Comment créer un formulaire de saisie de données automatisée dans Excel VBA
Visual Basic est un excellent langage pour automatiser les tâches répétitives dans Excel. Imaginez prendre votre automatisation d’un cran en créant des types d’utilisateurs extrêmement fonctionnels qui ont également l’air soignés pour les utilisateurs finaux.
Les types d’utilisateurs dans VBA vous existent avec un canevas vide ; vous pouvez concevoir et organiser les types en fonction de vos besoins à tout moment.
Dans cet aperçu, vous découvrirez certainement comment produire un formulaire de saisie de données basé sur l’élève qui enregistre les détails pertinents dans des feuilles Excel liées.
Créer un formulaire utilisateur avec Excel VBA
Ouvrez un nouveau classeur Excel et effectuez quelques étapes initiales avant de commencer à produire votre type de saisie de données.
Enregistrez votre classeur avec le nom souhaité ; ne négligez pas de modifier le type de données en un Classeur Excel prenant en charge les macros .
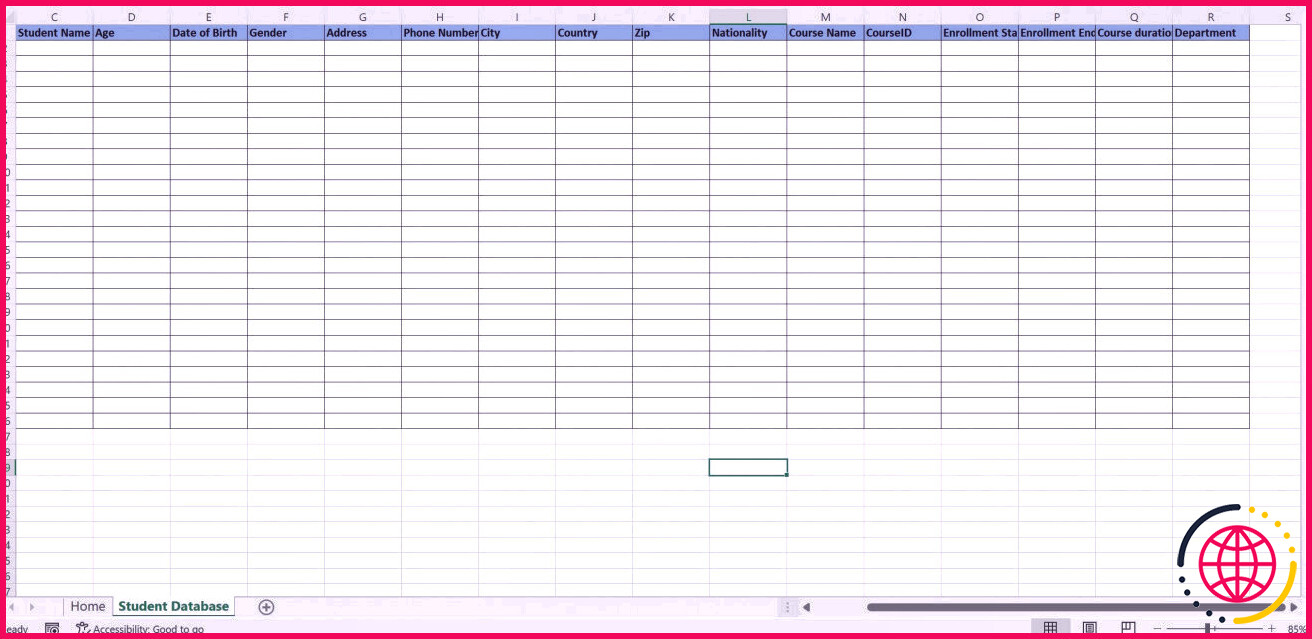
Ajoutez 2 feuilles à ce classeur, avec les noms suivants :
- Feuille 1 : Maison
- Feuille 2 : Base de données des étudiants
N’hésitez pas à modifier ces noms selon vos demandes.
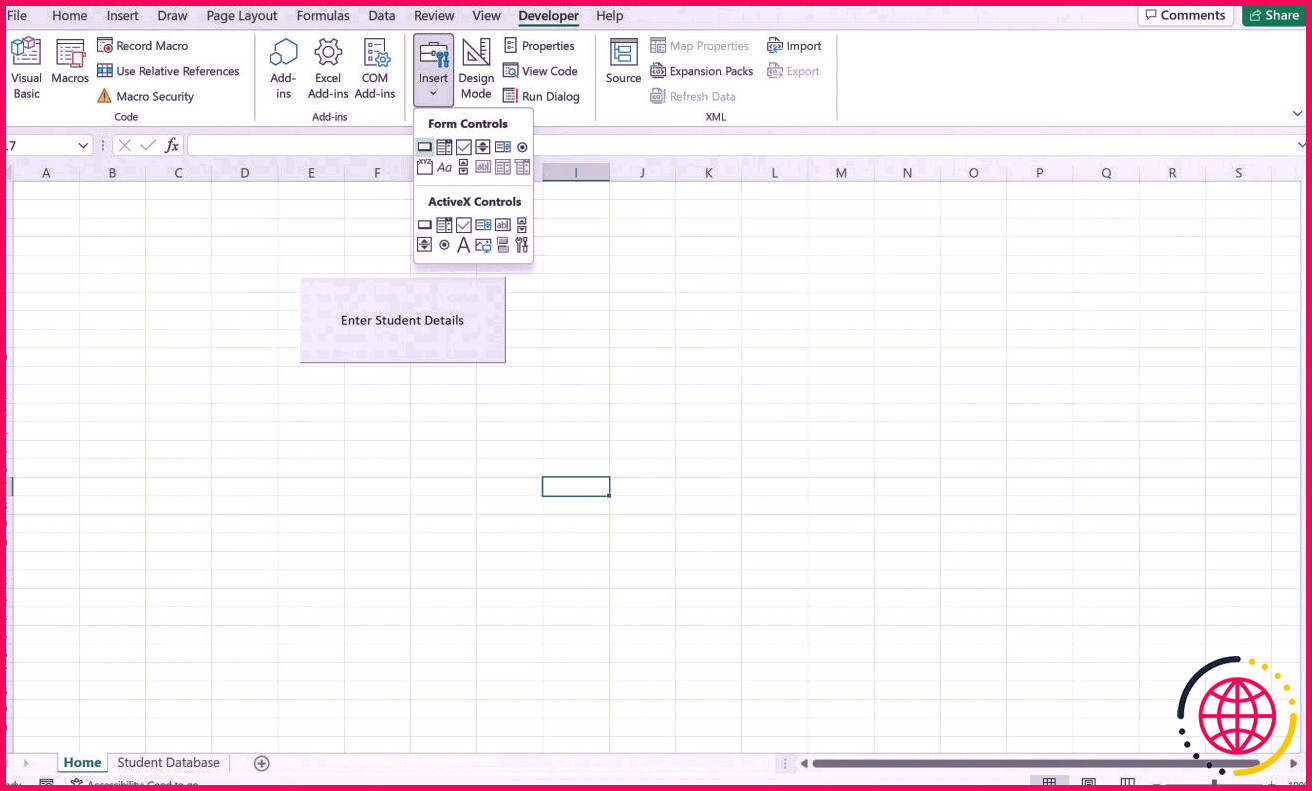
Dans le Maison feuille, ajoutez un bouton pour contrôler la macro de type de client. Très probablement au Développeur puis cliquez sur l’onglet Bouton option de la Insérer liste déroulante. Placez le commutateur n’importe où sur la feuille.
Une fois que vous avez mis le bouton, renommez-le. Faites un clic droit dessus, puis cliquez sur Nouvelle pour désigner une nouvelle macro pour révéler le genre.
Saisissez le code suivant dans la fenêtre d’accueil de l’éditeur :
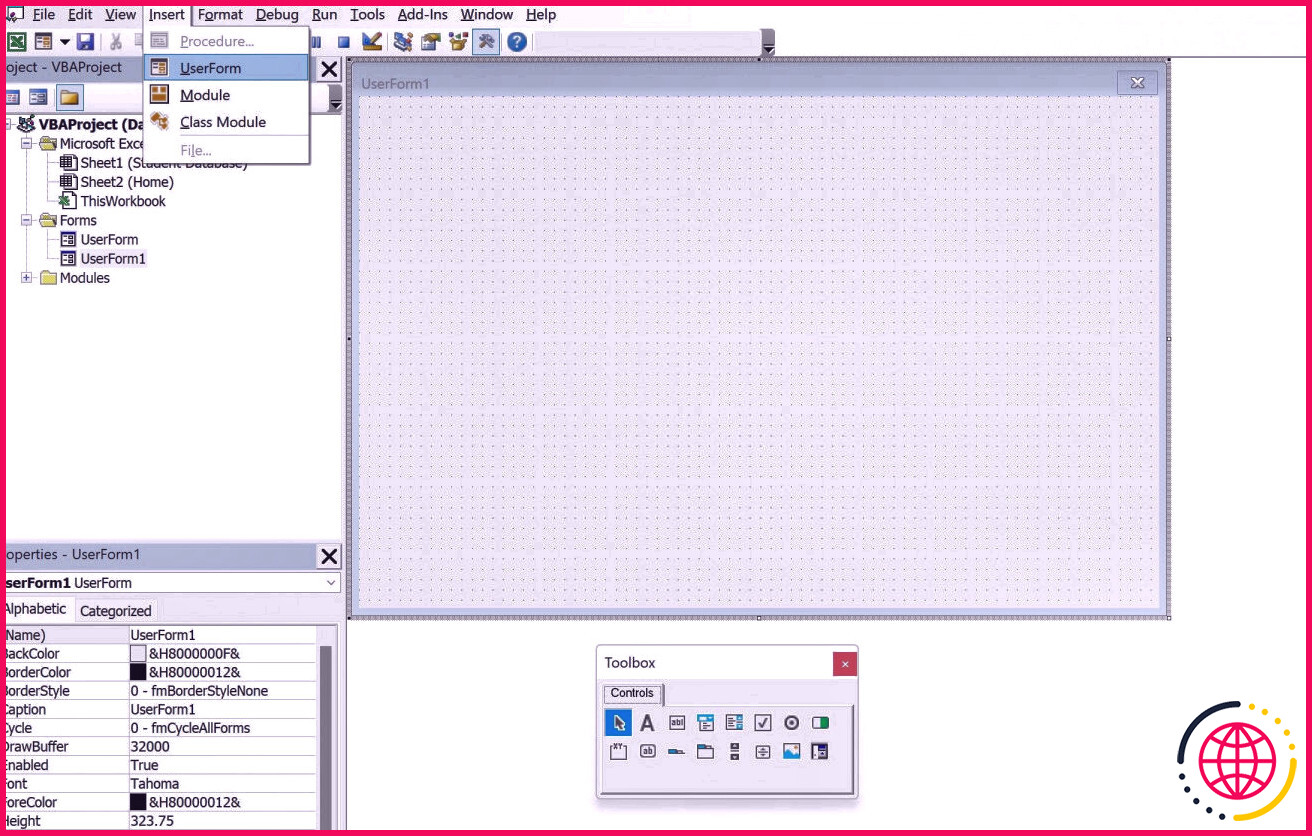
Une fois la Maison et Base de données des étudiants feuilles se préparent, il est temps de créer le type d’utilisateur. Naviguez jusqu’au Développeur onglet, ainsi que cliquez sur Visual Basic pour ouvrir l’éditeur. Alternativement, vous pouvez appuyer sur Alt+F11 pour ouvrir la fenêtre de l’éditeur.
Clique sur le Insérer onglet ainsi que choisir UserForm .
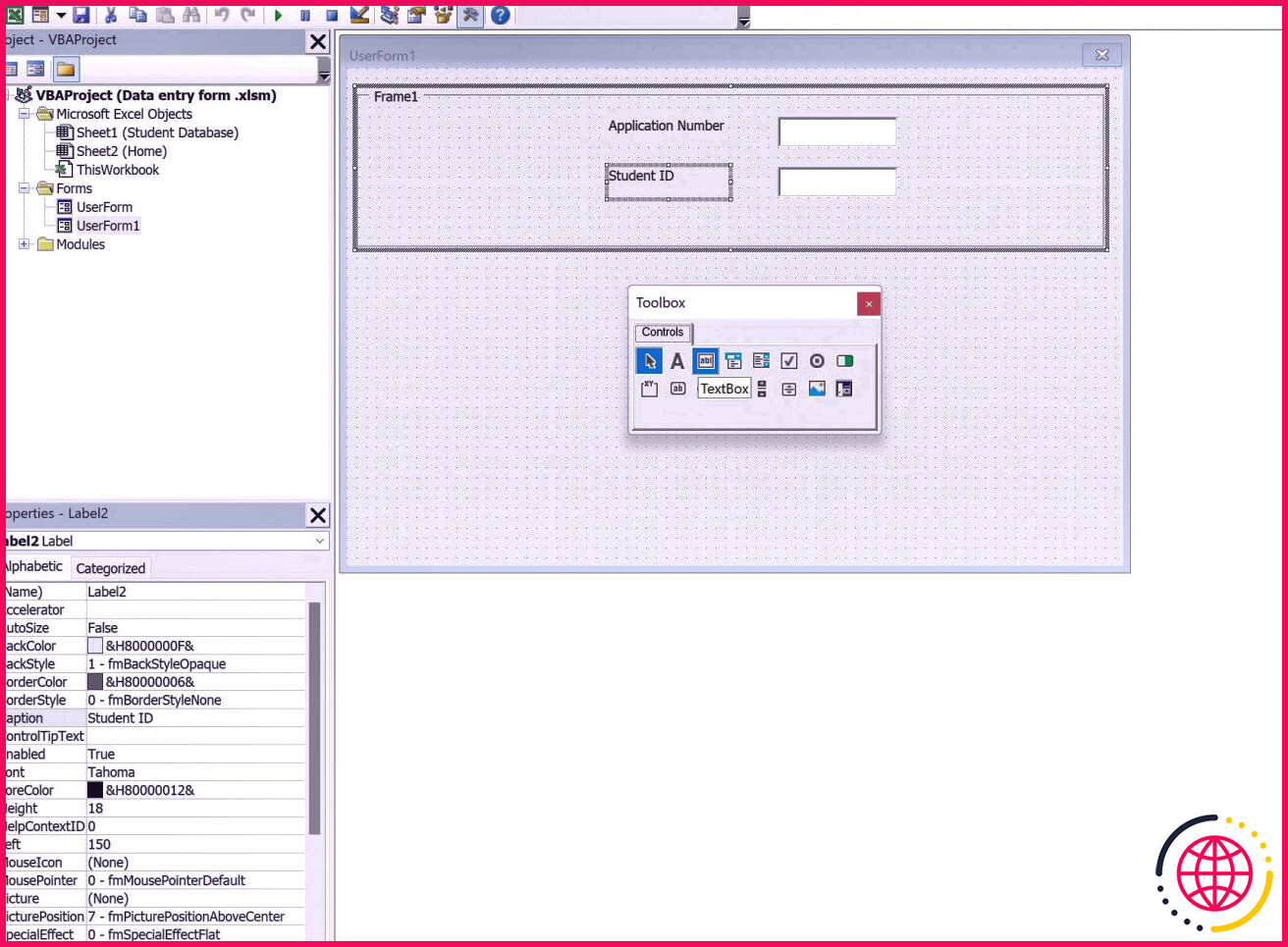
Un formulaire client vierge attend d’être utilisé ; une boîte à outils d’accompagnement s’ouvre en plus du genre, qui contient tous les outils essentiels pour concevoir le format.
Dans la boîte à outils, choisissez le Cadre alternative. Faites-le glisser vers le formulaire utilisateur et redimensionnez-le.
Dans le ( Nom) option, vous pouvez modifier le nom du cadre. Pour afficher le nom sur le front-end, vous pouvez modifier le nom dans le Légende colonne.
Ensuite, sélectionnez le Étiqueter option de la trousse à outils et insérez deux étiquettes dans ce cadre. Renommer l’initial comme Numéro d’application et aussi le 2ème comme Carte d’étudiant .
La même logique de renommage s’applique ; modifier les noms via le Légende option au sein de la Propriétés la fenêtre. Assurez-vous de choisir l’étiquette correspondante avant de changer son nom.
Ensuite, insérez 2 boîtes de message à côté des boîtes d’étiquettes. Ceux-ci seront certainement utilisés pour capturer les entrées du client. Modifiez les noms de 2 boîtes de message via le ( Nom) colonne au sein de la Propriétés la fenêtre. Les noms sont conformes à :
- Encadré 1 : txtApplicationNo
- Encadré 2 : txtStudentID
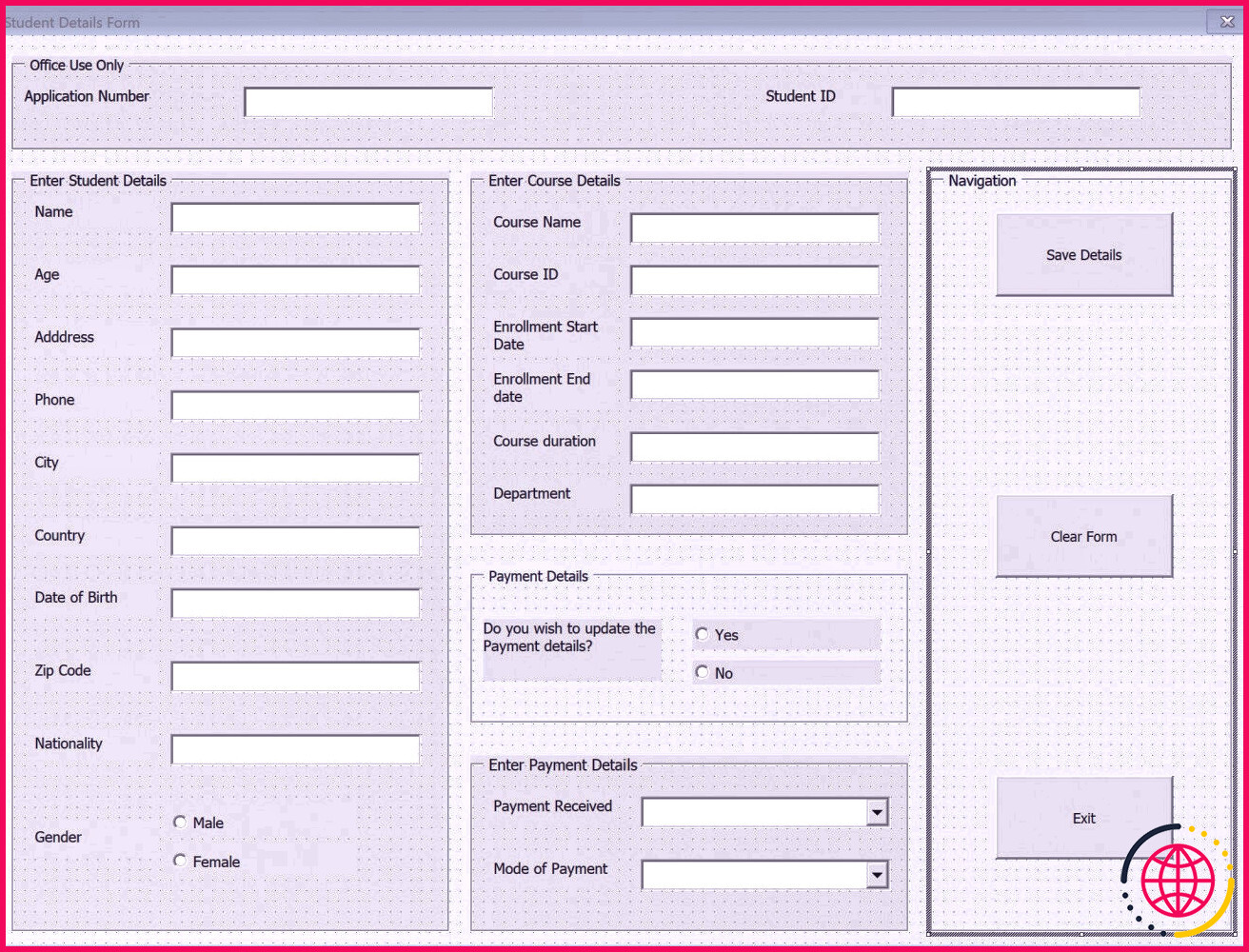
Conception du cadre des détails de l’étudiant
Insérez un cadre vertical et ajoutez 10 balises ainsi que 10 zones de texte. Renommer chacun d’eux dans le respect de la mode :
- Étiquette 3 : Nom
- Étiquette 4 : Âge
- Étiquette 5 : Adresse
- Étiquette 6 : Téléphoner
- Étiquette 7 : Ville
- Étiquette 8 : De campagne
- Étiquette 9 : Date de naissance
- Étiquette 10 : Code postal
- Étiquette 11 : Nationalité
- Étiquette 12 : Le sexe
Insérez les boîtes de message correspondantes à côté de ces balises ; insérer deux (ou plus) bouton d’option boîtes de la trousse à outils utilisateur à côté de la le sexe étiqueter. Réétiquetez-les Homme et Femme (avec Custom), respectivement.
Conception du cadre des détails du cours
Ajoutez une structure verticale supplémentaire et insérez six étiquettes et 6 boîtes de message correspondant à chaque étiquette. Renommez les étiquettes conformément à :
- Etiquette 13 : Nom du cours
- Etiquette 14 : Identifiant du cours
- Etiquette 15 : Date de début d’inscription
- Etiquette 16 : Date de fin d’inscription
- Etiquette 17 : Durée du cours
- Etiquette 18 : département
Conception du cadre des détails de paiement
Insérez un tout nouveau cadre ; ajoutez une toute nouvelle étiquette et renommez-la « Souhaitez-vous mettre à jour les détails de paiement ? » Mettez deux boutons d’option ; les renommer Oui et Non .
De même, ajoutez un tout nouveau cadre contenant deux balises ajoutées et 2 boîtes de combinaison. Réétiquetez les balises comme suit :
- Etiquette 19 : Paiement reçu
- Etiquette 20 : Moyen de paiement
Conception du volet de navigation
Dans le cadre final, ajoutez trois commutateurs du kit d’outils, qui comprendront certainement du code pour l’implémentation des types.
Renommez les boutons de la manière suivante :
- Bouton 1 : Enregistrer les détails
- Bouton 2 : Forme claire
- Bouton 3 : Sortir
Écriture du code de formulaire automatisé : bouton Enregistrer les détails
Double-cliquez sur le Enregistrer les détails changer. Dans le composant suivant, insérez le code suivant :
Si vous n’êtes pas sûr des parties ou de l’un des codes indiqués, ne vous inquiétez pas. Nous en discuterons en détail dans la section suivante.
Code de formulaire automatisé expliqué
Les zones de texte contiendront un mélange de messages et de valeurs numériques, il est donc essentiel de limiter la saisie de l’utilisateur. le Numéro d’application , Carte d’étudiant , Âge , Téléphoner , Identifiant du cours et aussi Durée du cours doit être composé uniquement de chiffres, tandis que le reste comprendra du texte.
À l’aide d’un SI le code active des fenêtres contextuelles d’erreur si l’utilisateur entre une valeur de personnalité ou de texte dans l’un des champs numériques.
Étant donné que les reconnaissances d’erreurs sont en place, vous devez connecter les zones de texte aux cellules de la feuille.
le dernière rangée les variables détermineront certainement la dernière ligne peuplée et conserveront les valeurs qu’elles contiennent pour une utilisation dynamique.
Enfin, les valeurs sont collées depuis les zones de texte dans la feuille Excel liée.
Effacer le formulaire et également les codes des boutons de sortie
Dans le dégager switch, vous devez écrire le code pour effacer les valeurs existantes du formulaire individuel. Cela peut être effectué de la manière suivante :
Dans le sortir switch, entrez dans le code suivant pour fermer le formulaire individuel.
Comme dernière action, vous devez entrer quelques derniers éléments de code pour créer les valeurs déroulantes pour les cases de combinaison (dans les structures de remboursement).
L’automatisation VBA facilite le travail
VBA est un langage à multiples facettes qui offre de nombreux objectifs. Les formulaires utilisateur ne sont qu’une facette de VBA – il existe de nombreuses autres utilisations telles que la consolidation de classeurs et de feuilles de calcul, la fusion de nombreuses feuilles Excel, ainsi que d’autres utilisations d’automatisation pratiques.
Quel que soit l’objectif d’automatisation, VBA dépend du travail. Si vous continuez à découvrir et à intégrer la technique, il n’y a aucun aspect de vos opérations que vous ne pouvez pas améliorer.