Démarrer avec Hugo : Comment créer un site web simple
Hugo est un générateur de sites statiques qui vous permet de produire un site avec peu ou pas d’expérience de codage. Vous pouvez utiliser des styles préconstruits comme base pour la conception de votre site Web. Cela vous permet de vous concentrer davantage sur le peuplement du site avec votre matériel.
Parce que Hugo est principalement utilisé pour les sites Web fixes, il est préférable de produire des blogs, des profils ou des sites Web de paperasse.
Vous pouvez rapidement mettre en place et créer un site web Hugo en utilisant un thème Hugo pré-construit. Avec simplement quelques étapes courtes, vous pouvez après cela inclure du matériel ainsi que des pages web à votre site en utilisant Markdown.
Comment installer Hugo
Vous avez besoin de configurer le générateur de site fixe Hugo pour produire, exécuter et vérifier un site internet Hugo. Selon les Documents Hugo , il y a beaucoup de moyens de l’installer. Vous trouverez ci-dessous quelques-uns des choix possibles.
Mac
Vous pouvez installer Hugo en utilisant Homebrew.
- Ouvrez votre terminal macOS.
- Installez le superviseur de plan Homebrew.
- Installez Hugo.
Windows
Vous aurez besoin d’un superviseur de bundle équivalent pour Windows. A titre d’exemple, vous pouvez utiliser le Scoop bundle manager .
- Ouvrez Windows PowerShell, qui devrait actuellement appartenir à votre système d’exploitation Windows.
- Si vous montez Scoop pour la première fois, vous devrez peut-être établir votre politique d’exécution.
- Installez Scoop :
- Installez Hugo :
Comment créer un projet Hugo
Pour créer un nouveau travail Hugo, vous devrez certainement utiliser la commande intégrée hugo new site .
- Ouvrez votre incurable ou votre motivateur de commande. Naviguez jusqu’au dossier où vous souhaitez produire votre tâche.
- Exécutez la commande hugo new site :
- Naviguez jusqu’à l’emplacement de votre projet Hugo dans votre voyageur de fichiers.
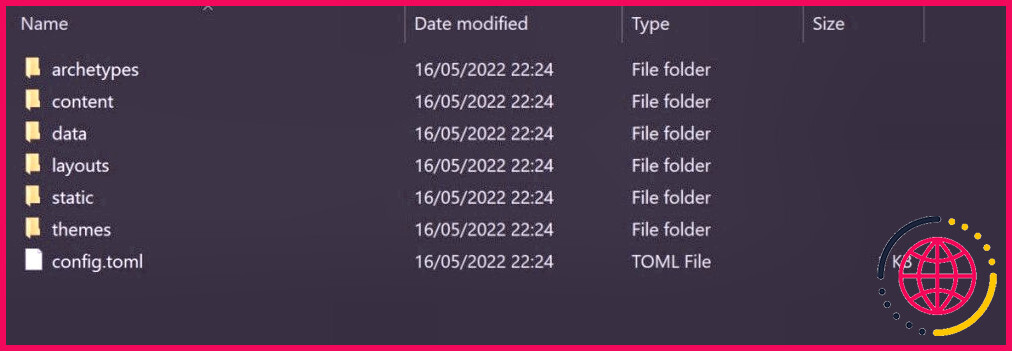
- Ouvrez le dossier de la tâche. Vous verrez certainement que votre tout nouveau site web Hugo possède la structure de fichiers et aussi de dossiers nécessaire au fonctionnement de votre site internet.
Comment ajouter un thème
À l’heure actuelle, votre projet est juste constitué des principaux dossiers de base pour le job Hugo. L’exécution de votre site internet localement à ce moment-là ne révélerait qu’un écran vide. Étant donné que vous n’avez pas encore de conceptions HTML, CSS ou UI établies pour votre site Web, vous devrez les inclure.
Hugo donne actuellement une bibliothèque de Thèmes Hugo intégrés créés par des développeurs.
- Sélectionnez un thème qui vous plaît. Chaque motif peut avoir des directives de configuration légèrement différentes, révélées sur leur page d’aperçu respective. Ce tutoriel fera certainement usage du motif Tale à titre d’exemple.
- Naviguez vers le dossier racine de votre travail dans un terminal ou une ligne de commande.
- Exécutez la commande pour ajouter le thème Tale. Vous pouvez ajouter le thème comme un sous-module, ce qui produira un tout nouveau dossier appelé tale à l’intérieur du theme dossier.
Alternativement, vous pouvez cloner le dépôt GitHub tale directement dans le dossier motifs de votre job.
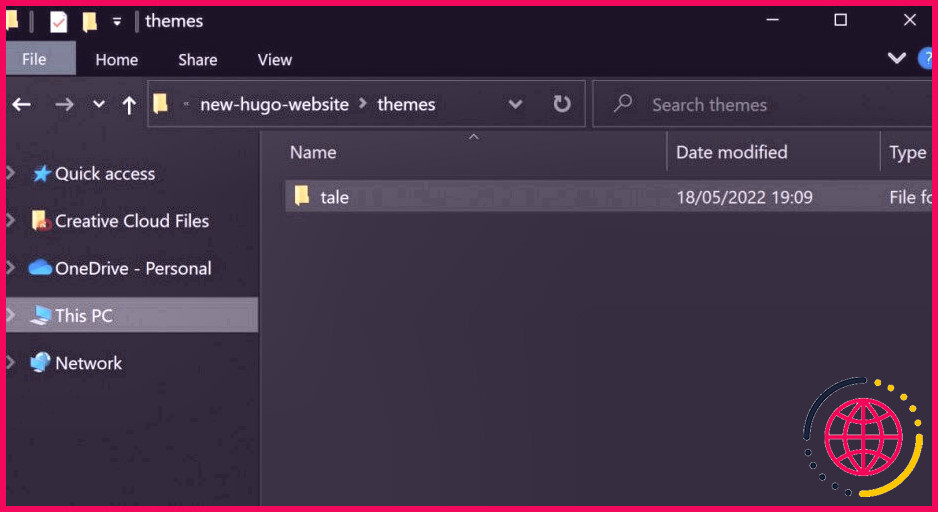
- Naviguez dans le dossier de votre travail. Cliquez sur le themes dossier pour l’ouvrir. Peu importe la commande que vous avez utilisée, il y aura certainement un nouveau tale dossier qui stocke le style récemment téléchargé et installé.
- Dans les données config. toml , ajoutez le motif de l’histoire comme partie de l’arrangement. Cela informera Hugo d’utiliser les HTML, CSS et autres motifs dont le style Tale est constitué.
Comment ajouter des pages à votre site Web
Vous pouvez écrire votre contenu dans n’importe quel type de format que Hugo approuve. Hugo va certainement ensuite transformer immédiatement vos données en documents HTML lorsqu’il les offre à l’individu. Cela rend rapide à la fois la construction et la publication. Cette instance utilisera certainement Markdown, un langage simple de texte brut, comme format pour votre contenu web.
Vous pouvez composer Markdown principalement en anglais simple avec quelques signes inclus pour définir tout formatage. Cela consiste à ajouter des icônes pour représenter les titres, les mots forts, ou tout autre format standard dont vous pourriez avoir besoin.
Pour inclure une nouvelle sous-page ou un nouveau message de blog à votre site Web, vous devrez inclure une toute nouvelle donnée Markdown dans le dossier content . Chaque message ou page aura ses propres documents Markdown connectés avec elle.
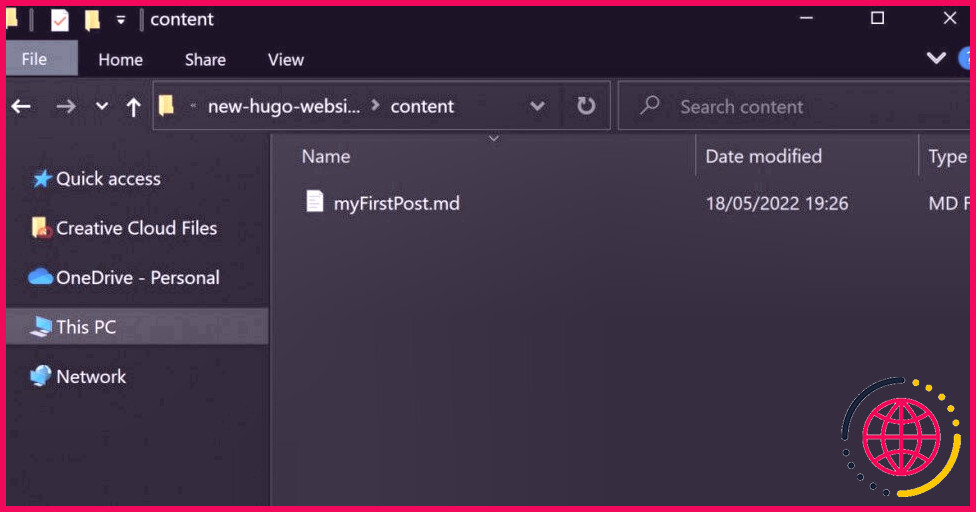
- Ouvrez le contenu dossier à l’intérieur de votre projet Hugo. Créez un nouveau document Markdown appelé myFirstPost. md .
- Ouvrez les données dans n’importe quel type d’éditeur plein écran tel que Notepad++ ou Visual Studio Code.
- En haut des données, ajoutez quelques métadonnées. Il s’agira d’informations vitales sur le message. Le thème que vous utilisez va certainement styliser ces informations d’une manière particulière sur la page.
- Après avoir effectivement ajouté les métadonnées, vous pouvez commencer à inclure votre contenu web en utilisant Markdown.
- N’hésitez pas à inclure d’autres documents markdown pour inclure plus de pages web à votre site web.
Comment exécuter ainsi que tester votre site web Hugo localement.
Pour exécuter votre site, faites usage de la commande hugo serve .
- Ouvrez un incurable ou une ligne de commande.
- Naviguez vers le dossier d’origine de votre projet Hugo.
- Exécutez la commande hugo serve :
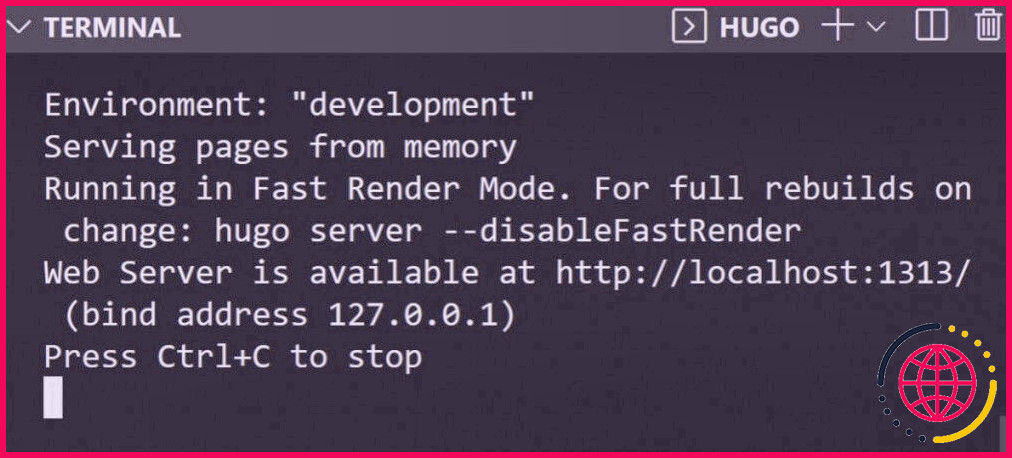
- Attendez que le site internet termine la procédure de démarrage. Dès que celle-ci est totale, le terminal va certainement imprimer un message réclamant à partir de quelle adresse locale vous pouvez accéder au site. Typiquement, c’est http:// localhost:1313/.
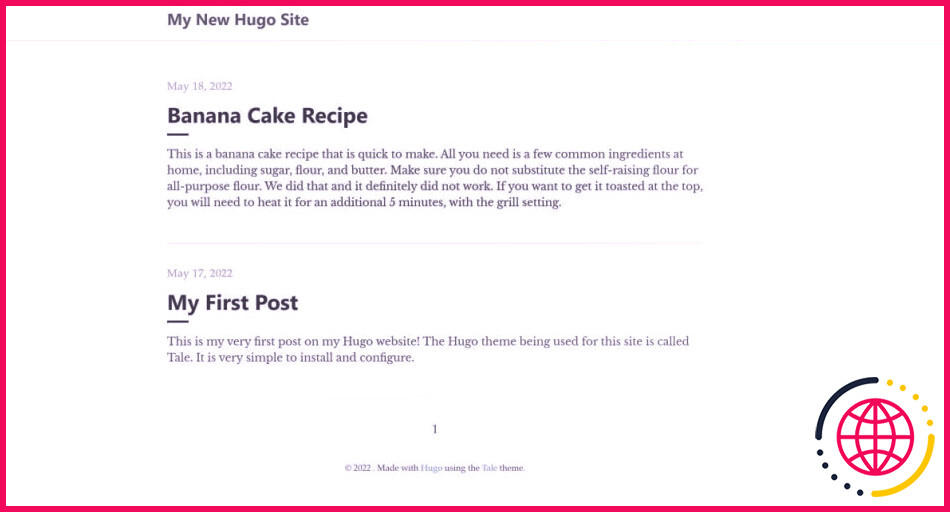
- Ouvrez un navigateur web et entrez également http:// localhost:1313/ , ou l’adresse que l’incurable vous a donnée. Vous verrez certainement la page principale de votre site web Hugo.
- Sur la page se trouvera une liste d’articles pour chaque document markdown que vous avez. Dans cette situation, il y a 2 données markdown occupées avec du matériel. Cela comprend la page web myFirstPost.md que vous avez faite précédemment. Elle comprend également un nouvel article de blog appelé bananaCakeRecipe.md.
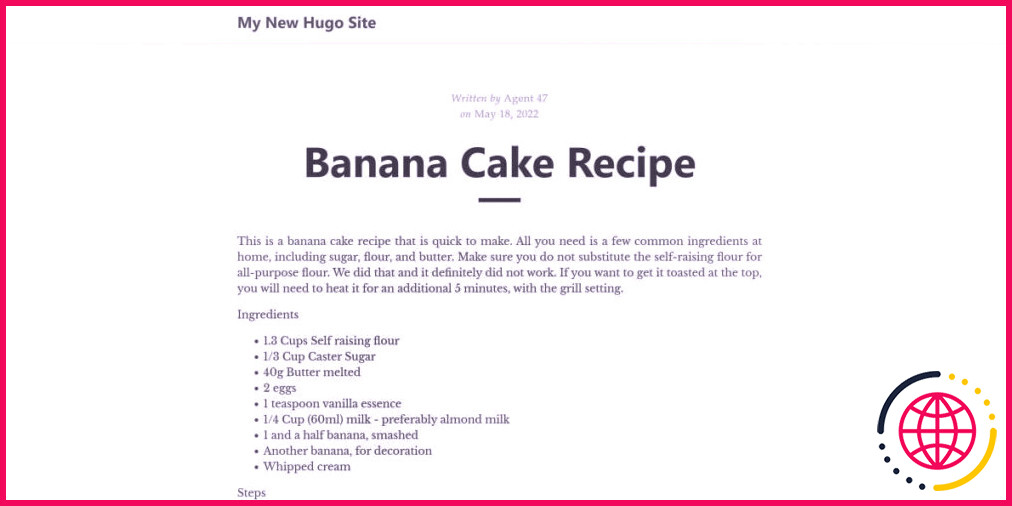
- Cliquez sur le lien web de l’en-tête sur parmi les aperçus. Cela vous amènera certainement à la page web complète pour ce message spécifique.
Hébergement de votre site web Hugo
La mise en place d’un site internet statique est aussi simple que rapide avec Hugo. Vous pouvez utiliser et configurer des styles préconstruits et exécuter votre site web Hugo localement pour le tester. Vous pouvez de même ajouter des pages web matérielles à votre site web en utilisant Markdown.
Une fois que vous avez effectivement développé votre site internet Hugo, vous pouvez commencer à en découvrir davantage concernant la manière exacte de l’organiser. Il existe de nombreuses alternatives gratuites d’organisation de sites web parmi lesquelles vous pouvez choisir, comme Dropbox, Google Drive ou OneDrive.