Comment inspecter un élément sur un Mac dans n’importe quel navigateur
Vous êtes-vous déjà interrogé sur le code source d’une page web ? Presque tous les navigateurs Web, y compris le navigateur natif de votre Mac, disposent d’une fonctionnalité qui vous permet de le consulter : il s’agit de la fonction Inspecter l’élément.
Avec Inspect Element, vous pouvez non seulement voir le code HTML, CSS et JavaScript de la page web, mais aussi le modifier. Cela permet aux développeurs de tester les pages web et les applications web avec cette fonctionnalité, mais les utilisateurs peuvent également l’utiliser pour modifier les polices dans leurs navigateurs personnels.
Suivez les étapes ci-dessous pour apprendre à utiliser Inspect Element dans n’importe quel navigateur sur votre Mac et commencer à modifier le code.
Comment inspecter un élément dans Safari et d’autres navigateurs sur un Mac
L’utilisation de la fonctionnalité Inspecter l’élément est la même dans tous les navigateurs web disponibles pour macOS. Vous pouvez l’activer en quelques clics seulement. L’exception est Safari, qui nécessite l’activation de la fonction Inspecter l’élément avant de pouvoir l’utiliser. Nous avons expliqué comment l’activer dans une section distincte ci-dessous.
Mais pour utiliser Inspect Element sur votre navigateur Mac préféré en général (ou une fois qu’il est activé) :
- Ouvrez le navigateur de votre choix et naviguez jusqu’à la page Web que vous souhaitez inspecter.
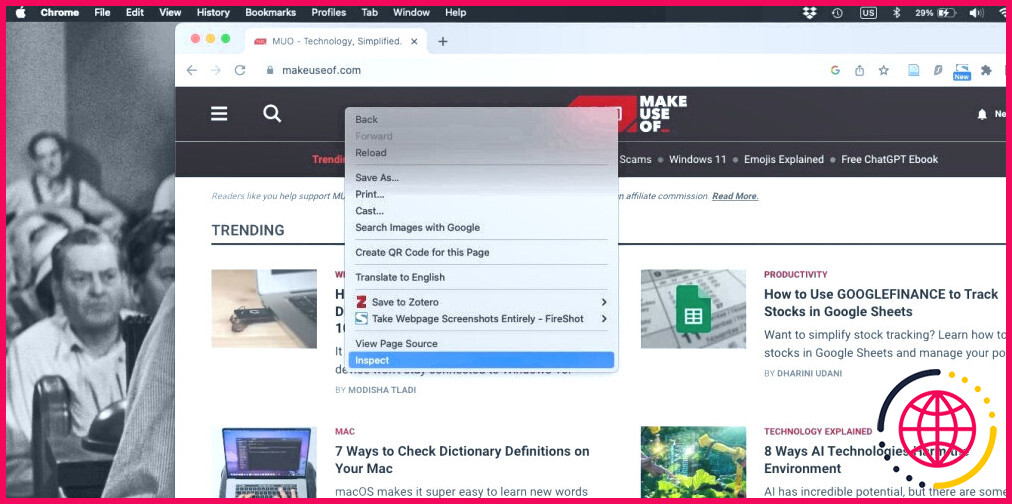
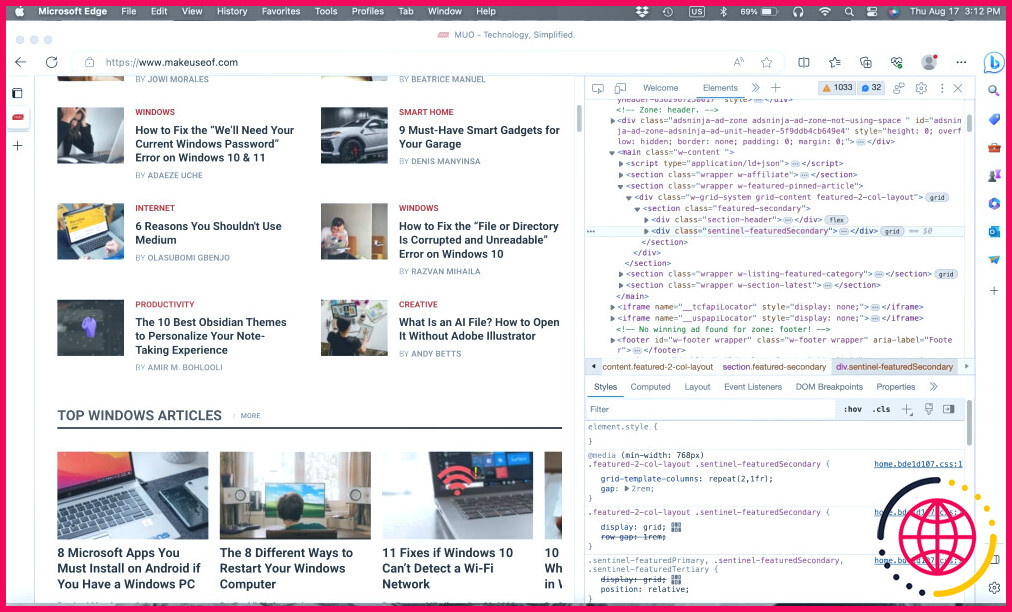
- Contrôlez-clic (clic droit) n’importe où sur la page web, et sélectionnez Inspecter ou Inspecter l’élément dans le menu contextuel. Vous pouvez également utiliser le raccourci clavier Cmd + Shift + C.
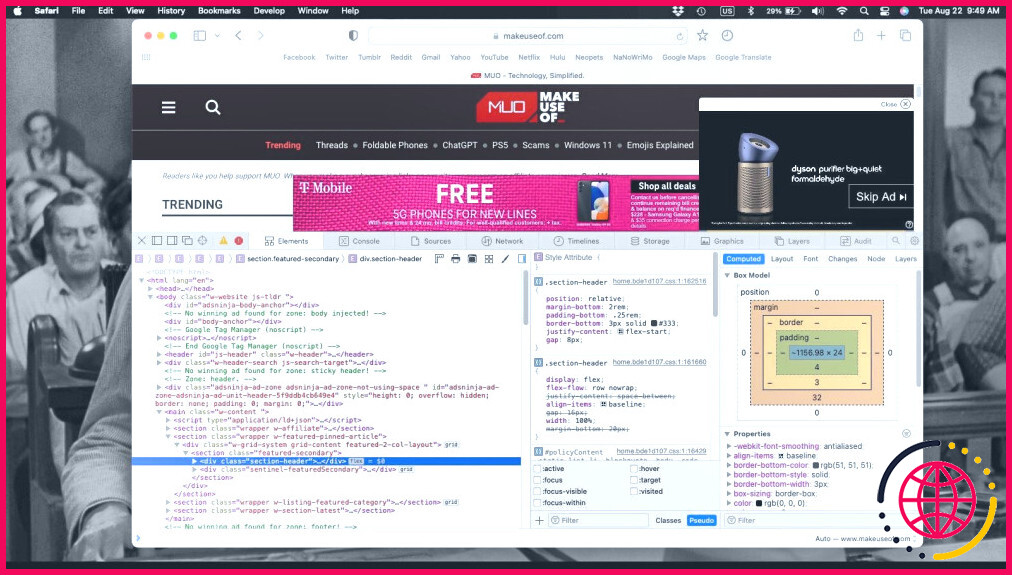
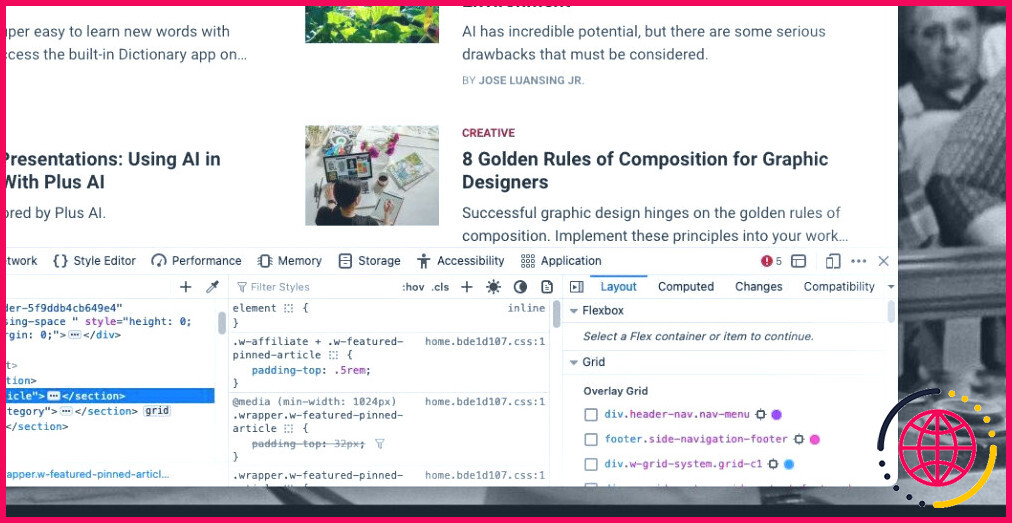
- L’outil Inspecteur s’ouvre et le code source de la page web apparaît. Lisez ou modifiez le code comme vous le souhaitez ; par exemple, vous pouvez modifier les pages web sur Safari à l’aide de l’outil Inspect Element pour bricoler le texte et les images.
- Pour fermer l’outil Inspecteur, cliquez sur le bouton X pour fermer l’outil Inspecteur.
Comment activer l’élément Inspect dans Safari
Pour activer la fonctionnalité Inspecter l’élément dans Safari sur votre Mac, vous devez activer le menu Développer. Pour ce faire, procédez comme suit :
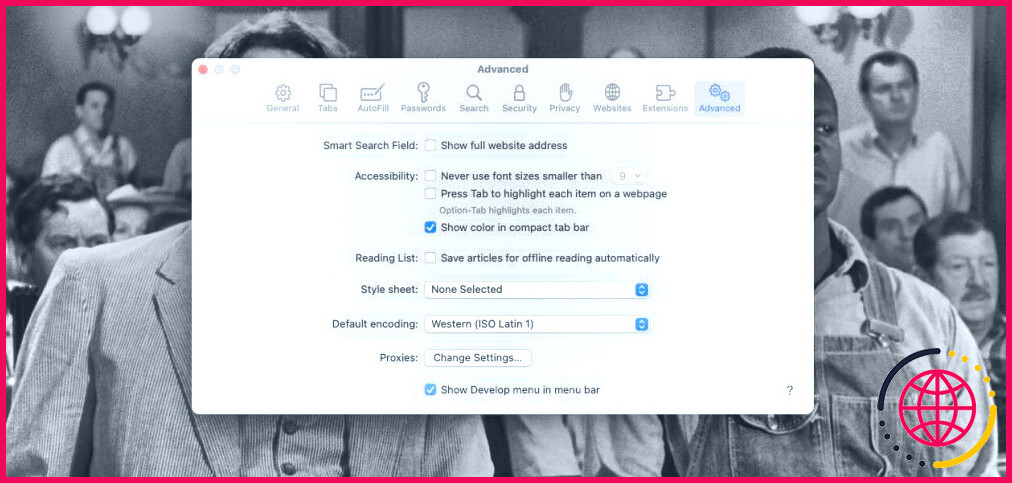
- Ouvrez Safari, allez à Safari > Paramètres dans la barre de menu, ou appuyez sur Cmd + , sur votre clavier.
- Dirigez-vous vers le Avancé
- Vérifiez l’onglet Afficher le menu Développer dans la barre de menu dans la barre de menu.
Le menu Développer devrait maintenant apparaître dans le menu supérieur lorsque vous utilisez Safari, et vous devriez pouvoir accéder à Inspecter l’élément sur votre Mac à partir du menu contextuel !
Quand utiliser Inspecter l’élément dans votre navigateur
Les développeurs peuvent utiliser Inspect Element pour essayer des modifications de mise en page sur les pages web et les applications web et tester les fonctionnalités pour les utilisateurs dans différents navigateurs. Mais les utilisateurs normaux peuvent également l’utiliser.
Si une page web a une police que vous trouvez difficile à lire, ou si elle est dans une couleur que vous n’aimez pas, vous pouvez utiliser Inspect Element pour la modifier afin que la page soit plus lisible ou plus agréable à regarder. Vous pouvez également modifier les en-têtes des pages web à l’aide de l’élément d’inspection pour faire une farce à vos amis.
Inspecter l’élément ne modifie les choses que sur votre Mac et dans le navigateur spécifique que vous utilisez. Vous pouvez donc l’utiliser chaque fois que vous souhaitez modifier rapidement un site web pour l’adapter à vos préférences.
Inspecter l’élément : Une fonctionnalité pour améliorer l’expérience utilisateur
Savoir utiliser Inspect Element sur votre Mac peut rendre votre utilisation des pages web plus rationnelle et plus agréable. Il peut offrir des correctifs rapides aux problèmes de mise en forme et permettre aux développeurs de corriger les bogues.
Nous espérons que notre guide vous aidera à utiliser cette fonctionnalité. Ainsi, la prochaine fois que vous rencontrerez des problèmes avec une page web dans Safari ou tout autre navigateur, vous saurez que vous avez une solution !