Comment créer une animation 2D dans Godot en utilisant AnimatedSprite
Dans le développement de jeux, les animations jouent un rôle crucial dans la création d’une expérience engageante et immersive pour les joueurs. L’ajout d’animations 2D à votre jeu Godot peut donner vie à vos personnages et à vos environnements, les rendant plus attrayants visuellement et plus interactifs.
Heureusement, Godot fournit des outils et des fonctionnalités puissants pour créer et contrôler facilement des animations 2D.
Configuration du jeu Godot
Pour commencer, configurez une scène de jeu 2D de base dans le moteur de jeu Godot. Créez une nouvelle scène et ajoutez un KinematicBody2D pour le personnage du joueur. À l’intérieur du nœud KinematicBody2D ajoute un nœud CollisionShape2D avec une forme de rectangle qui représente les limites de collision du joueur.
Le code utilisé dans cet article est disponible dans ce dépôt GitHub et est libre d’utilisation sous la licence MIT.
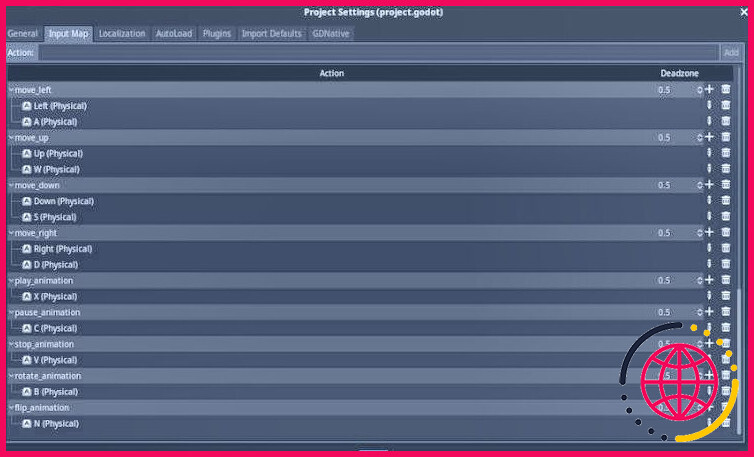
En outre, ajoutez un AnimatedSprite pour gérer les animations du joueur. En outre, assurez-vous de mapper les actions d’entrée suivantes dans votre nœud Carte d’entrée:
Ensuite, écrivez le code GDScript pour contrôler le mouvement du joueur. Attachez le script suivant au fichier KinematicBody2D node :
Ce script établit une vitesse constante pour le joueur et lui permet de se déplacer à gauche, à droite, en haut et en bas en utilisant les touches fléchées ou WASD.
Ajout d’une SpriteSheet dans AnimatedSprite
Maintenant, configurez l’élément AnimatedSprite afin d’utiliser une feuille de sprite pour les animations. Sélectionnez l’élément AnimatedSprite et naviguez jusqu’au nœud Cadres dans l’onglet des propriétés du nœud. Cliquez ici sur l’élément Nouveau SpriteFrames .
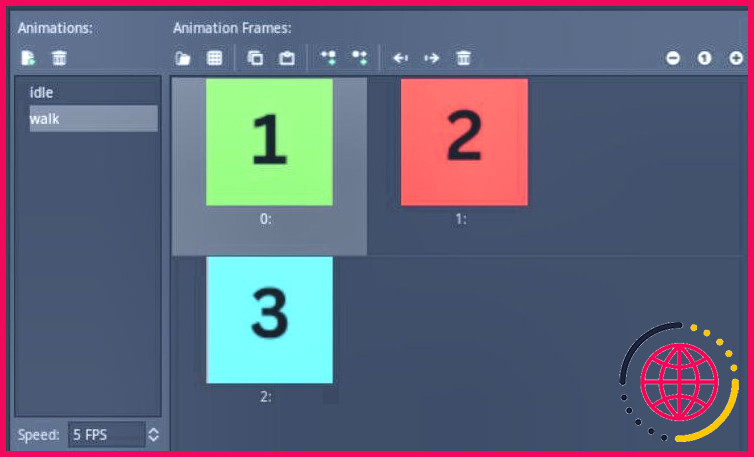
Passez au bouton SpriteFrames situé en bas de l’éditeur Godot. Dans l’onglet SpriteFrames cliquez sur l’onglet Nouvelle animation . Créez des animations telles que marche et oisiveté en ajoutant les images appropriées à chaque animation.
En outre, vous avez la possibilité de créer d’autres animations, telles que le tir, le saut et l’escalade pour un jeu de plateforme. Cliquez ensuite sur l’icône Add Frames from SpriteSheet (Ajouter des images à partir de la feuille de calcul) pour extraire automatiquement des images individuelles de la feuille de sprites.
Contrôle des animations à l’aide de GDScript
Maintenant que vos animations sont configurées, vous pouvez les contrôler par programme à l’aide de GDScript.
Lecture et arrêt de l’animation
Le contrôle de la lecture des animations est essentiel pour offrir des expériences dynamiques et interactives dans votre jeu. Les Sprite animé dans Godot offre des méthodes pour jouer et arrêter les animations selon votre logique de jeu.
Étendez le nœud KinematicBody2D et gérer le contrôle de l’animation dans le nœud processus_physique . Vous pouvez utiliser la fonction play_animation et stop_animation pour déclencher les actions d’animation correspondantes.
En mappant les actions d’entrée appropriées, vous pouvez fournir aux joueurs un contrôle sur la lecture des animations dans votre jeu.
Par exemple, vous pouvez lier l’entrée play_animation à une pression sur un bouton ou à un événement spécifique dans votre jeu, ce qui permet au joueur de déclencher une séquence d’animation au moment voulu. En outre, vous pouvez trouver de la musique libre de droits d’auteur à jouer pendant le déroulement de l’animation.
De même, vous pouvez déclencher l’action stop_animation pour arrêter complètement l’animation.
En incorporant ces mécanismes de contrôle des animations, vous pouvez ajouter de la profondeur et de l’interactivité aux animations de votre jeu, créant ainsi des expériences plus engageantes et immersives pour vos joueurs.
Rotation de l’animation
La rotation de l’animation peut ajouter de l’intérêt visuel et de la variété à votre jeu. Vous pouvez programmer la rotation de l’animation Sprite animé pour modifier l’orientation de l’animation. Vous pouvez appliquer la rotation en degrés à l’aide du nœud rotate() à l’aide de la méthode rotate().
Lorsque vous appuyez sur les boutons associés à la méthode animation_rotation (vous pouvez définir cette action dans votre carte d’entrée), l’action rotate() est appelée sur le fichier Sprite animé sur le nœud AnimatedSprite . Elle fait pivoter le noeud de 45 degrés dans le sens des aiguilles d’une montre en utilisant la méthode deg2rad() pour convertir les degrés en radians.
Gardez à l’esprit que la rotation s’appliquera à l’ensemble de l’image. sprite animé y compris toutes les images de l’animation. Par conséquent, si vous souhaitez faire pivoter uniquement des images spécifiques, vous devrez peut-être les diviser en plusieurs nœuds AnimatedSprite distincts. AnimatedSprite ou utiliser d’autres techniques telles que le retournement d’images individuelles.
Retournement de l’animation
L’inversion horizontale ou verticale de l’animation peut être utile pour refléter les changements de direction du personnage. Dans Godot, le AnimatedSprite fournit des propriétés permettant de contrôler l’inversion.
Pour inverser l’animation horizontalement, définissez la propriété flip_h de la propriété Sprite animé à la propriété vrai. Cela aura pour effet de refléter l’animation le long de l’axe horizontal. De la même manière, en définissant le paramètre flip_v à vrai reflète l’animation le long de l’axe vertical.
Si le joueur appuie sur la touche flip_animation alors définissez l’action d’entrée flip_h de l’action Sprite animé à la propriété vrai. Cela permet d’inverser l’animation horizontalement.
Utilisation des signaux dans AnimatedSprite
En plus de contrôler les animations de manière programmatique, Godot fournit un puissant système d’événements appelé signaux. Les signaux vous permettent de répondre à des événements spécifiques ou à des changements qui se produisent pendant l’exécution de votre jeu.
Dans le cas de Sprite animé il existe deux signaux importants que vous pouvez utiliser : animation_finished() et frame_changed().
1. animation_finished() Signal
Le animation_finished() est émis lorsque l’animation atteint la dernière image, soit lors d’une lecture unique, soit lors d’une lecture en boucle. Ce signal est utile lorsque vous souhaitez effectuer des actions ou déclencher des événements à la fin d’une animation.
Connectez le signal animation_finished() du signal Sprite animé au signal _on_animation_finished() dans le même script en utilisant la méthode connect() .
Lorsque la lecture de l’animation est terminée, vous pouvez exécuter une logique personnalisée ou déclencher d’autres fonctionnalités à l’aide de la fonction _on_animation_finished() méthode.
2. Signal frame_changed()
Le frame_changed() est émis chaque fois que l’image courante de l’animation change. Cela peut se produire lorsque l’animation est en cours de lecture ou lorsque vous modifiez l’image par programme. Vous pouvez utiliser ce signal pour détecter les changements de trame et réagir en conséquence.
Connecter le signal frame_changed() du signal Sprite animé au signal _on_frame_changed() dans le même script. Lorsque le cadre change, vous pouvez accéder au cadre actuel à l’aide de la méthode _on_frame_changed() et effectuer des actions ou des opérations logiques basées sur la valeur du cadre.
En utilisant des signaux, vous pouvez répondre à des événements d’animation tels que l’achèvement ou les changements de trame et incorporer des comportements dynamiques ou déclencher des actions spécifiques dans votre jeu.
Rendre les jeux Godot plus attrayants grâce aux animations
L’ajout d’animations 2D à vos jeux Godot peut grandement améliorer l’expérience globale du joueur. Les animations donnent vie aux personnages, rendant leurs mouvements et leurs actions plus attrayants visuellement. En incorporant des animations pour diverses actions telles que marcher, courir, attaquer et sauter, vous pouvez créer un environnement de jeu dynamique et immersif.
En outre, vous pouvez également utiliser des animations pour fournir un retour d’information visuel au joueur. Ce retour d’information contribue à rendre le jeu plus attrayant et plus réactif, en renforçant le sentiment de contrôle et d’implication du joueur.