Créer un jeu de morpion à deux joueurs en utilisant JavaScript, HTML et CSS
Le tic-tac-toe est un jeu populaire qui utilise une grille 3 × 3. Le but du jeu vidéo est d’être le tout premier joueur à placer trois symboles dans une rangée droite horizontale, verticale ou diagonale.
Vous pouvez créer un jeu de morpion qui fonctionne dans un navigateur Internet en utilisant HTML, CSS et JavaScript. Vous pouvez utiliser le HTML pour ajouter le matériel qui contient la grille 3 × 3, et aussi le CSS pour ajouter un peu de design à la disposition du jeu vidéo.
Vous pouvez ensuite utiliser JavaScript pour les performances du jeu vidéo. Cela consiste à placer des signes, à prendre des tours entre les joueurs, et à déterminer qui gagne.
Comment créer l’interface utilisateur pour le jeu du morpion ?
Vous pouvez consulter et télécharger le code source complet de ce jeu depuis sa base de données GitHub.
Tic- tac-toe est parmi les plusieurs jeux vidéo que vous pouvez faire en découvrant juste comment programmer. C’est un excellent pour pratiquer un tout nouveau langage ou une nouvelle atmosphère, comme le moteur de croissance de jeux vidéo PICO-8.
Pour créer un jeu vidéo de morpion qui fonctionne dans un navigateur Web, vous devrez ajouter du HTML pour le contenu de la page. Vous pouvez ensuite le concevoir en utilisant le CSS.
- Créez un nouveau document appelé « index.html ».
- A l’intérieur de « index.html », ajoutez le cadre standard d’un document HTML :
- A l’intérieur de la balise HTML body, ajoutez un tableau qui contient trois lignes, avec 3 cellules dans chaque ligne :
- Dans le même dossier exact que vos données HTML, développez une toute nouvelle donnée appelée « styles.css ».
- À l’intérieur des documents CSS, incluez un peu de style à votre grille 3 par 3 :
- Liez les données CSS à vos données HTML en les incluant à la balise head :
Comment ajouter des symboles au plateau de jeu à tour de rôle.
Dans le jeu vidéo, il y aura 2 joueurs, chacun ayant un symbole « X » ou « O ». Vous pouvez inclure un symbole « X » ou « O » en cliquant parmi les cellules de la grille. Cela se poursuivra jusqu’à ce que l’un d’entre vous ait effectivement développé une rangée droite horizontale, verticale ou diagonale.
Vous pouvez ajouter cette fonctionnalité en utilisant JavaScript.
- Dans le même dossier que vos documents HTML et CSS, produisez un fichier JavaScript appelé « script.js ».
- Liez les documents JavaScript à vos données HTML en ajoutant le manuscrit au bas de la balise body :
- À l’intérieur des données JavaScript, incluez une chaîne pour représenter l’icône du joueur. Il peut s’agir de « X » ou de « O ». Par défaut, le joueur initial mettra un « X » :
- Ajoutez une variable supplémentaire pour savoir si le jeu vidéo est terminé :
- Chaque cellule du tableau HTML a un identifiant compris entre 1 et 9. Pour chaque cellule du tableau, incluez une audience événementielle qui s’exécutera certainement dès qu’un individu cliquera sur la cellule :
- Dans le public de l’occasion, modifiez le HTML interne pour présenter le symbole actuel. Veillez à faire usage d’une instruction conditionnelle JavaScript pour vous assurer d’abord que la cellule est vide, ce que le jeu n’a pas encore terminé :
- Ajoutez un cours à l’aspect HTML pour concevoir l’icône qui sera certainement révélée sur la grille. Le nom des cours CSS sera soit « X » soit « O », en fonction du symbole :
- Dans le fichier « styles.css », ajoutez ces 2 nouvelles classes pour les signes « X » et aussi « O ». Les symboles « X » ainsi que « O » apparaîtront comme des teintes différentes :
- Dans le fichier JavaScript, après avoir modifié le innerHTML pour afficher l’icône, intervertissez le signe. Par exemple, si le joueur vient de mettre un « X », transformez le signe suivant en « O » :
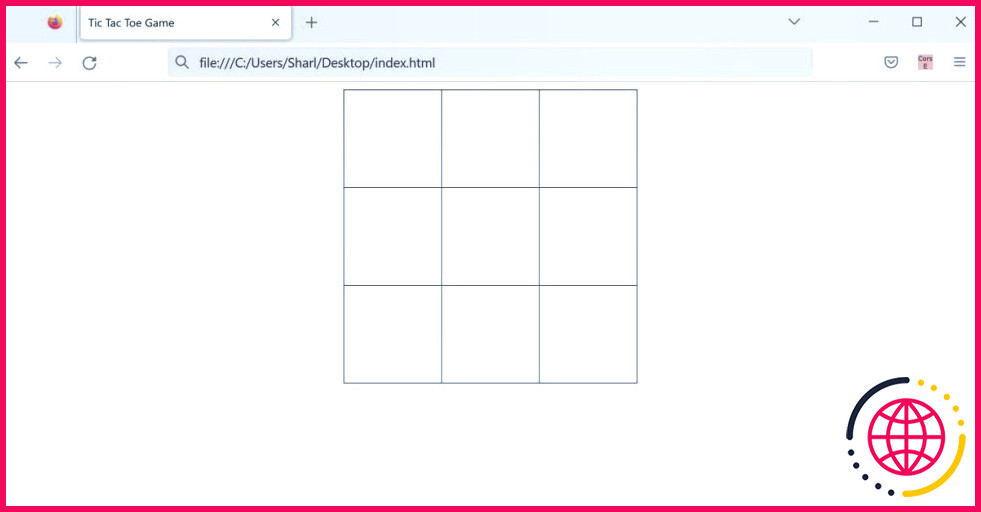
- Pour exécuter le jeu vidéo, ouvrez les documents « index.html » dans un navigateur web pour présenter la grille 3 par 3 :
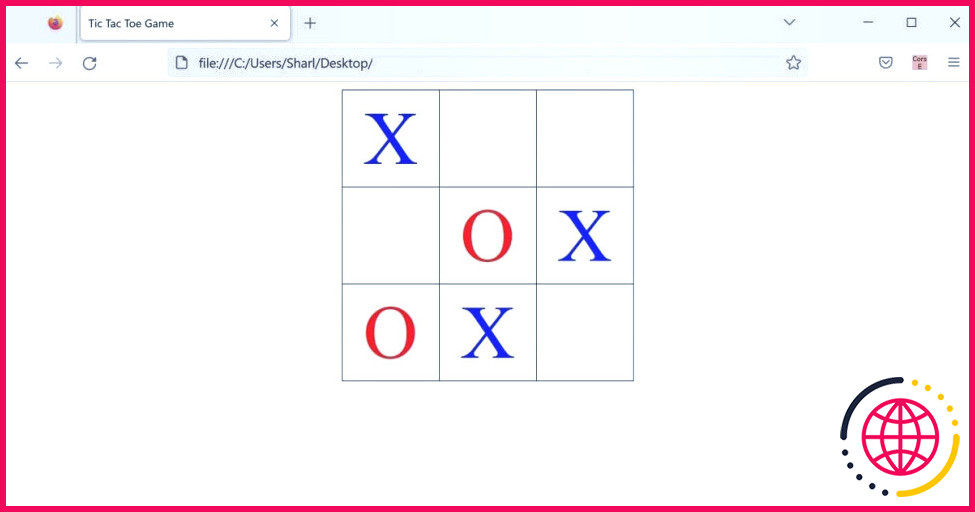
- Commencez à positionner les icônes sur la grille en cliquant sur les cellules. Le jeu vidéo va certainement alterner entre les signes « X » et aussi « O » :
Comment déterminer le gagnant
Pour l’instant, le jeu vidéo continuera certainement à se dérouler même si un joueur a effectivement mis trois signes consécutifs. Vous devrez ajouter une condition de finition pour examiner cela après chaque tour.
- À l’intérieur de vos données JavaScript, incluez une nouvelle variable pour enregistrer tous les paramètres » gagnants » possibles pour la grille 3 par 3. Par exemple, « » est la rangée supérieure, ou « » est une rangée en angle.
- Ajoutez une nouvelle fonctionnalité appelée checkWin() :
- A l’intérieur de la fonction, loophole via chacun des paramètres gagnants possibles :
- A l’intérieur de l’échappatoire for, vérifier si toutes les cellules contiennent l’icône du joueur :
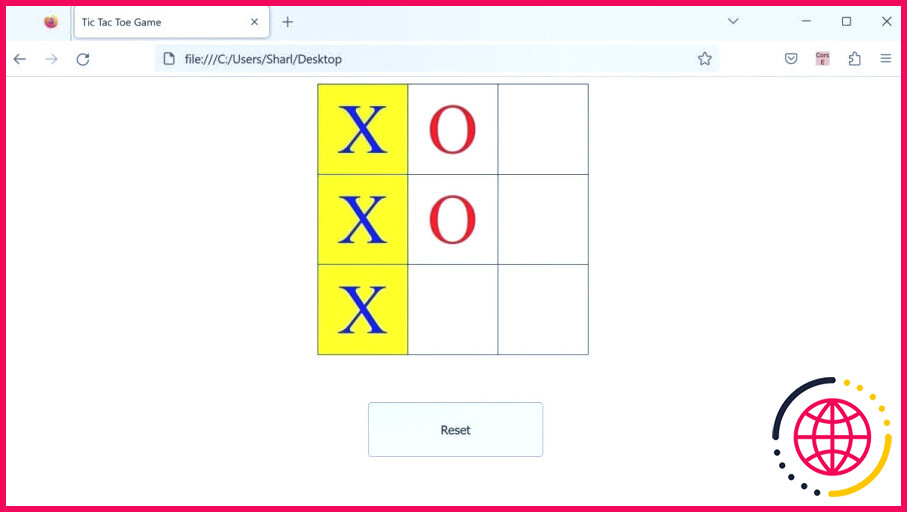
- Si le problème évalue à réel, alors toutes les icônes sont en ligne droite. À l’intérieur de la déclaration if, présentez un message à l’individu. Vous pouvez en outre modifier la conception de l’élément HTML en ajoutant un cours CSS appelé « win » :
- Ajoutez ce cours CSS « win » aux documents « styles.css ». Lorsque le joueur gagne, il modifiera la couleur de l’historique des cellules de gain en jaune :
- Appelez la fonction checkWin() chaque fois qu’un joueur a un tour, à l’intérieur du formateur d’occasion ajouté dans les étapes précédentes :
Comment réinitialiser le plateau de jeu
Une fois qu’un joueur a gagné la partie, vous pouvez réinitialiser le plateau de jeu vidéo. Vous pouvez en outre réinitialiser le tableau de jeu en cas de connexion.
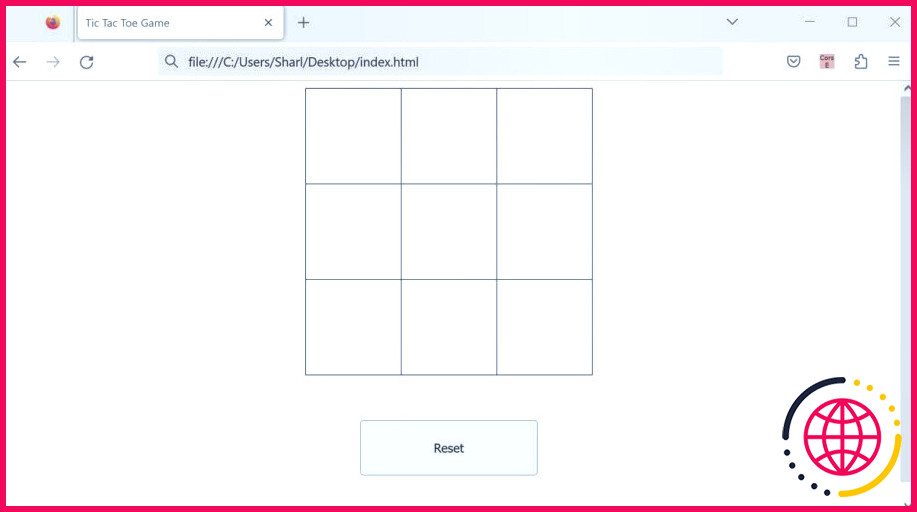
- Dans les données HTML, après le tableau, ajoutez un bouton de réinitialisation :
- Ajoutez du design au bouton de réinitialisation :
- Dans les documents JavaScript, ajoutez un formateur d’événements qui s’exécutera certainement chaque fois que le client clique sur le bouton de réinitialisation :
- Pour chaque cellule de la grille, obtenez le composant HTML en utilisant la fonction getElementById(). Réinitialisez l’innerHTML pour vous débarrasser des symboles « O » et « X », et éliminez également toutes les autres conceptions CSS diverses :
- Exécutez le jeu vidéo en ouvrant le fichier « index.html » dans un navigateur Internet.
- Commencez à positionner les symboles « X » et « O » sur la grille. Essayez de faire en sorte qu’un des symboles gagne.
- Appuyez sur l’interrupteur de réinitialisation pour réinitialiser le plateau de jeu.
Apprendre le JavaScript en faisant des jeux
Vous pouvez rester pour stimuler vos compétences en programmation en créant plus de projets en JavaScript. Il est facile de construire des jeux de base et aussi des dispositifs dans un cadre web, en utilisant des technologies modernes ouvertes et multiplateformes comme JavaScript et HTML.
Il n’y a pas de bien meilleur moyen d’améliorer votre programmation que de vous exercer à créer des programmes !
Abonnez-vous à notre e-newsletter
Comment faire un jeu de tic tac toe en HTML CSS et JavaScript ?
Dans la section HTML, nous allons d’abord écrire la structure HTML et un titre pour le jeu « Tic Tac Toe ». Nous allons lier la feuille de style ou le fichier CSS externe en HTML pour ajouter la propriété de style aux balises. Ensuite, à l’intérieur de la balise HTML body, nous ferons une section dans laquelle nous donnerons une rubrique de titre.
Comment faire un tic tac toe en HTML CSS ?
HTML
Tic Tac Toe
Comment créer un jeu en utilisant HTML, CSS et JavaScript ?
Comment réaliser un jeu à l’aide de HTML, CSS et JavaScript ?
- Pour commencer à coder le jeu, créez un nouveau dossier dans vos documents.
- Notre index.
- Ensuite, allez dans le fichier CSS et commencez à appliquer des styles aux deux div s que nous venons de créer.
- Ensuite, nous allons styliser notre div de caractère.