Comment intégrer PayPal Checkout dans une application React
Dans le domaine du commerce électronique, les solutions de paiement numérique ont contribué à une augmentation significative du chiffre d’affaires et à la croissance globale des entreprises en permettant et en traitant facilement les paiements transfrontaliers.
PayPal offre une solution de paiement numérique simple et flexible pour gérer les transactions en ligne. En intégrant PayPal dans vos applications web, vous pouvez garantir à vos clients une expérience de paiement transparente et sécurisée, ce qui peut conduire à une augmentation des ventes et à une confiance globale dans la marque.
Poursuivez votre lecture pour découvrir comment intégrer PayPal dans vos applications React.
Configurer un compte PayPal Sandbox
PayPal Sandbox est un environnement de test fourni par PayPal pour que vous puissiez tester les intégrations de paiement dans vos applications. Il offre un environnement simulé qui comprend toutes les fonctionnalités de paiement présentes dans l’environnement de production en direct de PayPal.
Simplement, le bac à sable fournit une plateforme pour tester les intégrations de paiement sans avoir besoin d’argent réel.
En utilisant le compte sandbox, vous pouvez accéder à un compte PayPal virtuel avec des fonds de test, ce qui vous permet de simuler différents types de transactions et d’intégrations de paiement.
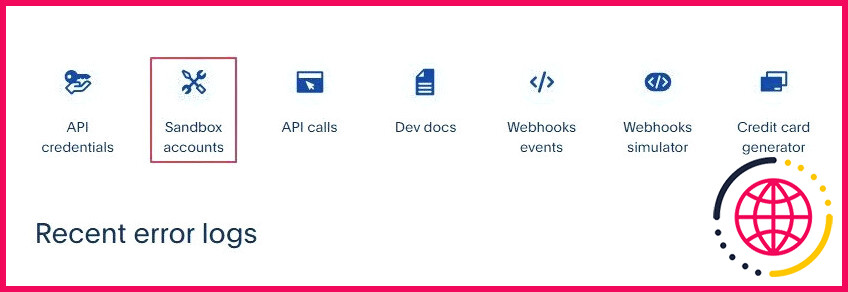
Pour créer un compte bac à sable, rendez-vous sur le site Console de développement PayPal et connectez-vous avec les informations d’identification de votre compte PayPal. Ensuite, sur le tableau de bord du développeur, cliquez sur l’icône Comptes de l’Environnement de test sur le tableau de bord du développeur.
Pour traiter une transaction PayPal à partir de votre application React, vous avez besoin de deux comptes bac à sable : un compte professionnel et un compte personnel. Ces deux comptes vous aideront à simuler une transaction complète, tant du point de vue du client que de celui du marchand (entreprise).
Il est important de tester la fonctionnalité de l’intégration des paiements dans votre application des deux points de vue.
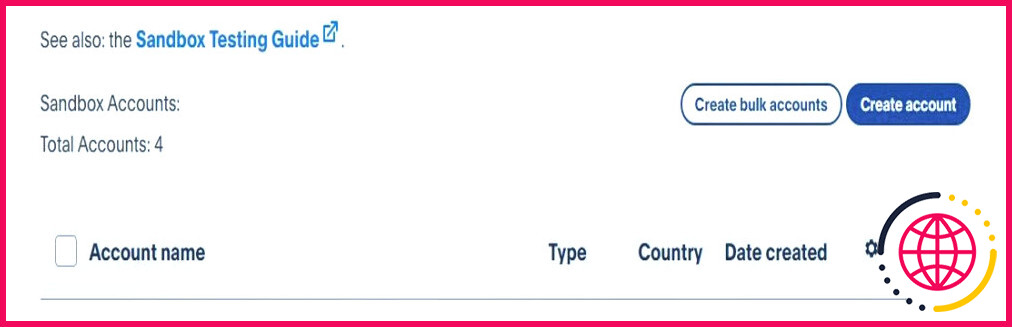
Cliquez sur le bouton Créer un compte pour créer les deux comptes.
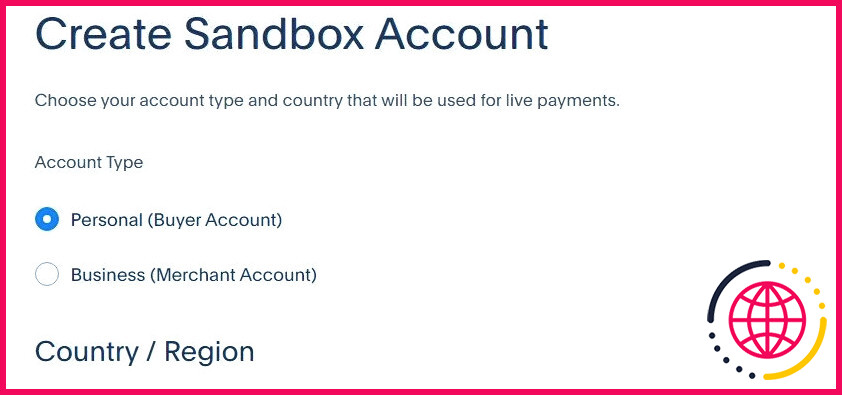
Sur la page des paramètres du compte, créez un compte de chaque type : personnel, puis professionnel. Vous utiliserez les informations d’identification du compte personnel pour vous connecter à le bac à sable de PayPal compte personnel. En revanche, vous utiliserez les identifiants du compte professionnel pour créer un projet sur la console développeur afin d’obtenir l’identifiant client de PayPal.
Par ailleurs, au lieu de créer de nouveaux comptes, vous pouvez utiliser les comptes sandbox par défaut fournis par PayPal pour tester les intégrations de paiement.
Créer un projet PayPal
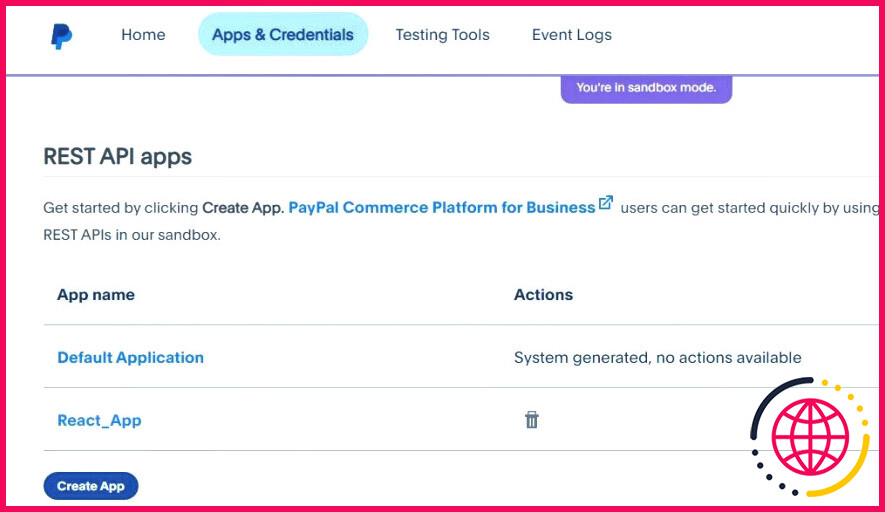
Sur la page du tableau de bord du développeur, cliquez sur le bouton Apps et justificatifs et cliquez sur Créer une application pour créer un projet PayPal. Ensuite, indiquez le nom de votre application, choisissez Marchand comme type de compte et sélectionnez les informations d’identification du compte professionnel que vous avez initialement créé.
Enfin, copiez l’identifiant client de l’application.
Configurer le client React
Créez une application React, ouvrez le fichier public/index.html et ajoutez votre identifiant client au format indiqué ci-dessous dans la section de l’élément head.
La balise script charge le SDK JavaScript de PayPal, une bibliothèque qui fournit des fonctionnalités côté client pour interagir avec l’API de PayPal, et la rend disponible pour une utilisation dans les composants React.
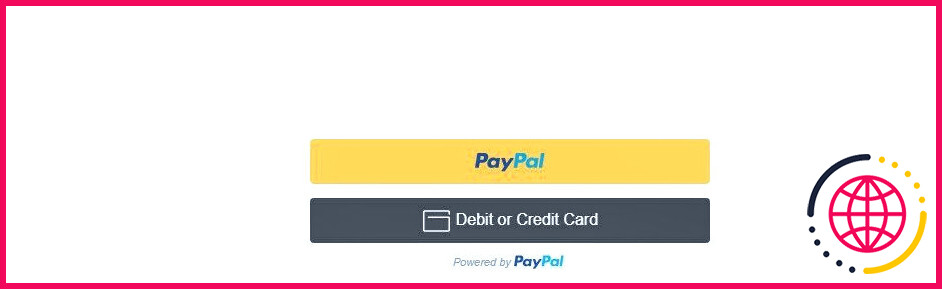
À l’aide des fonctions du SDK, vous pouvez créer un bouton de paiement PayPal qui gère le flux de paiement, à savoir l’envoi des détails du paiement à PayPal, l’autorisation du paiement et le traitement de la réponse au paiement.
Vous pouvez trouver le code de ce projet dans son dépôt GitHub.
Créer un composant de produit
Dans le répertoire /src, créez un nouveau dossier components, et ajoutez deux fichiers : Product.js et PayPalCheckout.js.
Ouvrez le fichier Product.js et ajoutez le code ci-dessous :
Ce code rend un composant de produit simple.
Créez le composant PayPal Checkout
Ajoutez le code suivant au fichier PayPalCheckout.js :
Ce code utilise trois crochets React : useRef, useState et useEffect. Il utilise useRef pour créer une référence à un élément div, qui servira de conteneur au bouton de paiement PayPal.
Il utilise useEffect pour créer un bouton PayPal avec l’élément paypal.Buttons puis rend ce bouton dans l’élément div référencé par paypal.curren t.
La méthode paypal.Buttons prend un objet avec plusieurs propriétés :
- createOrder : Cette fonction renvoie un objet contenant les détails de la commande créée par l’utilisateur. Les détails de la commande comprennent les détails spécifiques du produit ou du service, tels que le montant, le nom du produit, la description et la devise.
- onApprove : Cette fonction s’exécute lorsque le paiement est approuvé. Elle capture le paiement et enregistre le message de réussite dans la console. Elle définit également le champ transactionStatus à succès.
- onError : Cette fonction s’exécute lorsque le paiement rencontre une erreur. Elle enregistre le message d’erreur dans la console et définit le paramètre transactionStatus à échec.
Enfin, le composant rend de manière conditionnelle soit l’état Réussite du paiement soit Échec de paiement en fonction de la valeur du composant état de la transaction de l’état.
Ces deux composants ne seront rendus qu’après une transaction réussie ou un échec. Nous allons créer deux fichiers : PaymentSuccess.js et PaymentFailure.js dans le dossier des composants et ajoutez un composant fonctionnel avec un élément de paragraphe qui affiche l’état de la transaction.
Mettez à jour le composant App.js
Ouvrez le fichier src/App.js et ajoutez le code ci-dessous :
Ce code utilise une approche de rendu conditionnel pour afficher soit le composant PayPalCheckout, soit le composant Product. Le crochet useState initialise une variable d’état appelée checkout à false, ce qui permet de garder une trace de l’état actuel lors du chargement de la page.
Au départ, React rend le composant Product, y compris le bouton de paiement. Lorsqu’un utilisateur clique sur le bouton de paiement, la fonction de traitement onClick se déclenche pour mettre à jour la variable checkout à true. Cette mise à jour incite le composant App à effectuer le rendu du composant PayPalCheckout à la place.
Fonctionnalités de paiement PayPal supplémentaires
Les fonctionnalités de paiement de PayPal, telles que One Touch et PayPal Credit, permettent à vos clients de bénéficier d’un processus de paiement rationalisé, sécurisé, fiable et pratique.
Bien que vous puissiez créer votre propre service de traitement des paiements, l’utilisation d’une plateforme de paiement telle que PayPal est de préférence une alternative plus flexible et plus efficace. En effet, avec une solution de paiement en place, vous n’avez pas à vous soucier de la gestion de l’infrastructure nécessaire à la mise en place d’un service de paiement personnalisé.
S’abonner à notre lettre d’information
Comment mettre en œuvre PayPal CheckOut ?
Etapes de l’intégration
- Facultatif. Concevoir un flux de paiement optimal.
- Obligatoire. Choisissez le bon bouton de paiement en fonction de vos besoins.
- Obligatoire. Créer un bouton de paiement en utilisant le site web de PayPal.
- Obligatoire. Testez l’intégration de votre bouton de paiement.
- Facultatif. Configurez les notifications de paiement.
Comment intégrer les paiements dans react ?
Sans plus attendre, commençons notre tutoriel.
- Objectif du tutoriel : intégrer la passerelle de paiement Paytm à l’aide de ReactJs.
- Créez un compte de développeur Paytm.
- Collecter les clés API.
- Créez une application ReactJS.
- Ajouter les scripts à l’index.
- Logique et interface utilisateur : Intégration du paiement Paytm.
- Importation du bouton Paytm dans l’application.
Comment intégrer la passerelle de paiement PayPal en JavaScript ?
Ils sont :
- Accédez aux outils de développement de PayPal pour obtenir vos API.
- Mettre en place un environnement sandbox PayPal.
- Créez et personnalisez votre bouton PayPal.
- Intégrer votre bouton dans vos fichiers actuels.
- Testez l’intégration à l’aide de l’environnement sandbox de PayPal.
- Mettez en ligne et commencez à accepter des paiements réels.