Comment ajouter un sélecteur de couleurs à votre application React
L’ajout d’un sélecteur de teintes à une application React peut permettre aux clients de prendre beaucoup plus facilement des décisions concernant les couleurs qu’ils souhaitent utiliser. Les sélecteurs de nuances sont un excellent outil pour les clients qui collaborent avec une application graphique ou tout type d’application prenant en charge la personnalisation.
La bibliothèque de couleurs réactives offre un large éventail de choix ainsi que de nombreux styles de sélecteurs de teintes pour répondre à vos besoins.
Ajout d’un sélecteur de couleurs à votre application
La collection react-color simplifie l’ajout d’un sélecteur de couleurs à votre application React. Cette bibliothèque offre aux utilisateurs une méthode simple et instinctive pour sélectionner les couleurs de leurs applications. Le code est basique à utiliser et offre une merveilleuse expérience individuelle. Avant d’inclure un sélecteur de nuances, vous devez d’abord développer une application de réaction de base.
Un aperçu de react-color
La bibliothèque react-color est un excellent moyen d’ajouter un sélecteur de teintes à votre application React. Il fournit une interface facile à utiliser qui permet aux individus de choisir parmi une série de couleurs. La bibliothèque propose également des accessoires que vous pouvez utiliser pour personnaliser le sélecteur de couleurs.
Le code pour ajouter un sélecteur de nuances à votre application React est simple. Pour utiliser la bibliothèque react-color, vous devez d’abord monter la bibliothèque à l’aide de npm, le superviseur de bundle pour Node.js.
Ensuite, ajoutez simplement le code d’adhésion à l’élément que vous souhaitez afficher dans le sélecteur de couleurs :
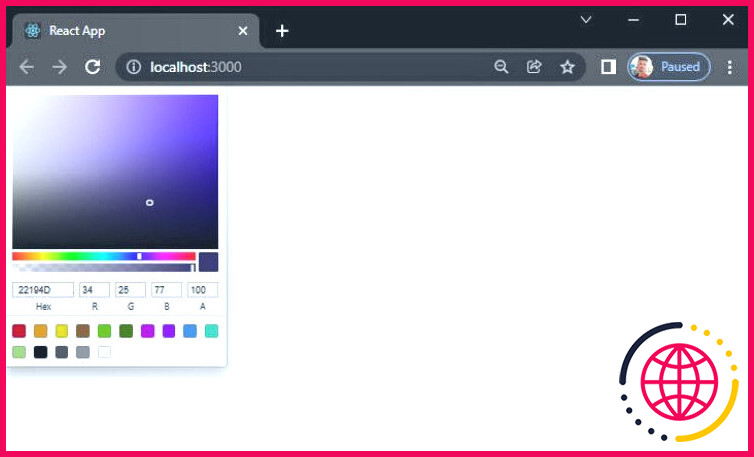
Le surcode fera certainement un sélecteur de couleurs standard. Il permettra aux individus de choisir parmi une variété de nuances. Le sélecteur affichera également le code HEX de la teinte sélectionnée, que vous pouvez utiliser dans divers autres composants de votre application.
Accessoires disponibles
La collection react-color fournit des accessoires pour personnaliser le sélecteur de teintes. Vous pouvez utiliser ces accessoires pour modifier la dimension du sélecteur, les teintes disponibles, et bien plus encore.
Vous trouverez ci-dessous les accessoires disponibles pour le sélecteur de couleurs :
- largeur : La taille du sélecteur de couleurs en pixels.
- hauteur : La hauteur du sélecteur de couleurs en pixels.
- couleur : La couleur initiale du sélecteur.
- sur le changement : Une fonction de rappel qui s’exécute lorsque la couleur change.
- onChangeComplete : Une fonction de rappel qui s’exécute lorsque le changement de teinte est terminé.
Le code de conformité montre comment utiliser tous les accessoires disponibles pour le sélecteur de couleurs :
Le surcode affichera un sélecteur de couleurs avec une largeur de 200px, une hauteur de 200px, une première nuance de #ff 0000, ainsi qu’une combinaison de nuances. Il affichera également une zone d’entrée pour le code de teinte et présentera le réseau alpha. Lorsque la couleur change, il appellera le rappel onChange et enregistrera la nouvelle teinte sur la console.
Ajout de sélecteurs de couleurs supplémentaires
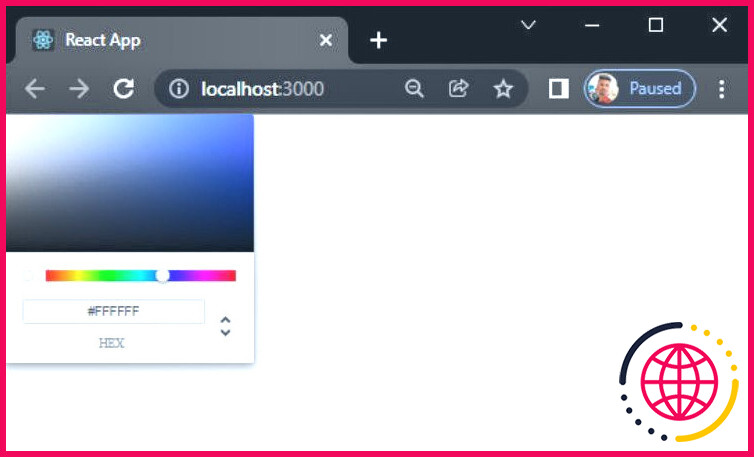
La collection React-Color fournit une série de différents sélecteurs de couleurs parmi lesquels choisir, et en plus du SketchPicker utilisé dans la dernière section, vous pouvez également utiliser le ChromePicker.
Importez le ChromePicker de la même manière que vous avez importé le SketchPicker :
Une fois que vous avez importé le ChromePicker, vous pouvez l’utiliser dans votre application en incluant le code suivant :
Le ChromePicker prend exactement les mêmes accessoires que le SketchPicker, mais a également quelques options supplémentaires, telles que la possibilité de désactiver le réseau alpha, ce que vous pouvez faire avec l’accessoire disableAlpha. Vous pouvez également établir la couleur directement avec le color prop.
Il existe également divers autres sélecteurs de couleurs proposés dans la collection de couleurs réactives, tels que Block, Twitter et GitHub. Chacun de ces sélecteurs a ses propres accessoires, alors assurez-vous de consulter la documentation pour en savoir plus.
Améliorez votre expérience utilisateur avec un sélecteur de couleurs
L’ajout d’un sélecteur de nuances à votre application React est un excellent moyen d’améliorer l’expérience client. Il permet aux clients de choisir rapidement et rapidement des teintes pour leurs applications. Vous pouvez également rendre le sélecteur de couleurs beaucoup plus simple en utilisant le CSS Tailwind.
Abonnez-vous à notre e-newsletter
Comment ajoutez-vous un sélecteur de couleurs dans Rea?
Comment créer un composant React Color Picker
- Étape 1 : Téléchargez l’application React.
- Étape 2 : Configurer la bibliothèque Bootstrap.
- Étape 3 : Ajoutez le package de sélecteur de couleurs.
- Étape 4 : Créer un composant de sélecteur de couleurs.
- Étape 5 : Mettre à jour le composant Color Picker dans App Js.
- Étape 6 : Démarrez l’application React.
Comment ajouter un sélecteur de couleurs ?
Pour ajouter un sélecteur de couleurs dans une page HTML, utilisez un balise avec type = ‘color’ . La valeur initiale peut être définie à l’aide de la propriété value. Cette valeur doit être définie en hexadécimal car les couleurs sont représentées sous forme de valeurs hexadécimales à six chiffres suivant un hashtag ( # ).
Comment ajouter un sélecteur de couleurs en JavaScript ?
Exemple de code de sélecteur de couleurs JavaScript let colorPicker : ColorPicker = new ColorPicker({}, ‘#color-picker’);
Comment activer le sélecteur de couleurs ?
Notez que le raccourci clavier par défaut utilisé pour activer le sélecteur de couleurs est la touche Windows + Maj + C.