Comment déplacer une image en html ?
VIDEO
D’ailleurs, comment centrer les images en HTML ?
Un élément <img> ; est un élément en ligne (valeur d’affichage de inline-block ). Il peut être facilement centré en ajoutant la propriété CSS text-align : center ; à l’élément parent qui le contient. Pour centrer une image en utilisant text-align : center ; vous devez placer le <img> ; à l’intérieur d’un élément de niveau bloc tel qu’un div .
.
De même, comment faire une mise en retrait en HTML ? Toutes les lignes de texte supplémentaires dans ce paragraphe ne sont pas indentées . Vous pouvez également indenter en utilisant un pourcentage. Par exemple, au lieu de indenter par 40px (pixels), vous pouvez remplacer le indent par 5% pour indenter le texte par 5% de la vue actuelle. Vous pouvez également utiliser un espace em lorsque vous définissez la largeur d’un indent .
Justement, comment modifier la taille d’une image en HTML ?
A propos de cet article
- Ouvrir le document HTML dans un éditeur de texte.
- Ajouter <img src=’https://lizengo.fr/imagefile. jpg’ alt=’Image’ height=’42’ width=’42’> ;.
- Changer les chiffres de la hauteur et de la largeur pour modifier la taille.
- Enregistrer le fichier HTML.
Comment aligner du texte avec une image en HTML?
jpg’ ALIGN =’right’ />Ce texte coule sur la gauche. Vous pouvez même faire couler le texte autour d’une image placée sur le côté gauche de la page, puis faire en sorte que le texte s’enroule autour d’une autre image placée sur le côté droit. Dans ce cas, l’élément break <B /> ; et son unique attribut, Clear, entrent en jeu.
Qu’est-ce que div en HTML ?
HTML – Div Élément(s)) La balise < div > ; n’est rien de plus qu’une unité de conteneur qui encapsule d’autres éléments de page et divise le document HTML en sections. Les développeurs Web utilisent les éléments < div > ; pour regrouper des éléments HTML et appliquer des styles CSS à de nombreux éléments à la fois.
Comment centrer un div ?
Méthode d’alignement du texte
- Enfermez la div que vous voulez centrer avec un élément parent (communément appelé wrapper ou container)
- Définissez ‘text-align : center’ à l’élément parent.
- Puis définissez la div intérieure à ‘display : inline-block’
.
Comment centrer en HTML ?
Pour centrer du texte en utilisant le HTML , vous pouvez utiliser la balise < center > ; ou utiliser une propriété CSS. Pour procéder, sélectionnez l’option que vous préférez et suivez les instructions. Utiliser les balises < center ></ center > ;. En utilisant une propriété de feuille de style.
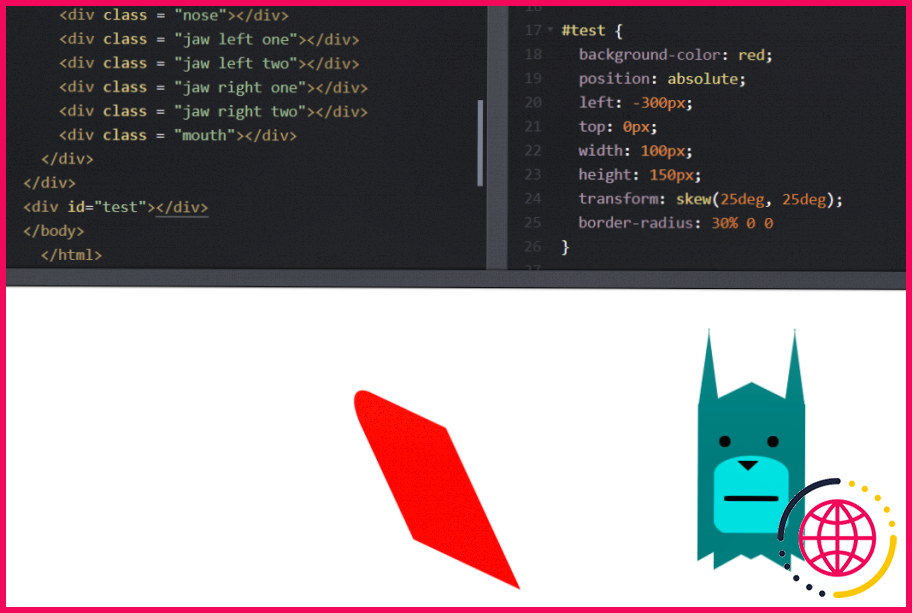
Comment déplacer une image vers la gauche en CSS ?
Vous pouvez utiliser deux valeurs top et left avec la propriété position pour déplacer un élément HTML n’importe où dans le document HTML.
- Move Left – Utilisez une valeur négative pour left.
- Move Right – Utilisez une valeur positive pour left.
- Move Up – Utilisez une valeur négative pour top.
- Move Down – Utilisez une valeur positive pour top.
Comment faire tenir une image dans un div ?
Comment redimensionner automatiquement une image pour qu’elle s’adapte à un conteneur HTML
- Créer du HTML¶ Créer l’élément <div> ; avec la classe ‘box’. Définissez l’URL de votre image dans la balise <img> ;.
- Ajouter du CSS¶ Définissez la hauteur et la largeur de la div. Vous pouvez ajouter une bordure à votre div en utilisant la propriété border avec les valeurs des propriétés border-width, border-style et border-color.
.
Comment ajouter une bordure à une image en CSS ?
Comment ajouter une bordure à une image en CSS
- Créer du HTML¶ Dans la section <body> ;, créez un élément <img> ; et mettez le lien de l’image qui doit être utilisée. Définissez le nom de l’image avec l’attribut alt qui donne des informations sur l’image si un utilisateur ne peut pas la voir, pour une raison quelconque.
- Ajouter du CSS¶ Ajoutez du style à votre élément <img> ;. Définissez la largeur de l’image.
Qu’est-ce que l’indice Z en CSS ?
Définition et utilisation. La propriété z – index spécifie l’ordre de la pile d’un élément. Un élément avec un ordre de pile plus grand est toujours devant un élément avec un ordre de pile inférieur. Remarque : z – index ne fonctionne que sur les éléments positionnés (position : absolue, position : relative, position : fixe ou position : collante).
Comment redimensionner une image ?
Trouvez et sélectionnez l’ image que vous voulez redimensionner , puis cliquez sur le bouton ‘Ouvrir’. Dans l’onglet Accueil de la barre d’outils de Paint, cliquez sur le bouton ‘ Redimensionner ‘. Paint vous donne la possibilité de redimensionner en pourcentage ou en pixels. Il utilise le pourcentage par défaut, et c’est très bien pour un redimensionnement grossier.
Comment modifier la taille d’une image en CSS ?
Pour redimensionner une image en css .
tout en maintenant le rapport hauteur/largeur, vous devez définir la largeur ou la hauteur à une certaine valeur. Le navigateur trouvera ce que l’autre doit être pour maintenir le rapport d’aspect. Cela resize l’ image à 1200px de large et la hauteur sera mise à l’échelle proportionnellement.
Quelle CSS a la plus haute priorité ?
Propriétés du CSS : Le CSS en ligne a la priorité la plus élevée , puis vient le CSS interne/embarqué suivi du CSS externe qui a la moindre priorité .
Que signifie le bloc d’affichage ?
Affichage : bloc signifie que l’élément est affiché comme un bloc , comme l’ont toujours été les paragraphes et les en-têtes. Un bloc comporte un certain espace blanc au-dessus et au-dessous de lui et ne tolère aucun élément HTML à côté de lui, sauf ordre contraire (en ajoutant une déclaration de flottant à un autre élément, par exemple).
Qu’est-ce que la propriété d’affichage ?
Définition et utilisation. La propriété display spécifie le comportement display (le type de boîte de rendu) d’un élément. En HTML, la valeur par défaut de la propriété display est tirée des spécifications HTML ou de la feuille de style par défaut du navigateur/utilisateur. En XML, la valeur par défaut est inline, y compris pour les éléments SVG.
Comment centrer le texte ?
Centrez le texte verticalement entre les marges supérieure et inférieure
- Sélectionnez le texte que vous souhaitez centrer.
- Sur l’onglet Mise en page ou Mise en page, cliquez sur le lanceur de boîte de dialogue.
- Dans la case Alignement vertical, cliquez sur Centrer.
- Dans la case Appliquer à, cliquez sur Texte sélectionné, puis sur OK.
Comment centrer verticalement une image dans un div ?
Réponse : Utilisez la propriété CSS vertical – align Vous pouvez centrer verticalement une image à l’intérieur d’un <div > ; en utilisant la propriété CSS vertical – align en combinaison avec l’affichage : table-cell ; sur l’élément div contenant.
Comment utiliser la propriété Alt en HTML ?
L’attribut obligatoire alt spécifie un texte alternatif pour une image, si l’image ne peut pas être affichée. L’attribut alt fournit des informations alternatives pour une image si un utilisateur, pour une raison quelconque, ne peut pas la visualiser (en raison d’une connexion lente, d’une erreur dans l’attribut src ou si l’utilisateur utilise un lecteur d’écran).
Qu’est-ce que le CSS en HTML ?
CSS signifie feuilles de style en cascade. CSS décrit comment les éléments HTML doivent être affichés à l’écran, sur papier ou sur d’autres supports. CSS permet d’économiser beaucoup de travail. Il peut contrôler la mise en page de plusieurs pages web en même temps. Les feuilles de style externes sont stockées dans des fichiers CSS .
Comment crée-t-on un tableau en HTML ?
Pour créer un tableau en HTML , utilisez la balise < table > ;. Une table se compose de lignes et de colonnes, qui peuvent être définies à l’aide d’un ou plusieurs éléments <tr> ;, <th> ; et <td> ;. Une ligne de table est définie par la balise <tr> ;. Pour définir l’en-tête d’une table , utilisez la balise <th> ;.