Comment construire un en-tête collant avec CSS
Dans la conception de sites web, un en-tête collant est un outil puissant qui améliore l’expérience de l’utilisateur et la navigation. Lorsque les utilisateurs font défiler une page web, l’en-tête collant reste visible, ce qui garantit que les liens de navigation essentiels sont toujours accessibles. Découvrons les subtilités de la construction d’un en-tête collant à l’aide de CSS.
À quoi sert un en-tête collant ?
Un en-tête collant reste à la même place sur une page web, même lorsque l’utilisateur fait défiler la page. Les propriétés CSS spécifiques, principalement position : sticky vous aideront à obtenir ce comportement. Parmi les avantages d’un en-tête collant, citons l’amélioration de l’expérience de l’utilisateur et la facilité de navigation sur le site web.
- Les utilisateurs peuvent facilement accéder aux liens de navigation principaux sans avoir à faire défiler la page jusqu’en haut.
- Le logo ou le nom de la marque reste visible, ce qui renforce l’identité de la marque.
- Un en-tête collant permet de gagner de l’espace en supprimant la barre de navigation latérale, ce qui laisse plus de place pour le contenu.
Conception de l’en-tête : Structure HTML
La base de tout en-tête collant est sa structure HTML. Voici comment créer les éléments HTML nécessaires à votre en-tête collant.
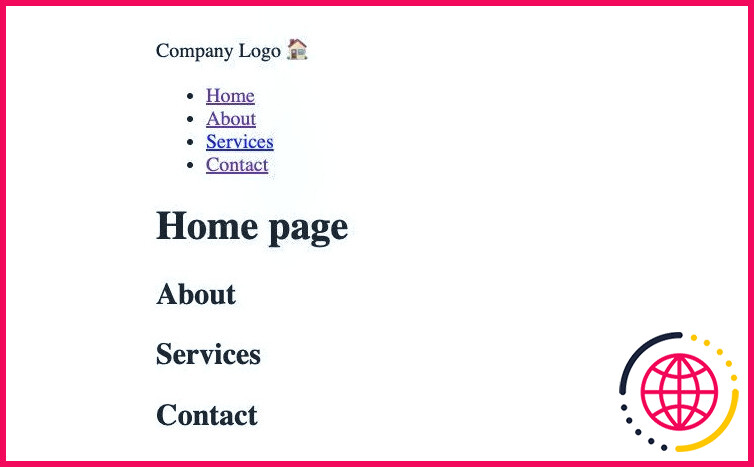
Cette structure utilise un en-tête qui contient le logo et un élément nav avec une liste non ordonnée de liens de navigation. Elle utilise ensuite une balise main et plusieurs balises section pour représenter chaque section de la page. À l’heure actuelle, la page se présente comme suit :
Poser les bases avec CSS
Le code CSS ci-dessous utilise les propriétés du modèle de boîte telles que l’espacement, la marge et la boîte flexible pour créer un design attrayant, avec une hauteur pour chaque section d’espace réservé.
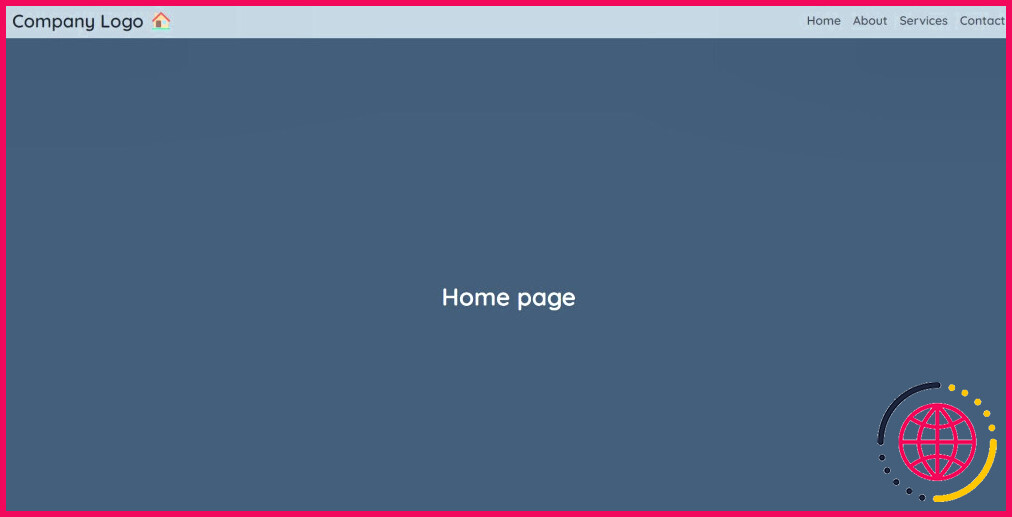
La page devrait maintenant ressembler à ceci :
Mise en œuvre de l’effet collant : CSS
Actuellement, lorsque vous faites défiler la page vers le bas, vous remarquerez que l’en-tête sort de l’écran. Pour y remédier, utilisez la propriété CSS position et donnez à l’en-tête un effet collant.
Cette propriété se comporte comme une combinaison de positionnement relatif et fixe, en fonction de la position de défilement de l’utilisateur.
En définissant l’en-tête comme collant, vous vous assurez qu’il reste à la même position sur la page, quelle que soit la position de défilement. La propriété top spécifie l’endroit de la page où l’en-tête doit être placé. Maintenant, le défilement vers le bas de la page donne des résultats :
Résolution des problèmes d’empilement potentiels
Il peut arriver que d’autres éléments de la page empiètent sur l’en-tête collant. Pour s’assurer que l’en-tête reste en haut de la page, vous pouvez ajouter la propriété z-index :
Enfin, ajoutez la propriété smooth scrolling à l’élément HTML pour une meilleure expérience utilisateur :
La page devrait maintenant défiler en douceur entre les sections :
Améliorer la navigation sur le web avec les en-têtes collants CSS
L’ajout d’un en-tête collant à la conception de votre site web peut grandement améliorer l’expérience de l’utilisateur. Cette fonction permet aux utilisateurs de rester connectés au menu principal, de maintenir une marque cohérente et de donner à votre site web un aspect moderne.
Grâce à la puissance des feuilles de style CSS, la création de cet effet est simple et efficace. Les tendances en matière de conception de sites web évoluent au fil du temps, mais l’en-tête collant est toujours utile pour différents secteurs d’activité.
Améliorez votre QI technologique grâce à nos lettres d’information gratuites
En vous abonnant, vous acceptez notre politique de confidentialité et pouvez recevoir des communications occasionnelles ; vous pouvez vous désabonner à tout moment.