Comment documenter le code JavaScript à l’aide de JSDoc
Une bonne documentation du code est un aspect important, mais souvent négligé, du développement logiciel. En tant que développeur, vous êtes habitué à écrire un code propre et efficace, mais vous êtes peut-être moins expérimenté dans la rédaction d’une bonne documentation.
Une bonne documentation est utile à tous ceux qui travaillent avec votre code, qu’il s’agisse des autres membres de votre équipe ou de vous-même, à une date ultérieure. Elle peut expliquer pourquoi vous avez implémenté quelque chose d’une certaine manière ou comment utiliser une fonction ou une API particulière.
Pour les développeurs JavaScript, JSDoc est un bon moyen de commencer à documenter votre code.
Qu’est-ce que JSDoc ?
La documentation du code peut être complexe et fastidieuse. Cependant, de plus en plus de personnes reconnaissent les avantages d’une approche « docs as code », et de nombreux langages disposent de bibliothèques qui aident à automatiser le processus. Pour une documentation simple, claire et concise. Tout comme le langage Go dispose de GoDoc pour automatiser la documentation à partir du code, JavaScript dispose de JSDoc.
JSDoc génère de la documentation en interprétant des commentaires spéciaux dans votre code source JavaScript, en traitant ces commentaires et en produisant une documentation sur mesure. Il met ensuite cette documentation à disposition dans un format HTML accessible.
La documentation reste ainsi dans le code, de sorte que lorsque vous mettez à jour votre code, il est facile de mettre à jour la documentation.
Configuration de JSDoc
Les créateurs de JSDoc ont fait en sorte qu’il soit facile de démarrer et de mettre en place JSDoc dans votre projet JavaScript.
Pour installer JSDoc localement, exécutez :
Cela installera la bibliothèque dans votre projet en tant que dépendance dev.
Comment écrire des commentaires JSDoc
Pour utiliser JSDoc, vous utiliserez des commentaires de syntaxe spéciale à l’intérieur de votre code source. Vous écrirez tous vos commentaires de documentation à l’intérieur de /** et */ et */ À l’intérieur de ces marqueurs, vous pouvez décrire les variables définies, les fonctions, les paramètres des fonctions et bien d’autres choses encore.
Par exemple, vous pouvez décrire des variables définies, des fonctions, des paramètres de fonctions et bien d’autres choses encore :
Les @param et @returns sont deux des nombreux mots-clés spéciaux que JSDoc prend en charge pour expliquer votre code.
Pour générer la documentation de ce code, exécutez npx jsdoc suivi du chemin d’accès à votre fichier JavaScript.
Par exemple :
Si vous avez installé JSDoc globalement, vous pouvez omettre l’élément npx et exécuter :
Cette commande génère un out à la racine de votre projet. Dans ce dossier, vous trouverez des fichiers HTML représentant les pages de votre documentation.
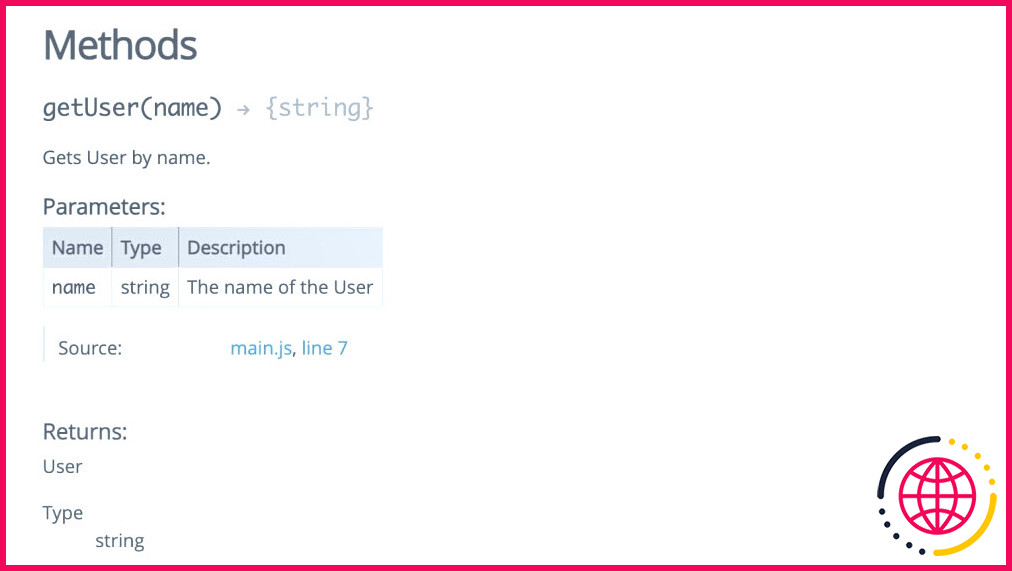
Vous pouvez consulter la documentation en configurant un serveur web local pour l’héberger, ou simplement en ouvrant le fichier out/index.html dans un navigateur. Voici un exemple de ce à quoi ressemblera une page de documentation par défaut :
Configuration de la sortie JSDoc
Vous pouvez créer un fichier de configuration pour modifier le comportement par défaut de JSDoc.
Pour ce faire, créez un fichier de configuration conf.js et exporter un module JavaScript dans ce fichier.
Par exemple :
À l’intérieur du fichier de configuration se trouvent différents Configuration JSDoc de JSDoc. Les options modèle vous permet d’utiliser un modèle pour personnaliser l’apparence de la documentation. La communauté JSDoc fournit de nombreux modèles que vous pouvez utiliser. Le paquet vous permet également de créer vos propres modèles personnalisés.
Pour modifier l’emplacement de la documentation générée, définissez le paramètre destination à un répertoire. L’exemple ci-dessus spécifie un répertoire docs à la racine du projet.
Utilisez cette commande pour exécuter JSDoc avec un fichier de configuration :
Pour faciliter l’exécution de cette commande, ajoutez-la en tant qu’élément scripts à l’intérieur de votre package.json dans votre fichier package.json :
Vous pouvez maintenant exécuter la commande npm script dans un terminal.
Un exemple de documentation générée avec JSDoc
Vous trouverez ci-dessous une bibliothèque arithmétique simple avec ajouter et soustraire méthodes.
Voici un exemple de code JavaScript bien documenté :
Les commentaires JSDoc fournissent une description claire et complète de la bibliothèque et de ses méthodes, notamment :
- Une description de la bibliothèque et de son objectif.
- Les paramètres de chaque méthode, y compris leur type et une brève description.
- La valeur et le type que chaque méthode renvoie.
- Les erreurs que chaque méthode peut générer et les conditions qui les provoquent.
- Un exemple d’utilisation de chaque méthode.
Les commentaires comprennent également les éléments suivants @module pour indiquer que ce fichier est un module et la balise @example pour fournir un exemple de code pour chaque méthode.
Documenter le code du développeur de la bonne manière
Comme vous pouvez le constater, JSDoc est un outil très utile pour commencer à documenter le code JavaScript. Grâce à sa facilité d’intégration, vous pouvez générer une documentation rapide et détaillée au fur et à mesure que vous écrivez votre code. Vous pouvez également maintenir et mettre à jour la documentation directement dans votre espace de travail.
Cependant, même si l’automatisation de JSDoc est très utile, vous devez respecter certaines règles afin de créer une documentation de qualité.