Comment rendre votre site Web réactif et interactif avec CSS et JavaScript
Avoir un site Web à la fois réceptif et interactif est un besoin de bouche à oreille pour chaque propriétaire de site Web. Les avantages d’avoir un site Web interactif qui change complètement pour tout type de dimension d’affichage ne peuvent pas être surestimés.
Vous devez créer une expérience sur mesure pour chaque utilisateur qui visite votre site Internet, ainsi qu’avec de nombreuses maisons CSS ainsi que quelques fonctions JavaScript, vous pouvez le faire simplement.
Dans ce court article de tutoriel, vous découvrirez comment rendre votre site Web HTML et CSS aussi réactif qu’interactif.
Rendre votre site Web interactif
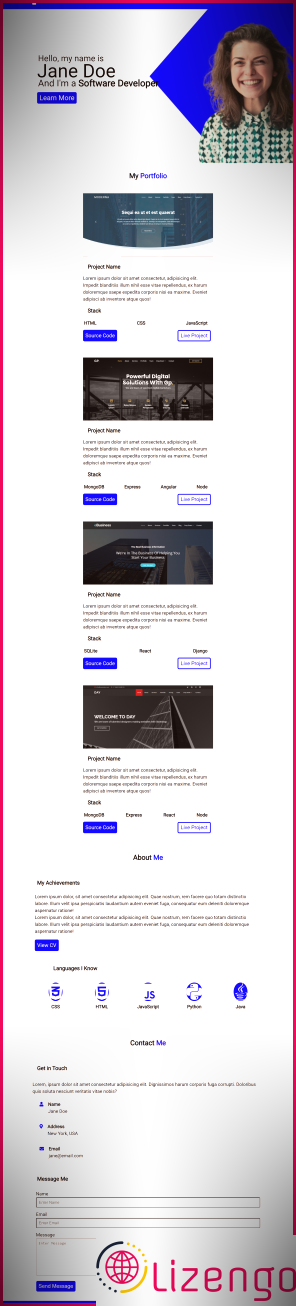
Lorsque vous créez un site Web, vous commencez de haut en bas. Par conséquent, rendre votre site Web interactif est un processus qui doit également commencer par le haut. Prenez ce site Web de portfolio que nous avons construit comme exemple. Il a un style bien rangé mais il n’est pas totalement interactif.
Chaque produit de sélection d’aliments change de couleur lorsque vous flottez dessus, mais comment savez-vous sur quelle section du site vous vous trouvez ? Eh bien, il y a deux moyens de le faire : activer les éléments du menu avec défilement et sur clic événements.
L’activation d’un produit de menu à chaque fois que vous faites défiler un site Internet vers le haut ou vers le bas nécessitera l’utilisation d’une fonctionnalité JavaScript que vous pouvez appeler « activeMenu ». Cette fonctionnalité aura certainement besoin d’accéder aux éléments de menu de la barre de navigation, ainsi qu’à chaque zone du site Web. Heureusement, vous pouvez compléter cela en utilisant le querySelectorAll sélecteur DOM.
Dans le répertoire de votre projet, vous devrez créer un tout nouveau fichier JavaScript et le lier à vos données HTML en utilisant la ligne de code conforme :
Dans un scénario étiquette, le src valeur est le nom des documents JavaScript, qui dans l’exemple ci-dessus est principale. js .
Le fichier main.js
le querySelectorAll le sélecteur dans le code récupère tous les produits du menu en utilisant le liens cours. Il commande en outre toutes les zones du site Web en utilisant les section étiqueter. le activerMenu fonction après cela prend la taille de chaque section et élimine ou inclut également une variable « active » s’appuyant sur le placement de défilement d’un utilisateur.
Pour que le code ci-dessus fonctionne, vous devez mettre à niveau la feuille de conception du site de portefeuille pour qu’elle se compose du code suivant dans la section de la barre de navigation :
Activation des éléments de menu en un clic
L’ajout du code à vos données JavaScript activera chaque section lorsqu’un utilisateur cliquera sur la sélection d’aliments idéale. Néanmoins, il utilise jQuery (une bibliothèque JavaScript) qui accomplit cette tâche sera certainement une quantité marginale de code.
Un problème que vous pouvez rencontrer lorsque vous activez chaque élément de sélection d’aliments en cliquant est que la barre de navigation couvrira la section supérieure de chaque section. Pour éviter cela, vous pouvez simplement placer le code conforme dans la zone utilitaire de la feuille de style :
Le code ci-dessus garantira certainement que lorsque vous accédez à chaque zone en cliquant, la barre de navigation restera à 4,5 mouvements oculaires rapides au-dessus de chaque section (ou 72px). Une fonctionnalité supplémentaire intéressante pour contribuer à votre site Web est défilement fluide , que vous pouvez compléter avec le code CSS suivant :
Rendre votre page d’accueil interactive
Sur la plupart des sites Web, un utilisateur verra certainement son premier bouton sur la barre de navigation ou la page Web. En plus de ressembler à un appel téléphonique à une activité, un commutateur doit également être interactif. Une merveilleuse façon d’y parvenir est avec le CSS : flotter sélecteur, qui nomme un nouvel état à un aspect à chaque fois que la souris d’ordinateur d’un client passe dessus.
Sur le site web du portfolio, le seul lien sur la page d’accueil a le btn class (ce qui lui donne l’apparence d’un interrupteur). Ainsi, pour rendre ce bouton interactif, vous pouvez simplement désigner le : flotter sélecteur au btn cours.
Utilisation du : survolez le sélecteur
L’ajout du code ci-dessus à la zone utilitaire du site Web du portefeuille fera certainement passer le passage d’un état à un autre lorsque vous flotterez dessus.
Un autre attribut intéressant pour la page Web est une animation de saisie, qui utilise tapé. js (un script d’animation par ordinateur entrant dans jQuery).
Utilisation de typed.js
Après avoir ajouté le code à vos documents JavaScript, vous devrez apporter la modification suivante au code HTML :
Dans le code ci-dessus, vous modifiez le message « Développeur de logiciels » dans le code d’origine avec la classe « dactylographie », produisant l’animation informatique de dactylographie.
Rendre d’autres sections de votre site Web interactives
Créer une classe énergétique de bouton et utiliser le flotter selector s’assurera certainement que chaque section de votre page qui a un bouton est interactive. Le changement CSS ainsi que la transformation des propriétés résidentielles ou commerciales ont également des fonctions d’animation fantastiques que vous pouvez ajouter à votre site Web.
Si vous avez une galerie ou tout type de section d’images sur votre site Web, vous pouvez utiliser les propriétés résidentielles ou commerciales indiquées ci-dessus pour développer un impact de survol sur vos photos. Inclure le respect du code CSS sur les images dans la zone de projet du site Web du profil produira certainement un impact de relooking sur les images de la section :
Rendre votre site Web responsive
Lors de la création d’un site Internet réceptif, vous devez penser à quatre types de gadgets différents : ordinateurs de bureau, ordinateurs portables, tablettes et smartphones. En outre, chacun de ces types de gadgets a également une variété de dimensions d’écran différentes, mais ces quatre groupes sont un excellent point de départ.
Dans son état actuel, le site Web du portefeuille s’affiche bien sur les ordinateurs de bureau ainsi que sur les ordinateurs portables. Ainsi, le rendre réactif impliquera de développer un design personnalisé pour les tablettes et les smartphones.
La meilleure façon d’accomplir une conception réactive avec CSS et HTML est via les requêtes multimédias. Vous pouvez placer une requête multimédia dans un document CSS ou le HTML lien étiqueter. Cette dernière technique contribue à l’évolutivité, et c’est également la méthode que je vais démontrer.
Vous devrez produire deux fichiers CSS ajoutés. Les données CSS initiales créeront certainement le cadre de conception pour les petits ordinateurs portables ainsi que les tablettes en mode paysage. Il aura une largeur optimale de 1100px , comme vous le voyez dans la balise de lien Web conforme :
L’insertion de la ligne de code dans le diriger balise de votre fichier HTML (ou dans ce cas les données du site internet du portfolio) garantira certainement que chaque outil avec une taille d’écran de 1100px et sous utilisera la conception dans le écran large. css déposer.
Le fichier widescreen.css
Le code ci-dessus produira certainement un design réceptif sur des outils avec des tailles d’affichage de 1100px et aussi moins, comme vous pouvez le voir dans la sortie ci-dessous :
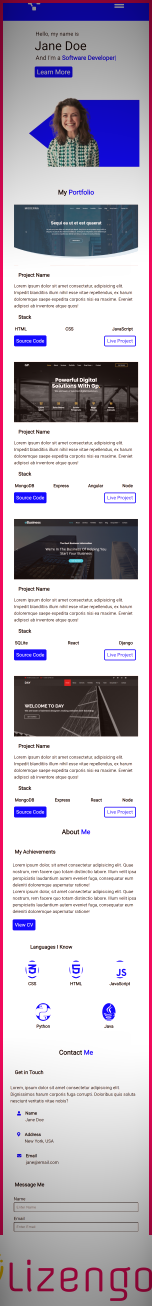
Les deuxièmes documents CSS développeront le cadre de conception pour les appareils intelligents ainsi que les tablettes dans le cadre de l’image. Il aura une taille maximale de 760px, comme vous pouvez le voir dans la balise de lien conforme :
Le fichier mobile.css
Les documents ci-dessus généreront certainement la conformité à la conception de téléphone mobile réceptif :
Autres façons de créer des sites Web interactifs réactifs
Savoir comment rendre votre site réceptif et interactif en utilisant CSS ainsi que HTML est une compétence formidable à avoir. Cependant, ce ne sont pas les seules approches pour rendre votre site Internet réactif et interactif.
De nombreuses structures frontales ainsi que des modèles sur des services tels que Joomla aident à créer des styles interactifs réactifs.