Qu’est-ce que MUI et comment pouvez-vous l’utiliser dans vos projets ReactJS ?
En septembre 2021, la société anciennement connue sous le nom de Material-UI a changé son nom en MUI. Ce changement s’est produit principalement parce que beaucoup de gens ne pouvaient pas distinguer Material-UI de Material Design (un système de conception).
MUI a commencé comme une implémentation de Material Design adaptée aux applications React. Aujourd’hui la marque s’agrandit et cherche à créer un nouveau système de design, qui sera une alternative au Material Design.
L’acronyme MUI signifie Matériel pour créer des interfaces utilisateur, et dans cet article, vous apprendrez exactement comment utiliser MUI pour créer des interfaces utilisateur React.
Comment accéder à MUI dans React ?
MUI est disponible sous forme de package npm. Par conséquent, tout ce que vous avez à faire pour y accéder est d’exécuter la ligne de code suivante dans votre projet React :
En supposant que vous avez déjà installé React sur votre appareil, vous avez un accès complet à la bibliothèque MUI et à tous ses composants. MUI a plus d’une centaine de composants différents qui entrent dans l’une des catégories suivantes :
- Contributions
- Affichage des données
- Retour
- Surfaces
- La navigation
- Disposition
- Utilitaires
- Grille de données
- Date/Heure
Après avoir installé MUI en tant que package npm, l’utilisation de la bibliothèque dans votre projet est aussi simple que d’importer le composant requis dans le fichier approprié et d’insérer vos préférences de style à des emplacements spécifiques dans l’interface utilisateur.
Si vous souhaitez créer une page de connexion pour votre application React, vous pouvez utiliser plusieurs composants MUI qui vous feront gagner du temps et vous aideront à créer un design épuré.
Création du composant de connexion React
Pour créer un nouveau composant dans React, accédez simplement au dossier src de React et créez un nouveau dossier de composants. Le dossier de composants peut héberger tous vos composants, à commencer par le composant de connexion.
Le fichier Signin.js
Après avoir créé votre composant de connexion, il est temps de le lier à votre application React en l’important dans votre composant d’application (situé dans le dossier src).
Le fichier App.js mis à jour
Vous pouvez maintenant commencer à explorer les composants MUI que vous souhaitez utiliser sur votre page de connexion.
Qu’est-ce que le composant Typographie ?
Le composant de typographie appartient à la catégorie d’affichage des données de MUI et possède treize variantes par défaut. Ceux-ci inclus:
- h1
- h2
- h3
- h4
- h5
- h6
- sous-titre1
- sous-titre2
- corps1
- corps2
- bouton
- légende
- surligner
La variante que vous sélectionnez doit dépendre du texte que vous souhaitez afficher. Par exemple, si vous souhaitez afficher un en-tête, vous êtes libre d’utiliser l’une des six variantes d’en-tête dans votre interface utilisateur. Insérez simplement la prop variante et la valeur sélectionnée dans le composant de typographie.
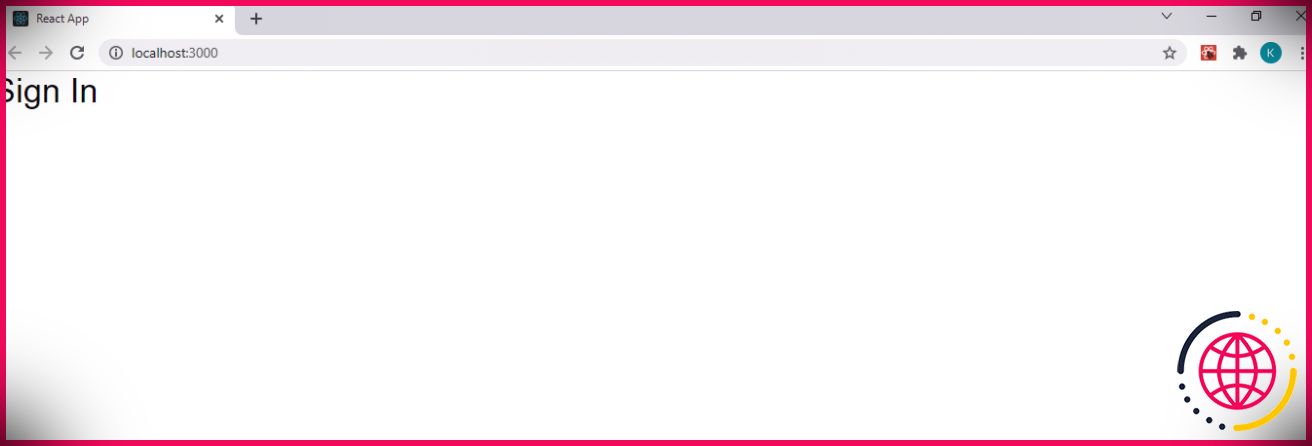
Utilisation de l’exemple de composant Typographie
Une conclusion importante du code ci-dessus est que chaque fois que vous insérez un nouveau composant dans votre interface utilisateur, vous devrez également l’importer en haut de votre fichier de composant React. La mise à jour de votre composant de connexion avec le composant de typographie (comme indiqué dans le code ci-dessus) produira la sortie suivante dans votre navigateur :
Qu’est-ce que le composant Champ de texte ?
Le composant de champ de texte appartient à la catégorie d’entrée. Ce composant a deux fonctions simples ; il permet aux utilisateurs de saisir ou de modifier le texte dans une interface utilisateur. leLe composant de champ de texte utilise trois variantes, à savoir souligné, rempli et standard, la variante soulignée étant la variante par défaut. Par conséquent, si vous souhaitez utiliser le composant de champ de texte par défaut, vous n’avez pas besoin d’inclure la prop variante. leLe composant de champ de texte utilise également plusieurs autres accessoires, notamment label, required, type, id, disabled, etc.
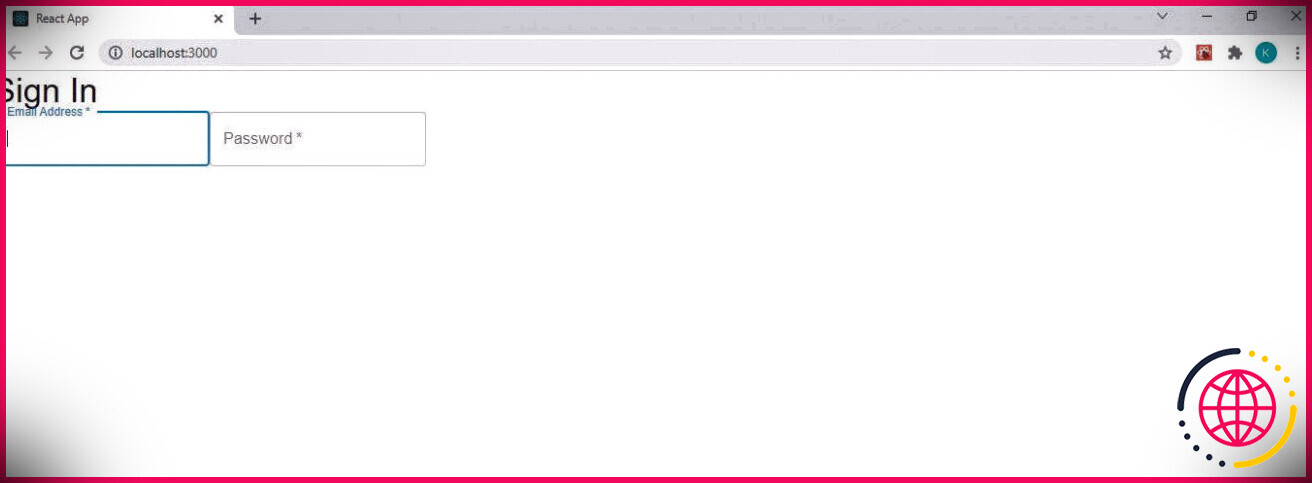
Utilisation de l’exemple de composant de champ de texte
Le code ci-dessus produira la sortie suivante dans votre navigateur :
Qu’est-ce que le composant de lien ?
Comme son nom l’indique, le composant de lien fonctionne de la même manière qu’un simple lien CSS. Il entre dans la catégorie navigationet a les props href et target traditionnels. De plus, il a une couleur, une variante et un accessoire de soulignement.
Cependant, il n’est pas nécessaire d’utiliser des accessoires supplémentaires, sauf si vous souhaitez que votre lien soit unique. Par exemple, la valeur par défaut de l’accessoire de soulignement est « toujours » et les deux autres valeurs que vous pouvez attribuer à l’accessoire sont « aucun » et « survol ».
Par conséquent, vous n’avez besoin d’inclure la prop de soulignement dans votre composant que lorsque vous ne voulez pas de soulignement ou lorsque vous souhaitez qu’il ait un état de survol.
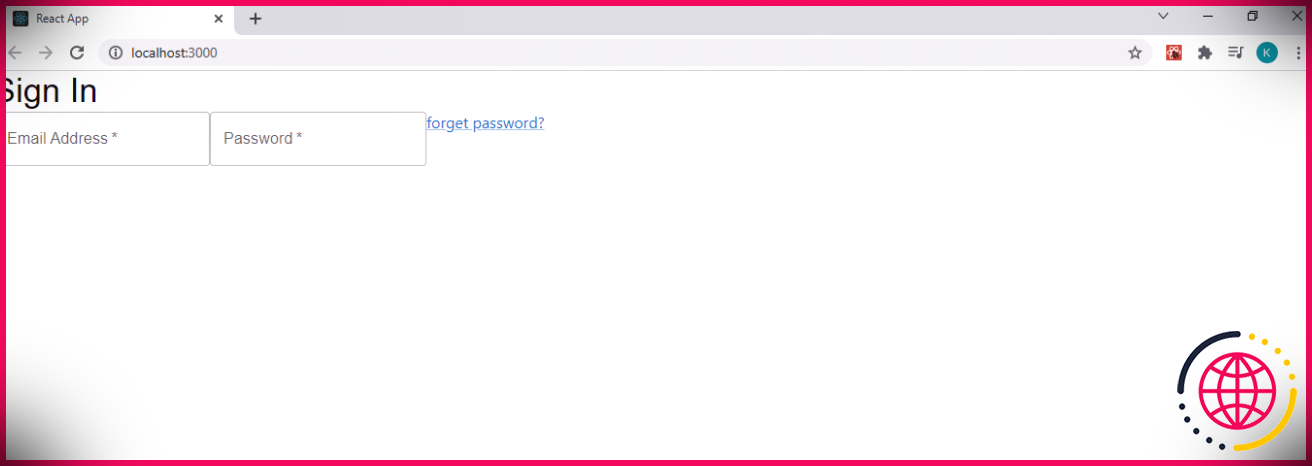
Utilisation de l’exemple de composant de lien
L’insertion du code ci-dessus dans votre composant de connexion existant produira le résultat suivant dans votre navigateur :
Qu’est-ce que le composant Bouton ?
Le composant de bouton appartient également à la catégorie d’entrée et adhère à la fonctionnalité générale du bouton — il communique les actions d’un utilisateur à votre application. Ce composant utilise l’une des trois variantes (texte, contenu et contour), et chaque variante peut apparaître dans l’un des trois états suivants : principal, désactivé et lié.
Une variante par défaut du composant de bouton est le texte. Par conséquent, si vous voulez un contenuou esquissébouton, vous devrez utiliser la prop variante pour l’indiquer. En plus de l’accessoire de variante, le composant de bouton possède également un gestionnaire onclick et un accessoire de couleur, entre autres.
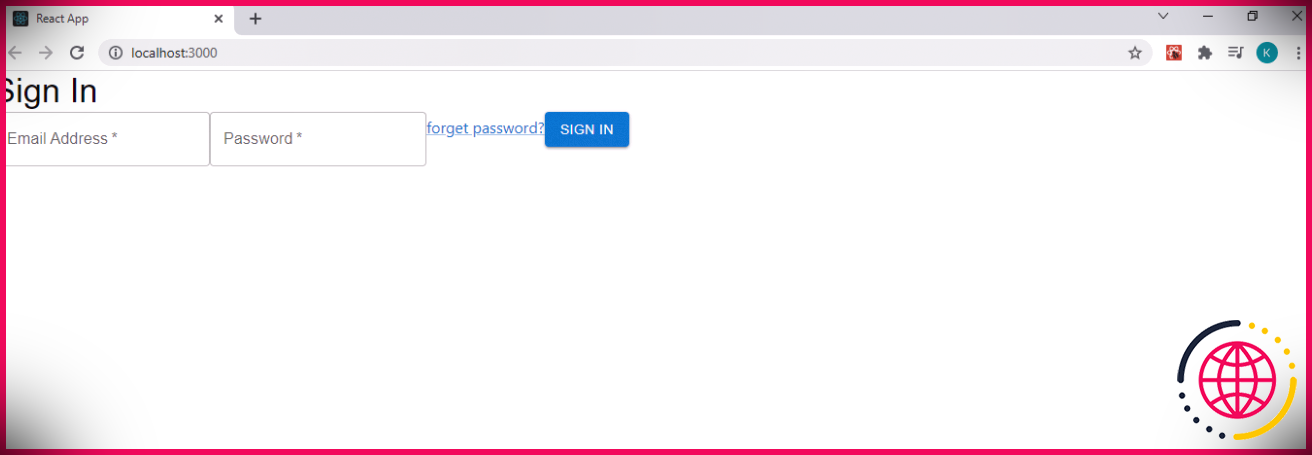
Utilisation de l’exemple de composant de bouton
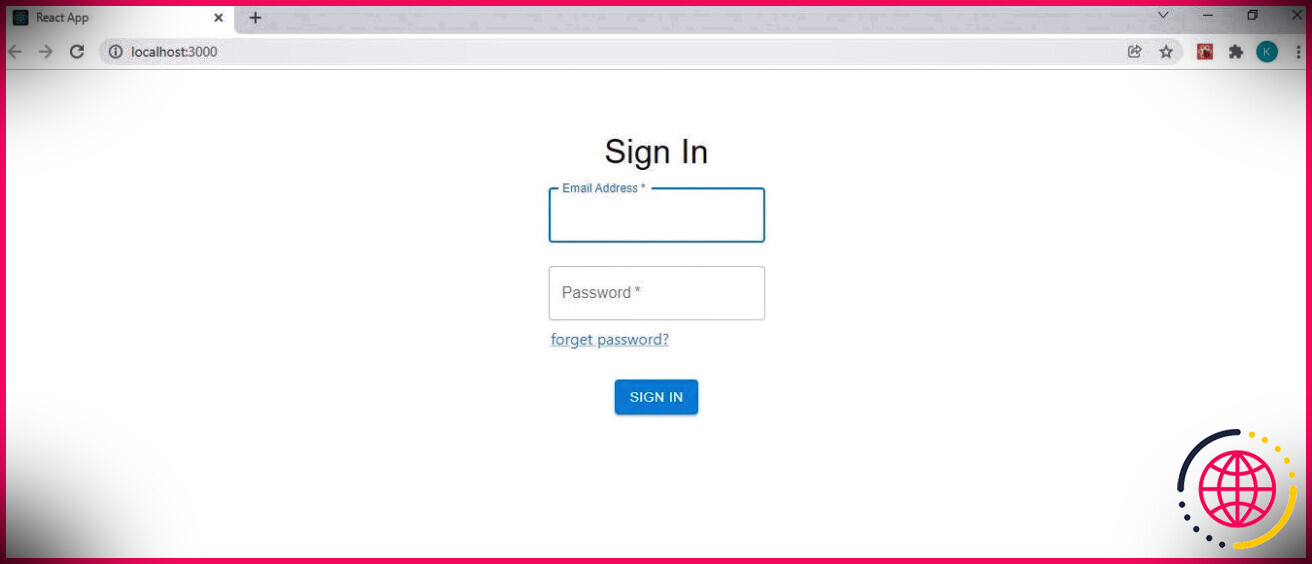
L’insertion du code ci-dessus dans votre composant de connexion mettra à jour votre interface utilisateur pour ressembler à ce qui suit :
Vous avez maintenant un bouton interactif qui survole lorsque la souris passe dessus. Mais tous les composants sont horizontaux, et ça n’a pas l’air génial.
Qu’est-ce que le composant Box ?
leboîteest exactement ce dont vous avez besoin pour organiser les composants utilitaires (tels que le composant bouton) dans votre application React. Le composant de boîte utilise unsx prop, qui a accès à toutes les propriétés système (telles que la hauteur et la largeur) dont vous avez besoin pour organiser les composants dans votre interface utilisateur.
Utilisation de l’exemple de composant de boîte
En emballant la boîtecomposant autour des composants utilitaires (et en utilisant la prop sx) dans le code ci-dessus, vous créerez efficacement une structure de colonne flexible. Le code ci-dessus produira la page de connexion React suivante dans votre navigateur :
Qu’est-ce que le composant de grille MUI ?
Le composant grille est un autre composant MUI utile à apprendre. Il entre dans la catégorie mise en page de MUI et facilite la réactivité. Il permet à un développeur de réaliser une conception réactive grâce à son système de mise en page à 12 colonnes. Ce système de mise en page utilise les cinq points d’arrêt par défaut de MUI pour créer des applications qui s’adaptent à n’importe quelle taille d’écran. Ces points d’arrêt comprennent :
- xs (très petit et commence à 0px)
- nm (petit et commence à 600px)
- Maryland (moyen et commence à 900px)
- lg (grand et commence à 1200px)
- XL (extra-large et commence à 1536px)
L’UIMla grilleLe composant fonctionne de la même manière que la propriété CSS flexbox en ce sens qu’il possède un système parent-enfant unidirectionnel basé sur deux types de mises en page : conteneur (parent) et éléments (enfant). Cependant, le composant de grille MUI facilite une grille imbriquée, où un élémentpeut aussi être un conteneur.
Explorez d’autres options de style pour les applications ReactJS
Cet article vous apprend à installer et à utiliser la bibliothèque MUI dans vos applications React. Vous apprendrez à utiliser certains composants de base (tels que la typographie) et certains des composants structurels les plus avancés (comme le composant de boîte).
La bibliothèque MUI est facile à utiliser, efficace et fonctionne parfaitement avec les applications React. Mais cela ne signifie pas que c’est la seule option de style disponible pour les développeurs React. Si vous créez une application React, vous êtes libre d’utiliser la bibliothèque MUI ou n’importe quel framework CSS pour styliser votre application.