Commencez à créer des applications de bureau en Python avec la bibliothèque d’interface graphique Tkinter
Tkinter est une boîte à outils d’interface utilisateur graphique (GUI) que vous devriez essayer si vous souhaitez explorer la puissance de Python dans la création d’applications de bureau.
Ici, nous examinons les bases du module Tkinter GUI.
Configuration de Tkinter
Généralement, vous n’avez pas besoin d’installer tkinter séparément si vous avez installé une version ultérieure de Python, en commençant par Python 3. La bibliothèque peut cependant ne pas fonctionner avec les anciennes versions de Python. Il s’agit d’un problème courant pour les utilisateurs Mac et Linux, car ces systèmes d’exploitation sont généralement livrés avec des versions plus anciennes de Python par défaut.
Généralement, pour utiliser le tkinter module, assurez-vous de télécharger et d’installer la dernière version compatible de Python sur votre PC à partir du site officiel python.org site Internet.
Si vous êtes sur Mac, vous pouvez également télécharger la dernière version d’ActiveTcl, un tkinter compilateur de Étatactif.
Comment utiliser Tkinter
Tkinter dépend de sa fonction intégrée savoirs traditionnels classer. Et il résume tous les événements de l’interface graphique dans un boucle principale . Ainsi, le boucle principale l’emballage rend votre tkinter code exécutable.
Pour commencer avec tkinter :
L’exécution du code ci-dessus fait tourner un vide tkinter Cadre.
Les fonctionnalités de personnalisation de Tkinter, cependant, se trouvent dans ses widgets intégrés.
Pour utiliser ces widgets, vous pouvez les importer depuis tkinter en remplaçant de tkinter importer Tk avec:
Vous pouvez également ajuster la taille de la fenêtre avec le géométrie fonction, puis spécifiez un titre à l’aide de la Titre widget de tkinter :
Widget d’étiquette Tkinter
Tkinter vous permet d’écrire des textes bruts directement sur l’interface graphique en utilisant le Étiqueter widget :
le la grille() méthode est cependant une alternative à la pack() méthode. Il colle vos widgets à l’interface graphique, les rendant visibles.
Vous pouvez également spécifier une police pour votre Étiqueter texte:
Travailler avec les widgets de bouton dans Tkinter
Les boutons sont parmi les widgets les plus utilisés dans tkinter . Et vous pouvez ajouter ces boutons cliquables à votre interface graphique à l’aide des différents widgets de boutons intégrés.
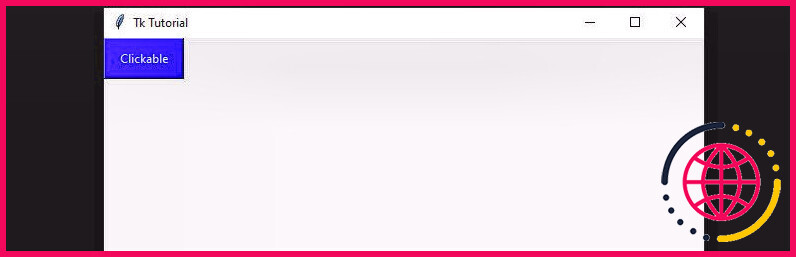
Voici comment ajouter un bouton principal à votre interface graphique en utilisant le Bouton widget :
le bg et fg les mots-clés décrivent respectivement la couleur d’arrière-plan du bouton et la couleur du texte qu’il contient.
Vous pouvez également ajuster la dimension du bouton en incluant le la taille et largeur paramètres:
Voici la sortie pour cela :
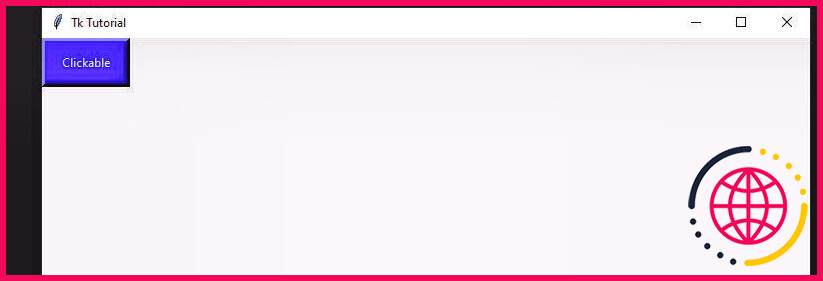
Et si vous voulez rendre le bouton plus attrayant visuellement, vous pouvez inclure un soulagement mot-clé, puis ajustez sa largeur de bordure :
Et ça ressemble à ça :
Remplacer SOULEVÉ avec APPARTEMENT pour voir comment ça passe.
Vous pouvez ajouter autant de boutons que vous le souhaitez. Mais veillez à éviter les chevauchements de contenu.
Pour éviter les chevauchements, vous pouvez spécifier la position des lignes et des colonnes pour chaque bouton :
Un facultatif commander mot-clé, cependant, ajoute des événements au Bouton widget. Essentiellement, il ancre une fonction facultative qui gère certains événements lorsque vous cliquez sur un bouton.
Le code ci-dessous, par exemple, multiplie la valeur de chaque bouton par 6 lorsque vous cliquez dessus. Et il est basé sur une fonction prédéfinie :
Dans le code ci-dessus, appuyer sur un bouton gère l’événement de multiplication. le Bouton widget pointe ensuite vers ce gestionnaire d’événements en utilisant un anonyme lambda une fonction.
Et si vous vous inquiétez de la paddy mot-clé, il sépare distinctement chaque bouton sur la ligne. Remplacer cela par padx sépare les boutons dans la colonne. Et vous pouvez utiliser les deux mots-clés simultanément pour séparer les boutons sur les deux axes comme vous le souhaitez.
Cela dit, vous ne voulez pas réinventer la roue pour chaque bouton comme vous l’avez fait dans le code précédent. Cela ralentit le temps d’exécution et rend votre code difficile à lire et à affiner.
Mais vous pouvez utiliser une boucle for pour éviter cette répétition.
Voici donc une version plus courte et meilleure du code ci-dessus :
Boutons de menu et boutons de contrôle
Explorons davantage le pouvoir de pour boucle pour ajouter des boutons de menu à votre interface graphique :
L’ajout de boutons de vérification à votre interface graphique est également assez simple :
N’hésitez pas à multiplier ce bouton de vérification à l’aide du pour boucle, comme nous l’avons fait précédemment.
Comment créer un menu déroulant avec le widget de menu de Tkinter
le Menu widget vous permet de concevoir des menus déroulants cliquables dans tkinter .
Comme indiqué précédemment, tkinter offre de nombreuses options de widgets. Et vous en utiliserez certains lors de la conception de votre menu déroulant.
Voici quelques-unes des options de widgets courantes que vous rencontrerez lors de la création d’une liste déroulante :
- add_cascade : Il affiche une étiquette de menu et la colle à sa place.
- add_separator : Il délimite les sous-menus et les regroupe en sous-menus supérieurs et inférieurs.
- add_command : C’est ici que vous donnez un nom à votre sous-menu. En fin de compte, il accepte un argument de commande dans lequel vous pouvez spécifier un gestionnaire d’événements.
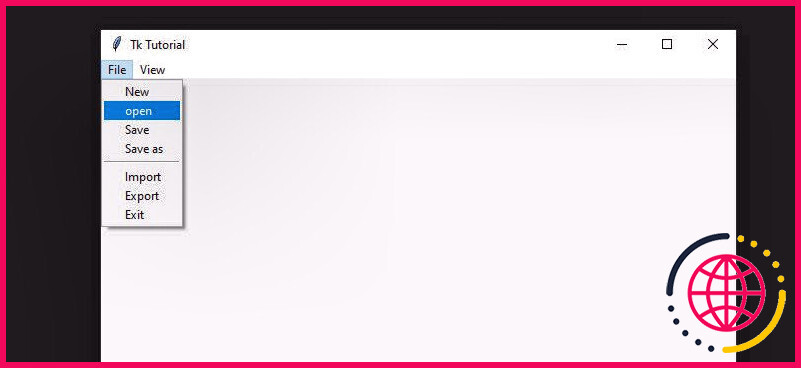
Voici un exemple de liste déroulante qui utilise ces trois options :
Voyez à quoi cela ressemble :
Menu des options de Tkinter
Une Menu d’options contrairement au Menu liste déroulante, bascule son étiquette sur une option sélectionnée.
Bien que vous puissiez spécifier une valeur d’étiquette par défaut pour un menu d’options, il n’a pas d’étiquette par défaut.
Voici comment créer un menu d’options dans tkinter :
Créez une application de bureau réutilisable avec Tkinter
Tkinter offre un éventail de fonctionnalités qui vous aident à créer des applications de bureau GUI interactives. Bien qu’il n’ait pas beaucoup de fonctionnalités d’embellissement flexibles comme certains autres modules d’interface graphique Python, c’est toujours un outil pratique qui mérite d’être exploré. Et tandis que les exemples ici ne montrent que certains des concepts de base, tkinter offre des fonctionnalités plus avancées que vous pouvez essayer.
Cela dit, vous pouvez créer une calculatrice de bureau GUI, créer un mini éditeur de texte ou même créer une application de bureau GUI pour gérer vos inventaires. Si vous souhaitez déployer vos ailes et devenir un spécialiste de l’interface graphique de bureau, vous pouvez même consulter d’autres modules d’interface graphique de Python.