Comment construire un graphique simple avec Chart.js
La visualisation des données d’une manière compréhensible est très importante à l’ère de la prise de décision basée sur les données. Les diagrammes et les graphiques nous aident à comprendre facilement les données complexes, les tendances et les modèles.
Voyons comment créer un graphique simple à l’aide de Chart.js, une bibliothèque JavaScript populaire pour la visualisation de données.
Qu’est-ce que Chart.js ?
Chart.js est un outil gratuit qui aide les développeurs à créer des graphiques interactifs pour les applications web. L’élément HTML5 canvas rend les graphiques, ce qui leur permet de fonctionner sur les navigateurs modernes.
Caractéristiques de Chart.js
Les fonctionnalités comprennent :
- Chart.js se distingue par son approche conviviale. Avec un minimum de code, les développeurs peuvent créer des graphiques interactifs et visuellement attrayants.
- La bibliothèque est polyvalente et prend en charge différents types de graphiques tels que les lignes, les barres, les tartes et les radars. Elle peut répondre à divers besoins en matière de représentation des données.
- Chart.js conçoit des graphiques qui fonctionnent bien sur les ordinateurs de bureau et les appareils mobiles. Ils sont réactifs et adaptables.
- Vous pouvez modifier les graphiques Chart.js en utilisant de nombreuses options au lieu des paramètres par défaut. Les développeurs peuvent affiner les graphiques pour répondre à des besoins spécifiques.
Configuration de l’environnement
Vous pouvez configurer la bibliothèque de deux manières :
- En utilisant un CDN. Il vous suffit d’inclure la balise de script suivante dans l’en-tête de votre document HTML.
- Utilisation d’un gestionnaire de paquets. Si vous préférez les gestionnaires de paquets, vous pouvez installer Chart.js en utilisant npm, le gestionnaire de paquets de Node : ou Yarn :
Structure HTML de base
Pour intégrer un graphique, vous aurez besoin d’un élément canvas dans votre HTML. Voici une structure de base :
Pour styliser la page, créez un fichier, style.css et ajoutez-y la feuille de style CSS suivante :
Création de votre premier graphique : Un exemple de diagramme à barres
Pour cet exemple, nous utiliserons un diagramme à barres, idéal pour comparer des points de données individuels par catégorie.
- Dans le script au bas de votre HTML, commencez par sélectionner l’élément canvas à l’aide de sa propriété id :
- Ensuite, obtenez un contexte de rendu de votre graphique. Dans ce cas, il s’agit d’un contexte de dessin 2D.
- Ensuite, initialisez un nouveau graphique sur le canevas à l’aide de la propriété Chart() à l’aide de la fonction Chart() Cette fonction prend le contexte du canevas comme premier argument, puis un objet d’options comprenant les données à afficher dans le graphique.
- Ensuite, remplissez l’objet d’options pour spécifier le type de graphique, les données et les étiquettes que vous voulez dans votre graphique.
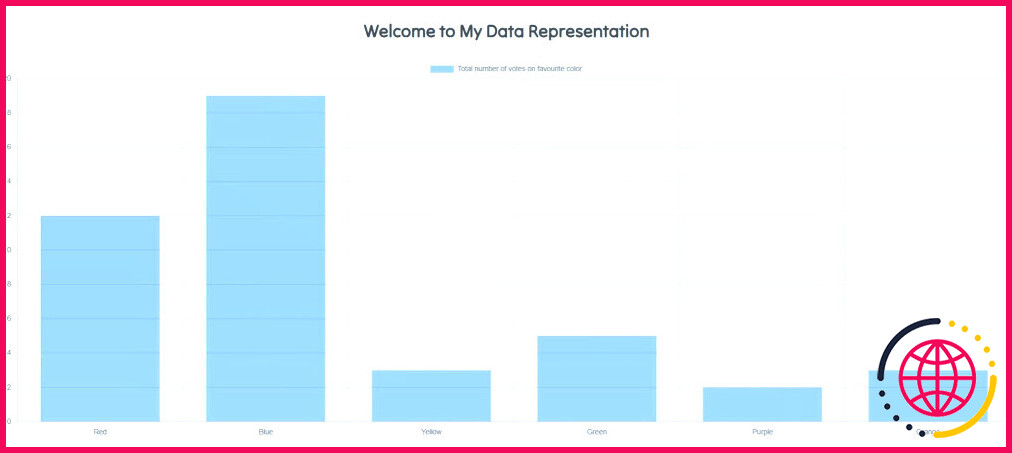
Pour l’instant, votre graphique ressemble à ceci :
Style et personnalisation du graphique
Chart.js offre une multitude d’options pour personnaliser les graphiques, telles que :
- Les couleurs: Personnalisez les couleurs des graphiques, de l’arrière-plan des barres aux bordures des lignes, avec Chart.js.
- Légendes: Positionner les légendes en haut, en bas, à gauche ou à droite pour plus de clarté.
- Info-bulles: Utilisez les infobulles pour obtenir des informations détaillées sur les points de données qui apparaissent au survol.
- Animations: Définissez le style et le rythme des animations du graphique pour un affichage dynamique.
À titre d’exemple simple, vous pouvez définir des styles de base pour votre jeu de données en modifiant l’objet d’options comme suit :
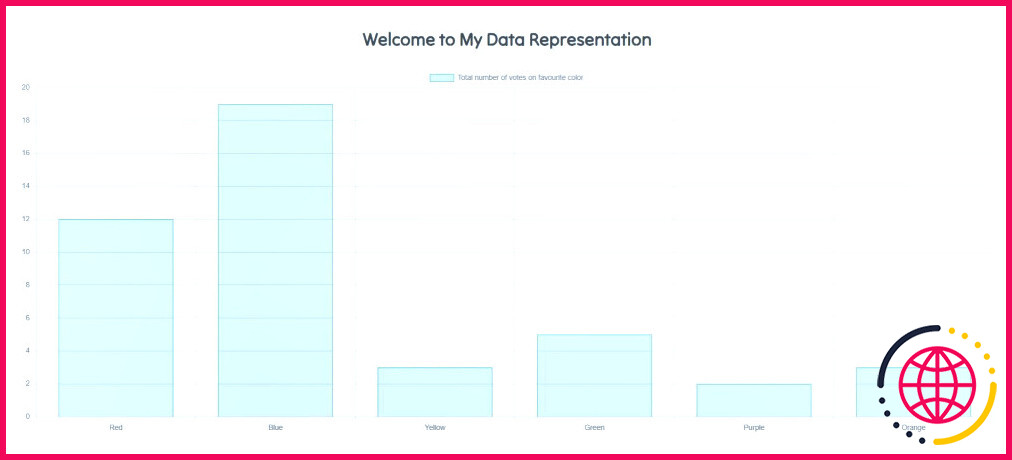
Votre graphique devrait maintenant ressembler à ceci :
Meilleures pratiques et conseils de performance
Pour garantir des performances optimales lors du rendu des graphiques :
- Limitez les points de données utilisés dans Chart.js pour un rendu plus rapide et une meilleure expérience utilisateur.
- Si vous mettez fréquemment à jour un graphique, utilisez la méthode destroy() pour supprimer l’ancien graphique avant d’en rendre un nouveau.
Conseils pour éviter les pièges les plus courants
Voici quelques pièges à éviter :
- Veillez à ce que vos données soient toujours formatées de la même manière afin d’éviter toute surprise.
- Pour améliorer les performances, il est préférable de limiter les animations. Bien qu’elles puissent contribuer à améliorer l’expérience de l’utilisateur, en utiliser trop peut poser des problèmes.
Chart.js : la visualisation de données sur le web au service de la performance
Chart.js est un outil utile lorsque vous souhaitez afficher des données interactives de manière attrayante. Vous pouvez facilement créer de belles visualisations de données qui fournissent des informations et des décisions éclairées.
Chart.js offre une solution solide pour la visualisation des données, que vous soyez expérimenté ou novice en matière de développement.
Améliorez votre QI technologique grâce à nos lettres d’information gratuites
En vous abonnant, vous acceptez notre politique de confidentialité et pouvez recevoir des communications occasionnelles ; vous pouvez vous désabonner à tout moment.