Comment faire une présentation géniale à l’aide de Figma
Il y a un million de façons de faire une discussion, cependant Figma est un dispositif sous-estimé pour cela. La fonction de modèle dans Figma permet une multitude d’alternatives de changement personnalisables. Non seulement vos changements épateront votre marché cible, cependant vous pouvez intégrer des plugins pour un pizazz supplémentaire ainsi que de maintenir votre marché cible engagé, ce qui vous fait sentir grand dans vos compétences.
Nous allons très probablement vous montrer comment faire une présentation impressionnante en utilisant Figma ; il suffit de suivre ce guide.
1. Établissez votre premier cadre de présentation.
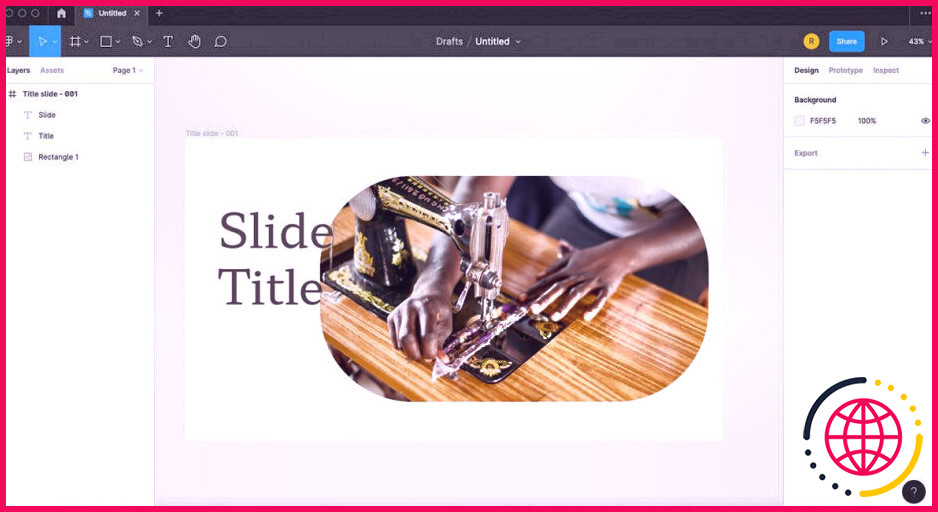
Ouvrez Figma ainsi que cliquez sur Nouvelles données de style. Cliquez sur l’outil Cadre ( F ) pour dessiner votre cadre ou pour choisir un cadre prédéterminé sur la droite en utilisant Présentation Diapositive 16:9 . Vous pouvez produire un modèle maître pour gagner du temps.
Renommez votre cadre en double-cliquant sur le titre heaven en haut à gauche. Définissez une couleur de fond ; bien que vous puissiez constamment la modifier par la suite en mettant en surbrillance tous les cadres et en changeant la couleur de remplissage.
2. Ajoutez le texte du titre
Utilisez l’outil Texte ( T ) ainsi que pour créer votre titre. Utilisez différentes boîtes de message pour différentes lignes, avec seulement un ou deux mots par ligne. Définissez vos choix de messages dans le menu Texte à droite. Figma utilise les polices de caractères Google, donc vous pourriez avoir besoin de connaître les paires de polices de caractères Google les plus efficaces.
3. Inclure une image
Vous pouvez utiliser une image de fourniture ou prendre votre propre photo appropriée. Pour inclure une image, dessinez une forme rectangulaire en utilisant le dispositif Rectangle ( R ). Votre photo prendra certainement place dans cette forme.
Cliquez sur la forme rectangulaire et aussi très probablement sur Remplissage et aussi sur le carré coloré . Après cela, cliquez sur Solide > Image > Choisir la photo . Trouvez votre photo ainsi que cliquez sur Ouvrir . Survolez la photo pour révéler 4 cercles blancs. Cliquez et faites également glisser un cercle vers l’intérieur pour arrondir les coins de votre photo.
Disposez vos calques de façon à ce que l’image aille à l’arrière et aussi le message est sur le calque supérieur. Vous pouvez faire glisser les couches dans le panneau des couches ou en utilisant C md/ C trl + [ to send a layer back or C md/ C trl +] pour faire avancer une couche.
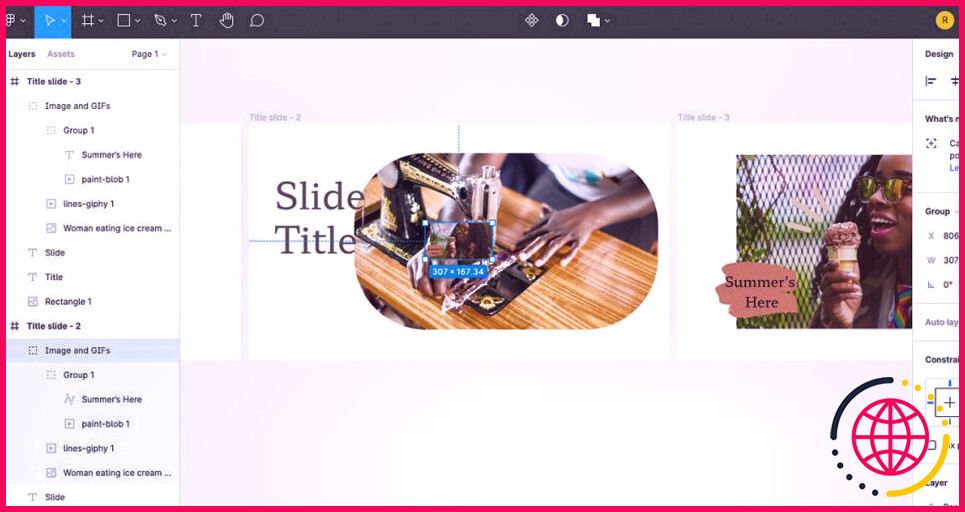
4. Produisez la première transition.
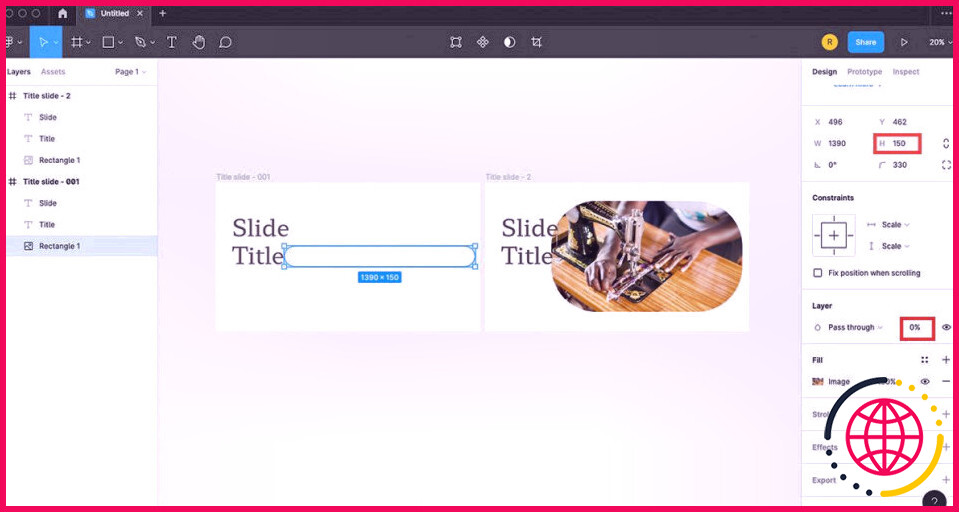
La première transition ouvrira la photo ainsi que permettra au message de titre de se déplacer dans le cadre. Dans un premier temps, reproduisez le premier cadre en le sélectionnant et en frappant également C md/ C trl + D pour le dupliquer.
Sur le cadre de gauche, réduisez l’image en réduisant les attributs d’élévation dans la boîte H à environ 150, laissant une fente droite de l’image. Alignez-la au centre en sélectionnant les deux photos à travers les structures ainsi qu’en cliquant sur O ption + V (Mac) ou Alt + V (Windows).
Pour terminer le changement de photo, choisissez l’image de gauche. Puis modifiez l’ opacité à 0% dans le menu de droite du paquet à côté de Passer à travers sous Calque. Cela rendra l’image imperceptible avant qu’elle ne se modifie et ne s’ouvre.
Cliquez sur la toute première zone de texte et maintenez également Shift . Commencez à glisser, puis maintenez également Barre d’espacement et continuez également à faire glisser le texte hors de la structure. Il semble qu’il s’en aille dès qu’il sort du cadre. Sans l’ajout de la barre d’espacement, ce décalage ne fonctionnera pas, mais si vous maintenez la barre d’espacement avant de faire glisser, cela ne fera que déplacer votre structure.
Faites ceci une fois de plus pour votre deuxième boîte de texte ou les suivantes, mais faites-les glisser un peu plus vers la gauche pour ajouter un peu de portée dans la transition. Avec le message toujours sélectionné, diminuez l’opacité du calque à 0% de la même manière que vous l’avez précédemment prévu pour l’image.
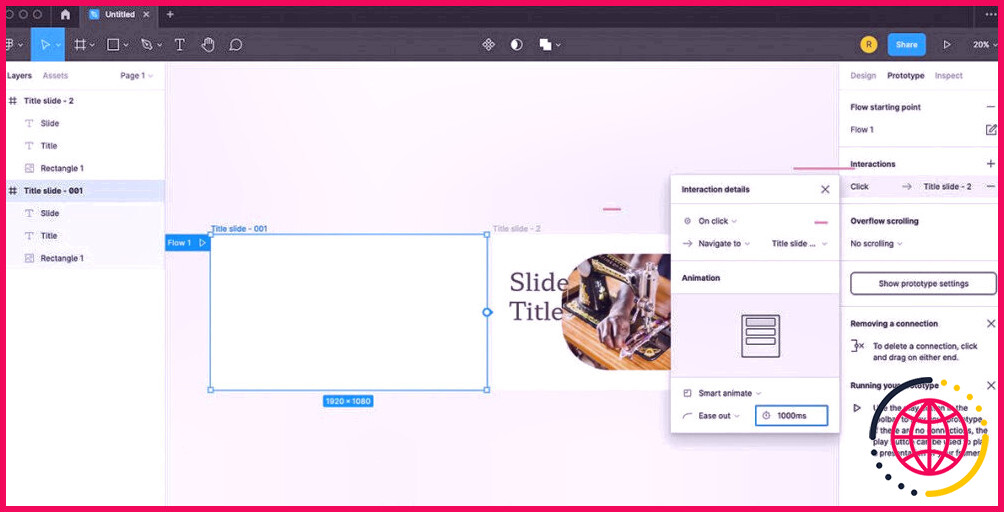
Pour établir le décalage, allez dans Prototype . Sélectionnez la structure de gauche ainsi que cliquez sur le cercle bleu qui apparaît au centre du côté droit de la structure. Faites-le glisser, afin que la ligne aille jusqu’à votre deuxième cadre.
Dans la liste déroulante qui réclame Instant , choisissez Smart Animate . Transformez ensuite la case avec le chronomètre à 1000ms. Cela va certainement régler votre changement pour qu’il prenne une seconde à partir du clic de la souris. Les autres paramètres doivent être définis par défaut. Veillez à ne pas réétiqueter les titres des cadres après avoir établi une transition, sinon, les fichiers ne s’attacheront pas.
Cliquez sur le bouton Play pour tester votre modification. Retournez à Design pour poursuivre la conception de votre discussion.
5. Ajoutez d’autres diapositives
Pour passer de la diapositive 1 à la diapositive 2, dupliquez votre diapositive la plus à droite ( C md/ C trl + D ). Dans la nouvelle structure– diapositive 2– déplacez les zones de texte hors de la structure en utilisant la technique précédente ( Shift + Draguer après que Spacebar après avoir commencé à glisser). Déplacez une zone de texte vers la gauche et l’autre vers la droite du cadre. Définissez l’opacité à 0 % pour les deux.
Pour l’image, rangez-la vers le bas et relocalisez-la un peu décentrée, après quoi établissez l’opacité à 0%. Ceci, efficacement, vous fournit une toile blanche pour votre deuxième diapositive. Vous pouvez inclure le contenu en plus des propriétés inaperçues de la diapositive précédente.
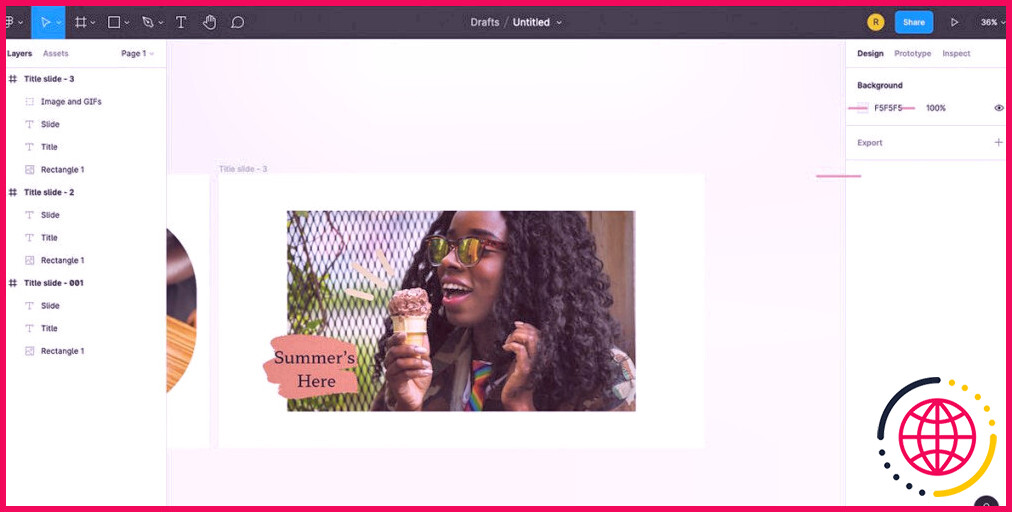
Ajoutez une énorme image au centre de la structure. Pour inclure quelques dessins en plus de votre image, faites usage d’un Figma plugin for GIFs ou download a sticker label GIF from Giphy ainsi que de le faire glisser sur le dessus de l’image. Sélectionnez votre image principale et aussi toute sorte de GIFs, et associez-les les uns aux autres ( C md/ C trl + G ), cela garantit que Smart Animate fonctionnera certainement efficacement.
Sélectionnez l’équipe et copiez-la ( C md/ C trl + C ). Collez-la ensuite sur le cadre de la diapositive 1 ( C md/ C trl + V ). Rangez-le vers le bas et établissez l’opacité à 0%. Après cela, déplacez cette couche vers l’arrière ( C md/ C trl + [ ]). Cela garantit un déplacement en douceur jusqu’à la diapositive suivante.
Allez sur Prototype . Sélectionnez la diapositive 2 et cliquez sur le cercle céleste pour la faire glisser vers le déplacement 3. Le défaut de Figma dans le menu modèle est d’utiliser les réglages précédents, donc ils doivent être tous réglés selon le changement précédent. Retournez à Modèle .
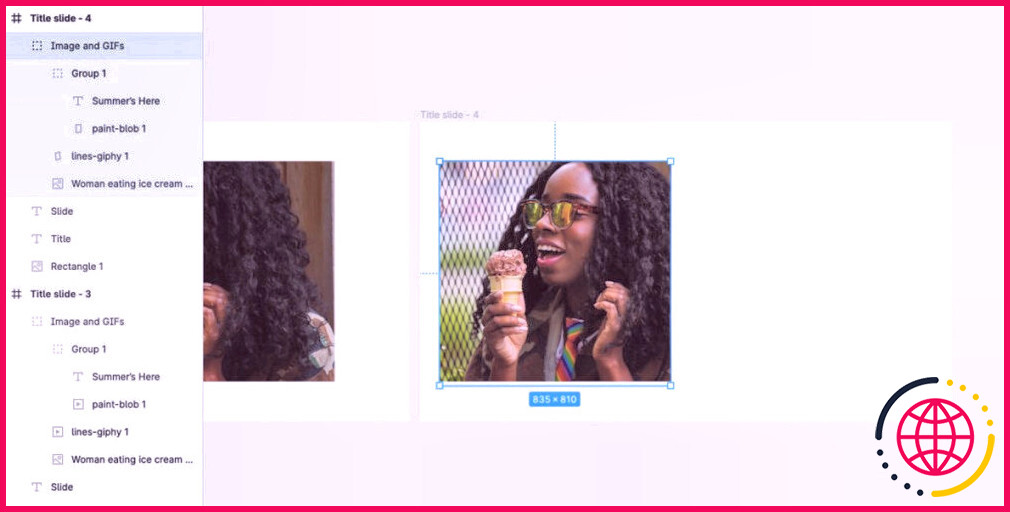
Dupliquez la dernière diapositive ( C md/ C trl + D ). Cette diapositive utilisera certainement la même image que la précédente, cependant nous allons certainement la mettre à l’échelle d’un côté du cadre. Déplacez l’image vers la gauche du cadre en la faisant glisser tout en maintenant Shift . Survolez le bord droit de la photo jusqu’à ce que des pointes de flèches opposées apparaissent, cliquez et faites glisser le bord droit de la photo en direction de la gauche jusqu’à ce que vous soyez complètement satisfait.
Allez à Prototype et liez les deux cadres ensemble. Retournez ensuite à Création .
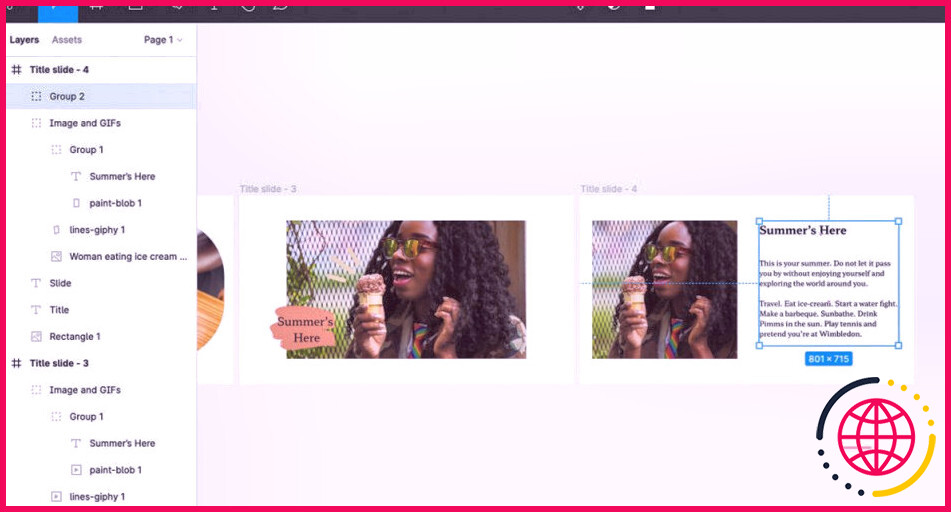
Ajoutez un titre et un message de corps à la droite de l’image mise à l’échelle, et associez-les également l’un à l’autre. Copiez le groupe de texte ainsi que le coller sur la diapositive précédente. Cliquez et faites glisser l’équipe de messages à droite de la structure comme dans le passé.
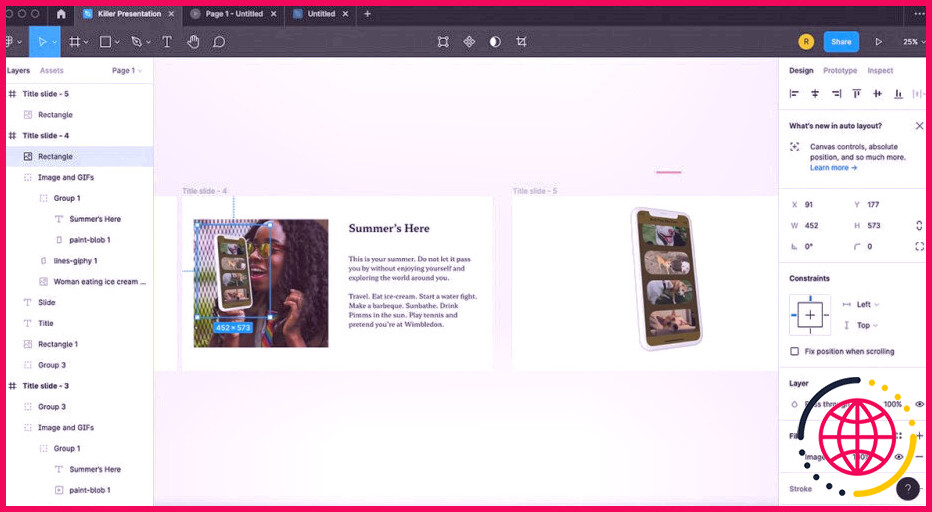
6. Ajoutez une maquette
Créez une maquette ; jetez un œil à notre aperçu sur la création de maquettes à l’aide de plugins dans Figma. Incluez une toute nouvelle structure, puis collez votre maquette dessus. Redimensionnez la maquette pour l’adapter à la structure.
Copiez la maquette ainsi que la coller dans le cadre précédent. Redimensionnez-la pour qu’elle tienne dans la portion d’image, puis déplacez-la à l’arrière des couches ainsi que réglez l’opacité à 0%. Reliez les cadres dans Prototype .
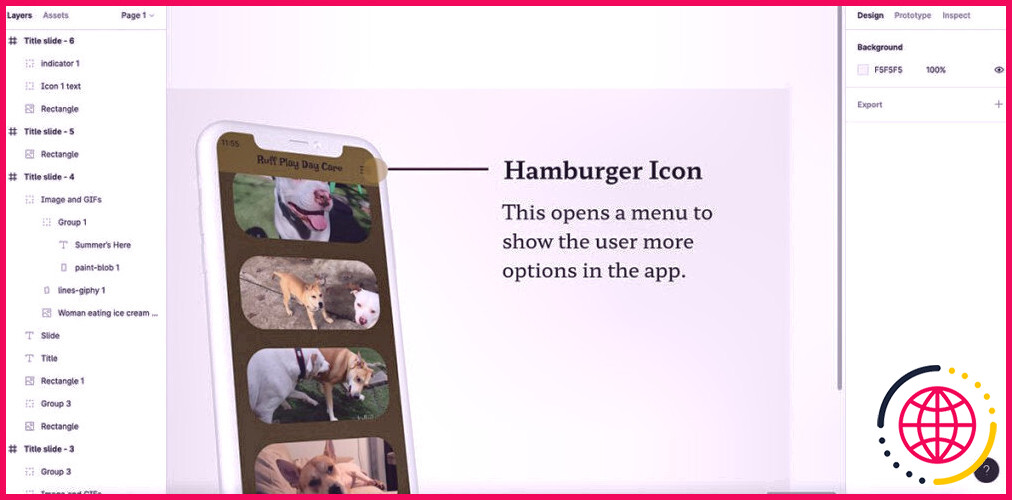
7. Incluez les étiquettes
Dupliquez la structure de la maquette. Incluez un titre et aussi un résumé pour décrire les parties de votre maquette. Regroupez le message les uns avec les autres et donnez-lui un nom. Après cela, vous pouvez créer une indication en verre dépoli pour vos facteurs et lignes de puce. Regroupez une ligne avec un cercle. Alignez votre indicateur avec ce qu’il décrit ainsi que d’inclure votre résumé à côté de lui. Reliez les cadres dans le Prototype .
Dupliquez la structure et ajoutez un autre facteur de puce signe avec ce qu’il explique. Modélisez à nouveau cette structure. Reproduisez chaque cadre par facteur de puce, de sorte que chaque point de puce se déplace seul.
8. Terminez votre présentation
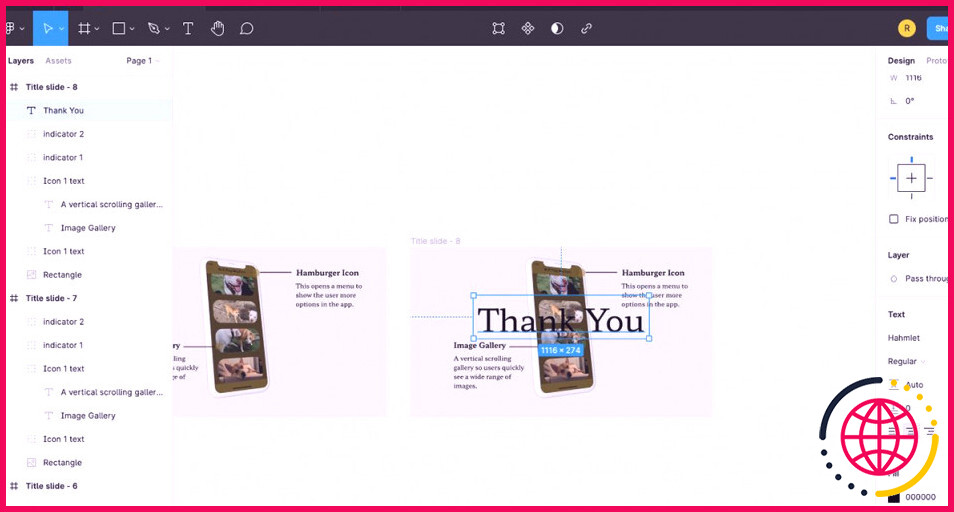
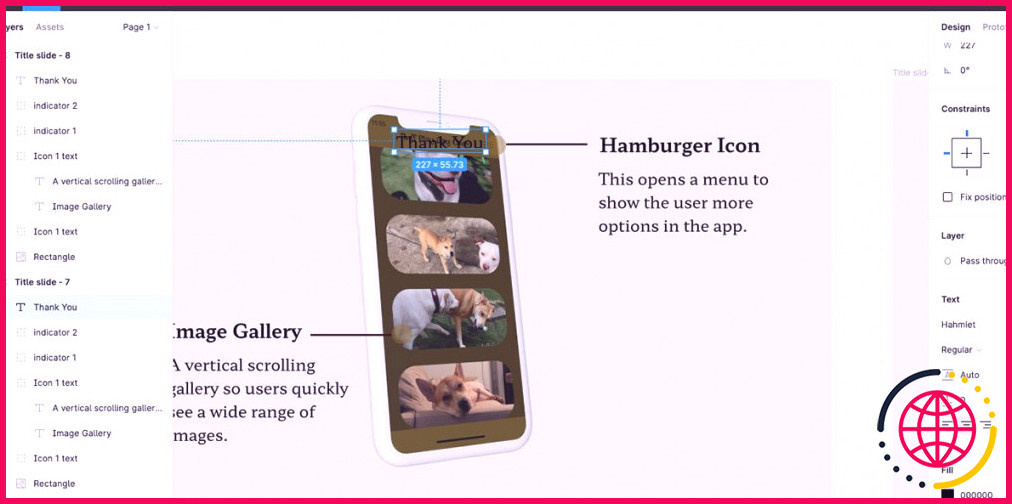
Reproduisez la dernière diapositive. Composez un ou deux derniers mots et facilitez-les également. Dupliquez le texte ainsi que le coller sur la diapositive précédente.
Mettez le texte à l’échelle en maintenant K tout en le mettant à l’échelle – cela permet de garder votre texte formaté tout en le mettant à l’échelle. Placez votre texte quelque part près du haut de la maquette ainsi que d’envoyer le calque à l’arrière, sous l’image. Fixez l’opacité à 0%. Retournez à votre diapositive finale.
Déplacez tous les divers autres objets hors du cadre en utilisant la méthode du glisser. La transition déplacera tout ce qui se trouve en direction des côtés ainsi que du haut, car le message se déplace vers le bas à partir de la tête et s’étend également. Liez les diapositives dans le Prototype .
9. Partagez votre présentation Figma
Vous pouvez accéder à votre présentation partout où vous êtes en mesure de vous connecter à votre compte Figma ou de partager l’URL avec d’autres personnes, afin qu’elles puissent la visualiser de n’importe où. Pour présenter votre dernière présentation avec ses transitions, cliquez sur le bouton Play ainsi que sur la présentation en réglage plein écran.
Vous pouvez de même enregistrer les structures en tant que PDF, bien que vous perdiez les changements animés par ordinateur en faisant cela.
Améliorez vos présentations avec Figma
Non seulement cette présentation est minimaliste, ce qui ne déconcertera pas votre marché cible, mais les transitions sont professionnelles ainsi que propres. Il n’est pas nécessaire d’être un expert en UI/UX pour utiliser Figma d’une manière qui profite à vos discussions, quelle que soit votre fonction professionnelle. Existez avec confiance, et vous serez certainement inondé de questions concernant la façon dont votre présentation a été faite.