Comment utiliser Flexbox dans React Native
Flexbox est un outil CSS qui vous permet de construire des mises en page unidimensionnelles flexibles. Il vous permet de contrôler la position des éléments dans un conteneur afin que vous ayez plus de contrôle sur la présentation de votre contenu à l’écran.
Ce tutoriel montre comment utiliser flexbox dans React Native pour construire des mises en page flexibles et réactives. Vous apprendrez à positionner les éléments enfants d’un élément conteneur à l’aide des propriétés flexbox.
Comparaison du comportement de Flexbox dans React Native et dans le développement Web
Si vous souhaitez organiser le contenu de l’élément conteneur à l’aide de flexbox en CSS simple, vous devez utiliser la propriété display:flex .
Mais avec React Native, vous n’avez pas besoin de définir la propriété display:flex . En effet, React Native utilise par défaut flexbox pour construire les mises en page.
Voici quelques différences à garder à l’esprit sur le comportement de flexbox lorsqu’il est utilisé pour aligner des éléments HTML dans les applications web par rapport à son comportement dans React Native :
- flexDirection est par défaut rangée dans les applications web, mais la valeur par défaut est colonne dans React Native.
- alignContent devient par défaut stretch dans les applications web et flex-start dans React Native.
- flexShrink prend par défaut la valeur 1 dans Web et 0 dans React Native.
Utilisation des propriétés Flexbox dans React Native
Les propriétés Flexbox vous permettent de décrire comment aligner les éléments enfants de l’élément conteneur. Vous devez comprendre ces propriétés pour créer des mises en page complexes qui répondent aux besoins de votre application.
1. Utilisation de la propriété flex dans React Native
Le flex détermine la façon dont le Vue remplit l’écran. Cette propriété accepte une valeur entière supérieure ou égale à 0. La valeur indique la fraction de l’écran que le composant Vue doit occuper.
Dans cet exemple, vous créez un écran avec une seule vue issue de la bibliothèque de composants React Native :
Voici le résultat :
Ici, vous avez assigné le 1 comme valeur de flexion de l’élément Vue du composant . Le composant Vue occupe tout l’écran (100%) parce que vous avez divisé l’espace en un seul groupe.
Voyons un autre exemple :
Voici le résultat :
Ici, vous avez deux Vue à l’intérieur d’un autre élément Vue à l’intérieur d’un autre élément View . Le premier enfant est défini comme flex:1 et le deuxième est défini comme flex:3. Ces valeurs divisent l’espace entre les deux enfants. Le premier occupe 1/4 de l’écran tandis que le second occupe 3/4 de l’écran. (L’écran est divisé en 4 blocs car 1+3 = 4).
2. Utilisation de la propriété flexDirection dans React Native
Si vous regardez la capture d’écran ci-dessus, vous verrez que les éléments enfants sont superposés. C’est le comportement par défaut de flexbox dans React Native ( flexDirection prend par défaut la valeur colonne).
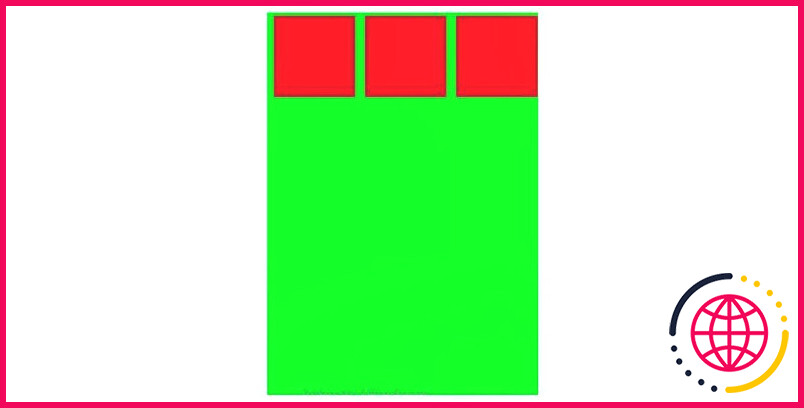
Vous pouvez également définir la valeur de la colonne flexDirection à rangée, colonne-inverse et inversion de ligne. Dans l’exemple suivant, flexDirection est réglée sur rangée les éléments enfants sont donc placés côte à côte :
Voici le résultat :
La mise en place de l’élément flexDirection à inversion de rangée place les enfants côte à côte, mais en inverse l’ordre. De la même manière, la fonction column-reverse place les enfants l’un au-dessus de l’autre, mais dans l’ordre inverse de celui défini par l’option colonne.
3. Utiliser justifyContent dans React Native
Le justifyContent aligne les éléments enfants d’un conteneur flexbox le long de l’axe primaire. Si la propriété flexDirection est définie sur colonne alors l’axe primaire est l’axe vertical. S’il est réglé sur ligne l’axe primaire est horizontal.
Les valeurs possibles de justifyContent sont flex-start, flex-end, centre, espace entre, espace autour et espacement régulier.
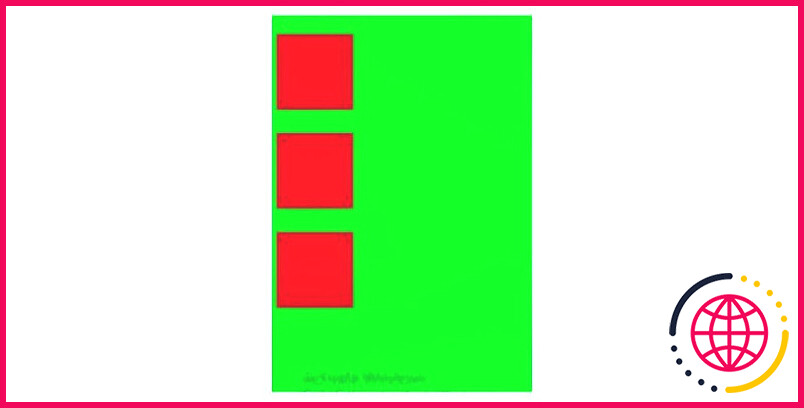
Dans l’exemple suivant, flexDirection est réglée sur « row » (rangée) et justifyContent est fixé à flex-start:
Voici le résultat :
Si vous modifiez l’élément flexDirection en colonne, flex-start s’applique à l’axe vertical. Les boîtes seront donc empilées les unes sur les autres.
Réglage justifyContent pour centrer (alors que l’axe primaire est un colonne ) centre les trois boîtes enfants.
4. Utiliser alignItems dans React Native
Les alignItems détermine l’emplacement des éléments dans un conteneur flexbox le long de l’axe secondaire. C’est l’inverse de la propriété justifyContent. Tout comme justifyContent se charge de l’alignement vertical, alignItems s’occupe de l’alignement horizontal. Les valeurs possibles de alignItems sont flex-start, flex-end, centre et ligne de base.
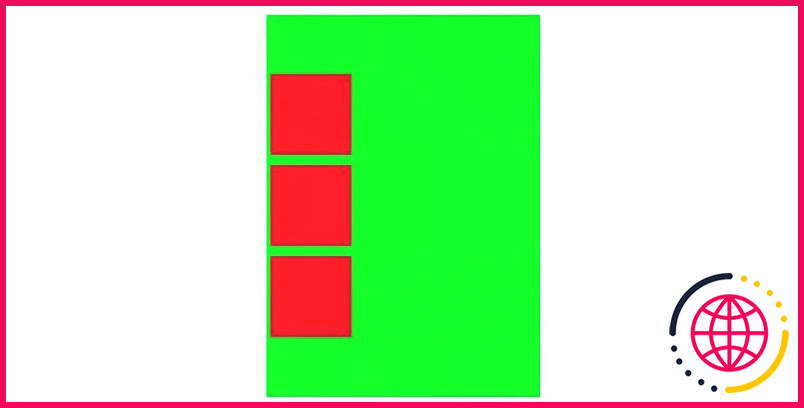
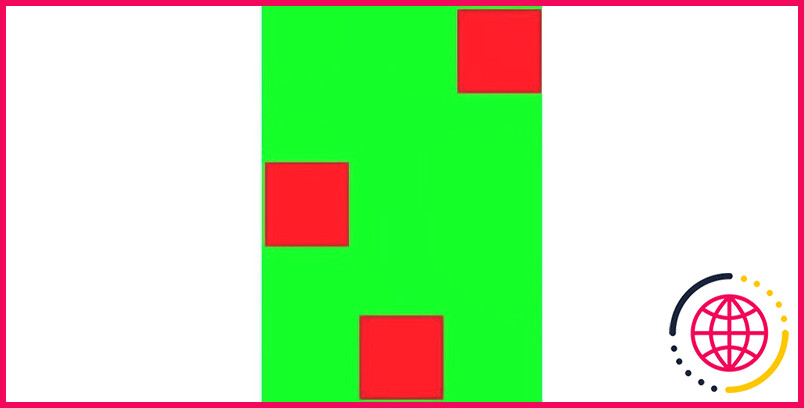
Dans l’exemple suivant, flexDirection est réglée sur rangée et alignItems est fixé à flex-start:
Voici le résultat :
Si vous définissez l’option flexDirection à colonne et alignItems à centre Les boîtes seront placées l’une au-dessus de l’autre et les éléments enfants seront alignés au centre.
5. Utiliser alignSelf dans React Native
Le alignSelf détermine comment un enfant individuel doit s’aligner dans le conteneur. Elle remplace la propriété alignItems et les valeurs possibles sont flex-start, flex-end, centre et ligne de base.
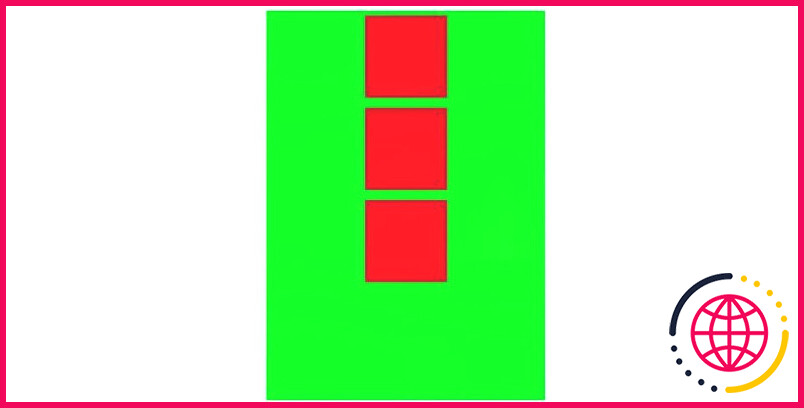
Dans l’exemple suivant, nous définissons une ligne de base par défaut alignItems et nous la remplaçons par la propriété alignSelf:
Voici le résultat :
Autres propriétés Flexbox
Il existe deux autres propriétés que vous pouvez utiliser lors de la création d’une mise en page flexbox dans React Native :
- flexWrap : Au cas où les enfants d’un conteneur débordent de celui-ci. Utiliser flexWrap pour spécifier s’ils doivent être réduits sur une seule ligne ou enveloppés sur plusieurs lignes. Valeurs possibles pour flexWrap sont nowrap et enveloppent.
- vide : Vous utilisez la fonction écart pour ajouter des espaces entre les éléments de la grille dans le conteneur. Sa valeur doit correspondre à la taille de l’espace souhaité entre les éléments. Vous pouvez spécifier la propriété gap en utilisant des unités CSS telles que px, em ou rem.
En savoir plus sur React Native
Maintenant que vous comprenez flexbox et que vous savez comment l’utiliser dans votre application React Native pour créer des mises en page flexibles et réactives, il est temps pour vous d’entrer dans les détails de React Native.
S’abonner à notre newsletter
Peut-on utiliser flexbox dans React Native ?
Flexbox est conçu pour fournir une mise en page cohérente sur différentes tailles d’écran. Vous utiliserez normalement une combinaison de flexDirection , alignItems , et justifyContent pour obtenir la bonne mise en page. Flexbox fonctionne de la même manière dans React Native qu’en CSS sur le web, à quelques exceptions près.
Pourquoi utilisons-nous flexbox dans les applications React Native ?
Flexbox est un système de mise en page unidimensionnel utilisé dans React Native pour disposer et aligner des éléments en lignes ou en colonnes, de la même manière qu’en CSS sur le web, mais avec quelques différences par défaut. Il est conçu pour nous aider à créer des mises en page qui s’affichent bien sur différentes tailles d’écran.
Comment ajouter flexbox à react ?
Dans React Native, Flexbox est identique à ce qu’il est pour les CSS de base. La seule différence réside dans les valeurs par défaut. flexDirection : La valeur par défaut pour CSS est row alors que la valeur par défaut dans React Native est column. alignContent : La valeur par défaut pour CSS est stretch alors que la valeur par défaut dans React Native est flex-start.
Que fait Flex 1 dans React Native ?
Normalement, vous utiliserez flex : 1 , qui indique à un composant de remplir tout l’espace disponible, réparti uniformément entre les autres composants avec le même parent. Plus le flex donné est grand, plus le ratio de l’espace qu’un composant prendra par rapport à ses frères et sœurs sera élevé.