Comment créer une calculatrice simple à l’aide de HTML, CSS et JavaScript
La meilleure façon d’apprendre JavaScript est de créer des projets. Si vous voulez devenir un bon développeur Web, vous devez commencer à créer dès que possible. Vous pouvez commencer par créer des projets de niveau débutant comme une simple calculatrice, une horloge numérique, un chronomètre, etc.
Dans cet article, vous apprendrez à créer une calculatrice simple en utilisant HTML, CSS et JavaScript. Cette calculatrice peut effectuer des opérations mathématiques de base comme l’addition, la soustraction, la multiplication et la division.
Commençons.
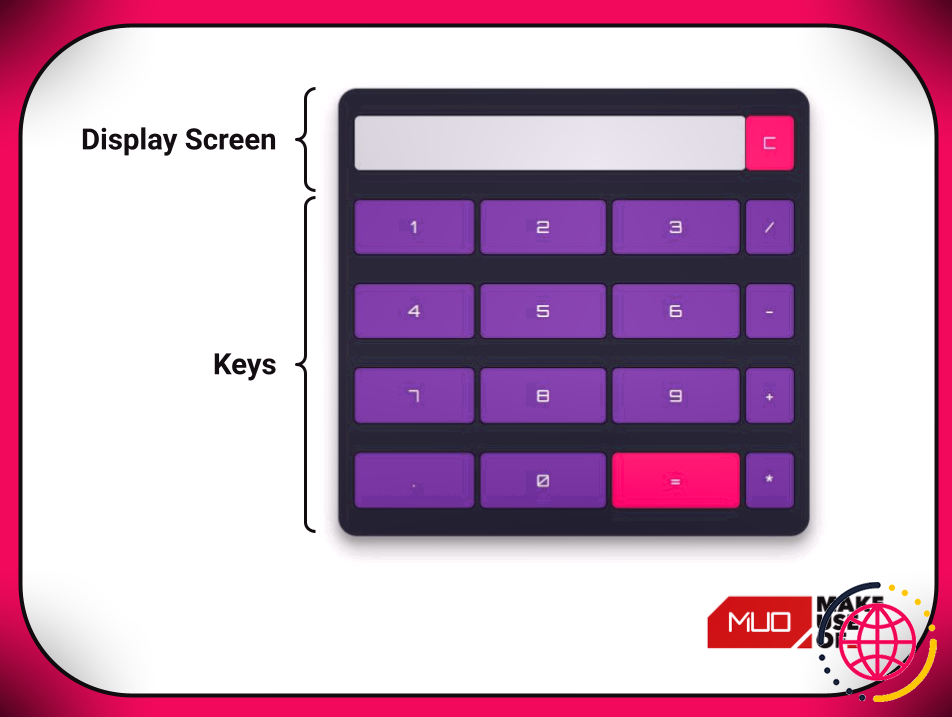
Composants de la calculatrice
Le calculateur comprend les composants suivants :
Opérateurs mathématiques : Addition (+), Soustraction (-), Multiplication
et division (/). Chiffres et bouton décimal
: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, . . Écran d’affichage
: Il affiche l’expression mathématique et le résultat. Bouton Effacer l’écran
: Il efface toutes les valeurs mathématiques. Bouton Calculer (=)
Calculatrice simple utilisant HTML, CSS et JavaScript
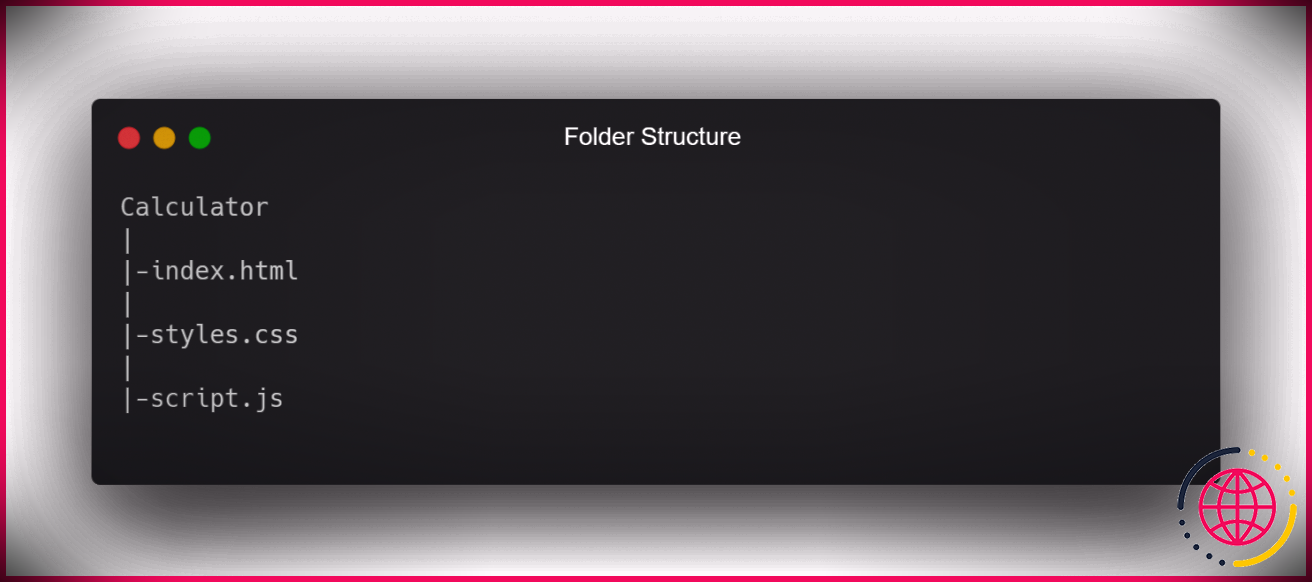
Structure des dossiers du projet de calculatrice Créez un dossier racine contenant les fichiers HTML, CSS et JavaScript. Vous pouvez nommer les fichiers comme bon vous semble. Ici, le dossier racine est nommé Calculatrice . Selon la convention de dénomination standard, les fichiers HTML, CSS et JavaScript sont nommés index.html , styles.css et script.js
Structure des dossiers du projet de calculatrice
Code HTML Ouvrez le index.html
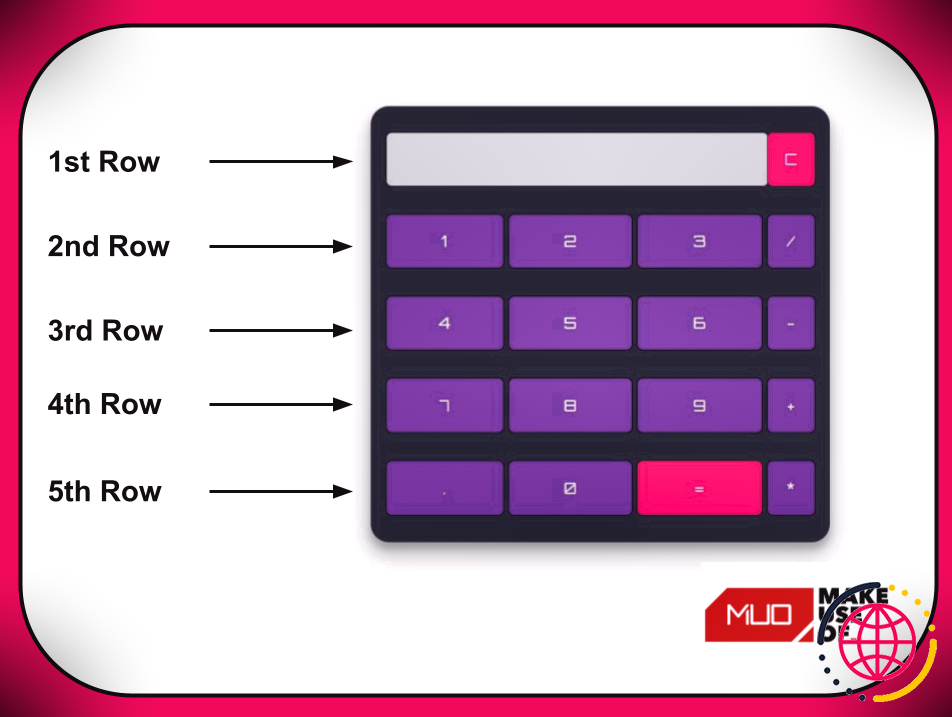
fichier et collez le code suivant : La structure de la calculatrice est créée à l’aide de la
Lignes de la calculatriceCode CSS Ouvrez le styles.css fichier et collez le code suivant : Le CSS ci-dessus est utilisé pour styliser la calculatrice. le .classer selector est utilisé pour sélectionner des éléments avec un attribut de classe spécifique. le .calculatrice , .display-box et .bouton les sélecteurs de classe sont utilisés pour styliser la structure du tableau, l’écran d’affichage et les boutons de la calculatrice respectivement. @importer est utilisé pour importer le Famille de polices Orbitron à partir des polices Google.Code Javascript Ouvrez le script.js fichier et collez le code suivant :Comprendre le code JavaScript le écran propre() , affichage() et calculer() Les fonctions sont utilisées pour ajouter des fonctionnalités à la calculatrice.Effacement des valeurs le écran propre() La fonction accède au DOM en utilisant l’id du résultat et efface sa valeur en lui attribuant une chaîne vide.Affichage des valeurs affichage() La fonction accède au DOM en utilisant l’id du résultat et ajoute la valeur du bouton cliqué au résultat.Évaluer l’expression le calculer() La fonction accède au DOM en utilisant l’id du résultat et évalue l’expression en utilisant le eval() une fonction. La valeur évaluée de l’expression est à nouveau affectée au résultat. Noter : Le eval() La fonction est utilisée en JavaScript pour évaluer l’expression qui lui est transmise en tant que paramètre. Il renvoie le résultat évalué de l’expression mathématique. Si vous souhaitez consulter le code source complet utilisé dans cet article, voici leRéférentiel GitHub . De plus, si vous voulez jeter un œil à la version live de ce projet, vous pouvez le consultervia GitHub également .Développez des projets de programmation sympas Vous pouvez élever vos compétences en ingénierie au niveau supérieur en développant des projets. Que vous soyez débutant ou que vous vous remettiez au codage après un certain temps, le développement de projets peut être d’une grande aide pour renforcer votre confiance. Vous pouvez essayer de nombreux projets simples comme un jeu d’échecs, une application de liste de tâches, un outil de conversion de poids, un jeu Tic Tac Toe, un jeu Rock Paper Scissors, Web Scraper avec Python, un système de connexion, un chatbot, un jeu Snake, un jeu Tetris, Tip Calculator , compte à rebours, raccourcisseur d’URL, etc. Mettez la main à la pâte avec ces projets et devenez un meilleur développeur. Cliquez pour évaluer cet article ! [Total: Moyenne : ] |