Comment conteneuriser les applications Nest.js avec Docker et Docker Compose
« Mais ça marche sur mon ordinateur. » : la blague des développeurs met parfaitement en évidence le défi que représentent le déploiement et l’exécution d’applications sur différents systèmes.
La véritable difficulté consiste à configurer les dépendances requises et à s’assurer que les versions des logiciels sont compatibles avec votre application. Une excellente solution de contournement à ce problème consiste à utiliser une technologie de conteneurisation telle que Docker.
Elle vous permet de déployer et d’exécuter sans effort des applications – avec toutes les dépendances nécessaires – au sein de l’image du conteneur, éliminant ainsi la nécessité d’une configuration approfondie dans les systèmes de production.
Comprendre Docker et Docker Compose
Docker est une plateforme de développement open-source qui fournit une technologie de conteneurisation utilisée pour construire et empaqueter des applications avec leurs dépendances sous forme d’images portables.
Ces images sont ensuite exécutées en tant que composants exécutables dans des environnements de conteneurs isolés. L’exécution d’applications dans ces conteneurs garantit des performances cohérentes sur différents systèmes de production sans aucun problème de compatibilité.
D’autre part, Docker Compose est un outil utilisé avec Docker pour simplifier le processus de définition et de gestion des applications multi-conteneurs.
Alors que Docker est principalement utilisé pour gérer des conteneurs individuels, Docker Compose vous permet de gérer la configuration de plusieurs conteneurs qui doivent fonctionner comme une seule application.
Cela est particulièrement utile lorsqu’une application se compose de plusieurs services qui doivent fonctionner ensemble, tels que plusieurs services API dépendants et des bases de données, entre autres.
Avant de vous plonger dans le code, vous devez installer Docker Desktop sur votre machine locale. Passez en revue les exigences spécifiques au système et les étapes d’installation à partir de la documentation officielle.
Vous pouvez trouver le code de cette application dans son dépôt GitHub.
Mise en place d’un projet Nest.js
Ce guide vous guidera à travers le processus de mise en place de deux conteneurs Docker qui fonctionnent de manière transparente comme une seule application Nest.js. Le premier conteneur contiendra une instance de l’image Docker du serveur web Nest.js, tandis que le second conteneur exécutera l’image Docker de la base de données PostgreSQL.
Pour commencer, installez l’outil de ligne de commande Nest.js :
Maintenant, créez un nouveau projet Nest.js en exécutant la commande ci-dessous dans votre terminal.
Ensuite, l’outil CLI affichera plusieurs gestionnaires de paquets parmi lesquels vous pourrez choisir pour créer le projet. Choisissez votre option préférée. Dans ce cas, nous utiliserons npm, le gestionnaire de paquets Node.
Enfin, vous pouvez vous rendre dans le répertoire du projet et démarrer le serveur de développement.
Créer le module de base de données
Tout d’abord, installez ces dépendances :
Ensuite, dans le répertoire racine de votre projet, créez un fichier . env et ajoutez les valeurs de configuration de connexion à la base de données suivantes :
Enfin, créez le module de base de données.
Une fois le module créé, ouvrez le fichier database/database.module.ts et incluez le code de configuration de la base de données suivant :
Une fois que vous avez configuré l’image Docker PostgreSQL à l’aide de cette configuration TypeORM, l’application Nest.js établira une connexion à la base de données.
Mettez à jour le fichier app.module.ts
Enfin, mettez à jour le fichier du module de l’application principale pour intégrer la configuration du module de base de données.
Configurer un fichier Docker
Un Dockerfile capture l’ensemble des instructions nécessaires au moteur Docker pour créer une image Docker. Cette image englobe le code source de l’application et toutes ses dépendances.
Dans le répertoire racine de votre projet, créez un nouveau fichier et nommez-le Dockerfile. Ajoutez ensuite le contenu suivant :
Voici ce que représente chaque commande :
- FROM: Cette instruction spécifie l’image de base que Docker doit utiliser pour construire l’image de l’application.
- WORKDIR: Cette commande demande à Docker de définir le paramètre /app comme répertoire de travail pour l’application dans le conteneur.
- COPY package*.json./: Copie tous les fichiers ayant ce format de nom de fichier du répertoire actuel de l’application vers le répertoire l’application dans le dossier
- Exécuter npm install : Cette commande installera les paquets et dépendances nécessaires à l’application dans le conteneur Docker.
- COPY . : Indique à Docker de copier tous les fichiers du code source de l’application depuis le répertoire actuel dans le répertoire /app dans le dossier /app .
- RUN npm run build: La commande construit l’application Nest.js avant de créer l’image Docker. Elle compile le code TypeScript en JavaScript et stocke la sortie du processus de construction dans un fichier dist dans un répertoire dist .
- CMD : Définit la commande à exécuter au démarrage du conteneur. Dans ce cas, nous exécuterons la commande npm run start:dev qui démarre le serveur en mode développement.
Cette configuration permet à l’application de surveiller activement les modifications du code. Une fois les changements détectés, le conteneur sera automatiquement reconstruit.
Créer le fichier Docker Compose
Dans le répertoire racine de votre dossier de projet, créez un nouveau fichier docker-compose.yml et ajoutez le contenu suivant :
Docker Compose utilisera ces instructions pour construire et exécuter les deux images dans deux conteneurs Docker. Le premier conteneur, le serveur, hébergera l’image de l’application, fonctionnant sur le port 3000.
Le second conteneur hébergera l’image de la base de données PostgreSQL. Vous n’avez pas besoin de spécifier un Dockerfile pour cette image – Docker utilisera l’image PostgreSQL préexistante sur le registre d’images de Docker pour la construire.
Démarrer les conteneurs Docker
Enfin, procédez à la construction des images et démarrez les conteneurs en exécutant la commande suivante :
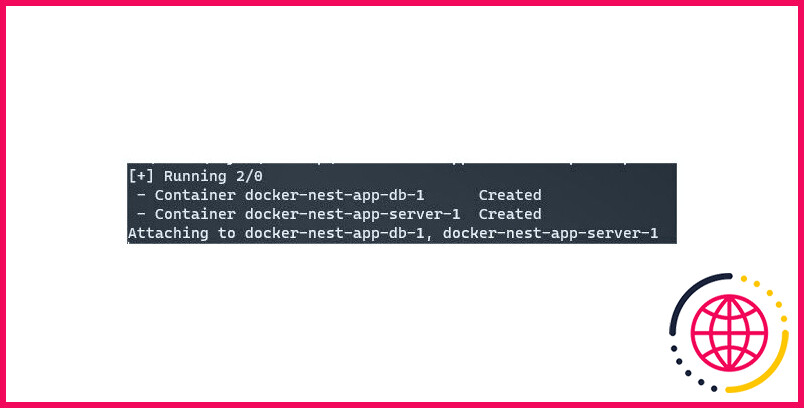
Une fois le processus terminé avec succès, vous devriez voir des informations de journal similaires sur votre terminal.
Maintenant que votre serveur web et vos conteneurs de base de données sont opérationnels, vous pouvez ajouter d’autres fonctionnalités à votre application Nest.js. Par exemple, vous pouvez construire une API REST CRUD Nest.js.
Pousser des images Docker vers Docker Hub
Pousser des images Docker vers Docker Hub est presque similaire à pousser des projets vers GitHub. Suivez ces étapes pour pousser l’image Docker de l’application Nest.js vers Docker Hub.
- Dirigez-vous vers Docker Hub, inscrivez-vous et connectez-vous à la page d’aperçu de votre compte.
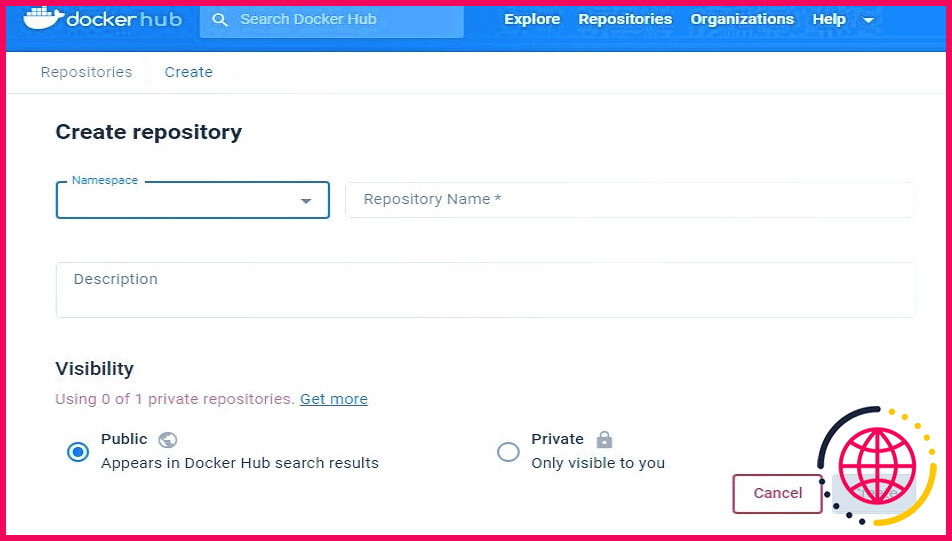
- Cliquez sur l’icône Créer un dépôt remplissez le nom de votre référentiel, spécifiez sa visibilité en sélectionnant l’une ou l’autre des options suivantes Public soit Privé et cliquez ensuite sur Créer.
- Maintenant, vous devez vous connecter à votre compte via le terminal en exécutant la commande ci-dessous, puis fournir votre nom d’utilisateur et votre mot de passe Docker.
- Ensuite, mettez à jour le nom de l’image de Docker pour qu’il corresponde à ce format : <votre nom d’utilisateur Docker>/<nom du repo> en exécutant la commande ci-dessous.
- Enfin, poussez l’image Docker.
Utilisation de la technologie de conteneurisation de Docker dans le développement
La technologie de conteneurisation de Docker vous permet de regrouper une application avec toutes ses dépendances dans des images Docker. Ces images peuvent ensuite fonctionner sans problème au sein de conteneurs dans différents environnements de développement et de production.