8 astuces et outils utiles pour la typographie dans Adobe Illustrator.
Utiliser la typographie avec style est très important ; tout le monde le fait. Cependant, vous ne souhaitez pas que votre texte ressemble à celui de tous les autres développeurs, n’est-ce pas ?
Ici, nous partageons nos principales idées et aussi des outils pour aider à améliorer votre typographie personnalisée dans Adobe Illustrator. Vous pourriez avoir rencontré plusieurs d’entre eux avant, pourtant il y a beaucoup de joyaux cachés pour vous de découvrir et aussi d’essayer.
1. La typographie tactile
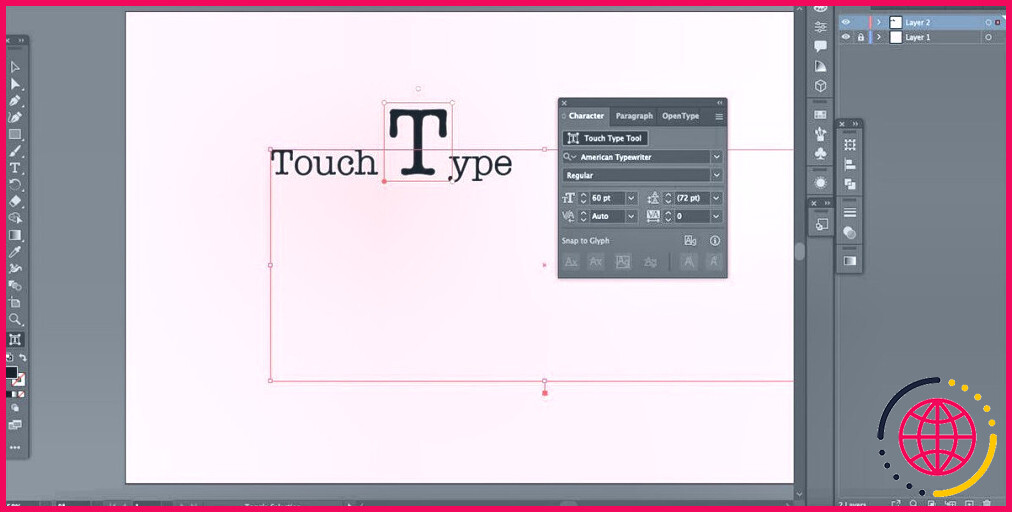
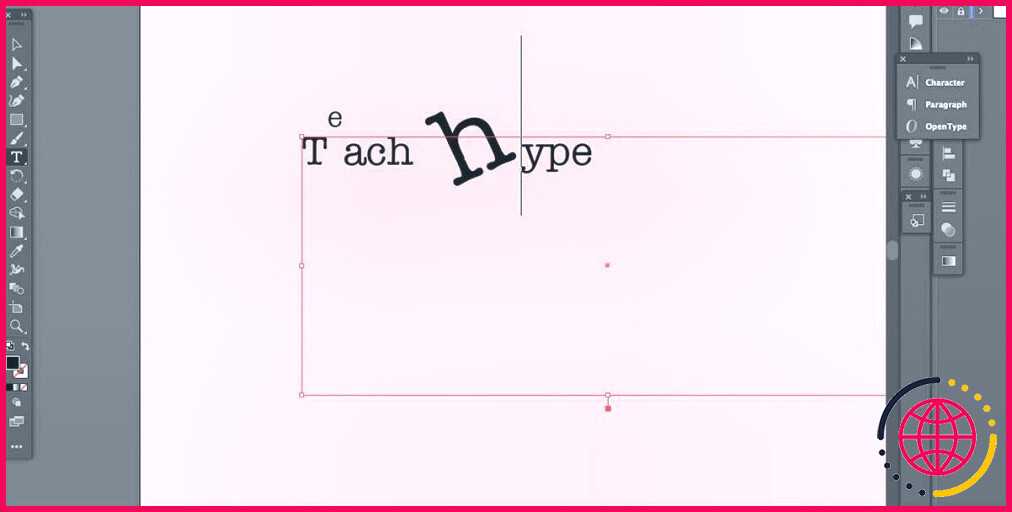
Touch Type est une fonctionnalité moins connue qui vous permet de mettre à l’échelle, de faire pivoter, de créniner ou de déplacer des lettres individuelles tout en préservant le message éditable. Vous n’avez pas besoin de créer des contours, ainsi que vous pouvez toujours modifier votre texte à tout type de facteur également après avoir utilisé des effets sur vos lettres.
Après avoir saisi votre message, ouvrez le panneau des caractères en allant sur . Fenêtre > Type > Caractère. En haut de la fenêtre contextuelle, sélectionnez Outil de saisie tactile. Ensuite, vous pouvez sélectionner n’importe quelle lettre spécifique à éditer.
Une fois que vous avez choisi une lettre, vous pouvez utiliser le support de gauche en tête pour indiquer une échelle vers le haut et vers le bas, le point d’ancrage supérieur droit pour une échelle proportionnelle, le support inférieur droit pour indiquer une portée horizontale, le support circulaire au-dessus du choix pour tourner, ou les secrets de la flèche du clavier pour créniner horizontalement ou pour monter ainsi que pour descendre. Vous pouvez également cliquer et vous déplacer avec votre souris.
Vous pouvez surligner la lettre éditée pour en créer une nouvelle avec le même résultat, et vous pouvez changer la police d’une lettre privée pour la rendre conforme avec le même résultat également. Mais si vous surlignez le mot entier pour le reformuler après cela, les résultats seront certainement perdus.
2. L’ajout de glyphes
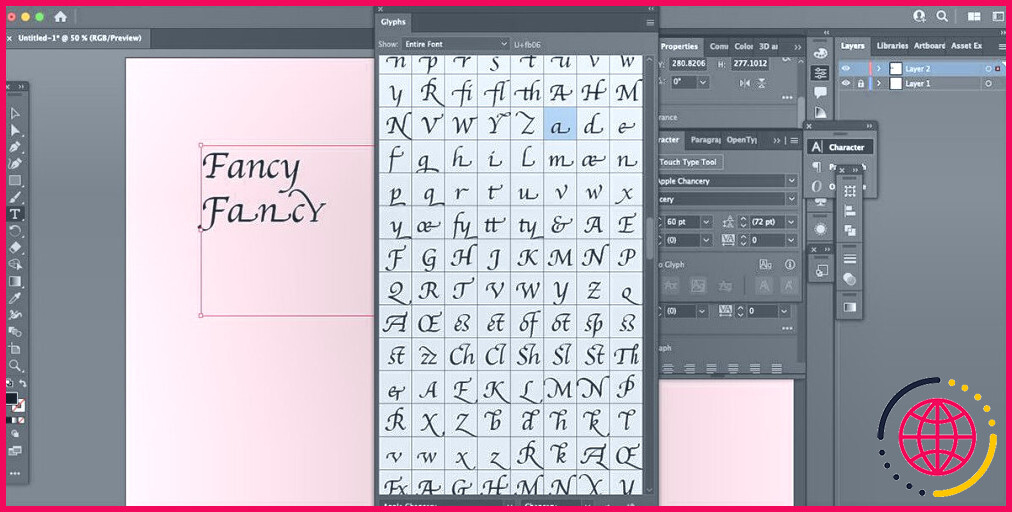
Bien que ce n’est pas un choix pour tous les styles de police, est une option cachée pour beaucoup. Découvrez si le style de police que vous avez choisi comporte des glyphes ajoutés en vous rendant vraisemblablement à . Fenêtre > Type > Glyphes. Cela ouvrira certainement un onglet révélant toutes les lettres, chiffres, signes de ponctuation, lettres non anglaises, ligatures et glyphes disponibles.
Toutes les polices ne viennent pas avec le bonus inclus, cependant si c’est le cas, vous les découvrirez ici. Il est plus probable que les styles de polices cursifs fournissent certainement des glyphes attrayants.
Pour ajouter un glyphe, une ligature ou un accent, vous pouvez soit mettre l’accent sur une lettre ainsi que double-cliquer sur le carré avec la nouvelle option pour remplacer votre lettre initiale, ou vous pouvez mettre votre flèche où vous voudriez certainement que votre tout nouveau glyphe ou accent apparaisse et aussi double-cliquer sur le carré pour le placer là.
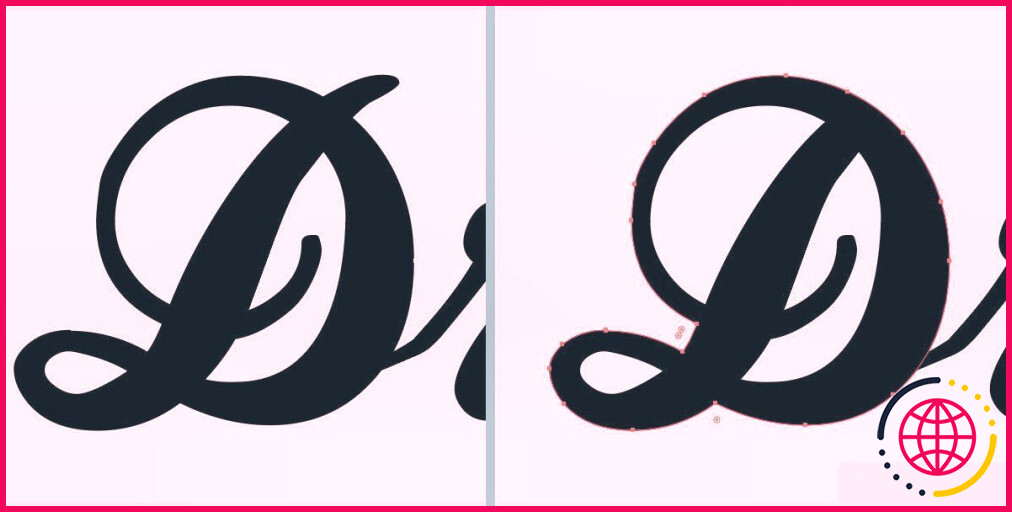
3. Développez les contours
Créer des mises en page de votre texte dans Illustrator peut être pratique pour de nombreuses raisons. Par exemple, pour les logotypes avec des aspects supplémentaires au texte, ou lors de la création d’un design pour un client, vous devez créer des détails de tout le message pour garantir qu’il ne soit pas modifié et que le style de police ne soit pas perdu plus tard.
Pour créer des descriptions, commencez par taper votre texte. Établissez toutes sortes de paramètres que vous voulez à partir des panneaux Caractère ainsi que Paragraphe. Lorsque vous êtes ravi de ce que vous avez, cliquez avec le bouton droit de la souris sur le message et choisissez… Créer des contours.
Maintenant, votre message est un cours et peut être édité à cause de cela. Si vous avez l’intention de modifier des composants, comme se débarrasser des trous dans les lettres, vous pouvez supprimer, déplacer ou modifier les cours actuellement. Ceci vous permet de produire le message personnalisé de n’importe quelle manière que vous désirez, cependant il sauve du temps puisque vous n’avez pas dû créer la police sur votre propre d’abord.
4. Redessiner les chemins de texte avec l’outil crayon.
Si vous avez produit des détails de votre texte, après cela, un moyen de mieux le personnaliser est de dessiner des parcours sur votre texte. Vous pouvez dessiner pour allonger les lettres, modifier la forme des ouvertures, éliminer les empattements, ou tout ce que vous ‘aimeriez.
Sélectionnez le message, puis utilisez la touche Outil crayon pour attirer sur le parcours du texte, et aussi il inclura votre nouvelle forme au parcours. Pour éliminer des parties du parcours, dessinez d’un point d’ancrage à un autre et aussi le minuscule emplacement entre ces facteurs d’ancrage disparaîtra certainement.
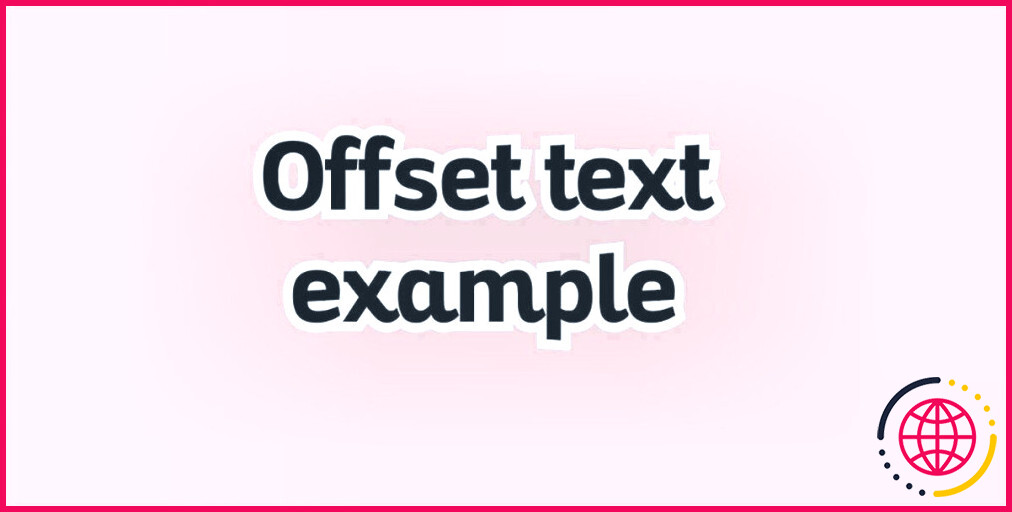
5. Décalage du texte
Le texte décalé ressemble à l’ajout d’un trait autour de l’extérieur de votre texte pour s’assurer qu’il se combine plutôt que de seulement disposer des lettres individuelles. Le décalage de votre message est une merveilleuse méthode pour ajouter une limite autour de celui-ci.
Une frontière contrebalancée peut également être utilisée lors de la publication d’autocollants ou de la création de logos ou de GIFs. Vous pouvez décaler le message après avoir développé des couches du message assez rapidement, mais nous avons également un tutoriel pour développer du texte décalé éditable dans Illustrator.
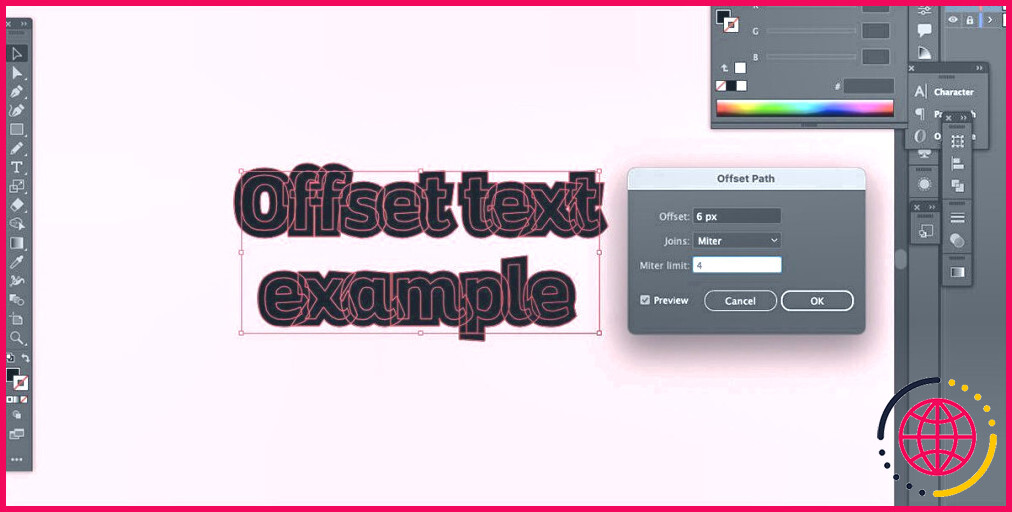
Pour contrebalancer le texte avec des détails développés, choisissez le cours et allez sur. Objet > Chemin d’accès > Offset Path. Choisissez une dimension pour la frontière et cliquez sur OK. Ensuite, sur l’écran Propriétés cliquez sur Fusionner. Cliquez avec le bouton droit de la souris sur l’aperçu et très probablement sur Organiser > Envoyer au dos. Changez ensuite la couleur du contour pour voir votre texte original en haut.
Vous pouvez rapidement mettre en page le texte ou inclure des bordures au message en utilisant Photoshop, aussi. Cela peut produire un résultat comparable au message contré.
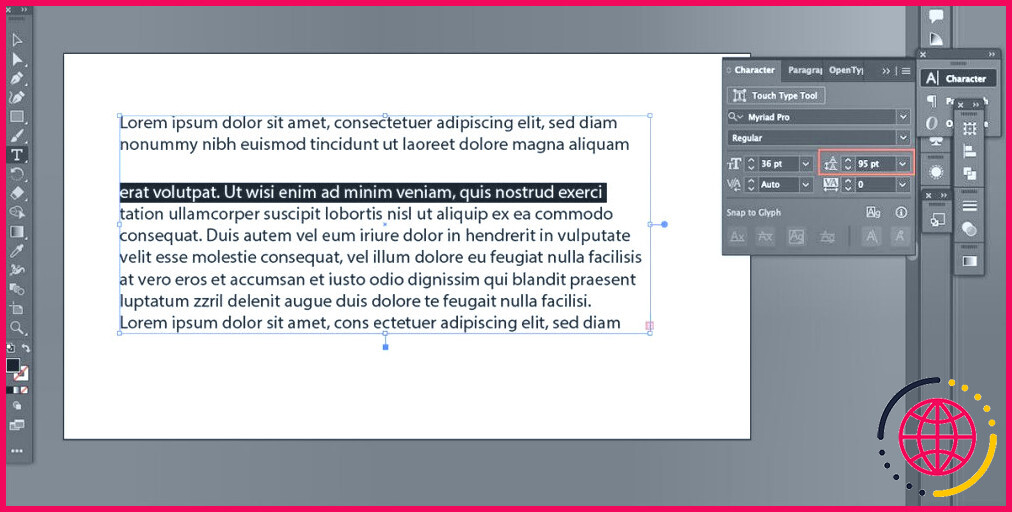
6. Réglez le crénage, le suivi, ainsi que l’avance.
Définir l’avance, le suivi, ainsi que le crénage est important pour la lisibilité ainsi que la disponibilité. En les établissant, vous ferez passer n’importe quel type de message d’une police de caractères prête à l’emploi à une typographie experte en quelques secondes.
Vous trouverez les réglages de l’avance, du crénage, ainsi que du suivi dans le fichier Caractère après avoir saisi votre message. Ces réglages se trouvent également dans Photoshop ; avez-vous compris que vous pouvez faire du texte en gras dans Photoshop de plusieurs façons différentes ?
Leading définit la pièce sur une ligne de texte. Laisser cette option sur auto fait un bon travail la plupart du temps, mais si vous voulez un espace horizontal plus ou moins grand entre les lignes de message, vous pouvez le transformer en mettant en surbrillance votre ligne de message et en basculant également… Leading vers le haut ou vers le bas dans la sélection de l’alimentation des caractères – cela déplacera tout type de texte qui est listé sous la ligne, ouvrant ou fermant l’espace.
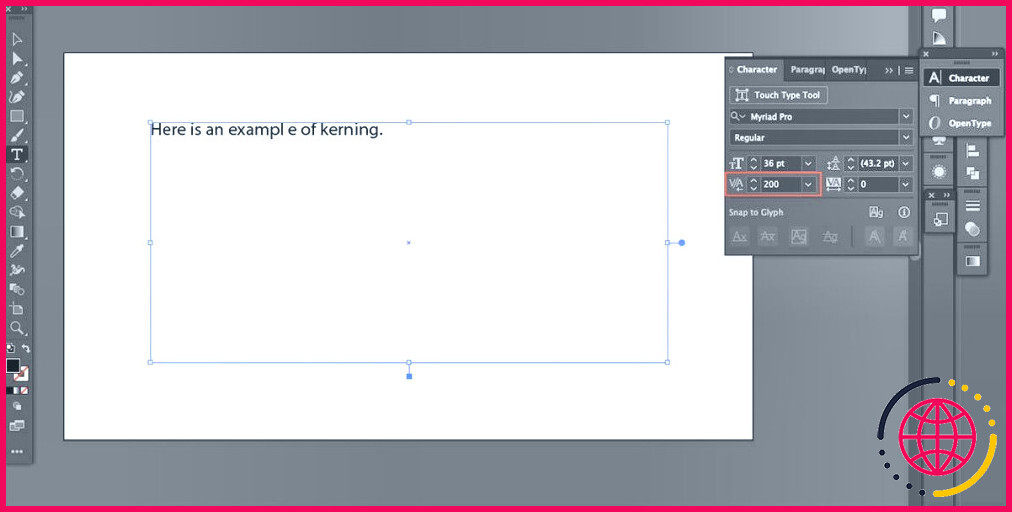
Kerning est pour mettre les espaces entre les personnalités spécifiques. Beaucoup de caractères sont grands par défaut, pourtant votre texte apparaîtra certainement beaucoup plus expert si vous définissez méticuleusement les zones pour les lettres spécifiques sur votre propre. Placez votre flèche dans l’espace que vous souhaitez modifier et basculez vers le haut ou vers le bas dans le bouton Crénage jusqu’à ce que vous obteniez la meilleure lisibilité.
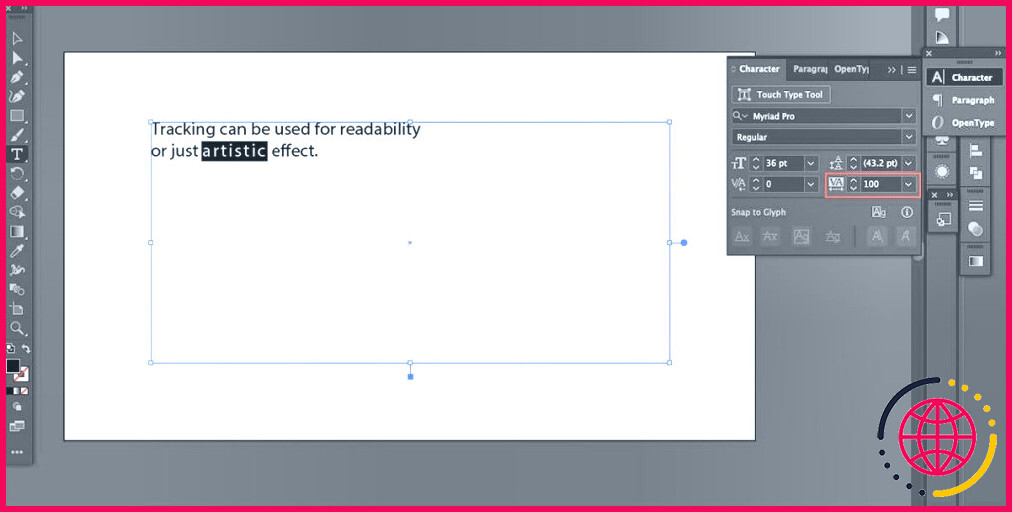
Enfin, le suivi est utilisé pour établir des zones sur plusieurs caractères ou mots. Il suffit de surligner les lettres ou les mots et de basculer l’option Suivi vers le haut ou pour améliorer ou réduire l’espacement. Cela peut être utilisé plus internationalement que le crénage, de même que certaines personnes l’utilisent pour des impacts créatifs plutôt que pour la lisibilité.
7. Téléchargez et installez les polices externes.
L’utilisation de styles de polices spéciaux donnera certainement toujours à votre typographie un sentiment personnalisé. Vous trouverez ci-dessous des emplacements formidables pour trouver et aussi télécharger de tout nouveaux styles de police :
Si vous avez besoin d’aide pour télécharger et installer des polices de caractères, examinez notre guide sur la façon de monter des polices tierces dans macOS.
8. Taper sur un chemin
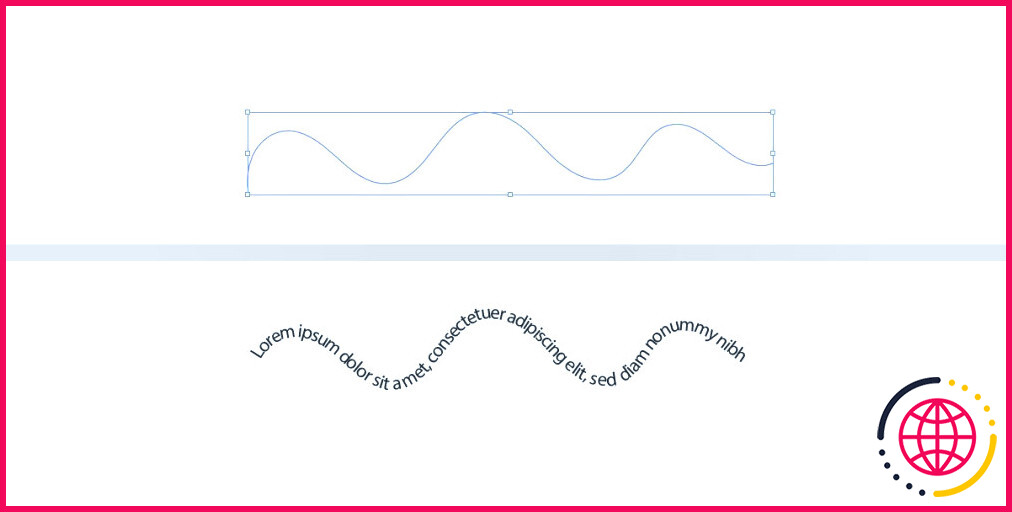
Pourquoi taper sur une ligne droite constamment quand vous pouvez taper autour de cercles ou sur des lignes bancales ? Une merveilleuse façon de personnaliser votre texte est de taper sur un chemin.
Créez un parcours en utilisant n’importe quel dispositif basé sur le chemin – Outil stylo, n’importe quel dispositif de forme, Outil crayon. Ensuite, prenez ainsi que maintenez le Outil de frappe et choisissez Outil de saisie sur un chemin. Maintenant, lorsque vous survolez la flèche sur le chemin, vous aurez la possibilité de cliquer et de taper sur cette section particulière du chemin. Cliquez ainsi que faites glisser les nœuds pour relocaliser votre texte autour du parcours pour un meilleur placement.
Vous pourriez utiliser votre message personnalisé pour une sélection de dessins ou même l’inclure sur le dessus d’une photo. Vous trouverez ci-dessous les méthodes les plus efficaces pour inclure un message à une image avec différents logiciels.
Améliorez votre jeu de typographie avec Illustrator
Avec ces conseils et outils pratiques, vous pouvez faire passer votre typographie de typique ainsi que simple à amusant et excitant. Un message personnalisé apporte une touche unique à votre travail de mise en page, de même qu’il est en outre agréable d’explorer de nouvelles méthodes de mise en page. Inclure quelques-uns de ces conseils dans votre flux de travail et voir comment vos résultats de message ajustement pour le mieux.
Comment utiliser la typographie dans Illustrator ?
Pour ouvrir le panneau Glyphes, allez dans Fenêtre → Type → Glyphes . Cliquez sur un glyphe pour le sélectionner ; double-cliquez pour l’insérer dans la ligne de texte. Illustrator place le caractère là où se trouve votre curseur de texte clignotant.
Quels sont les 6 outils de typographie négligés dans Adobe Illustrator ?
Ces fonctionnalités vont au-delà de l’outil de texte de base et vous aideront à rationaliser votre flux de travail ou à vous doter de nouvelles astuces du métier. 6 outils de typographie négligés dans Adobe Illustrator. Zone de texte. Crénage optique. Distorsion d’enveloppe. Caractères spéciaux et glyphes. Tapez sur un outil de chemin. Chaîne.
- Zone de texte.
- Crénage optique.
- Distorsion d’enveloppe.
- Caractères spéciaux et glyphes.
- Tapez sur un outil de chemin.
- Chaîne.
Qu’est-ce que la typographie en illustration ?
La typographie est l’art d’organiser les lettres et le texte de manière à rendre la copie lisible, claire et visuellement attrayante pour le lecteur. Cela implique le style, l’apparence et la structure de la police, qui visent à susciter certaines émotions et à transmettre des messages spécifiques.