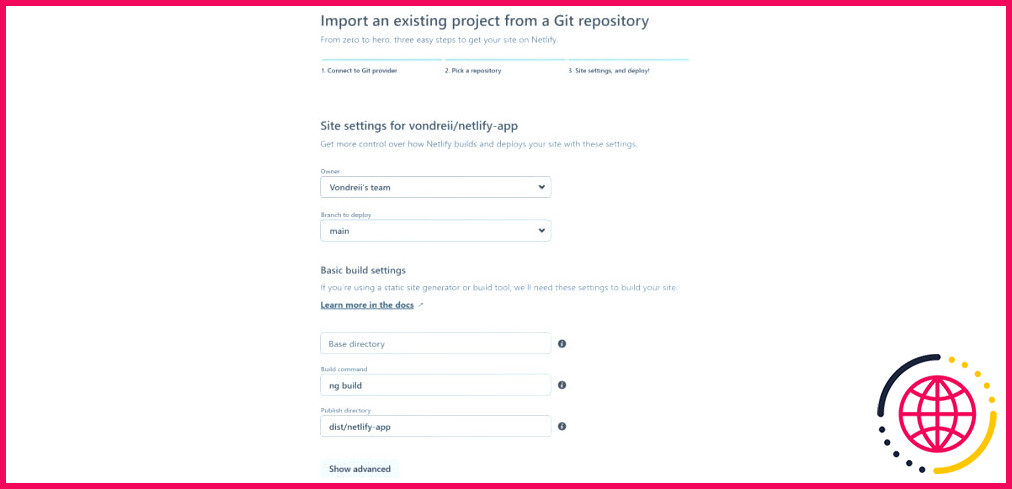
- Dans l’affichage de la configuration, laissez l’option Propriétaire, Branche à déployer , ainsi que Répertoire de base à leurs valeurs par défaut. Si vous publiez une certaine branche, comme une branche « Production » séparée, vous pourriez l’ajouter dans le champ Branche à déployer champ. La modification du champ Commande de construction champ en « ng develop ».
Pour le champ Site du répertoire de publication tapez dist/<< your job name>> Si vous ne comprenez pas le nom de la tâche, vous pouvez naviguer dans le dossier dist de votre tâche pour le découvrir à cet endroit. Par exemple, « dist/netlify-app ».
- Cliquez sur Déployer le site.
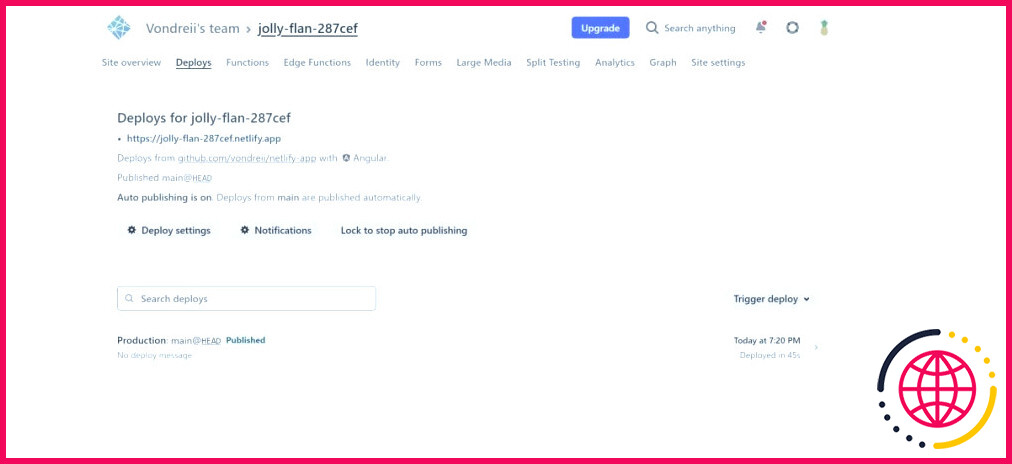
- Attendez que le déploiement soit terminé. Cela peut prendre quelques minutes, et vous devrez peut-être rafraîchir la page. Si tout fonctionne, vous serez certainement en mesure de voir la mise en œuvre réussie dans la liste des versions. Cliquez sur votre version publiée, à titre d’exemple, Production : main@HEAD.
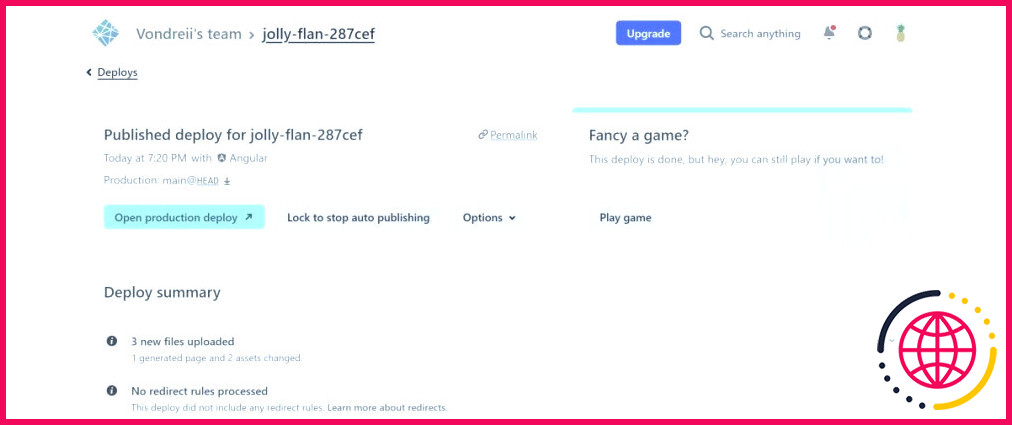
- Cliquez sur le Ouvrir le déploiement de la fabrication. bouton.
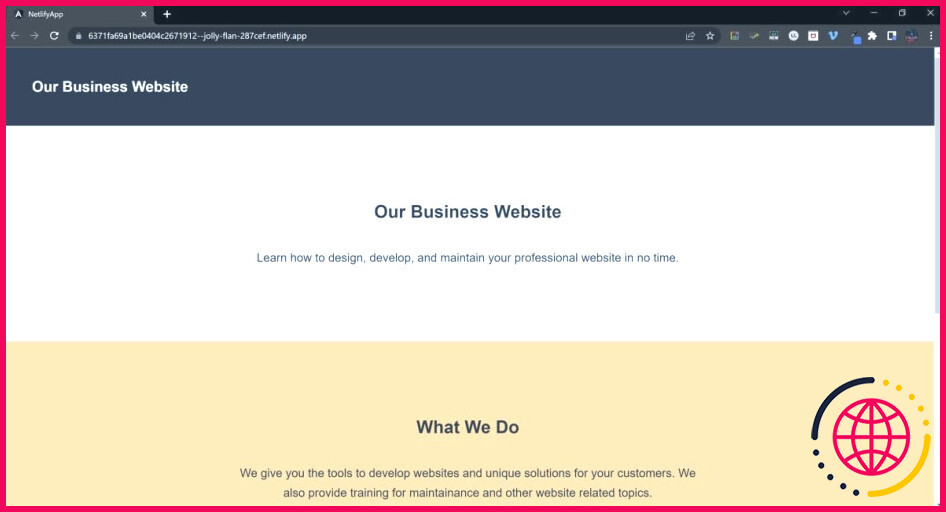
- Vous pouvez maintenant visualiser votre site web dans un onglet supplémentaire, en utilisant une URL dans la présentation de < generated-subdomain>< generated-subdomain> netlify.app. Si vous hébergez un site avec plusieurs redirections, il se peut que vous ne puissiez pas rediriger vers d’autres pages. Dans ce cas, il existe une méthode pour réparer une redirection tombant à l’eau sur Netlify. Si vous le désirez, vous pouvez de même changer votre domaine gratuit.
Héberger votre site web en utilisant GitHub et aussi Netlify.
Avec un peu de chance, vous pouvez maintenant héberger avec succès un site web en utilisant GitHub ainsi que Netlify. Vous pouvez établir des implémentations automatiques vers des branches spécifiques d’une base de données GitHub. En faisant cela, vous pouvez automatiser et simplifier le déploiement de votre site web.
Mais Netlify n’est pas le seul moyen par lequel vous pouvez déployer une application Angular en ligne. Vous pouvez également faire appel à d’autres systèmes tels que GitHub Pages.
Abonnez-vous à notre newsletter
Peut-on héberger Angular sur Netlify ?
Démarrez avec Angular sur Netlify, rapidement une app Angular bare-bones. un nouveau repo pour cette app. un nouveau projet sur Netlify. et une app live déployée sur un edge node près de chez vous !
Comment déployer mon site web de GitHub à Netlify ?
Voici le processus étape par étape de la publication de votre site web sur Netlify :
- Étape 1 : ajouter votre nouveau site. Une fois que vous vous êtes connecté, cela vous mènera à un tableau de bord d’accueil.
- Étape 2 : Créez un lien vers votre GitHub.
- Étape 3 : Autorisez Netlify.
- Étape 4 : sélectionnez votre dépôt.
- Étape 5 : Configurez vos paramètres.
- Étape 6 : Publiez votre site web.
Comment lier Netlify à GitHub ?
Lier un référentiel Git Vous pouvez lier un site à un référentiel Git dans l’interface utilisateur Netlify. Pour ce faire, allez dans Paramètres du site > Construction et déploiement > Déploiement continu > Dépôt et sélectionnez Lier le dépôt. Alternativement, vous pouvez lier un site à un référentiel Git avec la CLI de Netlify.
Netlify peut-il utiliser un repo GitHub privé ?
Sur Netlify, tout le monde peut configurer des déploiements automatiques à partir de : dépôts publics personnels. dépôts privés personnels. dépôts publics appartenant à l’organisation.















 Pour le champ Site du répertoire de publication tapez dist/<< your job name>> Si vous ne comprenez pas le nom de la tâche, vous pouvez naviguer dans le dossier dist de votre tâche pour le découvrir à cet endroit. Par exemple, « dist/netlify-app ».
Pour le champ Site du répertoire de publication tapez dist/<< your job name>> Si vous ne comprenez pas le nom de la tâche, vous pouvez naviguer dans le dossier dist de votre tâche pour le découvrir à cet endroit. Par exemple, « dist/netlify-app ».