10 trucs et astuces JavaScript pour optimiser les performances
JavaScript est essentiel pour le développement web. Ce langage est à l’origine de la plupart des interactivités et des animations que vous verrez sur les sites web. Mais JavaScript peut également ralentir un site web si le code est mal écrit. Les inefficacités peuvent se traduire par des temps de chargement médiocres et une vitesse de rendu lente.
Adoptez les pratiques suivantes pour améliorer la vitesse et les performances de votre site web.
1. Définissez les variables localement
En tant que programmeur, vous devez savoir comment fonctionne le scoping. Il existe deux types de variables en JavaScript : les variables locales et les variables globales.
Les variables locales sont des variables déclarées à l’intérieur d’un bloc de fonction. Leur portée reste à l’intérieur de la fonction dans laquelle elles sont déclarées. Les variables globales sont des variables accessibles dans tout le script. Dans le cas des variables globales, la portée reste dans tout le programme.
Chaque fois que vous essayez d’accéder à une variable, le navigateur effectue ce que l’on appelle une recherche d’étendue. Il vérifie la portée la plus proche de la variable et continue à chercher jusqu’à ce qu’il trouve la variable. Ainsi, plus vous avez de chaînes de portée dans votre programme, plus il faudra de temps pour accéder aux variables au-delà de la portée actuelle.
Pour cette raison, il est préférable de toujours définir vos variables au plus près du contexte d’exécution. N’utilisez les variables globales qu’en de rares occasions ; lorsque vous souhaitez stocker des données utilisées tout au long du script, par exemple. Vous réduirez ainsi le nombre de scopes dans votre programme, ce qui améliorera les performances.
2. Charger JavaScript de manière asynchrone
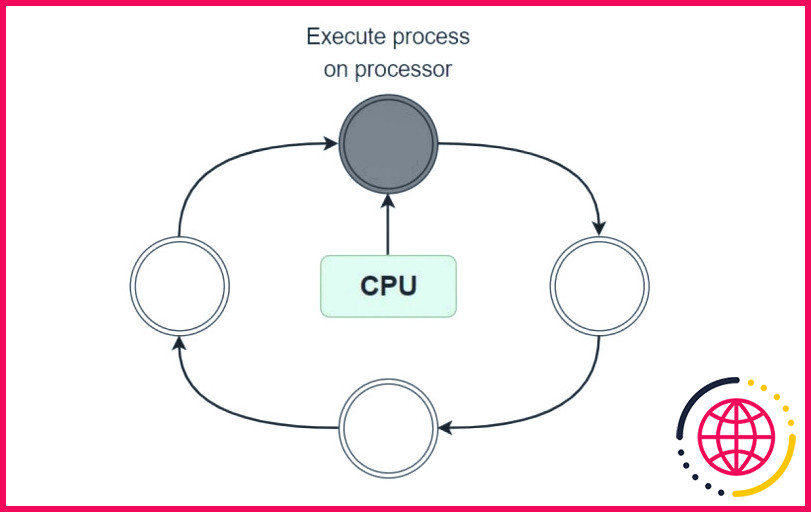
JavaScript est un langage de programmation à fil unique. Cela signifie qu’une fois qu’une fonction est exécutée, elle doit fonctionner jusqu’à la fin avant qu’une autre fonction puisse être exécutée. Cette architecture peut conduire à des situations dans lesquelles le code peut bloquer le thread et geler l’application.
Pour que le fil d’exécution fonctionne bien, vous devez exécuter certaines tâches qui font perdre du temps de manière asynchrone. Lorsqu’une tâche s’exécute de manière asynchrone, elle n’utilise pas toute la puissance de traitement du thread. Au lieu de cela, la fonction rejoint une file d’attente d’événements où elle est exécutée après l’exécution de tous les autres codes.
Les appels API sont parfaits pour le modèle asynchrone parce qu’ils prennent du temps à résoudre. Ainsi, au lieu de bloquer le fil d’exécution, vous pouvez utiliser une bibliothèque basée sur les promesses, comme l’API fetch, pour récupérer les données de manière asynchrone. De cette manière, d’autres codes peuvent être exécutés pendant que le navigateur récupère les données de l’API.
Comprenez les subtilités de la programmation asynchrone et vous améliorerez les performances de votre application.
3. Évitez les boucles inutiles
L’utilisation de boucles en JavaScript peut s’avérer coûteuse si vous ne faites pas attention. Faire défiler une collection d’éléments peut mettre le navigateur à rude épreuve.
Bien qu’il soit impossible d’éviter les boucles dans votre code, vous devez y travailler le moins possible. Vous pouvez utiliser d’autres techniques qui vous évitent d’avoir à parcourir la collection en boucle.
Par exemple, vous pouvez stocker la longueur d’un tableau dans une variable différente, plutôt que de la lire à chaque itération de la boucle. Si vous obtenez ce que vous voulez d’une boucle, sortez-en immédiatement.
4. Minifier le code JavaScript
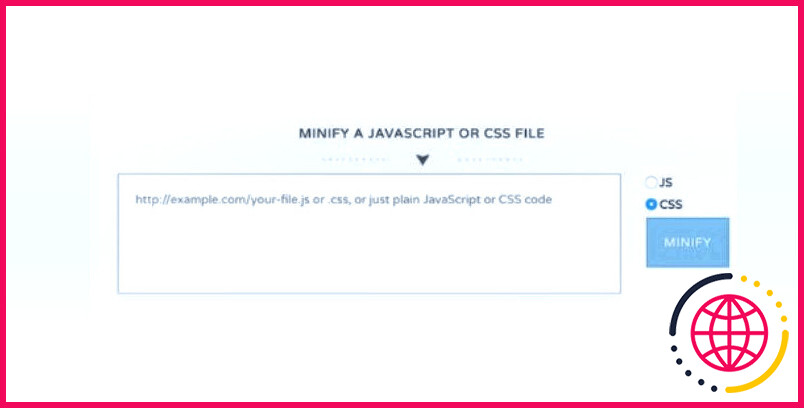
La minimisation est une méthode efficace pour optimiser le code JavaScript. Un minimiseur transforme votre code source brut en un fichier de production plus petit. Il supprime les commentaires, élague la syntaxe inutile et raccourcit les noms de variables trop longs. Ils suppriment également le code inutilisé et optimisent les fonctions existantes pour qu’elles occupent moins de lignes.
Google Closure Compiler, UglifyJS et Microsoft AJAX minifier sont des exemples de minimiseurs. Vous pouvez également minimiser manuellement votre code en l’inspectant et en cherchant des moyens de l’optimiser. Par exemple, vous pouvez simplifier les instructions if dans votre code.
5. Compresser les gros fichiers avec Gzip
La plupart des clients utilisent Gzip pour compresser et décompresser les gros fichiers JavaScript. Lorsqu’un navigateur demande une ressource, le serveur peut la compresser pour renvoyer un fichier plus petit dans la réponse. Lorsque le client reçoit le fichier, il le décompresse. Globalement, cette approche permet d’économiser de la bande passante et de réduire la latence, ce qui améliore les performances de l’application.
6. Minimiser l’accès au DOM
L’accès au DOM peut avoir un impact sur les performances de votre application, car le navigateur doit se rafraîchir à chaque mise à jour du DOM. Il est préférable de limiter l’accès au DOM à la fréquence la plus basse possible. Pour ce faire, vous pouvez notamment stocker des références aux objets du navigateur.
Vous pouvez également utiliser une bibliothèque comme React, qui apporte des modifications au DOM virtuel avant de les pousser vers le DOM réel. Par conséquent, le navigateur met à jour les parties de l’application qui ont besoin d’être mises à jour, au lieu de rafraîchir toute la page.
7. Différer le chargement inutile de JavaScript
S’il est essentiel que votre page se charge en temps voulu, il n’est pas nécessaire que toutes les fonctions fonctionnent dès le premier chargement. Supposons que vous ayez un bouton cliquable et un menu à onglets qui font référence à du code JavaScript ; vous pouvez reporter ces deux fonctions après le chargement de la page.
Cette méthode libère de la puissance de traitement, ce qui vous permet de rendre les éléments de la page nécessaires à temps. Vous retardez la compilation du code susceptible d’assurer l’affichage initial de la page. Ensuite, une fois que la page a fini de se charger, vous pouvez commencer à charger les fonctionnalités. Ainsi, l’utilisateur bénéficie d’un temps de chargement rapide et peut commencer à interagir avec les éléments à temps.
Vous pouvez également inclure la plus petite quantité de CSS et de JavaScript dans votre élément head, de sorte qu’il se charge immédiatement. Le code secondaire peut alors se trouver dans des fichiers .css et .js distincts. Cette technique nécessite une bonne connaissance du fonctionnement du DOM.
8. Utiliser un CDN pour charger JavaScript
L’utilisation d’un réseau de diffusion de contenu permet d’accélérer le temps de chargement des pages, mais elle n’est pas toujours efficace. Par exemple, si vous choisissez un CDN qui n’a pas de serveur local dans le pays d’un visiteur, celui-ci n’en bénéficiera pas.
Pour résoudre ce problème, vous pouvez utiliser des outils pour comparer plusieurs CDN et décider lequel offre les meilleures performances pour votre cas d’utilisation. Pour savoir quel CDN convient le mieux à votre bibliothèque, consultez la page cdnjs sur le site web de cdnjs
9. Supprimer les fuites de mémoire
Les fuites de mémoire peuvent avoir un impact négatif sur les performances d’une application. Les fuites se produisent lorsque la page chargée occupe de plus en plus de mémoire.
Un exemple de fuite de mémoire est lorsque votre navigateur commence à ralentir après une longue session de travail avec l’application.
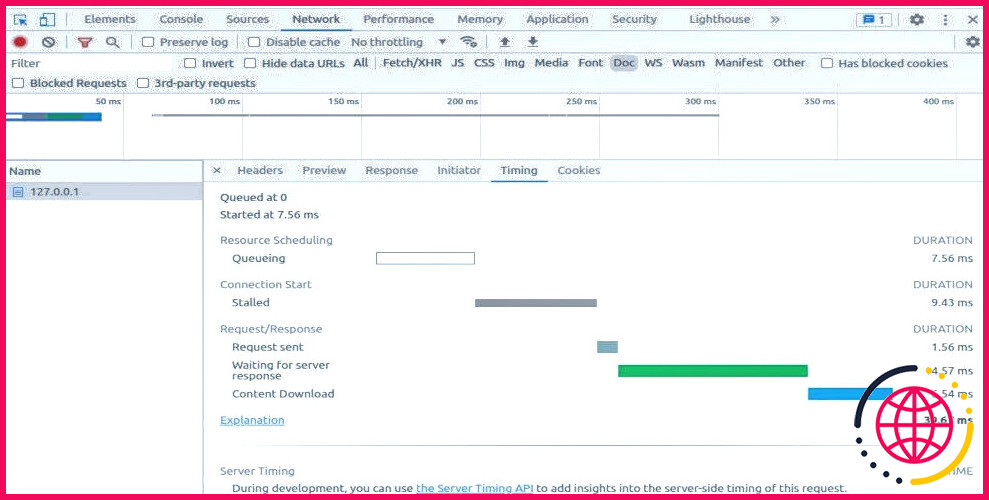
Vous pouvez utiliser Chrome Developer Tools pour détecter les fuites de mémoire dans votre application. L’outil enregistre la chronologie dans l’onglet performance. De nombreuses fuites de mémoire se produisent à la suite de la suppression d’éléments DOM. Le ramasse-miettes ne libère la mémoire que lorsque toutes les variables faisant référence à ces éléments sont hors de portée.
10. Utiliser des outils de détection des problèmes
Des outils tels que Lighthouse, Google PageSpeed Insights et Chrome peuvent vous aider à détecter les problèmes. Lighthouse vérifie l’accessibilité, les performances et les problèmes de référencement. Google PageSpeed peut vous aider à optimiser JavaScript pour améliorer les performances de votre application.
Le navigateur Chrome propose une fonction Outils de développement que vous pouvez activer en cliquant sur la touche F12 de votre mot-clé. Vous pouvez utiliser son analyse des performances pour activer et désactiver le réseau et vérifier la consommation du processeur. Il vérifie également d’autres mesures pour découvrir les problèmes affectant votre site web.
Apprenez à dépanner avec Google DevTools
En tant que développeur web, vous allez souvent travailler dans votre navigateur web. La plupart des navigateurs sont dotés d’une suite d’outils de développement qui vous aident à résoudre les problèmes liés à votre site web. La fonctionnalité Google Chromes Developer Tools propose de nombreuses fonctions pour vous aider.
S’abonner à notre lettre d’information
Comment optimiser les performances de JavaScript ?
Les optimisations de performance devraient inclure :
- Réduire la quantité de JavaScript nécessaire. Certaines fonctionnalités nécessitant un JavaScript complexe peuvent être réalisées avec quelques lignes de JavaScript.
- Supprimer le code inutilisé.
- Diviser le JavaScript en fichiers plus petits.
- Optimiser ces petits fichiers.
Comment augmenter la vitesse de JavaScript ?
Réduire la taille du DOM Veillez à ce que le nombre d’éléments dans le DOM HTML soit réduit. Cela améliorera toujours le chargement des pages et accélérera le rendu (affichage des pages), en particulier sur les petits appareils. Chaque tentative de recherche dans le DOM (comme getElementsByTagName) bénéficiera d’un DOM plus petit.
Quelles techniques peuvent être utilisées pour améliorer les performances du code JavaScript ?
Sans plus attendre, voyons comment vous pouvez améliorer les performances de votre code JavaScript, à l’aide de sept conseils pratiques.Supprimez le code JavaScript inutilisé. Minifiez votre code JavaScript. Utilisez la compression Gzip. Réduisez l’interaction avec le DOM au minimum. Passez à HTTP/2. Retardez le chargement du code JavaScript inutile.
- Supprimez le code JavaScript inutilisé.
- Minifiez votre code JavaScript.
- Utilisez la compression Gzip.
- Réduisez l’interaction avec le DOM au minimum.
- Passez à HTTP/2.
- Retardez le chargement de JavaScript inutiles.
Comment optimiser un code en JavaScript ?
Vous pouvez réduire le coût de transfert réseau de JavaScript grâce à :
- N’envoyez que le code dont l’utilisateur a besoin. Utilisez le fractionnement de code pour diviser votre JavaScript en ce qui est critique et ce qui ne l’est pas.
- Minification. Utilisez UglifyJS pour minifier le code ES5.
- Compression.
- Suppression du code inutilisé.
- Mise en cache du code pour minimiser les déplacements sur le réseau.