Les 5 meilleurs linters de Node.js
Les linters aident à améliorer la qualité et la lisibilité de votre code en l’analysant à la recherche d’erreurs de syntaxe et de style. Le code résultant est plus propre et plus cohérent, ce qui facilite la maintenance et le débogage.
Un linter est un outil essentiel de la programmation moderne, qui vous aide à détecter et à corriger les problèmes dès le début du processus de développement. En raison de la nature flexible de JavaScript et de la nature largement distribuée de Node.js, la cohérence du code peut être un défi. L’utilisation d’un linter réduit le risque que des bogues évitables se retrouvent dans votre base de code de production.
Les linters suivants ont gagné leur place dans cette liste sur la base de plusieurs critères clés. Ceux-ci incluent la popularité, la vitesse, la facilité d’utilisation, la personnalisation et l’adaptabilité.
1. ESLint
ESLint est un linter Node.js open-source et configurable. Il détecte les problèmes tels que les bogues d’exécution potentiels, les violations des meilleures pratiques, la syntaxe invalide et les problèmes de style de code.
Le linter dispose d’un large éventail de règles intégrées que vous pouvez configurer pour appliquer les conventions de codage et détecter les erreurs possibles. Les règles intégrées comprennent :
- Mise en œuvre d’une indentation cohérente.
- Exiger une égalité stricte (===) au lieu d’une égalité souple (==).
- Vérification des failles de sécurité potentielles, telles que la déclaration de variables inutilisées.
En règle générale, vous stockez les règles ESLint dans un fichier de configuration, qui peut se présenter sous différents formats. Il peut inclure des paramètres pour les règles intégrées, des plugins avec des règles personnalisées et des configurations partageables, comme le populaire guide de style JavaScript d’Airbnb.
La mise en place d’ESLint peut être une tâche décourageante et chronophage, avec de nombreuses configurations pour spécifier vos besoins. Mais vous pouvez utiliser l’outil CLI d’ESLint pour intégrer rapidement ESLint dans votre projet, puis ajouter ou supprimer des règles à votre guise.
ESLint peut ne pas convenir à tous les projets, en particulier les projets simples ou de petite taille. Vous ne pourrez peut-être pas justifier les frais généraux liés à la mise en place et à la configuration d’ESLint. Il est idéal pour les grands projets avec des équipes diverses, où la qualité et la cohérence du code sont des priorités absolues.
2. JSLint
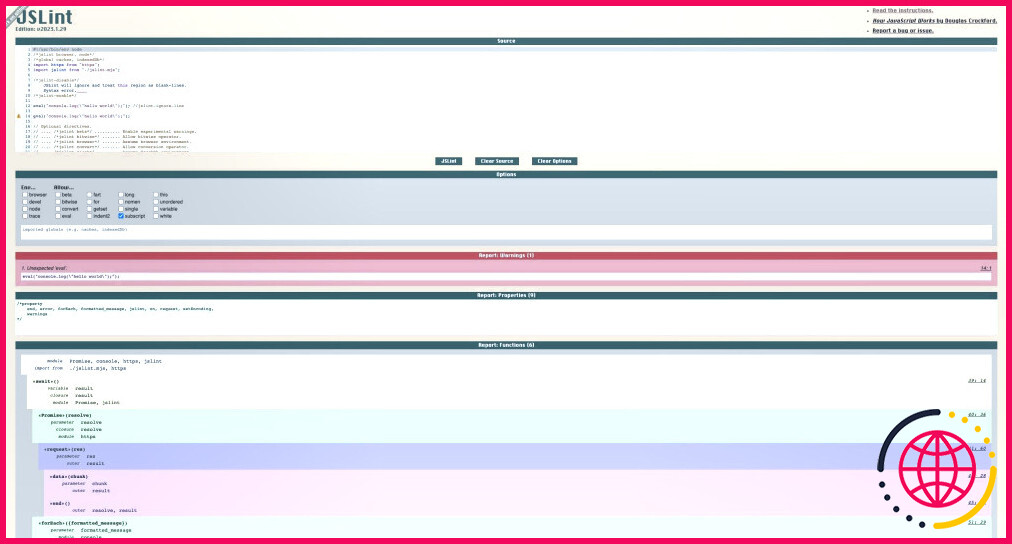
JSLint est un linter strict qui applique un ensemble spécifique de règles pour l’écriture de code JavaScript. Ces règles couvrent un large éventail de questions, dont certaines incluent :
- Application de l’utilisation des points-virgules.
- Obligation d’utiliser des accolades autour des déclarations conditionnelles et des boucles.
- Empêcher l’utilisation de certaines caractéristiques du langage, telles que l’utilisation de l’attribut var qui peut affecter le fonctionnement de l’extraction, entraînant un comportement inattendu.
L’intégration de JSLint dans une base de code est relativement facile, nécessitant peu ou pas de configuration pour lester votre code. Une façon d’y parvenir est d’utiliser l’outil en ligne de commande. Vous pouvez transmettre vos fichiers JavaScript à l’outil de ligne de commande JSLint, qui affichera toutes les erreurs et tous les avertissements.
Bien que vous puissiez intégrer JSLint dans votre base de code, il est moins flexible que d’autres linters, tels que ESLint, en raison de ses options de personnalisation limitées. Cependant, il fournit des intégrations pour divers éditeurs de code, ce qui le rend facile à incorporer dans votre flux de travail.
Étant donné que JSLint dispose d’un ensemble limité de règles et ne prend pas en charge les règles personnalisées ou les plugins, il peut ne pas convenir aux projets complexes qui nécessitent plus de flexibilité et beaucoup de personnalisation.
Dans l’ensemble, JSLint est un outil utile pour appliquer un ensemble spécifique de normes de codage et de meilleures pratiques. Cependant, il n’est pas idéal pour tous les projets en raison de son manque de personnalisation et de flexibilité.
3. JSHint
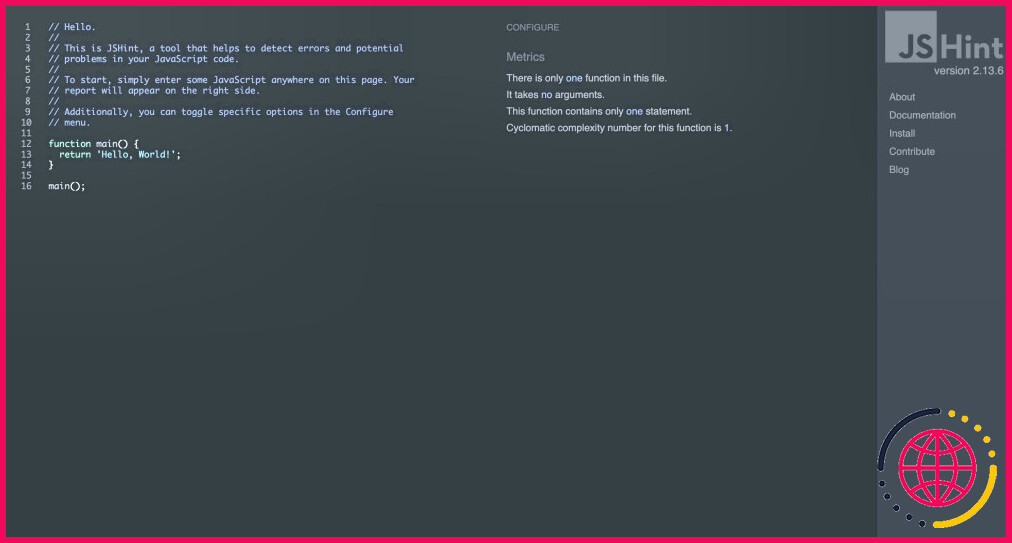
JSHint est un outil qui analyse le code JavaScript et identifie les erreurs courantes et les bogues potentiels. Il peut détecter divers problèmes, tels que des erreurs de syntaxe, des conversions de type implicites qui pourraient causer des bogues, des variables qui pourraient fuir, et bien d’autres erreurs.
Il a été créé pour servir de version plus configurable de JSLint, en ajoutant la prise en charge de divers environnements et cadres JavaScript, notamment Node.js, jQuery et QUnit, entre autres.
JSHint, similaire à ESLint, fournit également une gamme de règles intégrées que vous pouvez configurer pour appliquer les conventions de codage et détecter les erreurs potentielles, telles que les points-virgules manquants, les variables inutilisées et les fonctions non définies.
Cependant, contrairement à ESLint, JSHint ne prend pas en charge les règles personnalisées, ce qui limite votre linting aux règles fournies par JSHint.
JSHint est relativement facile à utiliser par rapport à JSLint et fonctionne bien dans la boîte, nécessitant une configuration minimale pour démarrer. Il est idéal pour les projets de petite et moyenne taille dont l’objectif principal est de détecter les erreurs de codage courantes et d’appliquer les bonnes pratiques de codage.
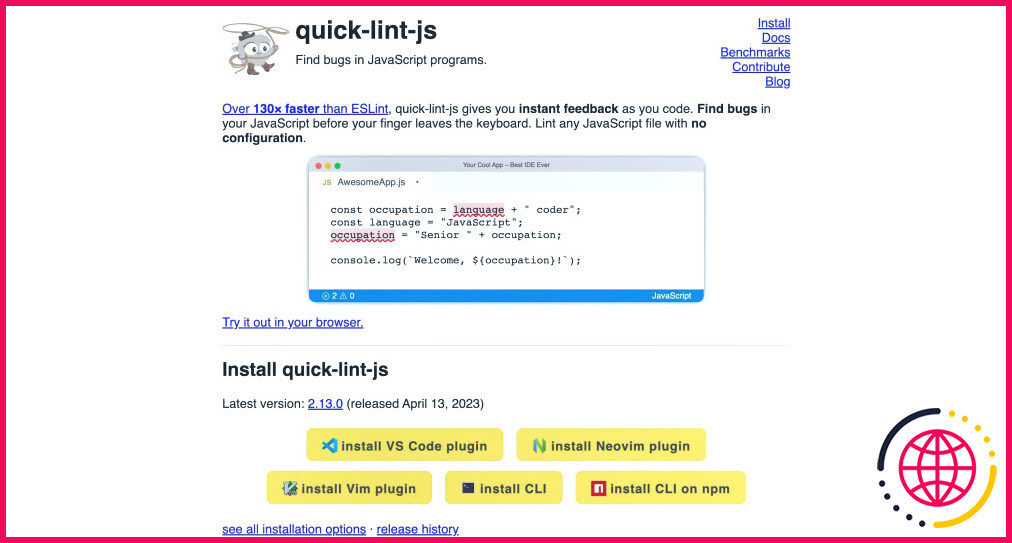
4. quick-lint-js
quick-lint-js est un linter léger et rapide pour JavaScript. D’après les références de quick-lint-js il est environ 130 fois plus rapide qu’ESLint, c’est donc le linter idéal pour les projets où la vitesse et l’efficacité sont des priorités.
quick-lint-js vous donne un retour d’information instantané sur le calcul de la teinte au fur et à mesure que vous codez. Il doit sa rapidité à sa conception minimaliste, qui comporte moins d’infrastructure et moins de composants. Cela permet à quick-lint-js de gérer et de réduire les coûts d’analyse en cours d’exécution et, par extension, d’analyser votre code plus rapidement que la plupart des analyseurs de l’écosystème Node.js.
quick-lint-js fonctionne d’emblée sans aucune configuration supplémentaire, en spécifiant de bons préréglages pour la plupart de ses règles. Vous pouvez cependant le personnaliser en utilisant un fichier quick-lint-js.config de quick-lint-js.
Il fournit également un support d’intégration sous la forme de plugins pour divers IDE, tels que VsCode, Vim, Neovim, Sublime Text et Emacs, entre autres. Il est également accompagné d’un outil de ligne de commande complet pour vous aider dans l’établissement de la teinte. Cet outil est disponible pour les systèmes d’exploitation GNU/Linux, macOS et Windows.
Dans l’ensemble, quick-lint-js est idéal pour les projets soumis à un développement rapide, quelle que soit leur taille. Bien qu’il soit important de noter que cet outil est relativement nouveau par rapport aux autres linters discutés dans cet article, de sorte que vous pourriez avoir du mal à trouver de l’aide lorsque vous rencontrez des erreurs qui ne sont pas largement couvertes dans leur documentation.
5. StandardJS
StandardJS est un linter JavaScript qui met l’accent sur un style de codage cohérent et déterminé. Il applique un ensemble de règles intégrées prédéfinies pour la mise en forme et le style qui favorise la cohérence dans toutes les bases de code que vous utilisez.
StandardJS permet de gagner beaucoup de temps et de réduire le nombre de décisions à prendre en matière de style de code en proposant une approche stricte et standardisée. L’une des principales caractéristiques de StandardJS est son approche « zéro configuration », ce qui signifie qu’il n’a pas besoin d’un fichier de configuration pour être utilisé.
Une fois installé, il vous suffit d’exécuter le programme standard pour relever et pointer l’emplacement exact des violations de style dans tous les fichiers JavaScript de votre répertoire de travail.
En appliquant une approche stricte et standardisée du style de codage, StandardJS réduit la nécessité pour les développeurs de passer du temps à débattre de la meilleure façon de formater le code. Cela signifie que les équipes peuvent se concentrer sur l’écriture d’un code de haute qualité, cohérent et facile à maintenir au fil du temps.
Cependant, l’un des inconvénients potentiels de StandardJS est son adhésion stricte à un style de codage spécifique. Cela peut ne pas être idéal pour toutes les équipes de développement, en particulier celles qui préfèrent une approche plus flexible ou personnalisable du style de code.
Choisissez un bon linter qui vous convient
Plusieurs outils de linting sont disponibles pour Node.js, chacun avec ses propres forces et faiblesses. ESLint est un linter hautement personnalisable et largement utilisé avec des capacités de linting complètes et de nombreuses règles intégrées.
JSLint est un linter strict qui offre peu de possibilités de personnalisation, mais qui est facile à utiliser et s’intègre bien dans les bases de code. JSHint est un linter flexible qui équilibre la personnalisation et la facilité d’utilisation. quick-lint-js est très rapide, tandis que StandardJS est un linter à configuration nulle qui met l’accent sur le respect d’un ensemble spécifique de conventions.
Quel est le linter JavaScript le plus populaire ?
Le meilleur linter JavaScript le plus utilisé aujourd’hui est JSHint, qui est un linter plus flexible. En outre, JSHint fournit une documentation complète pour chacune de ses règles.
Qu’est-ce que le linting dans Nodejs ?
De nos jours, linting décrit le processus d’application de règles sur une base de code qui aide à attraper les bogues et les modèles de code qui violent ces règles spécifiées dans un fichier de configuration. Dans ce billet, nous allons explorer certaines de ces règles de linting lorsque nous travaillons dans Node.
Avez-vous besoin de linting ?
Aide à vérifier les erreurs Les linters peuvent identifier certaines erreurs de programmation plus tôt que vous n’avez peut-être pas remarquées lors de l’écriture du code. Un linter peut facilement identifier et avertir sur les variables inutilisées, l’utilisation de fonctions non définies, les constructions de code suspectes, les bogues potentiels, les erreurs de syntaxe, et divers autres problèmes qui peuvent survenir.
Comment utiliser un linter en JavaScript ?
Pour activer la prise en charge du linting dans Visual Studio 2022 ou les versions ultérieures, activez le paramètre Activer ESLint dans Outils > Options > Éditeur de texte > JavaScript/TypeScript > Linting. Dans la page d’options, vous pouvez également modifier l’ensemble des fichiers que vous souhaitez analyser. Par défaut, toutes les extensions de fichiers qui peuvent être analysées (.