Webhooks et WebSockets : En quoi diffèrent-ils ?
Les Webhooks et aussi les WebSockets sont deux innovations de l’avancement de l’internet qui laissent fréquemment les gens perplexes. De nombreuses applications web contemporaines utilisent à la fois les Webhooks et les WebSockets. Bien qu’assez différents, les Webhooks et les WebSockets traitent tous deux de la communication dans les applications internet.
Alors, que sont les Webhooks et les WebSockets ? Quels sont les éléments importants qui les rendent différents ?
Que sont les Webhooks, et comment fonctionnent-ils ?
Vous pouvez penser à un Webhook comme à une « demande HTTP déclenchée par un événement ». Qu’est-ce que cela indique ? Un Webhook est une activité de rappel HTTP généralement provoquée par un événement dans un serveur. Ce n’est pas tout, il envoie normalement des données à un autre serveur au moyen d’une URL préconfigurée. C’est ainsi que naît le concept de Webhooks comme moyen d’interaction « serveur à serveur ».
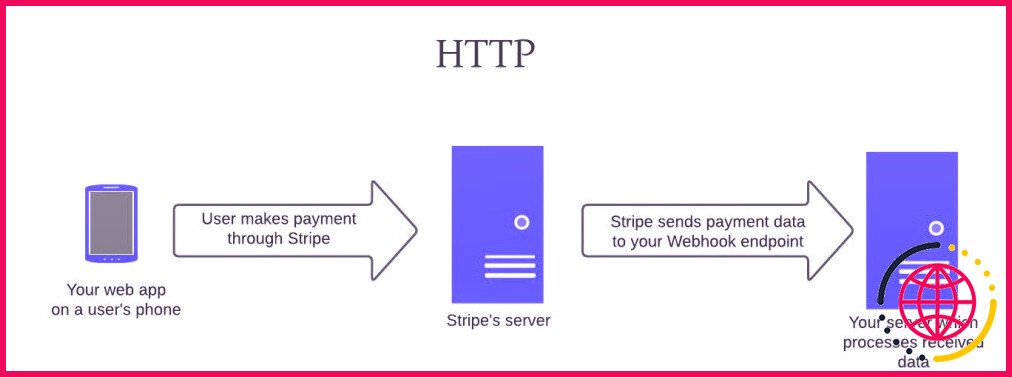
Pour bien mieux comprendre le système de fonctionnement des Webhooks, pensez à une application internet qui utilise l’API de Stripe pour obtenir des paiements. Chaque fois qu’un client effectue un paiement, Stripe reçoit l’argent, mais votre application n’a aucun concept. C’est là que les Webhooks entrent en jeu. Prenez en considération la photo ci-dessous :
Stripe vous demande de donner une URL de point de terminaison Webhook pour envoyer les informations de règlement du client à votre serveur lorsqu’une nouvelle occasion de règlement est provoquée. Votre serveur reçoit alors les informations, effectue des opérations sur celles-ci et enregistre les informations implacables dans la base de données.
Que sont les WebSockets, et aussi comment fonctionnent-ils ?
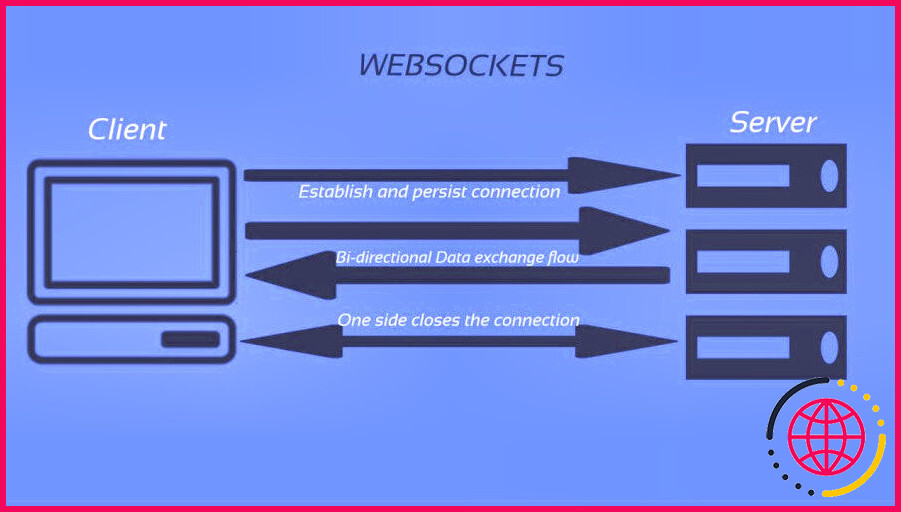
WebSocket est un protocole que vous utiliserez généralement avec JavaScript. Il établit un réseau de communication bidirectionnel, implacable et bidirectionnel. Il le fait par le biais d’une connexion solitaire établie entre deux ports TCP d’un client (navigateur web) vers un serveur web. L’application la plus marquante des WebSockets reste les applications de chat comme WhatsApp.
Alors que les Webhooks sont basés sur HTTP (c’est-à-dire qu’ils utilisent la méthode HTTP), WebSocket est un protocole entier à part entière basé sur TCP tout comme HTTP. Les WebSockets peuvent être extrêmement bénéfiques lorsqu’on travaille avec des applications de streaming d’informations serveur-client à faible latence.
Vous pouvez obtenir une faible latence avec une liaison WebSocket car elle reste ouverte entre les achats, contrairement au HTTP par défaut. Cela permet aux données de se déplacer sans effort entre les deux événements.
Avant les WebSockets, les concepteurs utilisaient diverses techniques pour obtenir des données en temps réel sur HTTP. Bien qu’elles existent depuis un certain temps, elles traitent des restrictions.
Par exemple, le polling prolongé nécessite que le client envoie constamment une toute nouvelle requête au serveur à un intervalle de temps spécifié. Cela signifie que lorsqu’il y a de nouvelles données dans le serveur, celui-ci les renvoie. Mais s’il n’y en a pas, la demande est effectivement perdue.
Contrairement aux Webhooks, chaque extrémité d’une liaison WebSocket peut envoyer des informations à l’autre. C’est l’une des raisons pour lesquelles les WebSockets utilisent un avantage tarifaire massif, spécifiquement lorsque l’information est envoyée du serveur web au client. Les applications qui utilisent les WebSockets doivent bénéficier d’une faible latence lorsqu’elles apportent des informations du serveur.
Vous pouvez utiliser les WebSockets sur TLS, également, tout comme HTTP. Cela sécurise les informations que vous transférez, contribuant à atténuer les attaques de type « man-in-the-middle ». Même un lien constant restera sécurisé avec cette méthode. Vous n’aurez pas à craindre que des adversaires volent des informations ou que des interactions les corrompent.
Quand devriez-vous utiliser les Webhooks ?
Les Webhooks et aussi les WebSockets visent à réaliser de meilleurs moyens de communication en temps réel sur le web. Néanmoins, ils le font de manière complètement différente. Il peut souvent être un défi de prendre une décision sur laquelle de ces 2 technologies vous devriez faire usage dans votre application. Vous devez prêter une attention particulière à leurs points forts ainsi qu’à leurs points faibles pour voir laquelle satisfait le mieux à vos exigences.
Alors, quand devriez-vous choisir les Webhooks plutôt que les WebSockets ?
- Lorsque vous mangez une API que vous n’avez pas. Considérez l’instance Stripe de l’illustration précédente Webhook. Stripe est une société de règlement et aussi votre application ne peut améliorer que le dessus de leur API. Vous n’avez aucun contrôle sur Stripe, vous ne pouvez donc pas développer un serveur WebSocket chez eux. Dans des cas similaires à celui-ci, vous devez utiliser des Webhooks.
- Si votre application est un serveur web qui doit interagir avec un serveur supplémentaire, il est idéal de faire usage des Webhooks. C’est le système d’interaction « serveur à serveur » idéal.
- Les Webhooks ne sont pas bidirectionnels ou cohérents. Vous ne devez utiliser les Webhooks que lorsque votre application n’attend pas de données de réponse sur le même canal.
- De même, il convient de noter que les Webhooks sont la méthode appropriée pour aller avec les procédures de serveur web qui s’exécutent en tant que fonctions sans serveur. Les instances consistent en AWS Lambda ainsi qu’en Google cloud functions.
Vous pouvez explorer les Webhooks sur le site webhook. website . Ce site vous permet de voir à quoi ressembleront certainement les données qu’un Webhook envoie à votre application. Il est très utile de reconnaître la nature de la communication d’un Webhook avant de tenter d’appliquer un endpoint dans votre application.
Quand devriez-vous utiliser les WebSockets ?
Les applications en temps réel, les systèmes d’avis, ainsi que les systèmes de partage de données en direct sont quelques applications habituelles des WebSockets. Sachant qu’avec les WebSockets, le réseau de liaison doit toujours être ouvert, cette procédure ne doit être utilisée que lorsque le coût le mérite.
- Vous devez utiliser les WebSockets lorsque votre application échange continuellement des données entre le client et le serveur. Par exemple, dans une application de partage de lieu en direct, la zone d’un individu est continuellement mise à jour à la fois sur le serveur et sur le client au fur et à mesure qu’il se déplace. Les WebSockets rendent cela possible.
- Dans les applications d’interaction multimédia comme WhatsApp, WebSocket est la procédure d’interaction parfaite. Elle permet un échange de données bidirectionnel extrêmement rapide, ce qui est principal pour ce type d’applications.
- Vous devriez également utiliser les WebSockets dans les applications qui exécutent des flux en temps réel, comme Livescore. Ce site web partage les mises à jour en direct des combinaisons de football au fur et à mesure qu’elles ont lieu en temps réel. Mais il le fait sans avoir besoin de faire de toutes nouvelles demandes ou de vous obliger à rafraîchir votre navigateur web.
- Parmi les autres situations où vous devez utiliser les WebSockets, citons les applications de streaming vidéo/audio en direct, les systèmes d’alerte en direct, ainsi que les jeux multijoueurs en temps réel. Ils sont de même précieux dans les applications d’édition et d’amélioration collaboratives comme Google Docs, Notion, etc.
Les Webhooks et les WebSockets sont différents
Il est clair que, bien que les Webhooks ainsi que les WebSockets résolvent des problèmes similaires, ils ne sont pas tout à fait les mêmes et chacun a ses propres cas d’utilisation spécifiques. Les Webhooks sont des callbacks unidirectionnels, déclenchés par des événements, basés sur le protocole HTTP. La technologie WebSocket est une méthode autonome, qui permet l’échange bidirectionnel d’informations sans requêtes.
Il est très important de toujours déterminer votre besoin lors de la construction d’une application pour éviter de gaspiller les sources. Parfois, vous devez privilégier les Webhooks car les WebSockets peuvent parfois être d’un coût prohibitif. Assurez-vous de ne les utiliser que lorsque cela est nécessaire.